
- •Основы создания web-страниц
- •Составители а.В. Распопов, д.В.Меркулов, о.Е.Ефимова
- •Введение
- •Основные понятия, инструменты создания и просмотра web-страниц
- •Стандарты языка html
- •Браузеры
- •Редакторы html-документов
- •Основы языка html
- •Синтаксис html-тегов
- •Структура html-документа
- •Адресация ресурсов
- •Задание к лабораторной работе №1 «Основные понятия, инструменты создания и просмотра web-страниц. Основы языка html»
- •Основные теги html
- •3.1 Комментарии
- •3.2 Символьные примитивы (&-последовательности)
- •Форматирование текста
- •4.1 Разбиение текста
- •4.2 Форматирование символов
- •4.2.1 Логическое форматирование
- •4.2.2 Физическое форматирование
- •4.3 Параметры шрифта
- •4.4 Заголовки разных уровней внутри текста
- •Задание к лабораторной работе №2 «Основные теги html. Форматирование текста»
- •Представление цвета и графики в html-документах
- •5.1 Формы представления цвета
- •5.2 Цвет текста и фон документа
- •5.3 Графические форматы
- •5.4 Графические изображения
- •Задание к лабораторной работе №3 «Представление цвета и графики в html-документах»
- •Задание к лабораторной работе №4 «Списки»
- •Гиперссылки
- •Задание к лабораторной работе №5 «Гиперссылки»
- •Изображение-карта
- •Задание к лабораторной работе №6 «Изображение-Карта»
- •Задание к лабораторной работе №7 «Таблицы»
- •10.1 Описание структуры набора фреймов
- •10.2 Общий вид html-документа, задающего набор фреймов
- •10.4 Целевые фреймы
- •11.1 Простейшая форма
- •11.2 Типы элементов форм
- •Задание к лабораторной работе №9 «Формы»
- •Несколько советов
- •Список использованных источников
- •Методические указания к лабораторным работам по курсу «Информационные технологии» для студентов специальности 080801
Задание к лабораторной работе №5 «Гиперссылки»
Тщательно изучить содержимое раздела 7.
Используя примеры, приведенные в данном разделе, создать гиперссылки с одного Вашего html-документа на другой, а также на фрагменты документа.
Проработать тематику и структуру Вашего курсового проекта. Начать создание его отдельных элементов.
Изображение-карта
Иногда согласно дизайнерскому замыслу web-мастера в html-документ надо поместить изображение, отдельные части которого должны переводить по гиперссылке на разные целевые документы. Один из очевидных примеров такого изображения – географическая карта, щелкнув мышкой по определенным зонам которой, мы переходим к соответствующим документам. В этом случае организовать ссылку с использованием тега <A> непосредственно нельзя, и приходится либо "разрезать" изображение на несколько отдельных, состыковывать их и действовать обычным образом (см. раздел 7), либо использовать тег <MAP>.
У тега-контейнера <MAP> единственным обязательным атрибутом является его имя NAME, которое должно быть использовано при описании атрибута USEMAP тега IMG, описывающего изображение, призванного служить картой. Внутри <MAP> каждой чувствительной к перемещению мыши зоне изображения должен соответствовать тег <AREA> с атрибутами:
COORDS = список |
Список (через запятую) координат активной зоны (зависит от типа заданной формы зоны). |
HREF = url |
Адрес целевого документа гиперссылки, связанного с указанной зоной. |
SHAPE = форма |
Возможные значения: circle (окружность – задается координатами центра и радиусом в пикселах); rectangle (прямоугольник – задается координатами левого верхнего и правого нижнего угла); polygon (многоугольник – задается координатами своих вершин). |
NOREF |
Иногда бывает нужно указать, что данная зона (заданная атрибутом SHAPE и координатами COORDS) не является активной, реакции на щелчок мыши нет. |
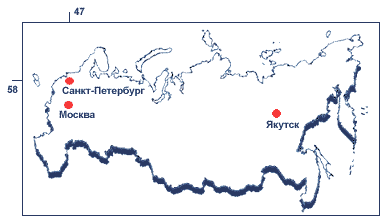
Пусть, например, у нас есть изображение russia.gif размера 360х200 пиксела и три html-документа, на которые надо организовать гиперссылки: peterburg.htm, moscow.htm и yakutsk.htm.
Активными зонами изображения сделаем кружки, условно отмечающие местоположение на карте трех городов.

Центры кружков, если принять за точку отсчета (0,0) левый верхний угол изображения, находятся примерно на уровне:
(47,58) – Санкт-Петербург (координаты указаны на картинке);
(46,82) – Москва;
(254,91) – Якутск.
Логично в данном случае выбрать окружность в качестве формы активной зоны. Приняв, например, радиус этой окружности равным 8 пикселам (с избытком), реализовать гиперссылки можно с помощью следующего HTML-кода:
<IMG SRC="russia.gif" ALT="Карта России" WIDTH="360" HEIGHT="200" BORDER=0 USEMAP="#mymap">
<MAP NAME="mymap">
<AREA SHAPE="circle" COORDS="47,58,8" HREF="peterburg.htm">
<AREA SHAPE="circle" COORDS="46,82,8" HREF="moscow.htm">
<AREA SHAPE="circle" COORDS="254,91,8" HREF="yakutsk.htm">
</MAP>.
