
- •Оглавление
- •Введение Актуальность темы
- •Цель работы
- •1Основная часть
- •1.1Что такое веб-стандарты?
- •1.1.1Составляющие веб-документа
- •1.1.2Семантичность
- •1.1.3Валидность
- •1.2Применение веб-стандартов
- •1.3Различия современных веб-стандартов
- •1.4Важнейшие аспекты концепции веб-стандартов
- •1.4.1Семантика
- •1.4.2Валидность
- •1.5Положительные следствия использования веб-стандартов
- •1.5.1Ускорение загрузки веб-страниц
- •1.5.2Облегчение машинной обработки
- •1.5.3Бо́льшая гибкость в отношении различных сред и устройств
- •1.5.4Лучшая доступность для пользователей с ограниченными возможностями
- •1.5.5Доступность контента для пользователей устаревших браузеров
- •1.5.6Гарантированная совместимость верстки с современными браузерами и последующими их версиями
- •1.5.7Облегчение процесса разработки сайтов
- •2Практическая часть
- •2.1Как проверить сайт на соответствие стандартам?
- •2.2Соответствие современных сайтов стандартам
- •Заключение
1.5.6Гарантированная совместимость верстки с современными браузерами и последующими их версиями
Если страницы сайта сверстаны с уважением к духу веб-стандартов и с соблюдением всех формальных правил спецификаций W3C, во всех современных браузерах, поддерживающих соответствующие спецификации, сайт будет выглядеть ровно так, как было задумано разработчиками.
Более того, он будет выглядеть точно так же и в последующих, пока еще не существующих, разновидностях и версиях браузеров при условии исправной имплементации ими использованных при разработке сайта стандартов.
Возможно, специфика работы некоторых экспериментальных свойств и значений CSS, используемых ныне с вендорными префиксами, в итоге изменится. Но вендорные префиксы на то и придуманы, чтобы была возможность отточить нюансы реализации перспективной технологии в различных браузерах на раннем этапе ее развития и не допустить противоречий в реализациях «зрелой» спецификации (как взаимных противоречий реализаций между собой, так и противоречий реализаций в браузерах с буквой спецификации как таковой).
1.5.7Облегчение процесса разработки сайтов
Легкий, логически стройный, прозрачный код намного проще писать и впоследствии сопровождать, чем код, разрабатываемый абы как. Конечно же, разработчикам консервативной школы придется сделать некоторое усилие над собой с тем, чтобы перестроиться на новый лад, но оно сто́ит того. Вообще, конечно, это вполне себе тема для холивора самостоятельной статьи, достойная рассмотрения в деталях…
2Практическая часть
2.1Как проверить сайт на соответствие стандартам?
Сайты, следующие веб-стандартам, если они разработаны должным образом, не должны отличаться от тех сайтов, что используют нагромождение хромой разметки. Тем не менее, исходный код веб-сайта будет сильно отличаться (его можно увидеть, если выбрать в контекстном меню пункт «Код», «Исходный код», «Исходный текст»). Сайты, которые соответствуют стандартам, будут иметь красивую разметку без внедренного форматирования или с небольшим его количеством.
Самый простой способ проверить сайт на соблюдение веб-стандартов, – это воспользоваться валидатором, полезным инструментом, который доступен онлайн. Консорциум Всемирной паутины сделал доступным его по адресу http://validator.w3.org/. Можно и нужно использовать этот инструмент для проверки всех сайтов, которые вы разрабатываете, на наличие ошибок в HTML-XHTML-коде. CSS можно проверить при помощи CSS-валидатора, расположенного по адресу: http://jigsaw.w3.org/css-validator/.
В рамках практической части нашей работы мы предлагаем пройти по одной из указанных ссылок и протестировать несколько самых известных сайтов, которыми нам всем приходится пользоваться практически ежедневно.
Гарантия того, что ваши сайты проходят валидацию, – это лишь половина дела. Как проверить, что браузеры следуют веб-стандартам?
WebStandardsProject разработал серию тестов, которые называются Acid-тестами. Эти тесты используют некоторые комплексные HTML и CSS правила (а также дополнительную разметку и код), чтобы увидеть, сможет ли браузер отобразить тестовые изображения надлежащим образом. Подробную информацию о тестах Acid можно найти на сайте http://www.acidtests.org/.
2.2Соответствие современных сайтов стандартам
Используют ли главные веб-сайты веб-стандарты или они применяют хаки?
Мы взглянули на несколько различных компаний и посмотрели, как они оцениваются сервисом проверки разметки, который был создан W3C. Следует учитывать, что чем крупнее и сложнее сайт, тем сложнее заставить его проходить проверочные тесты (есть и другие факторы, которые необходимо учитывать, например, используемые технологии).
(Сайты рассмотреть самим)
Amazon: Торговля по стандартам?
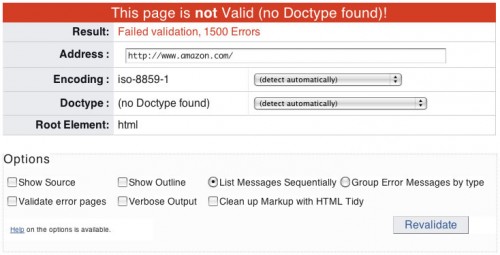
Если вы когда-либо совершали покупки онлайн, наверняка вы посещали сайт Amazon.com (или сайт одного из его международных отделений). Amazon является огромным магазином в киберпространстве, который предлагает все, начиная с книг и компакт-дисков и заканчивая бакалейными товарами в некоторых областях. Но проходит ли сайт Amazon.com валидацию? Взгляните на рис. 2.

Когда речь заходит о соблюдении стандартов, Amazon несколько отклоняется. У меня нет истории внутреннего развития сайта, но если бы мне разрешили поразмышлять над этим минутку, я бы пришел к следующим выводам. Я бы сказал, что Amazon существует уже достаточно долго, на своем сайте они скорее всего используют одно и тоже программное обеспечение на протяжении всего своего существования. Т.к. веб-стандарты не оказались в центре внимания до начала этого тысячелетия, есть вероятность, что система, которую использует Amazon для онлайн-продажи товаров, была разработана еще в те времена, когда веб-стандарты не поддерживались или не рекламировались. Я не могу знать точно, но предположу, что Amazon просто придерживаются той системы, которая для них работает.
CNN: Стандартизованные новости?
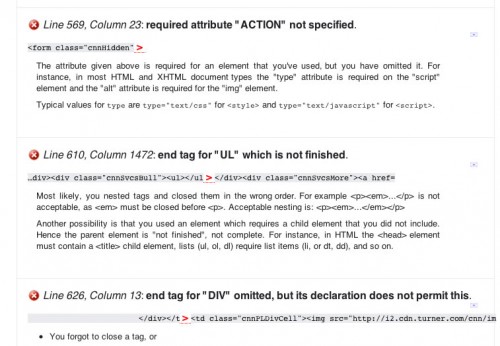
Несомненно, что новостные организации уже по своему происхождению должны выступать за семантику, не так ли? CNN.com – один из самых больших медиа-сайтов. С глобальными ресурсами, сообщениями о новостях, как только они происходят, у них наверняка должна быть команда специалистов, которые гарантируют, что сайт выпускается с валидной разметкой? Взгляните на рис. 3.

33 ошибки – это не так уж и плохо, когда речь идет о таком большом и сложном сайте, как CNN. Эти 33 ошибки (и это снова предположение) могут быть результатом использования системы управления содержанием (contentmanagementsystem), которая, возможно, создает разметку не с полным соблюдением стандартов. Ошибки могут быть также результатом работы персонала, который специализируется на написании новостей. Оба объяснения весьма правдоподобны.
Apple: Вершина утонченности в дизайне … и валидации?
Appleизвестна своими красивыми и функциональными аппаратными и программными продуктами. Объявление новых продуктов зачастую напоминает религиозный опыт для толп верных последователей. Сайт Apple.com часто называется в числе самых красивых и удачно организованных. Но проходит ли он валидацию?

Сайт Apple очень близок к тому, чтобы пройти валидацию. В реальности, на исправление ошибок потребуется не более 5 минут, и страница пройдет валидацию. На одной ошибке, впрочем, я бы хотел остановиться: Apple решила использовать в форме поиска атрибут, который специфичен для их собственного браузера – Safari (речь идет об атрибуте type="search"). В Safari вы увидите список последних поисковых запросов, а в других браузерах – например, Opera или InternetExplorer – показывается простая форма поиска.
Небольшое исследование соблюдения стандартов
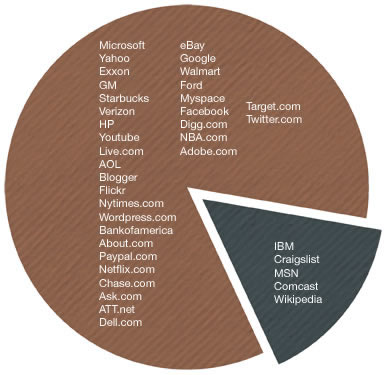
Я бы мог привести еще массу подобных примеров, но вместо этого я сжал данные по оставшимся сайтам, полученные в результате исследования, в виде одной наглядной диаграммы. Я изучил 40 корпоративных сайтов компаний из списка Fortune 500, а также наиболее посещаемые сайты по данным Alexa. И вот что обнаружил:

85% сайтов, проверенных в ходе исследования, не смогли пройти валидацию и только 15% справились с этим. Некоторые провалы особенно примечательны, поскольку валидатор указывал на 1000 ошибок, другие менее – содержали лишь несколько опечаток.
Почему есть нехватка сайтов, соблюдающих стандарты?
Мы были оставлены в слезах: «Почему, почему (можно сюда в презентацию мем вставить) они просто не проверяют свои сайты?».
Тест на знание современных веб-стандартов
Если вы занимаетесь web-разработкой и используете такие web технологии как HTML, CSS, Javascript и пр. Вам будет интересно пройти замечательный тест на проверку свох знаний в области веб разработки и использовании web-стандартов. Вопросы довольно интересные и многие составлены в ключе последних статусов спецификаций различных web стандартов (HTML, CSS, SVG).
Пройти тест вы можете на сайте http://www.itquiz.ru/Rules.aspx, и ко всему прочему можно выиграть интересные призы от Microsoft, а также в конце теста получить и распечатать сертификат.
Довольно полезный тест, который может подтолкнуть к изучению веб стандартов, что в последствии повысит эффективность вашего труда :))
