
- •Часть 1. Создание Web-страниц с помощью Word 5
- •Часть 2 Создание веб-узла с помощью Microsoft Office Publisher 2003 24
- •Часть 3. Создание Web- страницы с помощью языка html 34
- •Введение
- •Часть 1. Создание Web-страниц с помощью Word Создание Web-страницы
- •Создание Web-страниц на основе встроенных шаблонов
- •Создание пустой Web-страницы
- •Средства редактирования Web-страниц
- •Изменение фона Web-страницы
- •Форматирование символов текста
- •Создание маркированных и нумерованных списков
- •Вставка бегущей строки
- •Вставка горизонтальной линии
- •Вставка рисунков
- •Создание графических гиперссылок
- •Создание альтернативного текста для рисунков
- •Вставка и форматирование таблиц
- •Дополнительные средства редактирования Web-страниц
- •Оформление Web-страниц
- •Создание интерактивных форм
- •Создание Web-страниц с рамками
- •Часть 2 Создание веб-узла с помощью Microsoft Office Publisher 2003
- •Создание веб-узла с помощью мастера
- •Создание веб-узла «с нуля»
- •Создание веб-узла с использованием существующего html-файла
- •Добавление в веб-узел страницы нового типа
- •Панель навигации
- •Добавление панели навигации при создании веб-узла с нуля
- •Пикселы в качестве единиц измерения
- •Автоматическая настройка длины страниц
- •Имена файлов веб-страниц
- •Назначение имени файлу для веб-страницы, не являющейся домашней страницей.
- •Расположение вспомогательных файлов веб-узла во вложенных папках
- •Добавочная загрузка
- •Часть 3. Создание Web- страницы с помощью языка html Начало создания Web-страницы
- •Использование специальных символов
- •Формирование текста на странице
- •Вставка изображения
- •Списки перечисления
- •Ссылки на другие страницы
- •Вставка таблицы
- •Создание ссылки на электронную почту
- •Контрольное задание
- •Контрольный тест по дисциплине ит
- •Контрольные вопросы по дисциплине ит
- •Архитектура сети
- •Адресация в Интернете
- •Программа браузер
- •Литература
Создание пустой Web-страницы
Выберите команду Файл, Создать. Появится область задач, в которой будет отображена панель Создание документа.
Щелкните по ссылке Общие шаблоны. В появившемся диалоговом окне Шаблоны раскройте вкладку Общие.
Выделите элемент Веб-страница (рис.1) в списке шаблонов и нажмите кнопку ОК.
Появится пустой документ.

Рис.1 Диалоговое окно Шаблоны
Обратите внимание, что если теперь выбрать команду Файл, Сохранить как, то в списке Тип файла будет выделен элемент Веб страница, а не Документ Word, как обычно.
Средства работы с Web-страницами, которые будут описаны в следующих разделах данной работы, позволяют создать красиво оформленную Web-страницу, включив в нее разнообразную текстовую и графическую информацию.
Средства редактирования Web-страниц
При работе с Web-страницами можно использовать те же средства, что и при редактировании документа Word.
В число этих возможностей входят:
стили символов и абзацев;
Автотекст;
Автозамена;
проверка орфографии и грамматики;
создание гиперссылок.
Чтобы Web-страница была не только информативной, но и красивой, ее нужно оформить. Кроме того, информация должна быть хорошо структурирована. В целом можно сказать, что к оформлению Web-страниц предъявляются те же требования, что и к оформлению документов Word.
Веб-страница может включать в себя любые из перечисленных ниже элементов или одновременно все: текст; коды форматирования текста; заголовки; списки, маркированные или нумерованные; таблицы; разделительные линии; рисунки, анимацию и звуки; ссылки на большие файлы рисунков, анимации и звуков; гиперссылки на другие области документа, другие документы или другие Web-страницы; поля интерактивных форм, таких как флажки, текстовые поля и раскрывающиеся списки.
Web-страница может содержать сценарии Visual Basic и Java, динамические элементы HTML (DHTML) и многое другое.
Изменение фона Web-страницы
Чтобы сделать Web-страницу более привлекательной, можно использовать различные виды фона, в том числе и текстурную заливку.
Для изменения фона Web-страницы:
Выберите команду Формат, Фон. Появится палитра цветов фона.
Выделите нужный цвет, щелкнув по нему.
Можно воспользоваться дополнительными цветами фона. Для этого: нажмите кнопку Другие цвета на палитре цветов фона, в появившемся диалоговом окне Цвета (рис. 2) выделите один из стандартных цветов на вкладке Обычные или перейдите на вкладку Спектр и выберите нужный оттенок в спектре цветов.

Рис.2 Диалоговое окно Цвета
Можно добавить фоновый рисунок или узор, нажав кнопку Способы заливки на палитре цветов фона.
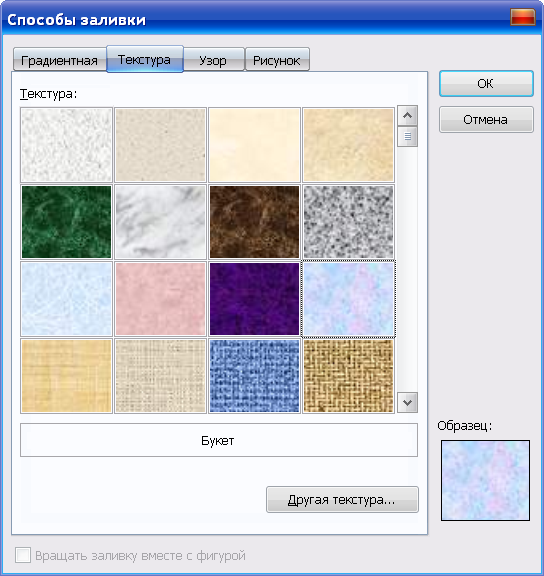
В появившемся диалоговом окне Способы заливки (рис. 3) выберите фоновый узор, тип градиентной заливки или текстурный рисунок.

Рис.3 Диалоговое окно Способы заливки
Замечание:
В качестве текстурных рисунков можно использовать графические файлы в форматах GIF, JPEG и WMF. Размер таких файлов должен быть как можно меньше.
Для того чтобы добавить подложку:
Нажмите кнопку Подложка на палитре цветов фона.
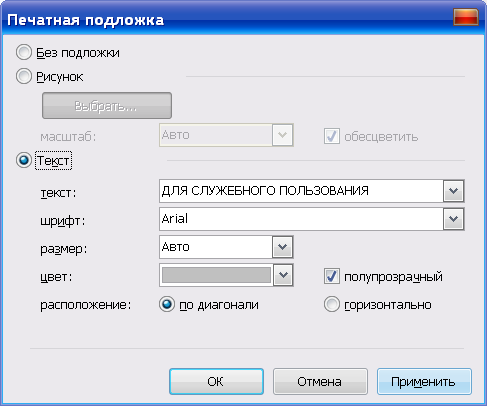
В появившемся диалоговом окне Печатная подложка (рис.4) настройте параметры подложки и нажмите кнопку ОК.

Рис. 4. Диалоговое окно Печатная подложка.
