
- •Практическая работа 17. CorelDraw и Web
- •Термины World Wide Web
- •Заголовок Web-страницы
- •Добавление текста в Web-страницу
- •Выход в Web без обозревателя
- •Добавление графики в Web-страницу
- •Создание rollover-графики
- •Форматы jpeg и gif
- •Экспорт rollover-графики
- •Оптимизация изображений для Web
- •Гиперссылки и закладки
- •Создание закладок и ссылок
Заголовок Web-страницы
Web-странице соответствует не только имя файла, но и заголовок (название страницы). Во время просмотра страницы в обозревателе название появляется в полосе заголовка (рис. 17.10).
Чтобы присвоить Web-странице заголовок:
Перейдите к странице, которой нужно дать название.
Выполните команду меню Layout / Rename Page (Размещение / Переименовать страницу). Появится диалоговое окно Rename Page (рис. 17.11).
Введите заголовок в поле Page Name (Название страницы).
Нажмите ОК, чтобы закрыть диалоговое окно.
Так как на заголовки Web-страниц обращается особое внимание, их надо подбирать очень тщательно.
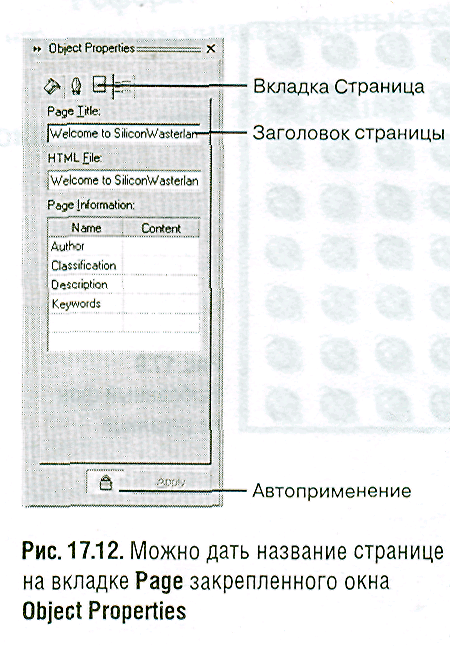
Название страницы можно также присвоить в закрепленном окне Object Properties (Свойства объекта). Щелкните правой клавишей мыши по странице документа и из контекстного меню выберите команду Properties (Свойства). Откроется закрепленное окно Object Properties. Выберите вкладку Раде (Страница) и введите название в поле Page Title (Заголовок страницы) - рис. 17.12. Если нажата кнопка Auto Apply (Автоприменение), то название страницы автоматически изменится при нажатии клавиши Enter или Tab или при щелчке мышью вне текстового поля. В противном случае следует нажать на кнопку Apply (Применить).


Добавление текста в Web-страницу
Чтобы добавить текст в Web-страницу, выберите инструмент Text Tool (Текст), растяните рамку абзаца и наберите текст. Чтобы правильно экспортировать текст в Web, он должен быть совместимым с HTML.
Чтобы сделать текст HTML-совместимым:
выберите рамку с текстом с помощью инструмента Pick Tool (Указатель). Выполните команду меню Text / Make Text Web Compatible (Текст / Сделать текст Web-совместимым);
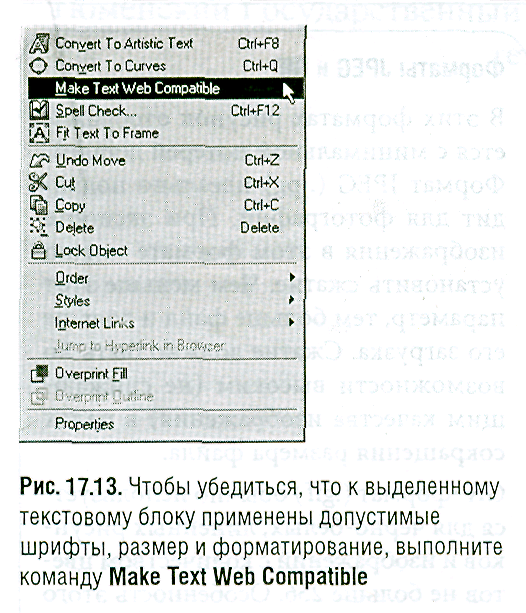
щелкните правой клавишей мыши по рамке с текстом и из появившегося контекстного меню выберите команду Make Text Web Compatible (рис. 17.13);

выполните команду меню Tools / Options (Инструменты / Параметры) и выберите раздел Workspace / Text / Paragraph (Рабочее пространство / Текст / Абзац). Установите флажок Make all new paragraph text frames Web compatible (Сделать все новые абзацы текста Web-совместимыми).
HTML-текст может быть размером от единицы (самый маленький) до семи (самый большой). После того как текст станет Web-совместимым, на панели свойств появится новый раскрывающийся список - HTML Font Size (Размер шрифта HTML) - рис. 17.14. Выберите в нем нужное значение.

Выход в Web без обозревателя
Для подключения к Internet и просмотра Web-страниц, когда по какой-либо причине загрузка обозревателя нежелательна, можно использовать закрепленное окно Web Connector (Web-соединение). Для перехода к Web-странице нужно ввести URL в текстовое поле окна и нажать Enter. Так как закрепленное окно небольшое по размеру, то, возможно, понадобится отделить его и расширить.
Текст можно форматировать любыми шрифтами, установленными на компьютере. Однако если у пользователя, просматривающего Web-страницу, нет такого же шрифта, то текст будет показан шрифтом по умолчанию (например, Times New Roman).
HTML поддерживает полужирный, курсивный, подчеркнутый и цветной текст.
Любой текстовый блок, не преобразованный в Web-совместимый, будет храниться на Web-странице в виде графики. Это означает, что он будет выглядеть так, как был задуман, но время загрузки при этом возрастет.
