
- •Часть 1. Создание Web-страниц с помощью Word 5
- •Часть 2 Создание веб-узла с помощью Microsoft Office Publisher 2003 24
- •Часть 3. Создание Web- страницы с помощью языка html 34
- •Введение
- •Часть 1. Создание Web-страниц с помощью Word Создание Web-страницы
- •Создание Web-страниц на основе встроенных шаблонов
- •Создание пустой Web-страницы
- •Средства редактирования Web-страниц
- •Изменение фона Web-страницы
- •Форматирование символов текста
- •Создание маркированных и нумерованных списков
- •Вставка бегущей строки
- •Вставка горизонтальной линии
- •Вставка рисунков
- •Создание графических гиперссылок
- •Создание альтернативного текста для рисунков
- •Вставка и форматирование таблиц
- •Дополнительные средства редактирования Web-страниц
- •Оформление Web-страниц
- •Создание интерактивных форм
- •Создание Web-страниц с рамками
- •Часть 2 Создание веб-узла с помощью Microsoft Office Publisher 2003
- •Создание веб-узла с помощью мастера
- •Создание веб-узла «с нуля»
- •Создание веб-узла с использованием существующего html-файла
- •Добавление в веб-узел страницы нового типа
- •Панель навигации
- •Добавление панели навигации при создании веб-узла с нуля
- •Пикселы в качестве единиц измерения
- •Автоматическая настройка длины страниц
- •Имена файлов веб-страниц
- •Назначение имени файлу для веб-страницы, не являющейся домашней страницей.
- •Расположение вспомогательных файлов веб-узла во вложенных папках
- •Добавочная загрузка
- •Часть 3. Создание Web- страницы с помощью языка html Начало создания Web-страницы
- •Использование специальных символов
- •Формирование текста на странице
- •Вставка изображения
- •Списки перечисления
- •Ссылки на другие страницы
- •Вставка таблицы
- •Создание ссылки на электронную почту
- •Контрольное задание
- •Контрольный тест по дисциплине ит
- •Контрольные вопросы по дисциплине ит
- •Архитектура сети
- •Адресация в Интернете
- •Программа браузер
- •Литература
Вставка изображения
Для вставки изображения используется тег <img>. Обязательный атрибут src определяет имя вставляемого файла или его электронный адрес в Интернете.
Для установки фонового рисунка применяется атрибут background тега <body>.
Атрибут hspace задает размеры горизонтальных отступов по бокам изображения.
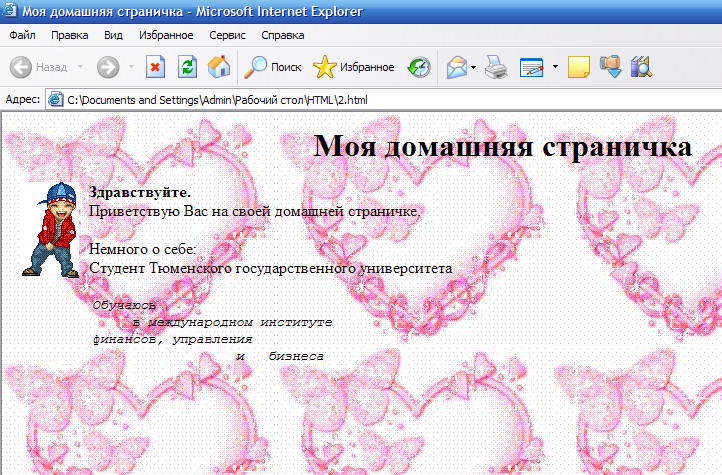
Пример вставки изображения (рис. 4):
Текст HTML-программы |
Комментарий |
<html> |
|
<head> |
|
<title> Моя домашняя страничка </title> |
|
</head> |
|
<body bgcolor=white text=black background=fon.gif> |
|
<center> |
|
<h1>Моя домашняя страничка</h1> |
|
</center> |
|
<img src="foto.gif" |
Вставка изображения |
align=left |
Обтекание изображения текстом справа |
hspace=10> |
Расстояние левого и правого поля вокруг изображения равное 10 пикселам |
<b>Здравствуйте.</b><br> |
|
Приветствую Вас на своей домашней страничке.<br><br> |
|
Немного о себе:<br> |
|
Студент Тюменского государственного университета |
|
<i> |
|
<pre> Обучаюсь в международном институте финансов, управления и бизнеса |
|
</pre> |
|
</i> |
|
</body> |
|
</html> |
|

Рис.4 Внешний вид Web-страницы в окне браузера
Задания для самостоятельного выполнения
В страничку о своей группе вставьте фотографию группы, в качестве фона используйте любое изображение.
Списки перечисления
Для создания маркированного списка используется тег <ul></ul>. Каждый элемент списка начинается тегом <li>.
Для создания нумерованных списков используется тег <ol></ol>, элементы списка начинаются тегом <li>.
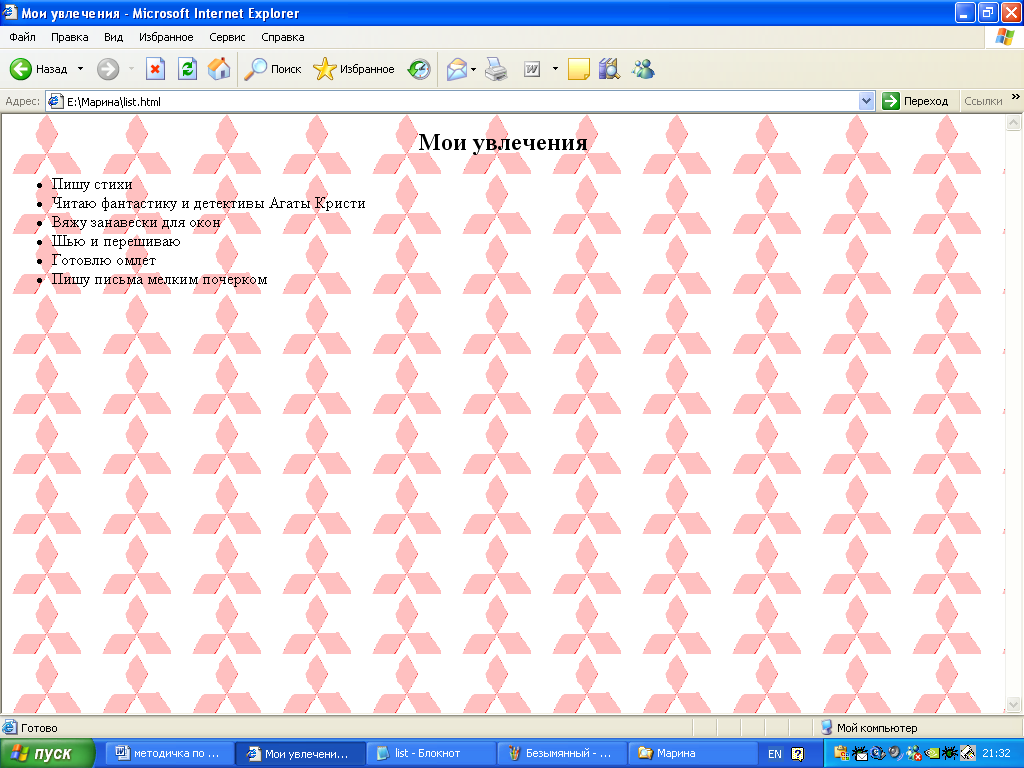
Пример создания списков перечисления (рис.5):
Текст HTML-программы |
Комментарий |
<html> |
|
<head> |
|
<title> Мои увлечения </title> |
|
</head> |
|
<body bgcolor=white text=black background=fon.gif> |
|
<h2 align=center> |
Начальный тег заголовка с атрибутом выравнивания по центру |
Мои увлечения </h2> |
Текст и конечный тег заголовка |
<ul> |
Начальный тег маркированного списка |
<li> |
Тег элемента списка |
Пишу стихи |
Текст элемента списка |
<li>Читаю фантастику и детективы Агаты Кристи |
|
<li>Вяжу занавески для окон |
|
<li>Шью и перешиваю |
|
<li>Готовлю омлет |
|
<li>Пишу письма мелким почерком |
|
</ul> |
Конечный тег маркированного списка |
</body> |
|
</html> |
|

Рис.5 Web-страница со списком
Задания для самостоятельного выполнения
Создайте Web-страницу со списком студентов вашей группы.
