
- •Часть 1. Создание Web-страниц с помощью Word 5
- •Часть 2 Создание веб-узла с помощью Microsoft Office Publisher 2003 24
- •Часть 3. Создание Web- страницы с помощью языка html 34
- •Введение
- •Часть 1. Создание Web-страниц с помощью Word Создание Web-страницы
- •Создание Web-страниц на основе встроенных шаблонов
- •Создание пустой Web-страницы
- •Средства редактирования Web-страниц
- •Изменение фона Web-страницы
- •Форматирование символов текста
- •Создание маркированных и нумерованных списков
- •Вставка бегущей строки
- •Вставка горизонтальной линии
- •Вставка рисунков
- •Создание графических гиперссылок
- •Создание альтернативного текста для рисунков
- •Вставка и форматирование таблиц
- •Дополнительные средства редактирования Web-страниц
- •Оформление Web-страниц
- •Создание интерактивных форм
- •Создание Web-страниц с рамками
- •Часть 2 Создание веб-узла с помощью Microsoft Office Publisher 2003
- •Создание веб-узла с помощью мастера
- •Создание веб-узла «с нуля»
- •Создание веб-узла с использованием существующего html-файла
- •Добавление в веб-узел страницы нового типа
- •Панель навигации
- •Добавление панели навигации при создании веб-узла с нуля
- •Пикселы в качестве единиц измерения
- •Автоматическая настройка длины страниц
- •Имена файлов веб-страниц
- •Назначение имени файлу для веб-страницы, не являющейся домашней страницей.
- •Расположение вспомогательных файлов веб-узла во вложенных папках
- •Добавочная загрузка
- •Часть 3. Создание Web- страницы с помощью языка html Начало создания Web-страницы
- •Использование специальных символов
- •Формирование текста на странице
- •Вставка изображения
- •Списки перечисления
- •Ссылки на другие страницы
- •Вставка таблицы
- •Создание ссылки на электронную почту
- •Контрольное задание
- •Контрольный тест по дисциплине ит
- •Контрольные вопросы по дисциплине ит
- •Архитектура сети
- •Адресация в Интернете
- •Программа браузер
- •Литература
Ссылки на другие страницы
Для вставки ссылки на другие страницы используется тег <a></a>. Данный тег имеет атрибут href, значением которого является адресная часть ссылки.
Существуют следующие виды ссылок: текстовые, графические и комбинированные.
Формат текстовой ссылки:
<a href=”адрес_ссылки”> текст_ссылки </a>
Формат графической ссылки:
<a href=”адрес_ссылки”> <img src=”адрес_графического_файла”> </a>
Формат комбинированной ссылки:
<a href=”мой_документ.html”> <img src=”ris.gif”> Щелкните здесь </a>
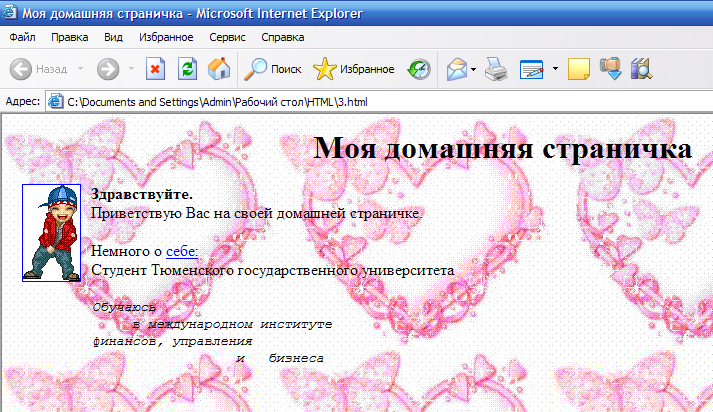
Пример создания различных ссылок (рис. 6):
Текст HTML-программы |
Комментарий |
<html> |
|
<head> |
|
<title> Моя домашняя страничка </title> |
|
</head> |
|
<body bgcolor=white text=black background=fon.gif> |
|
<center> |
|
<h1>Моя домашняя страничка</h1> |
|
</center> |
|
<a |
Начало ссылки |
href='list.html'> |
Адрес ссылки |
<img src= foto.jpg |
Вставка графического изображения, которое является ссылкой |
border=1 |
Задание рамки вокруг изображения равной 1 пикселу |
align=left |
Обтекание изображения текстом слева |
hspace=10> |
Расстояние левого и правого поля вокруг изображения равное 10 пикселам |
</a> |
Конец ссылки |
<b>Здравствуйте.</b><br> |
|
Приветствую Вас на своей домашней страничке.<br><br> |
|
Немного о |
|
<a |
Начало ссылки |
href='list.html'> |
Адрес ссылки |
себе: |
Текст ссылки |
</a> |
Конец ссылки |
<br> |
|
Студент Тюменского государственного университета |
|
<i> |
|
<pre> Обучаюсь в международном институте финансов, управления и бизнеса </pre> |
|
</i> |
|
</body> |
|
</html> |
|

Рис.6 Web-страница со ссылками
Задания для самостоятельного выполнения
На Web-странице о вашей группе создайте текстовые и графические ссылки.
Вставка таблицы
Для вставки таблицы в используется тег <table></table>. Строки в таблице обозначаются тегом <tr></tr>, а ячейки - тегом <td></td>. Количество строк в таблице определяется числом тегов <tr>, а количество столбцов - числом тегов <td>.
Атрибут border тега <table> указывает толщину рамки вокруг каждой ячейки и всей таблицы в пикселях, bordercolor – задает цвет границ, а bgcolor – цвет фона на всем пространстве , занимаемом таблицей.
Атрибут cellpadding задает расстояние между смежными ячейками, а атрибут cellspacing – размер отступа в пикселях между рамкой ячейки и ее содержимым.
Для объединения соседних ячеек в строке используется атрибут rowspan. Для объединения соседних ячеек в столбце используется атрибут colspan.
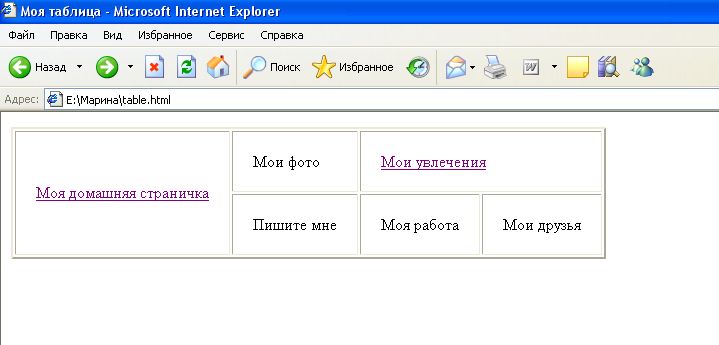
Пример создания простой таблицы (рис. 7):
Текст HTML-программы |
Комментарий |
<html><head><title> Моя таблица </title> |
|
<body></body> |
|
<table |
Начало создания таблицы |
border=2 |
Задание рамки вокруг таблицы (толщина рамка равна 2 пикселам) |
cellpadding=20> |
Задание расстояния между смежными ячейками (расстояние равно 20 пикселям) |
<tr> |
Начало создания строки |
<td |
Начало создания столбца |
rowspan=2> |
Объединение ячеек по вертикали (в данном случае объединяются 2 ячейки) |
<a href='home.html'> Моя домашняя страничка </a> |
Создание текстовой ссылки |
</td> |
Конец создания столбца |
<td> |
Начало создания столбца |
Мои фото |
Наименование столбца |
</td> |
Конец создания столбца |
<td |
|
colspan=2> |
Объединение ячеек по горизонтали (в данном случае объединяются 2 ячейки) |
<a href='list.html'> Мои увлечения </a> |
|
</td> |
|
</tr> |
Конец создания строки |
<tr> |
|
<td> Пишите мне </td> |
|
<td> Моя работа </td> |
|
<td> Мои друзья </td> |
|
</tr> |
|
</table> |
Конец создания таблицы |
</html> |
|

Рис.7 Таблица со ссылками
Задания для самостоятельного выполнения
Создайте таблицу, имеющую следующий вид:
|
|
|||
|
|
|
|
|
|
|
|||
Заполните ячейки информацией
Создайте в таблице несколько ссылок
