
- •Основы создания web-страниц
- •Составители а.В. Распопов, д.В.Меркулов, о.Е.Ефимова
- •Введение
- •Основные понятия, инструменты создания и просмотра web-страниц
- •Стандарты языка html
- •Браузеры
- •Редакторы html-документов
- •Основы языка html
- •Синтаксис html-тегов
- •Структура html-документа
- •Адресация ресурсов
- •Задание к лабораторной работе №1 «Основные понятия, инструменты создания и просмотра web-страниц. Основы языка html»
- •Основные теги html
- •3.1 Комментарии
- •3.2 Символьные примитивы (&-последовательности)
- •Форматирование текста
- •4.1 Разбиение текста
- •4.2 Форматирование символов
- •4.2.1 Логическое форматирование
- •4.2.2 Физическое форматирование
- •4.3 Параметры шрифта
- •4.4 Заголовки разных уровней внутри текста
- •Задание к лабораторной работе №2 «Основные теги html. Форматирование текста»
- •Представление цвета и графики в html-документах
- •5.1 Формы представления цвета
- •5.2 Цвет текста и фон документа
- •5.3 Графические форматы
- •5.4 Графические изображения
- •Задание к лабораторной работе №3 «Представление цвета и графики в html-документах»
- •Задание к лабораторной работе №4 «Списки»
- •Гиперссылки
- •Задание к лабораторной работе №5 «Гиперссылки»
- •Изображение-карта
- •Задание к лабораторной работе №6 «Изображение-Карта»
- •Задание к лабораторной работе №7 «Таблицы»
- •10.1 Описание структуры набора фреймов
- •10.2 Общий вид html-документа, задающего набор фреймов
- •10.4 Целевые фреймы
- •11.1 Простейшая форма
- •11.2 Типы элементов форм
- •Задание к лабораторной работе №9 «Формы»
- •Несколько советов
- •Список использованных источников
- •Методические указания к лабораторным работам по курсу «Информационные технологии» для студентов специальности 080801
Адресация ресурсов
Местоположение информационных ресурсов в WWW может быть определено в абсолютной и относительной форме.
Адресация в абсолютной форме используется при ссылках на ресурсы, находящиеся на других серверах. Универсальный адрес, определяющий местонахождение информационного ресурса, носит название URL (Uniform Resource Locator - унифицированный адрес ресурса). URL состоит из двух частей, разделенных двоеточием. Первая часть указывает на тип сетевого протокола, который зависит от типа ресурса. Например, если ресурс располагается на WWW-сервере, это протокол http. Вторая часть включает в себя имя компьютера (сервера) в доменной системе имен и (если требуется) путевое имя файла. При записи путевого имени названия каталогов разделяются косой чертой (символ /); в именах файлов и каталогов различаются прописные и строчные буквы; пробелы не допускаются. Вот примеры URL:
http://www.ixbt.com/cpu/intel-prescott.htm






http://213.24.247.64:81100
ftp://listsoft.ru/pub/11089/dmaster.exe
mailto:Ivanov@newmail.ru
Последний URL, указывающий на протокол mailto и адрес электронной почты, стоит особняком в ряду других, поскольку не ссылается ни на какой информационный ресурс; это единственный тип URL, при записи которого не ставятся после двоеточия две косые черты (символы //).
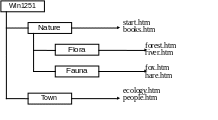
Адресация в относительной форме используется при ссылках на ресурсы, находящиеся на том же сервере. При записи пути к файлу названия каталогов разделяются прямой косой чертой (символ /); переход по каталогам файловой системы на один уровень вверх обозначается двумя точками (символы ..). Чтобы было понятнее, представим себе компьютер, например, с такой структурой каталогов, содержащих html-файлы:

Адрес файла fox.htm относительно start.htm: Fauna/fox.htm
Адрес файла fox.htm относительно forest.htm: ../Fauna/fox.htm
Адрес файла ecology.htm относительно fox.htm: ../../Town/ecology.htm
При адресации WWW-ресурсов (то есть html-документов) есть возможность ссылаться и на фрагменты html-документов в виде:
http://www.ixbt.com/cpu/intel-prescott.htm#new, где после символа # указывается заранее определенный идентификатор фрагмента (метка) документа (см. раздел 7).
Задание к лабораторной работе №1 «Основные понятия, инструменты создания и просмотра web-страниц. Основы языка html»
Тщательно изучить содержимое разделов 1 и 2 данного пособия.
Не пользуясь текстом методических указаний, сформулировать определения следующих терминов: гипертекстовый документ; язык HTML; Web-сайт; браузер; редактор html-документов; парные и автономные теги; абсолютная и относительная адресация. Привести примеры.
Создать на диске отдельную директорию (папку) для Ваших будущих Web-страниц. Например, по следующему пути:
../Мои документы/Студенты/№Группы/Фамилия_студента/HTML
Открыть Блокнот (notepad): Меню Пуск/Программы/Стандартные. Набрать в нем пример из подраздела 2.2 и сохранить его с расширением: *.htm в Вашей директории.
Открыть полученный html-документ браузером и убедиться в правильности результата его работы.
Внести в блокноте следующие изменения в данном примере: заключить, выводимый браузером, текст в тег-контейнер с атрибутом (см. пример в подразделе 2.1). Сохранить измененный документ и открыть (обновить) его браузером. Убедиться в действии произведенных изменений.
Загрузить измененный html-документ в Microsoft Word. Дописать в конце, выводимого браузером, текста: «и Word» и сохранить в том же файле. Просмотреть в блокноте изменения внесенные программой Microsoft Word. Сделать выводы.
