
- •Основы создания web-страниц
- •Составители а.В. Распопов, д.В.Меркулов, о.Е.Ефимова
- •Введение
- •Основные понятия, инструменты создания и просмотра web-страниц
- •Стандарты языка html
- •Браузеры
- •Редакторы html-документов
- •Основы языка html
- •Синтаксис html-тегов
- •Структура html-документа
- •Адресация ресурсов
- •Задание к лабораторной работе №1 «Основные понятия, инструменты создания и просмотра web-страниц. Основы языка html»
- •Основные теги html
- •3.1 Комментарии
- •3.2 Символьные примитивы (&-последовательности)
- •Форматирование текста
- •4.1 Разбиение текста
- •4.2 Форматирование символов
- •4.2.1 Логическое форматирование
- •4.2.2 Физическое форматирование
- •4.3 Параметры шрифта
- •4.4 Заголовки разных уровней внутри текста
- •Задание к лабораторной работе №2 «Основные теги html. Форматирование текста»
- •Представление цвета и графики в html-документах
- •5.1 Формы представления цвета
- •5.2 Цвет текста и фон документа
- •5.3 Графические форматы
- •5.4 Графические изображения
- •Задание к лабораторной работе №3 «Представление цвета и графики в html-документах»
- •Задание к лабораторной работе №4 «Списки»
- •Гиперссылки
- •Задание к лабораторной работе №5 «Гиперссылки»
- •Изображение-карта
- •Задание к лабораторной работе №6 «Изображение-Карта»
- •Задание к лабораторной работе №7 «Таблицы»
- •10.1 Описание структуры набора фреймов
- •10.2 Общий вид html-документа, задающего набор фреймов
- •10.4 Целевые фреймы
- •11.1 Простейшая форма
- •11.2 Типы элементов форм
- •Задание к лабораторной работе №9 «Формы»
- •Несколько советов
- •Список использованных источников
- •Методические указания к лабораторным работам по курсу «Информационные технологии» для студентов специальности 080801
Задание к лабораторной работе №7 «Таблицы»
Тщательно изучить содержимое раздела 9.
Выполнить все примеры, приведенные в данном разделе.
Рассмотреть возможность использования таблиц в Вашем курсовом проекте.
ФРЕЙМЫ
Фреймы (от английского frame) позволяют разбить окно браузера на области, в каждую из которых можно загрузить свой html-документ. При описании гиперссылок в этом случае есть возможность отобразить целевой документ в любом фрейме из описанного набора.
Структура html-документа, задающего набор фреймов, отличается от простейшей, описанной в подразделе 2.2. Секция <HEAD> по-прежнему присутствует, а вместо секции <BODY>, описывающей содержание одного документа, используется конструкция, описывающая набор фреймов. При этом используются два тега:
<FRAMESET> ... </FRAMESET> – описывает структуру набора фреймов; указывает, на сколько фреймов и каких пропорций надо разбить окно браузера.
<FRAME> – для каждого фрейма указывает, какой документ и с какими параметрами первоначально загружается в фрейм.
10.1 Описание структуры набора фреймов
При описании структуры набора фреймов в теге <FRAMESET> ... </FRAMESET> необходимо указать хотя бы один из атрибутов COLS или ROWS, значения которых определяют количество строк и столбцов в разбиении и размеры получающихся фреймов. Размеры фреймов (ширина и высота) могут быть определены тремя способами:
– в пикселах;
– в процентах от ширины либо высоты окна браузера;
– каждый символ * в описании размеров интерпретируется, как указание отвести для фрейма равную часть от оставшегося пространства окна.
Например, описание:
<FRAMESET COLS = "50,30%,*">
задает разбиение окна на три столбца, первый из которых имеет ширину 50 пикселов, ширина второго составляет 30% от всей ширины окна, а остальное пространство отдается третьему столбцу.
Описание:
<FRAMESET ROWS = "20%,*,30%,*">
задает разбиение окна на четыре строки, первая из которых имеет высоту 20% от высоты всего окна, третья - 30% от высоты всего окна, а остальное пространство делится поровну между второй и четвертой строкой.
Описание:
<FRAMESET COLS = "30%,*" ROWS = "60%,*">
задает разбиение окна на два столбца, ширина первого из которых составляет 30% от всей ширины окна, и на две строки, первая из которых имеет высоту 60% от высоты всего окна. Таким образом, здесь получают четыре фрейма.
10.2 Общий вид html-документа, задающего набор фреймов
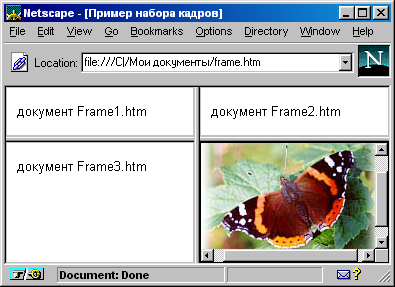
Описав структуру набора фреймов с помощью тега <FRAMESET>, для каждого фрейма надо определить тег <FRAME>, обязательный атрибут SRC которого задает адрес документа, первоначально загружаемого в фрейм. Вот пример html-документа, описывающего набор фреймов с минимальным набором атрибутов:
<HTML>
<HEAD>
<TITLE> Пример набора фреймов </TITLE>
</HEAD>
<FRAMESET COLS = "50%,*" ROWS = "30%,*">
<FRAME SRC = "Frame1.htm">
<FRAME SRC = "Frame2.htm">
<FRAME SRC = "Frame3.htm">
<FRAME SRC = "Picture.jpg">
</FRAMESET>
</HTML>
Обратите внимание на то, что тег <FRAME> не имеет закрывающего компонента.
Здесь описаны четыре фрейма соответствующих пропорций, в первые три из которых первоначально загружаются html-документы Frame1.htm, Frame2.htm и Frame3.htm, а в четвертый – графическое изображение из файла Picture.jpg. Фреймы заполняются, начиная с верхнего левого, слева направо и сверху вниз, так что набор фреймов в браузере имеет вид:


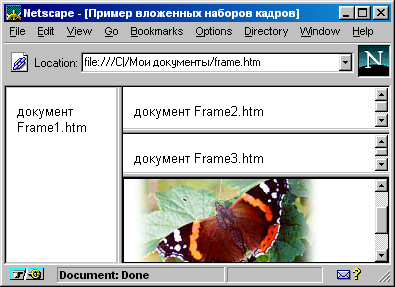
Допустимы вложенные наборы фреймов. Вот пример такого документа:
<HTML>
<HEAD>
<TITLE> Пример вложенных наборов фреймов </TITLE>
</HEAD>
<FRAMESET COLS = "*,70%">
<FRAME SRC = "Frame1.htm">
<FRAMESET ROWS = "*,*,50%">
<FRAME SRC = "Frame2.htm">
<FRAME SRC = "Frame3.htm">
<FRAME SRC = "Picture.jpg">
</FRAMESET>
</FRAMESET>
</HTML>

10. 3 Дополнительные атрибуты тегов <FRAMESET> и <FRAME>
Тег <FRAMESET> имеет ряд необязательных атрибутов, настраивающих обрамление фреймов. Эти атрибуты различны для браузеров Netscape Navigator и Internet Explorer, что затрудняет их применение.
Netscape Navigator:
BORDER = значение |
Толщина рамки, обрамляющей ячейку (по умолчанию 5 пикселов; 0 - без обрамления). |
BORDERCOLOR = цвет |
Цвет обрамления. |
FRAMEBORDER = значение |
Включение/выключение объемного обрамления (возможные значения: yes и no). |
Internet Explorer :
FRAMESPACING = значение |
Промежуток между фреймами в пикселах. |
FRAMEBORDER = значение |
Включение/выключение объемного обрамления (возможные значения: 1 и 0). |
Те же атрибуты могут быть указаны и в теге <FRAME> для отдельного фрейма. В этом случае они отменяют соответствующие атрибуты тега <FRAMESET>. Как видно, возможен конфликт этих атрибутов, например значения атрибута FRAMEBORDER различаются для разных браузеров. Ряд других атрибутов тега <FRAME> одинаково интерпретируются браузерами:
SRC = url |
Адрес документа, первоначально загружаемого в фрейм. Обязательный атрибут. |
NAME = имя |
Имя фрейма. Используется при перенаправлении целевого документа по гиперссылке. |
SCROLLING = значение |
Полосы прокрутки (yes – выводятся в фрейме всегда; no – не выводятся; auto – выводятся по необходимости – по умолчанию). |
NORESIZE |
Если указан этот атрибут, то пользователь не сможет изменять заданные размеры фрейма. |
MARGINHEIGHT = значение |
Сверху и снизу от фрейма добавляется свободное пространство высотой в указанное количество пикселов. |
MARGINWIDTH = значение |
Справа и слева от фрейма добавляется свободное пространство шириной в указанное количество пикселов. |
