
- •Оглавление
- •Глава 1. Применение информационных технологий для автоматизации рекламной деятельности 8
- •Глава 2. Программные средства для разработки рекламы в сети Интернет 28
- •Глава 3. Разработка рекламной компании и анализ ее эффективности 58
- •Введение
- •Глава 1. Применение информационных технологий для автоматизации рекламной деятельности
- •Виды рекламной деятельности в редакции газеты
- •Классификация рекламы в прессе
- •Информационные технологии в рекламе
- •Выводы по главе 1.
- •Глава 2. Программные средства для разработки рекламы в сети Интернет
- •2.1. Виды рекламы в сети Интернет
- •2.2. Программные средства для разработки web-сайта
- •Выводы по главе 2
- •Глава 3. Разработка рекламной компании и анализ ее эффективности
- •3.1 Разработка рекламной деятельности редакции газеты «Знамя Труда» в Интернете с помощью Microsoft Office Front Page 2003
- •3.2. Анализ эффективности рекламной компании
- •Выводы по главе 3
- •Заключение
- •Список литературы
2.2. Программные средства для разработки web-сайта
Программное обеспечение (средство) (ПО/ПС) – продукт интеллектуальной деятельности, включающий в себя информацию, выраженную через средства поддержки. [41, c. 66]

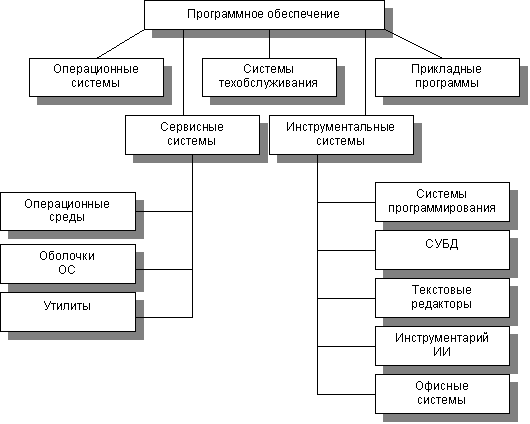
Рис.15 . Классификация ПО
Прикладное программное обеспечение (ППО) – это программы, предназначенные для выполнения конкретных задач. Прикладное программное обеспечение ( англ. application software ) также приложение, прикладное ПО, применима программа - часть программы, которая требует непосредственного взаимодействия и обеспечивает пользователю решения определенной задачи. Этим самым понятие прикладного ПО является противоположным системного и прочего вспомогательного ПО (например операционная система), которые «лишь» обеспечивают возможность выполнения работы, но не приносят непосредственной пользы пользователю.
Наглядным примером аналогичного разделения может быть электрический ток: электросеть не приносит прямой выгоды пользователю, но обеспечивает работу электрических устройств, предоставляя им электроэнергию, в свою очередь пользователь использует эти устройства для удовлетворения потребностей, то есть получает пользу.
Однако такое четкое разграничение не всегда возможно, особенно в встроенных системах (например мобильный телефон или кофеварка) где программное и аппаратное обеспечение является единым целым.
Кроме того, производители системного ПО нередко встраивают также и прикладные программы, известным примером является ОС Windows, где стандартно встроено большое количество прикладного ПО. Эта практика не всегда отвечает требованиям пользователей определенной системы.
Есть немало стандартизированного прикладного ПО, которое направлено на удовлетворение потребностей более широкого круга. Но значительная часть прикладного ПО разрабатывается индивидуально "с нуля" или же на основе стандартных программ для решения узких задач, например: в пределах одной компании или отрасли.
Типы прикладного программного обеспечения. [44]
Прикладное программное обеспечение предприятий и организаций.
Например, финансовое управление, система взаимоотношений с потребителями, система снабжения. К этому типу относятся также ведомственное ПО предприятий малого бизнеса, а также отдельные подразделения крупного предприятия (Управление транспортными затратами, служба IT поддержки).
Программное обеспечение инфраструктуры предприятия.
Обеспечивает общие потребности в поддержке ПО предприятий. Это базы данных, серверы электронной почты, управления сетью и безопасностью.
Программное обеспечение информационного работника.
Обслуживает потребности индивидуальных пользователей в создании и управлении информацией. Это, как правило, управление временем, ресурсами, документацией, например, текстовые редакторы, электронные таблицы, программы-клиенты для электронной почты и блогов, персональные информационные системы и медиа редакторы.
Программное обеспечение для доступа к содержанию.
Используется для доступа к тем или иным программам или ресурсам без их редактирования (может включать и функцию редактирования). Предназначено для групп и индивидуальных пользователей цифрового контента. Это, например, медиа – плееры, веб – браузеры, вспомогательные браузеры и прочее.
Образовательное программное обеспечение.
По содержанию близко к ПО для медиа и развлечений, но в отличие от него имеет четкие требования по тестированию знаний пользователя и отслеживанию прогресса в изучении того или иного материала. Многие образовательных программ включают функции совместного пользования и многостороннего сотрудничества.
Имитационные программы.
Используются для симуляции физических или абстрактных систем в научных, образовательных или иных целях.
Инструментальные программные средства в области медиа.
Обеспечивают потребности пользователей, производящих печатные или электронные медиа – ресурсы для других потребителей, на коммерческих или образовательных принципах. Это программы полиграфической обработки, верстки, обработки мультимедиа, редакторы HTML, редакторы цифровой анимации, цифрового звука и прочее.
Прикладные программы для проектирования и конструирования.
Используются при разработке аппаратного («железо») и программного обеспечения. Охватывают автоматизированный дизайн (computer aided design – CAD), автоматизированное проектирование (computer aided engineering – CAE), редактирование и компиляцию языков программирования, программы интегрированных сред разработки (Integrated Development Environments), интерфейсы для прикладного программирования (Application Programmer Interfaces).
Сейчас нетрудно повстречать весьма различные программные средства для разработки web – сайта. Ключевой момент тут, понять, какой же минимальный пакет прикладных программ нам потребуется для того, чтобы мы смогли сами сделать полноценный сайт. [39, с.12]
Прежде чем приступить к созданию Web – сайта, необходимо уяснить для себя информация какого рода должна на нем присутствовать. [46, с.7]
Необходимо создать Internet – ресурс, который будет привлекательно выглядеть внешне и по содержанию, эффективно использовать возможности глобальной компьютерной сети, выполнять представительские функции в расчёте на различные категории потенциальных посетителей. Необходимая частота обновления сайта зависит от того, какого рода информацию на нем разместить. Продумывая структуру будущего сайта, необходимо заранее оценить по каждому разделу, как часто его нужно будет обновлять, и решить, кто будет заниматься обновлением. Под обновлением следует понимать сбор, обработку, проверку информации — и только после этого оформление и непосредственно размещение на сайте. Нужно помнить, что устаревшие сведения раздражают гораздо больше, чем отсутствие полезной информации.
Создание web – сайтов, их поддержка и развитие осуществляется с помощью специализированного ПО.
Всемирная паутина World Wide Web (WWW) соткана из Web – страниц, которые создаются с помощью так называемого языка разметки гипертекста HTML (HyperText Markup Language ). При разработке HTML – документа выполняется разметка текстового документа точно так же, как это делает редактор при помощи красного карандаша. Эти пометки служат для указания формы представления информации, содержащейся в документе. [1, c. 98]
Специальные программы просмотра HTML – документов, которые часто называют броузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирование их в виде Web – страниц и отображении их содержимого на экране компьютера пользователя.
HTML - документ, можно создавать в любом текстовом редакторе, например, в "блокноте" (MS NotePAD в составе Windows).
HTML - документ, можно конвертировать из многих программ, (например, Microsoft Word). После конвертации одна страница текста может превратиться в огромный HTML - файл размером более 100кб. HTML - документ, можно создавать с помощью визуальных пакетов (WYSIWYG -What You See Is What You Get), таких, например, как Microsoft FrontPage. WYSIWYG-редакторы сами вырабатывают html-код документа, в то время как разработчик лишь выбирает нужные ему опции из меню. Разработчик сайта должен использовать разумное сочетание всех методов создания HTML - документов. При использовании этих методов следует учесть следующее:
создание различных эффектов в простом текстовом редакторе - громоздкая и сложная задача;
документ подготовленный с помощью какой-либо программы проще конвертировать, чем создавать заново;
текстовые редакторы можно использовать для очистки от "мусора" HTML-документов, созданных с помощью специализированных программ;
при создании эффектов с помощью специальных программ (например, Microsoft FrontPage) следует предусмотреть поддержку этих эффектов на web – сервере.
В следующей таблице представлены наиболее популярные программные средства, предназначенные для разработки Web - сайтов. [35]
Таблица 3.
Программные средства, предназначенные для разработки сайтов
Microsoft FrontPage |
WYSIWYG - редактор. Недостаток: автоматически вырабатываемый html-код документа, созданного разработчиком в визуальном режиме, как правило, неоптимален. |
Macromedia Flash 5 |
Технология Flash становится очень популярной. Она позволяет создавать очень эффектные web-страницы, содержащие FLASH-объекты или исполняемые файлы, содержащие большое количество векторной графики, анимационные ролики. |
Macromedia Director 8 |
Лидер рынка мультимедийных средств. Объединяет графику, звук, анимацию, текст и видео для интерактивных информационных каналов, которые можно разместить как на web-страницах, так и на CD- или DVD-дисках. |
Macromedia Dreamweaver MX 2004 |
WYSIWYG-редактор. Профессиональное решение для web-дизайна и разработки web-сайтов. |
Macromedia Fireworks 3 |
Профессиональное приложение для создания графических изображений и их размещения в Интернет. |
Allaire HomeSite 4.5 |
Позволяет легко и быстро создавать эффектные web-сайты |
Macromedia DreamWeaver UltraDev 4 |
Первая визуальная среда, позволяющая быстро разрабатывать Web-приложения для доступа к серверным базам данных. |
Macromedia ColdFusion 4.5. UltraDev 4 Studio |
Содержит мощные инструменты визуальной разработки приложений для размещения на платформе ColdFusion Server 5, визуального представления серверного источника данных (набора записей, переменной, директория и пр.), средства отладки сценариев. |
Adobe PhotoShop 6 |
Мировой стандарт обработки изображений как для печати, так и для web |
До появления Интернет компьютеры использовались лишь для обработки информации (главным образом, для вычислений); результаты расчетов переносились на внешние носители (чаще всего, на бумагу). Благодаря Интернет и, прежде всего, основной ее компоненте, - World Wide Web, компьютеры становятся средством связи.
Современные web-технологии представляют широчайшие возможности для публикации информации. WWW - одно из самых демократичных средств массовой информации: правом размещать в Web свою информацию в равной степени пользуются и правительственные организации, и крупные фирмы, и частные лица. Информация, опубликованная в WWW, не подвергается цензуре.
Web - технология применяется не только в Интернет, но и для обеспечения информационной поддержки работы различных подразделений в рамках одной организации (intra-сети, intranet). Intranet существенно облегчают процесс создания, хранения и поиска документов, позволяют не только усовершенствовать делопроизводство, но и качественно изменить весь процесс управления предприятием.
Очевидно, что наибольшее влияние развитие web - технологий имеет на те сферы общественной деятельности, которые непосредственно связаны с управлением информационными потоками, с передачей и обработкой информации, с визуализацией данных, полученных в результате вычислений.
Планируя рекламно-информационный сайт информационного агенства мы выделили следующие разделы, необходимые для представления потенциальным посетителям Internet - ресурса.
Главная.
На главной странице размещены самые интересные новости, произошедшие за последнюю неделю, либо, наоборот, о предстоящих событиях. Эти новости предложены в кратком содержание и по ним можно пройти по ссылки и ознакомится с той или иной новостью уже подробнее. Информация очень часто нуждается в обновлении, поэтому эта страница наиболее чаще обновляется в отличие от других.
О нас.
Некий минимум сведений об информагенстве, обязательный для представления на Web - сайте. Это такие сведения как история развитие информагенства, цель и профиль организации. Наличие современных методов и технологий работы, материально-техническая база. Базовая информация редко нуждается в обновлении, она наиболее других постоянна. А также здесь представлена контактная информация для связи с информагенством. Необходимо указать по крайней мере один номер телефона и адрес электронной почты. Посетители Web - сайта должны иметь возможность задать вопрос через Интернет непосредственно директору или его заместителю. В идеале желательно указать все самые необходимые номера телефонов и факсов, полный почтовый адрес, включая почтовый индекс, Фамилии, имена и отчества директора фирмы.
Реклама, объявления.
Пресса позволяет охватить нужную Вам аудиторию. Здесь можно ознакомиться с рекламой различных фирм, предоставляющих различную продукцию и выбрать именно то, что нас интересует. Также ознакомиться с продажей недвижимости и автомобилей, сдачи в аренду. Также здесь предоставляется информация о предложении различных вакансий на работу.
Мир интересов.
Ничто так не внушает доверия к сайту компании, как наличие свежих новостей: сразу видно, что сайт живет и что ему можно доверять. В наше время участие в проектах, в том числе и международных, — это престиж. Здесь указаны самые свежие новости о предстоящих событиях.
Необходимым условием является регулярное обновление. Пожалуй это самый обновляемый раздел Web - сайта.
Здесь Вы можете ознакомиться с новостями в сферах политики, экономики, культуры, образования и спорта.
Обратная связь
Здесь каждый желающий cможет сообщить нам, что он думаете о нашем web - сайте, организации. Оставить контактные сведения для связи с вами, в этом случае мы сможем ответить на ваши вопросы.
На всех сайтах чаще всего используются те элементы навигации, которые расположены на первой странице.
Особенно это заметно, если первые несколько ссылок навигационного блока описывают главную тематику сайта - пользователь, как правило, стремится найти нужную информацию, а не изучать оставшиеся ссылки, поэтому на остальные элементы навигации может даже не обратить внимания. [24, с.103]
А вот малопонятная навигация по сайту представляет серьезную проблему, хотя встречается не так уж часто.
Меню, в той или иной степени должно отражать структуру сайта, это поможет понять, куда нужно идти для получения искомой информации. Попав, пару раз не туда посетитель, скорее всего, покинет сайт, так и не став клиентом. Кроме того, меню сохраняется в памяти во время работы с сайтом. Что делает работу более удобной и понятной для человека. Если меню сайта более длинное, то не факт, что его дочитают до конца. [3].
Визитной карточкой компании в едином информационном пространстве является его Web - сайт.
В качестве основных критериев оценки Web - сайтов исследователи используют:
общее число страниц на сайте (size);
число гипертекстовых ссылок на сайт с других ресурсов (visibility);
число размещенных на Web - сайте файлов в форматах .pdf (Adobe Acrobat PDF), .ps (Adobe Postscript), .doc (MS Word) и .ppt (MS PowerPoint) (rich files).
На первый взгляд, данные критерии не включают уже ставшие стандартными показатели оценки Web - ресурсов (в том числе и образовательных) — дизайн, удобство навигации, наличие системы поиска, качество представленной информации, актуальность и частоту обновления информации, статистику посещаемости и т.п. Однако все эти показатели находят отражение в используемых исследователями критериях оценки сайтов, влияя на востребованность Web - сайта и размещенных на нем материалов. [43]
Технические задачи работы ресурса:
удачное, легкое к запоминанию, доменное имя;
надежный хостинг быстрая скорость загрузки и поддержка необходимых технологий, в том числе и обеспечение высокого уровня безопасности;
визуальная совместимость (тестирование сайта должно происходить на большинстве доступных браузеров о чем говорилось выше);
регистрация в поисковых системах;
частое обновление;
контроль за размещенной на сайте информацией [30].
Что это дает? Если меню сайта запоминается при первом взгляде, это сразу помогает понять:
о чем сайт (в первом приближение);
какую информацию он содержит;
где искать нужную информацию.
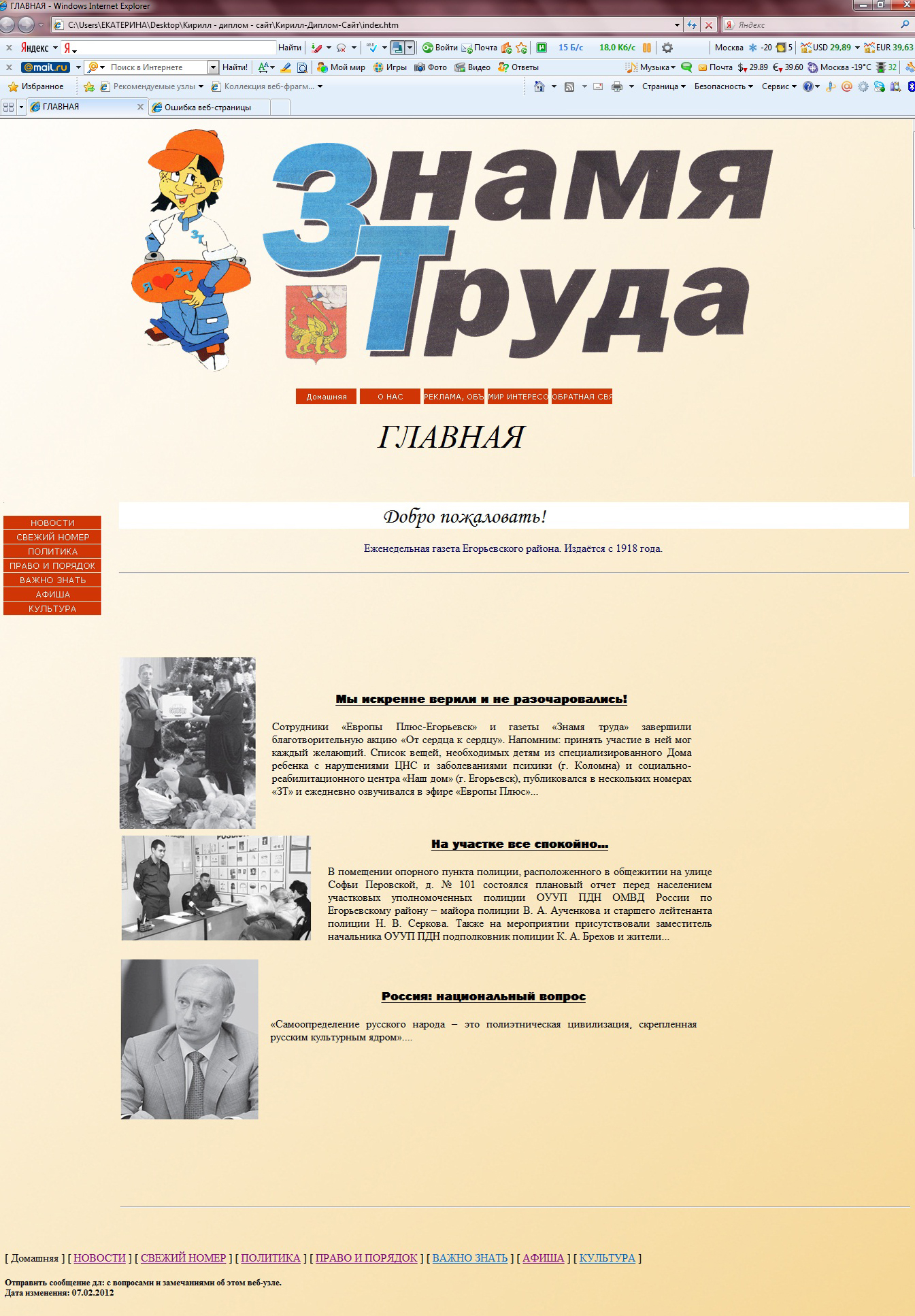
Все эти принципы мы учли при создании нашего Web - сайта. Для его создания мы воспользовались прикладной программой FrontPage 2003 –визуальным html - редактором для быстрого создания сайта. И все гиперссылки на разделы сайта мы расположили как на главной, так и на остальных Web - страницах, что не позволит посетителю запутаться в структуре сайта. [11, с.119].
Также мы учли принципы цветового решения сайта. Ведь текст не должен сливаться с фоном, а заголовки теряться. Поэтому необходимо чтобы цветовое решение соответствовало форме подачи материала и содержанию сайта. [33, с.112]

Рис.16. Главная страница рекламно-информационного сайта.
Оценка эффективности проекта вычисляется соотношением имеющихся ресурсов к задачам. Следует очень жестко подходить к оценке собственных возможностей, поскольку от реальности оценки напрямую зависит качество ресурса. [13,с.220]
Следует внимательно относится к конкурентам и осуществлять периодический мониторинг их ресурсов. Это требуется для реальной оценки уровня ресурсов, представленных в сети, это так же требуется для разработки уникальных (отличительных) возможностей собственного ресурса. При грамотном выполнении задач, сайт становится весьма мощным СМИ.
Следует обратить внимание на следующие характеристики ресурсов конкурентов:
скорость загрузки;
наличие сервисов;
регулярность обновлений;
внешний вид;
дружественность подачи информации;
совместимость.
