
- •Оглавление
- •Глава 1. Применение информационных технологий для автоматизации рекламной деятельности 8
- •Глава 2. Программные средства для разработки рекламы в сети Интернет 28
- •Глава 3. Разработка рекламной компании и анализ ее эффективности 58
- •Введение
- •Глава 1. Применение информационных технологий для автоматизации рекламной деятельности
- •Виды рекламной деятельности в редакции газеты
- •Классификация рекламы в прессе
- •Информационные технологии в рекламе
- •Выводы по главе 1.
- •Глава 2. Программные средства для разработки рекламы в сети Интернет
- •2.1. Виды рекламы в сети Интернет
- •2.2. Программные средства для разработки web-сайта
- •Выводы по главе 2
- •Глава 3. Разработка рекламной компании и анализ ее эффективности
- •3.1 Разработка рекламной деятельности редакции газеты «Знамя Труда» в Интернете с помощью Microsoft Office Front Page 2003
- •3.2. Анализ эффективности рекламной компании
- •Выводы по главе 3
- •Заключение
- •Список литературы
Выводы по главе 2
Чтобы реализовать свою компанию нужно создать рекламу. Итак, можно говорить о рекламе в Интернет как о вполне сложившемся средстве формирования имиджа компании.
Корпоративный сервер позволит вам сделать информацию о компании доступной для миллионов людей. Сервер позволит вам реализовать все возможные формы представления информации: текст, графика, анимация и так далее. Еще одно преимущество Web - сервера — возможность открытия виртуального представительства, которое будет доступно 24 часа в сутки, 7 дней в неделю из любой точки мира.
Также были рассмотрены актуальные вопросы разработки и создания современного Web - сайта.
При этом были решены следующие задачи:
ознакомление с современными Интернет - технологиями и их использование;
ознакомление с основными правилами и рекомендациями по разработке и созданию Web - сайтов и неукоснительное следование им на практике;
определение структуры Web - страниц;
выбор стратегии разработки и создания Web - сайта.
Создавая новый Web - сайт нужно помнить об основных правилах Web - дизайна. Одно из таких правил – разработка сайта в едином стиле. Стиль - это система визуальных элементов, призванная обеспечить цельность восприятия данной странички или всего сайта. Исходя из разработанной концепции и контента (текстового материала, готовых иллюстраций и рисунков), выбираются шрифты, цвет фона, способ обработки картинок, коллажей, иконок и прочих элементов. По ходу создания и развития сайта, следует придерживаться выбранной манеры исполнения элементов.
Глава 3. Разработка рекламной компании и анализ ее эффективности
3.1 Разработка рекламной деятельности редакции газеты «Знамя Труда» в Интернете с помощью Microsoft Office Front Page 2003
Всем известно, что Windows XP и Office XP являются самыми новыми программами от компании Microsoft. Но мы рассмотрим Front Page 2003. Для такого выбора существует несколько взаимосвязанных причин. [34]
Огромные по функциональности способности FrontPage 2003 предоставляют свободу выбора, которая не ограничивается практически ни чем. FrontPage 2003 охватывает средства для высококачественного проектирования, верстки и публикации, какие только необходимы для постройки проектов фактически, любого уровня сложности и функциональности. FrontPage 2003 дает возможность делать весьма простым процесс разработки страниц в 3-х главных областях.
Конструирование. Модернизированные средства конструирования дают возможность существенно повысить качество оформления интернет-сайта. Новейшие инструменты и средства разметки и размещения графики значительно облегчают процесс работы по созданию веб-сайтов, которые вполне могут воплотить любой авторский замысел.
Создание кода. Имеющиеся средства проектирования дают возможность изменить свойство HTML - кода. Встроенные инструменты создания сценариев придают интерактивности вашим сайтам и проектам. Благодаря профессиональным средствам обработки кода имеется возможность сформировать интернет - сайт скорее, эффективнее и лучше.
Модернизированные многофункциональные возможности для публикации позволят существенно упростить размещение материалов ваших веб-страниц в интернете. [36]
Web - сайт (Web - узел) - это набор связанных между собой близких по смыслу Web-страниц и файлов. Сайты обычно посвящены какой-то определённой теме и содержат информацию, относящуюся к частному лицу или компании. В программе Front Page существуют так называемые мастера (wizards), которые шаг за шагом позволяют создавать сайт, и шаблоны (templates), представляющие собой встроенные страницы, содержащие необходимое форматирование для создания и настройки создаваемых нами страниц. Мастера и шаблоны позволяют создавать сайты различных типов.
На каждом сайте существует одна особенная страница, называемая домашней, или главной (homepage). Все посетители вашего сайта сначала попадают на эту страницу. Щёлкнув на той или иной гиперссылке, пользователи смогут попасть и на другие страницы вашего сайта, или даже на страницы других сайтов.
Как и все сайты, наш сайт будет начинаться с домашней страницы. Также потребуются страницы, на которых будет рассказано о самой фирме, ее товарах, предоставляемых услугах, новостях, и контактные сведения.
Теперь необходимо определить, как страницы будут связаны между собой. Ответ очевиден: при помощи гиперссылок.
Гиперссылка - это текст или изображение на Web - странице, при щелчке на котором происходит переход к другой Web - странице или сайту. Сайт размещается на сервере - компьютере, предоставляющем доступ к страницам посетителям сайта. При помощи Front Page вы можете создавать сайт непосредственно в файловой системе вашего компьютера, а затем, когда он будет готов, опубликовать его на сервере. [16]
Но Front Page имеет несколько вариантов создания гиперссылок. Например: мы можем разместить все гиперссылки на одной главной странице. Но мы предпочетаем более современное решение, и создадим навигационную панель(navigation bar) - особый элемент управления Front Page.
Также можно создать и интерактивную карту (image map), представляющую собой рисунок с активными участками (hotspots), являющимися ссылками, на которых пользователь может щёлкнуть мышью, чтобы перейти к нужной странице. Для создания меню воспользуемся навигационной панелью, которая автоматически создаёт и отображает гиперссылки на страницы нашего сайта (рис. 17).

Рис.17. Навигационная панель
Но, хотя навигационная панель легка в использовании, она имеет некоторые недостатки:
Навигационная панель содержит только определённые ссылки, которые вы можете только настроить и не более.
Панель навигации не будут работать до тех пор, пока вы не создадите структуру сайта.
Front Page позволяет не только легко создавать Web - сайты, но и управлять ими. Окно программы Front Page разделено на три части, каждая из которых позволяет по-разному управлять Web - сайтом.
Чтобы создать законченный web - узел, недостаточно просто разместить в одной папке несколько HTML - файлов. Грамотно построенный узел имеет хорошо продуманную структуру. Это облегчает пользователю поиск необходимой информации. Если нет большого опыта работы с web - страницами, мастер web-узла поможет правильно скомпоновать узел, и останется только наполнить страницы содержанием [22,с.300].
Создать сайт во Front Page 2003 можно тремя способами: при помощи мастера, шаблона или на основе готовых файлов. Мастера бывают очень полезны при создании сайтов сложной структуры. Программа Front Page 2003 позволяет использовать несколько мастеров.
У каждой фирмы есть свой логотип.
Логоти́п (от др.-греч. λόγος — слово + τύπος — отпечаток) — оригинальное начертание полного или сокращённого наименования организации или товара. Логотип является словесной частью товарного знака. [25]
Логотип должен занимать особое место на каждом сайте. Это его и лицо, и фишка, и характер (рис. 18).


Рис. 18. Логотип редакции газеты «Знамя труда»
Приступая к написанию основной части текста на нашем сайте, следует еще раз обратиться к сведениям о целевой аудитории и подумать, что потенциальный клиент захочет от нас «услышать». При написании текстов на сайт нельзя ориентироваться на удовлетворение интересов каждого посетителя. Есть рынок, есть ниша, есть целевая аудитория. Именно для нее мы пишем текст, ни для кого другого.
Текстом на всех страницах мы продаем доверие к себе и сайту. Посетитель пришел на сайт за информацией, поэтому главная задача – убедить его, что он может нам доверять, и ему следует ознакомиться с другими разделами, чтобы найти ответы на свои вопросы именно на нашем сайте.
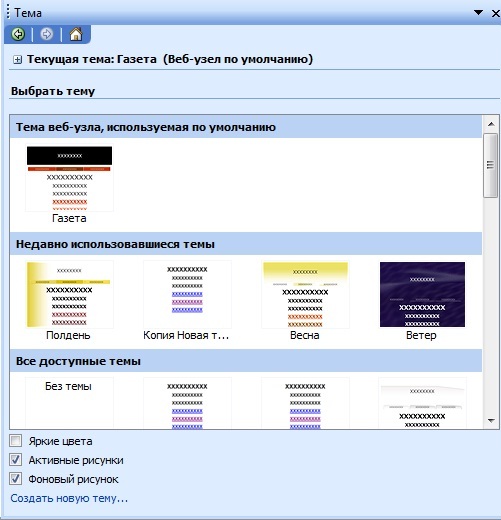
Сайт должен иметь свой определенный стиль. Темы FrontPage представляют собой наборы профессионально подготовленных выдержанных в одном стиле элементов оформления страниц (фон, графические изображения) (рис. 19).

Рис. 19. Темы, найденные в области задач Тема, используются для сайта и отдельных веб-страниц
Темы можно применять как ко всему сайту, так и к отдельным страницам. Если тема применена ко всему сайту, то все страницы этого сайта будут выглядеть одинаково. Все страницы, для которых выбрана одна тема, имеют одинаковый фон, цветовую схему, одни и те же панели навигации, кнопки и другие элементы. Это придаёт сайту законченный, профессиональный вид, требуя от нас минимальных затрат времени и усилий.
Также существуют специальные эффекты к выбранной теме:
Яркие цвета — раскрашивает выбранную схему более яркими цветами;
Активные рисунки — усложняет рисунок ссылок, кнопок и маркеров, добавляя тени и мелкие детали;
Фоновый рисунок — заменяет сплошной цветной фон мозаичным графическим изображением.
Хорошо подобранный фон помогает пользователю воспринимать информацию. С помощью фона можно выделить определенные области страницы и просто привлечь внимание. В качестве фона можно выбрать любой графический файл. При сохранении страницы он будет преобразован в формат GIF или JPEG. Если изображение не покрывает страницу целиком, то оно будет размножено и уложено в виде одинаковых прямоугольных плиток, плотно соприкасающихся друг с другом. Этот факт часто используется для создания фона с вертикальными или горизонтальными полосами путем многократного повторения широкого и низкого или высокого и узкого изображения. Такой подход позволяет, с одной стороны, сформировать привлекательный фон, а с другой — сэкономить время загрузки фона страницы.
Наш сайт включает в себя:
Информацию о компании, реквизиты: адрес офиса, адрес электронной почты, телефоны.
Информационный раздел (новости, статьи, аналитические обзоры).
На главной странице размещены самые интересные новости, произошедшие за последнюю неделю, либо, наоборот, о предстоящих событиях. Эти новости предложены в кратком содержание и по ним можно пройти по ссылки и ознакомится с той или иной новостью уже подробнее. (рис. 20).
Рис. 20. Главная страница
Также наш сайт содержит дополнительные страницы.
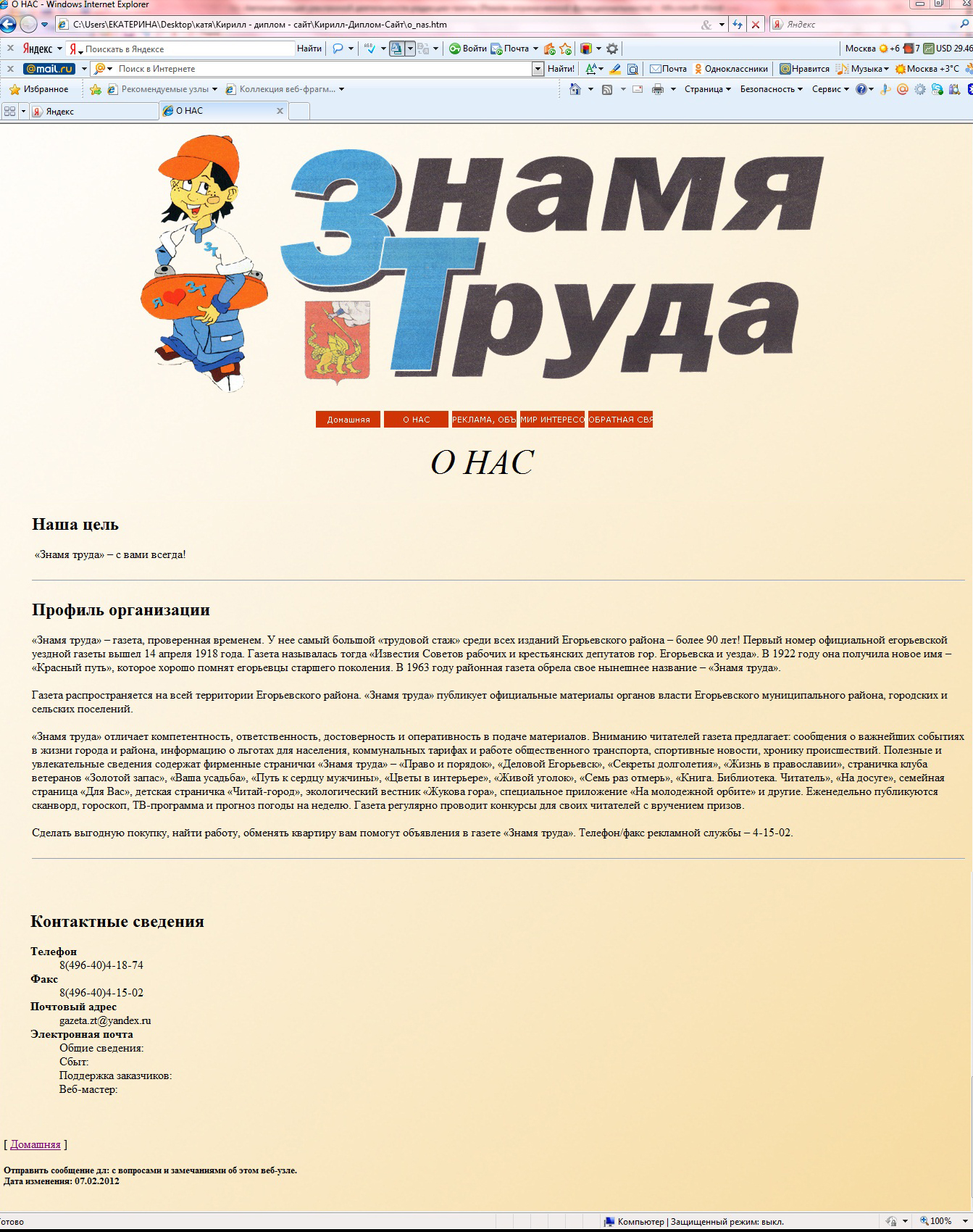
Некий минимум сведений об информагенстве расположен на странице «О нас», обязательный для представления на Web - сайте (рис. 21). Это такие сведения как история развитие информагенства, цель и профиль организации. Наличие современных методов и технологий работы, материально-техническая база. Базовая информация редко нуждается в обновлении, она наиболее других постоянна. А также здесь представлена контактная информация для связи с информагенством. Посетители Web - сайта будут иметь возможность задать вопрос через Интернет непосредственно директору или его заместителю.

Рис.21 . Содержание веб-страницы «О нас»
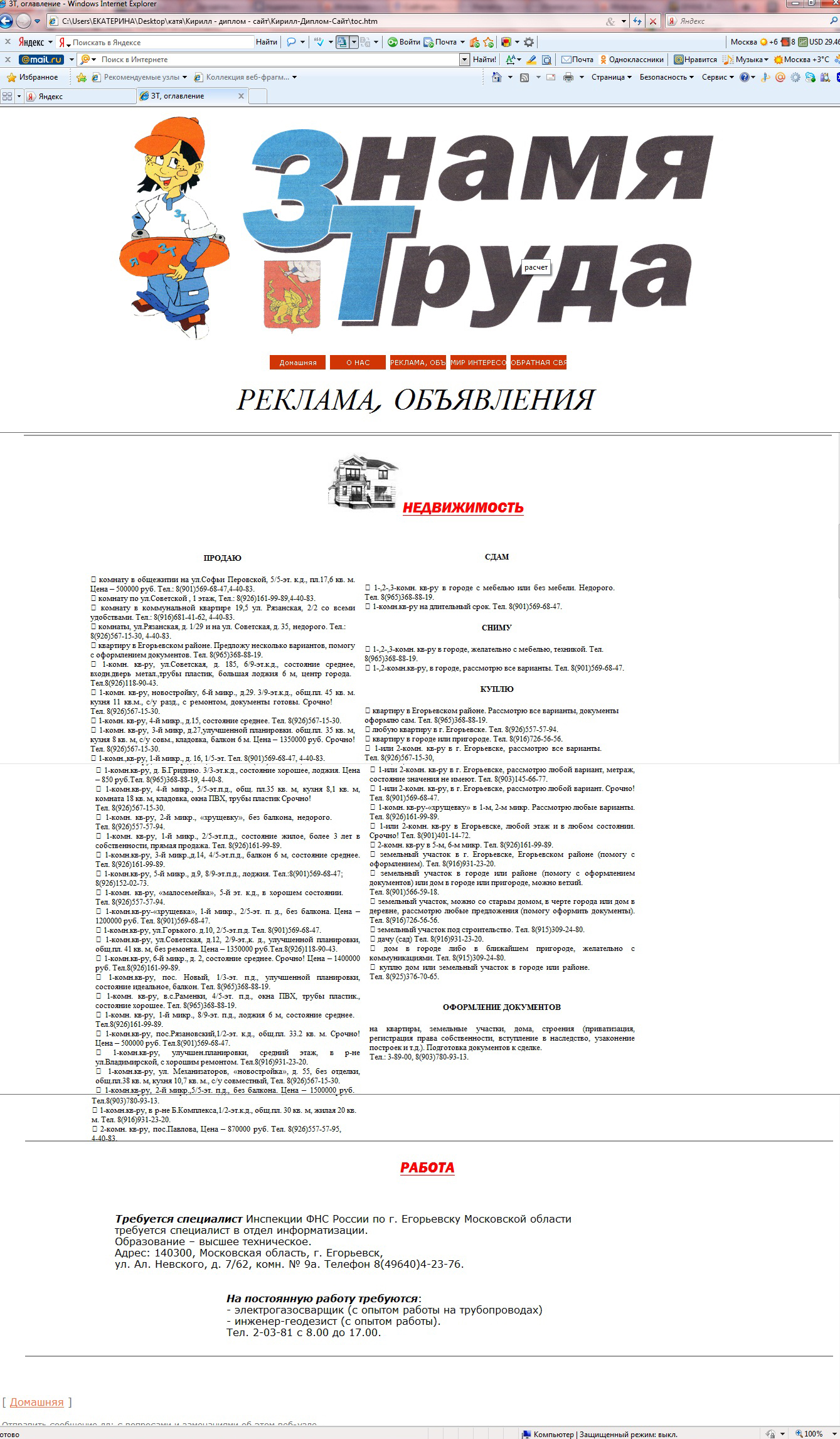
Так как пресса позволяет охватить нужную Вам аудиторию, то мы также создали страницу под названием «Реклама и объявления» (рис. 22). Здесь можно ознакомиться с рекламой различных фирм, предоставляющих различную продукцию и выбрать именно то, что нас интересует. Также ознакомиться с продажей недвижимости и автомобилей, сдачи в аренду. Также здесь предоставляется информация о предложении различных вакансий на работу.

Рис.22 . Содержание веб-страницы «Реклама и объявления»
Ничто так не внушает доверия к сайту компании, как наличие свежих новостей: сразу видно, что сайт живет и что ему можно доверять. В наше время участие в проектах, в том числе и международных, — это престиж. Здесь указаны самые свежие новости о предстоящих событиях.
Необходимым условием является регулярное обновление. Пожалуй это самый обновляемый раздел Web - сайта.
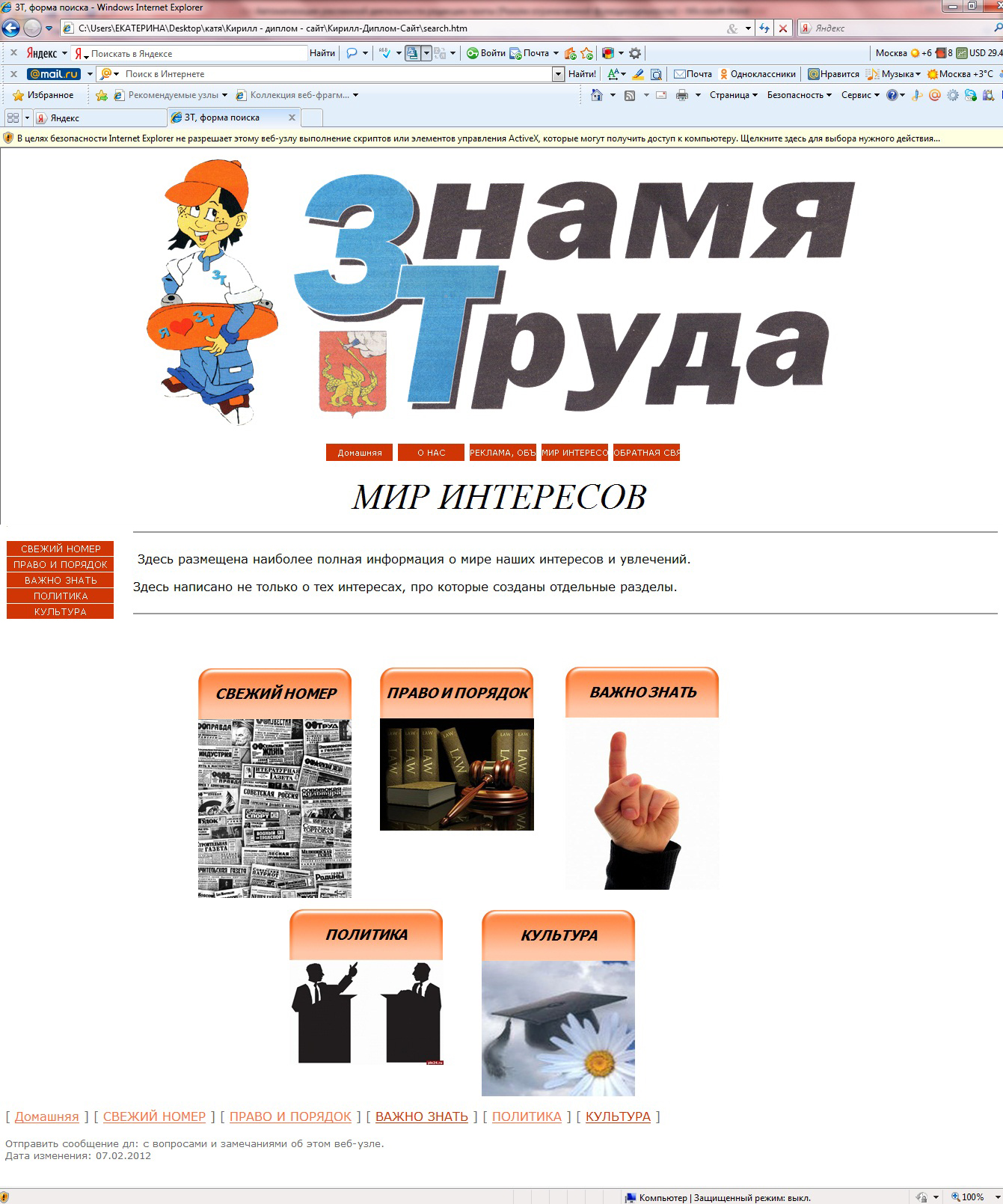
Здесь Вы можете ознакомиться с новостями в сферах политики, экономики, культуры, образования и спорта (рис. 23).

Рис.23 . Содержание веб-страницы «Мир интересов»
Здесь каждый рисунок имеет свою гиперссылку, по которой можно перейти на последующую страницу, вас заинтесовавшую. Например, посмотреть свежие номера газеты «Знамя труда» или же окунуться в мир политики или культуры.
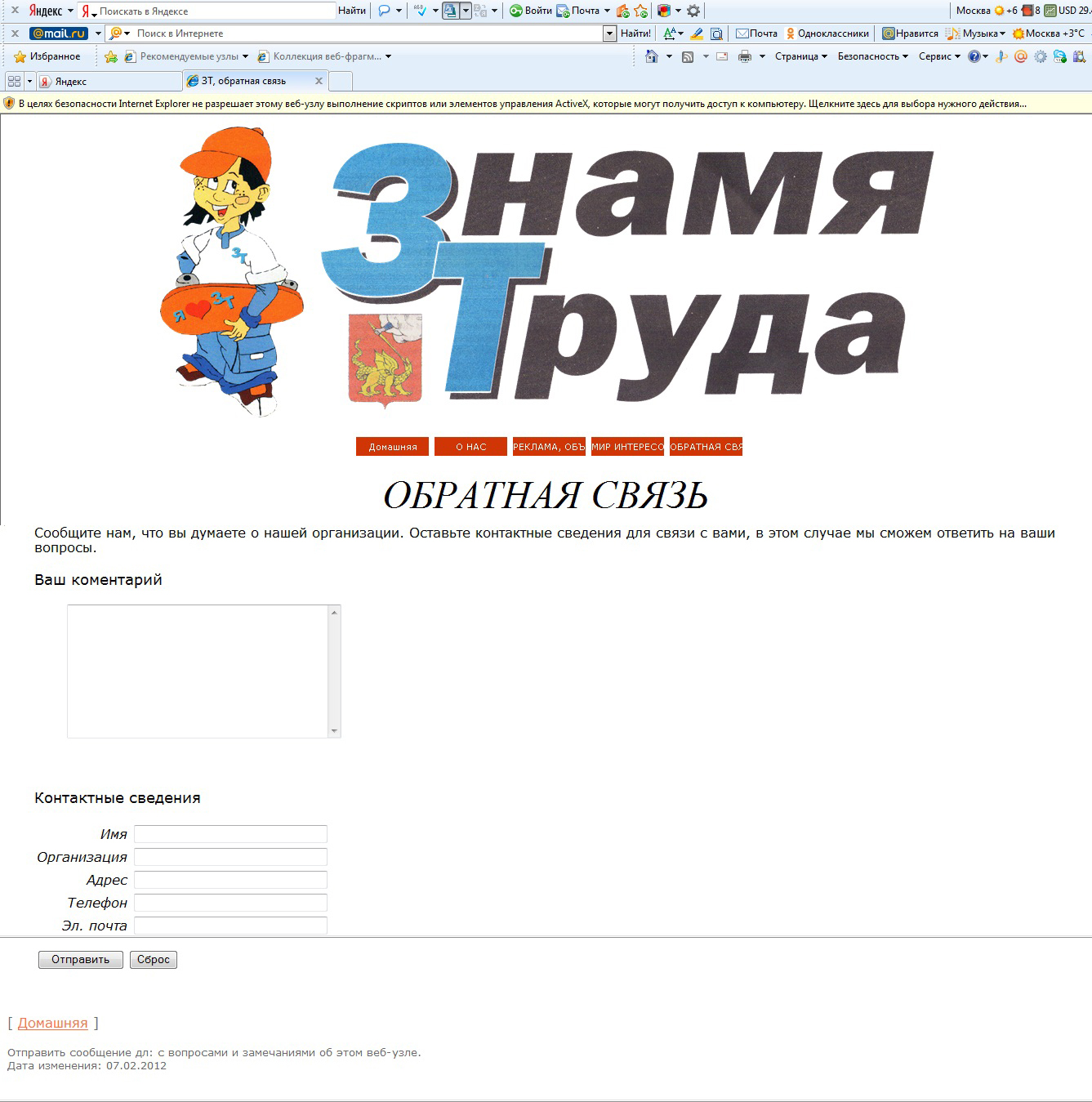
И также мы создали еще одну страницу «Обратная связь», где каждый желающий cможет сообщить нам, что он думаете о нашем web - сайте, организации. Оставить контактные сведения для связи с вами, в этом случае мы сможем ответить на ваши вопросы (рис. 24).

Рис.24 . Содержание веб-страницы «Обратная связь»
Разрабатывая web - страницы, нужно не забывать, что их будут просматривать люди, имеющие компьютеры с самыми разными дисплеями. Поэтому нужно старайться задавать размеры элементов в процентах от ширины окна браузера. Если, привыкнув к дисплею с высоким разрешением, мы добавим на страницу рисунок или таблицу шириной 1000 пикселов, то такой объект просто не поместится на экране монитора шириной 800 пикселов. Указывая размеры в процентах, можно избежать подобных неприятностей. Браузер удаленного пользователя сам масштабирует объект надлежащим образом.
При создании web - узла с помощью мастера приложение FrontPage автоматически размещает на страницах панели навигации с гиперссылками на различные web - страницы узла. Ссылки добавляются и в сам текст страниц. Но для обеспечения правильного функционирования web - узла разработчику часто приходится вставлять дополнительные ссылки или изменять параметры существующих.
FrontPage умеет распознавать текст, похожий на адреса электронной почты, и автоматически настраивать ссылки таких адресов. Поэтому символы gazeta.zt@yandex.ru сразу интерпретируются как электронный адрес. Они будут подчеркнуты и выделены цветом, свойственным гиперссылкам.
Одним из основных преимуществ гипертекстовых документов перед более ранними форматами данных, распространявшихся через Интернет, является возможность размещения в HTML - файлах рисунков. Графические объекты web - страниц хранятся в отдельных файлах форматов GIF, JPEG или PNG. Примерами таких объектов могут служить маркеры списка. Но графические возможности HTML - файлов и редактора FrontPage не ограничиваются этим примером.
FrontPage предлагает разработчику множество разнообразных инструментов, позволяющих конструировать практически любые web - страницы. Однако полное управление форматом отображения информации можно получить, только редактируя исходный код HTML - файла, формирующий изображение страницы.
Аналогичным образом написаны и остальные страницы нашего Web - сайта с использованием программы FrontPage 2003, и языка разметки гипертекста HTML.
