
- •Практическая работа 17. CorelDraw и Web
- •Термины World Wide Web
- •Заголовок Web-страницы
- •Добавление текста в Web-страницу
- •Выход в Web без обозревателя
- •Добавление графики в Web-страницу
- •Создание rollover-графики
- •Форматы jpeg и gif
- •Экспорт rollover-графики
- •Оптимизация изображений для Web
- •Гиперссылки и закладки
- •Создание закладок и ссылок
Гиперссылки и закладки
При щелчке по гиперссылке (или ссылке) происходит переход к другому участку текущей Web-страницы или к другой странице в пределах того же узла, или к иному узлу. Закладка (или якорь) - это метка на Web-странице, указывающая целевую позицию в тексте для перехода по гиперссылке. Закладки и гиперссылки можно присваивать как тексту, так и рисунку. В последнем случае область, по которой пользователь может щелкнуть, называется активной (hotspot).
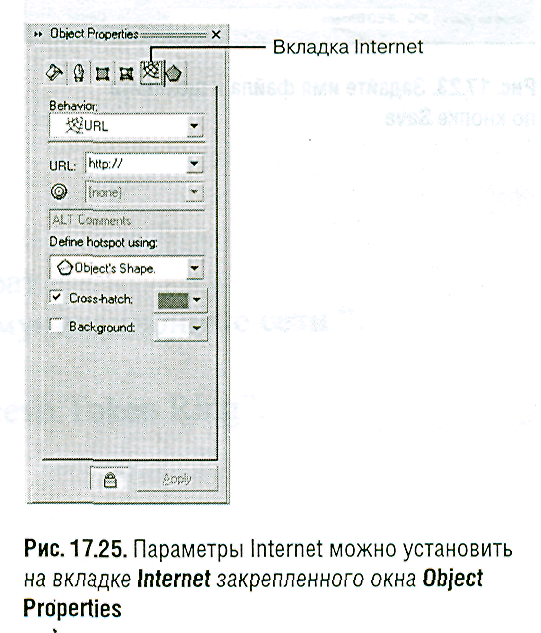
Закладки, гиперссылки и горячие точки создаются с использованием элементов управления, находящихся на панели инструментов Internet (Интернет) или в закрепленном окне Object Properties (Свойства объекта), - рис. 17.24, 17.25.


Чтобы отобразить панель инструментов Internet Objects (Internet-объекты):
Выполните команду меню Window / Toolbars / More Toolbars (Окно / Панели инструментов / Дополнительные). Появится диалоговое окно Options (Параметры), открытое на разделе Customize (Настроить).
Выделите в списке заголовок Command Bars (Командные панели) - рис. 17.26.
Установите флажок для панели Internet.
Нажмите ОК, чтобы закрыть диалоговое окно. Над панелью свойств появится панель Internet.
Чтобы открыть закрепленное окно Object Properties:
• выполните команду меню Window / Dockers / Properties (Окно / Закрепленные окна / Свойства);
• или, используя Pick Tool, щелкните правой клавишей мыши по рисунку или тексту и выберите команду Properties (Свойства) из появившегося контекстного меню.
Откроется закрепленное окно Object Properties.
Создание закладок и ссылок
Опишем работу закладок и ссылок. В первую очередь нужно присвоить закладку текстовому или графическому объекту, к которому пользователь будет переходить по ссылке. Затем нужно создать гиперссылку - текст или рисунок, щелчок по которому инициирует переход к объекту, помеченному закладкой.
Чтобы создать закладку:
Откройте панель инструментов Internet (рис. 17.24) или вкладку Internet закрепленного окна Object Properties (см. рис. 17.25).
Инструментом Pick Tool выделите текст или рисунок, на котором будет сделана закладка.
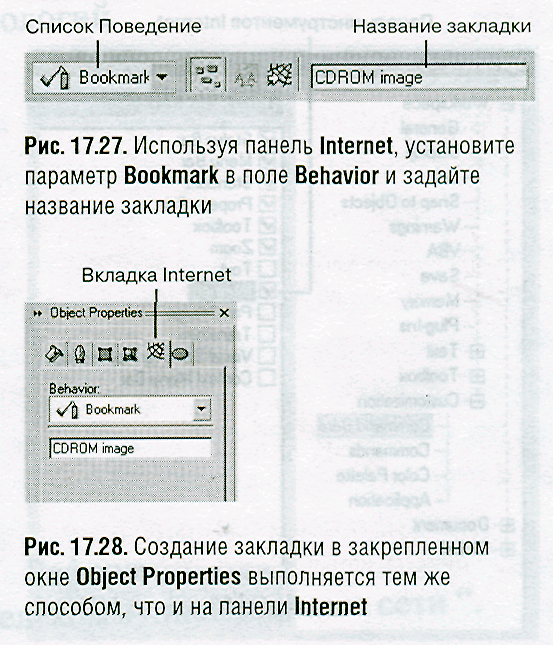
На панели инструментов Internet (см. рис. 17.27) или вкладке Internet закрепленного окна Object Properties (см. рис. 17.28) выберите из раскрывающегося списка Behavior (Поведение) элемент Bookmark, введите название закладки в поле Internet Bookmark (Internet-закладка) и нажмите клавишу Enter.
Объекту присваивается закладка. При выборе его в окне рисования в поле Internet Bookmark будет появляться ее название.
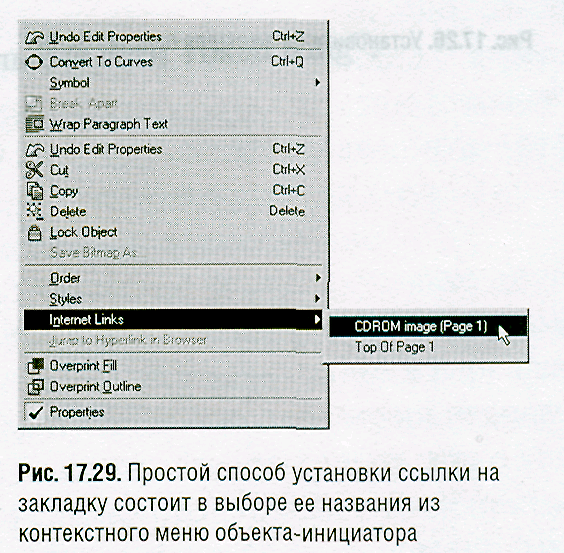
Чтобы создать ссылку на закладку, выберите объект-инициатор перехода на панели Internet или в закрепленном окне Object Properties укажите параметр URL в поле Behavior. Выберите закладку в раскрывающемся списке Internet Address (Internet-адрес) или щелкните правой клавишей по объекту -инициатору перехода и из подменю Internet Links выберите нужную закладку (см. рис. 17.29).
В поле URL перед именем закладки всегда стоит название или номер страницы документа, например _PAGE2#CDROM image (Страница2#СОВОМ image).


Чтобы создать ссылку на Web-страницу.
Используя инструмент Pick Tool, выберите текст или рисунок, который при щелчке по нему будет служить инициатором перехода по ссылке.
Выберите параметр URL в поле Behavior на панели Internet или в закрепленном окне Object Properties.
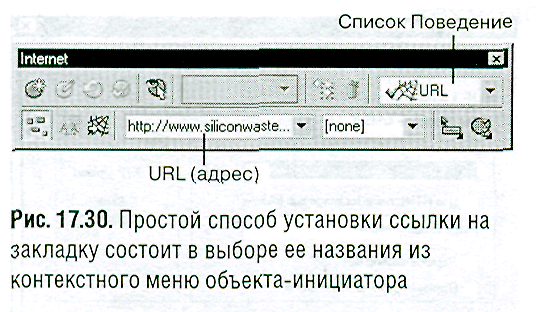
Введите адрес в поле Internet Address (рис. 17.30) или выберите недавно использовавшийся URL из раскрывающегося списка.

Чтобы связать с Web-страницей специальный тест:
Выделите текстовую рамку и удостоверьтесь, что команда меню Text / Make Text Web Compatible (Текст / Сделать текст Web-совместимым) помечена галочкой.
Внутри текстовой рамки выделите инструментом Text Tool (Текст) слова, которые будут служить ссылкой (рис. 17.31).
Выберите параметр URL в поле Behavior на панели Internet или в закрепленном окне Object Properties.
Введите, или вставьте из Буфера обмена, или выберите из списка Internet Address требуемый адрес. Выделенный текст станет подчеркнутым (рис. 17.32). Подчеркивание указывает на то, что текст является ссылкой.
Набирая URL-адрес, легко ошибиться. Чтобы адрес был правильным, зайдите с помощью браузера на нужную вам страницу, выделите ссылку URL в адресной строке и скопируйте ее в буфер обмена (Ctrl+C), а затем вставьте эту ссылку (Ctrl+V) в текстовое окно адреса узла Web (Internet Address).

Когда закладок слишком много
Если документ CorelDraw содержит много закладок, можно воспользоваться закрепленным окном Internet Bookmarks Manager (Менеджер Internet-закладок). Чтобы быстро перейти к любой закладке, щелкните по ее названию в этом окне и нажмите кнопку Select (Выбрать).
Преобразование документов в Web-страницы
Закончив разработку Web-страниц, необходимо преобразовать их в HTML-файлы и файлы изображений, доступные Web-обозревателям. Каждая страница документа будет преобразована в отдельную Web-страницу, а для хранения всех рисунков будет создана отдельная папка. Кроме того, в процессе преобразования страницы автоматически проверяются на наличие HTML-конфликтов и ошибок.
Чтобы преобразовать документ в Web-страницу:
Убедитесь, что документ был нормально сохранен.
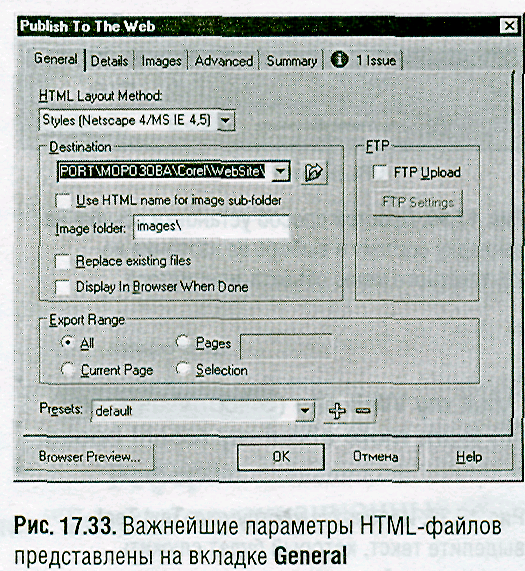
Выполните команду меню File / Publish То The Web / HTML (Файл / Публиковать в Web / HTML). Появится диалоговое окно Publish To Web (Публиковать в Web), открытое на вкладке General (Общие), - рис. 17.33.
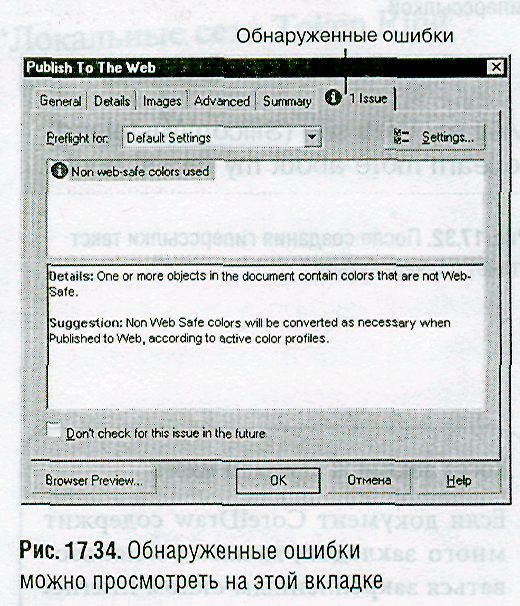
Проверьте, не сигнализирует ли самая правая вкладка о наличии каких-либо проблем. Если да, щелкните по ней, чтобы прочесть соответствующие сообщения (рис. 17.34). Многие проблемы можно исправить в процессе преобразования. Если решено устранить ошибки вручную, нажмите на кнопку Cancel (Отмена), внесите соответствующие исправления и повторите свои действия с шага 1.
На вкладке General (Общие) выберите стиль разметки в раскрывающемся списке HTML Layout Method (Метод разметки HTML).


Введите название папки для выходных HTML-файлов в поле Destination (Назначение) или выберите папку, нажав на кнопку Browse (Обзор).
В текстовом поле Images (Рисунки) введите название для папки, в которой будут храниться изображения, или воспользуйтесь названием по умолчанию.
Если эти страницы уже экспортировались ранее и нужно сохранить только последние копии, установите флажок Replace existing files (Заменить существующие файлы).
Чтобы сразу по завершении преобразования просмотреть страницу в обозревателе, установите флажок Display in Browser When Done (Показать в обозревателе по завершении).
В разделе Export Range (Диапазон экспорта) укажите, для каких страниц нужно сгенерировать HTML-файлы: для всех страниц документа, для текущей страницы или для диапазона страниц.
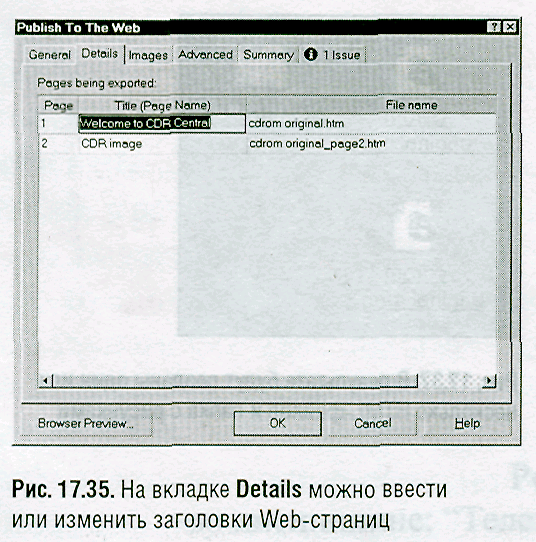
На вкладке Details (Подробно) можно ввести или отредактировать заголовок и имя файла для каждой страницы (рис. 17.35). (В данном случае под заголовком подразумевается текст, появляющийся при просмотре страницы в полосе заголовка обозревателя.)
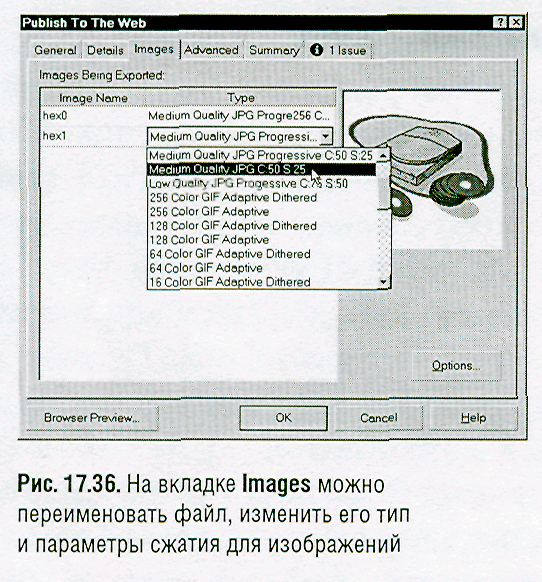
На вкладке Images (Изображения) можно просмотреть и изменить файловые параметры и настройки сжатия для рисунков Web-страниц (рис. 17.36).


Нажмите ОК, чтобы экспортировать Web-страницы и закрыть диалоговое окно (рис. 17.37).

На вкладке General (Общие) имеется раздел FTP (File Transfer Protocol - Протокол передачи файлов). Чтобы загрузить Web-страницы и рисунки на сервер из CorelDraw, установите флажок FTP Upload (FTP-загрузка), нажмите кнопку FTP Settings (FTP-параметры) и введите необходимые данные. Чтобы получить точные параметры для РТР-загрузки, обратитесь к администратору сервера.
Чтобы увидеть результат преобразования, щелкните по любому HTML-файлу. Загрузится обозреватель и отобразит выбранную Web-страницу.
