
- •Часть 1. Создание Web-страниц с помощью Word 5
- •Часть 2 Создание веб-узла с помощью Microsoft Office Publisher 2003 24
- •Часть 3. Создание Web- страницы с помощью языка html 34
- •Введение
- •Часть 1. Создание Web-страниц с помощью Word Создание Web-страницы
- •Создание Web-страниц на основе встроенных шаблонов
- •Создание пустой Web-страницы
- •Средства редактирования Web-страниц
- •Изменение фона Web-страницы
- •Форматирование символов текста
- •Создание маркированных и нумерованных списков
- •Вставка бегущей строки
- •Вставка горизонтальной линии
- •Вставка рисунков
- •Создание графических гиперссылок
- •Создание альтернативного текста для рисунков
- •Вставка и форматирование таблиц
- •Дополнительные средства редактирования Web-страниц
- •Оформление Web-страниц
- •Создание интерактивных форм
- •Создание Web-страниц с рамками
- •Часть 2 Создание веб-узла с помощью Microsoft Office Publisher 2003
- •Создание веб-узла с помощью мастера
- •Создание веб-узла «с нуля»
- •Создание веб-узла с использованием существующего html-файла
- •Добавление в веб-узел страницы нового типа
- •Панель навигации
- •Добавление панели навигации при создании веб-узла с нуля
- •Пикселы в качестве единиц измерения
- •Автоматическая настройка длины страниц
- •Имена файлов веб-страниц
- •Назначение имени файлу для веб-страницы, не являющейся домашней страницей.
- •Расположение вспомогательных файлов веб-узла во вложенных папках
- •Добавочная загрузка
- •Часть 3. Создание Web- страницы с помощью языка html Начало создания Web-страницы
- •Использование специальных символов
- •Формирование текста на странице
- •Вставка изображения
- •Списки перечисления
- •Ссылки на другие страницы
- •Вставка таблицы
- •Создание ссылки на электронную почту
- •Контрольное задание
- •Контрольный тест по дисциплине ит
- •Контрольные вопросы по дисциплине ит
- •Архитектура сети
- •Адресация в Интернете
- •Программа браузер
- •Литература
Использование специальных символов
В HTML реализована возможность прорисовки символов по их кодам. Символы могут быть общепринятыми, вводимыми с клавиатуры, нестандартными и используемыми в HTML в качестве служебных. Все эти символы называются служебными. Для ввода символов используется код этого символа, а для некоторых символов предусмотрена мнемоническая кодировка.
В таблице 2 представлен набор часто используемых символов.
Таблица 2. Специальные символы
Код символа |
Числовой код |
Мнемоничес-кий код |
Название |
Символ |
34 |
" |
" |
Прямая кавычка |
" |
60 |
< |
< |
Знак «меньше» |
< |
62 |
> |
> |
Знак «больше» |
> |
162 |
¢ |
¢ |
Цент |
¢ |
166 |
¦ |
¦ |
Вертикальная черта |
¦ |
167 |
§ |
§ |
Знак параграфа |
§ |
171 |
« |
« |
Левая типографская кавычка |
« |
176 |
° |
° |
Знак градуса |
° |
177 |
± |
± |
Знак «плюс минус» |
± |
182 |
¶ |
¶ |
Знак абзаца |
¶ |
187 |
» |
&radio; |
Правая типографская кавычка |
» |
215 |
× |
× |
Знак умножения (крестик) |
x |
247 |
÷ |
÷ |
Знак деления |
÷ |
Задания для самостоятельного выполнения
В созданную ранее Web-страницу вставьте текст, содержащий знаки левой и правой типографской кавычки, знак абзаца и знак параграфа.
Формирование текста на странице
Заголовки объявляются парой тегов: <h1> </h1>, <h2> </h2>, <h3> </h3>, <h4> </h4>, <h5> </h5> или <h6> </h6>. Заголовок с тегом <h1> является самым крупным, а с тегом <h6> - самым мелким.
Атрибут align позволяет выровнять заголовок по правому краю или центрировать. Значение right атрибута align обеспечивает выравнивание текста по правому краю, а значение center – центрирование.
Для наклонного начертания текста Web-страницы используется тег <i> </i>.
Тег <b> </b> устанавливает полужирное начертание текста, а тег <u> </u> - подчеркнутое начертание символов.
Тег <pre> </pre> позволяет сохранить заданную разбивку и расположение строк текста.
Тег <br> позволяет перейти с одной строки на другую.
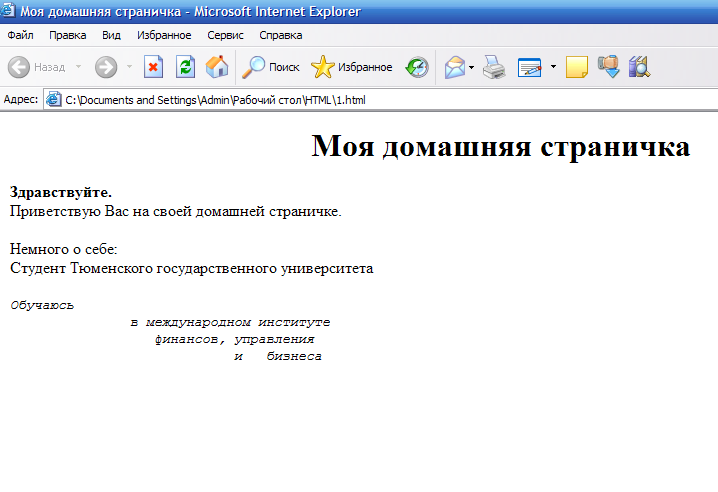
Пример форматирования текста (рис.3):
Текст HTML-программы |
Комментарий |
<html> |
|
<head> |
|
<title> Моя домашняя страничка </title> |
|
</head> |
|
<body bgcolor=white text=black> |
|
<center> |
Начальный тег выравнивания по центру |
<h1> |
Начальный тег самого крупного заголовка |
Моя домашняя страничка |
Текст заголовка |
</h1> |
Конечный тег заголовка |
</center> |
Конечный тег выравнивания по центру |
<b> |
Начальный тег установки полужирного начертания текста |
Здравствуйте. |
Текст |
</b> |
Конечный тег полужирного начертания текста |
<br> |
Тег перехода на другую строку |
Приветствую Вас на своей домашней страничке.<br><br> |
|
Немного о себе:<br> |
|
Студент Тюменского государственного университета |
|
<i> |
Начальный тег установки наклонного начертания текста |
<pre> |
Начальный тег авторского форматирования |
Обучаюсь в международном институте финансов, управления и бизнеса |
Авторский текст |
</pre> |
Конечный тег авторского форматирования |
</i> |
Конечный тег наклонного начертания текста |
</body> |
|
</html> |
|

Рис.3 Отформатированный текст на Web-странице
Задания для самостоятельного выполнения
Используя теги форматирования текста, измените страничку о своей группе.
В начале документа расположите приветствие, используя различные уровни заголовка
Используя, теги форматирования, отредактируйте созданный HTML-документ следующим образом: a) первый абзац выравнивается по левому краю, цвет шрифта – красный; b) второй абзац - по центру, цвет шрифта – синий, используйте наклонное начертание текста.
