
- •Оглавление введение 4
- •Тема 1. Простой xml-документ 8
- •Тема 2. Создание корректно сформированных xml-документов 20
- •Тема 3. Создание валидных xml-документов 37
- •Тема 4. Определение и использование примитивов 72
- •Тема 5. Таблицы каскадных стилей 94
- •Тема 6. Связывание данных 169
- •Тема 7. Сценарии объектной модели документа 219
- •Тема 8. Xsl-таблицы стилей 261
- •Тема 9. Описание схемы документа на языке xsd 288
- •Список литературы 320 введение
- •Тема 1. Простой xml-документ
- •Лабораторная работа №1
- •Тема 2. Создание корректно сформированных xml-документов
- •2.1. Составные части корректно сформированного xml-документа
- •Лабораторная работа №2
- •2.2. Добавление элементов в документ
- •2.3. Анатомия элемента
- •2.4. Типы содержимого элемента
- •2.5. Пустые элементы
- •Лабораторная работа №3
- •2.6. Задание атрибутов для элементов
- •2.7. Правила для создания атрибутов
- •2.8. Правила для корректного задания значений атрибутов
- •Тема 3. Создание валидных xml-документов
- •3.1. Основной критерий для валидного документа
- •3.2. Преимущества использования валидных xml-документов
- •3.3. Добавление dtd
- •3.4. Форма записи dtd
- •3.5. Форма записи объявления типа элемента
- •3.6. Описание содержимого элемента
- •3.7. Задание содержимого элемента
- •3.8. Задание смешанного содержимого
- •Лабораторная работа №4
- •3.8. Форма записи объявления списка атрибутов
- •3.9. Тип атрибута
- •3.10. Задание атрибута маркерного типа
- •3.11. Задание атрибута нумерованного типа
- •3.12. Объявление значения по умолчанию
- •Лабораторная работа №5
- •3.13. Использование внешних подмножеств dtd
- •3.14. Использование внешних и внутренних подмножеств dtd одновременно
- •3.15. Условия игнорирования разделов внешнего подмножества dtd
- •Лабораторная работа №6
- •3.16. Преобразование корректно сформированного документа в валидный
- •Тема 4. Определение и использование примитивов
- •4.1. Определения и классификация примитивов
- •4.2. Типы примитивов
- •4.3. Объявление общего внутреннего разбираемого примитива
- •4.4. Объявление общего внешнего разбираемого примитива
- •4.5. Объявление общего внешнего не разбираемого примитива
- •4.6. Объявление нотаций
- •Лабораторная работа №7
- •4.7. Объявление параметрического внутреннего разбираемого примитива
- •4.8. Объявление параметрического внешнего разбираемого примитива
- •4.9. Вставка ссылок на примитив
- •4.10. Ссылка на примитив. Пример 1
- •4.11. Ссылка на примитив. Пример 2
- •4.12. Вставка ссылок на символы
- •4.13. Использование предварительно определённых примитивов
- •4.14. Объявление документа автономным (standalone)
- •Лабораторная работа №8
- •Тема 5. Таблицы каскадных стилей
- •5.1. Создание файла таблицы стилей
- •5.2. Нечувствительность к регистру в css
- •5.3. Наследование установок свойств
- •5.4. Использование множественных элементов и множественных правил
- •5.5. Использование контекстуальных селекторов
- •5.6. Использование атрибута style
- •5.7. Импорт других таблиц стилей
- •5.8. Задание значений url
- •5.9. Связывание таблицы стилей с xml-документом
- •5.9. Присвоение значений в таблицах каскадных стилей
- •5.10. Установка свойства display
- •5.11. Задание ключевых слов css в качестве значений
- •5.12. Установка свойства font-family
- •5.13. Установка свойства font-size
- •Задание размера шрифта относительно размера шрифта браузера
- •5.14. Установка свойства font-style
- •Ключевые слова, используемые для свойства font-style
- •5.15. Установка свойства font-weight
- •Ключевые слова, используемые для свойства font-weight
- •5.16. Установка свойства font-variant
- •Ключевые слова, используемые для свойства font-variant
- •5.17. Установка свойства color
- •5.18. Установка свойства background-color
- •5.19. Установка свойства background-image
- •5.20. Установка свойства background-repeat
- •5.21. Установка свойства background-position
- •5.22. Установка свойства letter-spacing
- •5.23. Установка свойства vertical-align
- •Ключевые слова, используемые для свойства vertical-align
- •5.24. Установка свойства text-align
- •5.25. Установка свойства text-indent
- •5.26. Установка свойства line-height
- •5.27. Установка свойства text-transform
- •Ключевые слова, используемые для свойства text-transform
- •5.28. Установка свойства text-decoration
- •Ключевые слова, используемые для свойства text- decoration
- •5.29. Установка свойств управоения полями
- •5.30. Установка свойства border-style
- •Ключевые слова, используемые для свойства border-style
- •5.31. Установка свойства border-width
- •Ключевые слова, используемые для свойства border-width
- •5.31. Установка свойства border-color
- •5.32. Установка свойств просвета между обрамлением и текстом
- •5.33. Установка свойств размеров
- •5.34. Установка свойства позиционирования float
- •Ключевые слова, используемые для свойства float
- •5.35. Установка свойства позиционирования clear
- •Ключевые слова, используемые для свойства clear
- •5.36. Вставка элементов html в xml-документы и использование пространства имён
- •Тема 6. Связывание данных
- •6.1. Основные шаги при связывании данных
- •6.1. Шаг первый: установка связи xml-документа с html-страницей
- •6.2. Как хранятся данные xml
- •6.3. Проверка на наличие ошибок
- •6.4. Шаг второй: сцепление html-элементов с xml-элементами. Использование табличного сцепления
- •6.5. Использование одной html-таблицы для отображения простого набора записей
- •6.6. Использование постраничного отображения
- •Методы перемещения по записям таблицы
- •6.7. Использование вложенных таблиц для отображения иерархической структуры записей
- •Лабораторная работа №9
- •6.8. Использование связывания данных по одной записи
- •6.9. Перемещение между записями
- •Методы объекта recordset
- •6.10. Другие способы связывания данных
- •Сцепляемын html-элементы (за исключением элемента table)
- •6.11. Связывание с другими html-элементами
- •6.12. Передача html-разметки
- •6.13. Обновление накопленных данных
- •Методы объекта recordset
- •6.14. Использование dtd при сявзывании данных
- •6.15. Связывание html-элементов с xml-атрибутами
- •Лабораторная работа №10
- •6.16. Использование сценариев для dso
- •Тема 7. Сценарии объектной модели документа
- •7.1. Связывание xml-документа с html-страницей
- •7.2. Структура dom
- •7.3. Доступ и отображение элементов xml-документа
- •Полезные свойства и методы, предоставляемые узлами Document/
- •7.4. Использование объекта NodeList
- •7.5. Извлечение символьных данных элемента
- •7.6. Отображение переменного числа xml-элементов
- •7.7. Использование других способов доступа к элементам
- •Лабораторная работа №11
- •7.8. Доступ и отображение значений атрибутов в xml-документе
- •7.9. Доступ к примитивам и нотациям xml
- •Лабораторная работа №12
- •7.10. Перемещение внутри xml-документа
- •7.11. Проверка валидности xml-документа
- •Тема 8. Xsl-таблицы стилей
- •8.1. Основы использования xsl-таблиц стилей
- •8.2. Использовании одного шаблона xsl
- •8.3. Отображение переменного числа элементов
- •8.4. Использование нескольких шаблонов
- •Лабораторная работа №13
- •8.5. Фильтрация и сортировка данных xml
- •8.6. Доступ к атрибутам xml
- •Лабораторная работа №14
- •Тема 9. Описание схемы документа на языке xsd
- •9.1. Встроенные простые типы xsd
- •9.1.1. Вещественные числа
- •9.1.2. Целые числа
- •9.1.3. Строки символов
- •9.1.4. Дата и время
- •9.1.5. Двоичные типы
- •9.1.6. Прочие встроенные простые типы
- •9.2. Определение простых типов
- •9.2.1. Сужение
- •9.2.2. Список
- •9.2.3. Объединение
- •9.3. Обявление элементов и их атрибутов
- •9.4. Определение сложных типов
- •9.4.1. Определение типа пустого элемента
- •Лабораторная работа №15
- •9.4.2. Определение типа элемента с простым телом
- •9.4.3. Определение типа вложенных элементов
- •9.5. Определение типа со сложным телом
- •9.6. Безымянные типы
- •9.7. Пространства имён языка xsd
- •9.8. Включение файлов схемы в другую схему
- •9.9. Связь документа xml со своей схемой
- •Лабораторная работа №16
- •Вопросы для тестирования
- •Список литературы
5.35. Установка свойства позиционирования clear
По умолчанию обтекаемый элемент (т.е. элемент, свойству float которого присвоено значение left или right) будет отображен слева или справа от последующего текста в документе. Однако можно отменить размещение элемента рядом с текстом, воспользовавшись свойством clear.
Свойству clear могут быть установлены следующие значения в виде ключевых слов, представленных в таблице 5.15.
Таблица 5.15
Ключевые слова, используемые для свойства clear
Ключевое слово для clear |
Эффект |
left |
Элемент будет отображен ниже (а не рядом) относительно предшествующего обтекаемого элемента, для которого установлено свойство float: left |
right |
Элемент будет отображен ниже (а не рядом) относительно предшествующего обтекаемого элемента, для которого установлено свойство float: right |
both |
Элемент будет отображен ниже (а не рядом) относительно предшествующего обтекаемого элемента, для которого установлено свойство float: left или float: right |
none (по умолчанию) |
Элемент будет отображен рядом с предшествующим обтекаемым элементом |
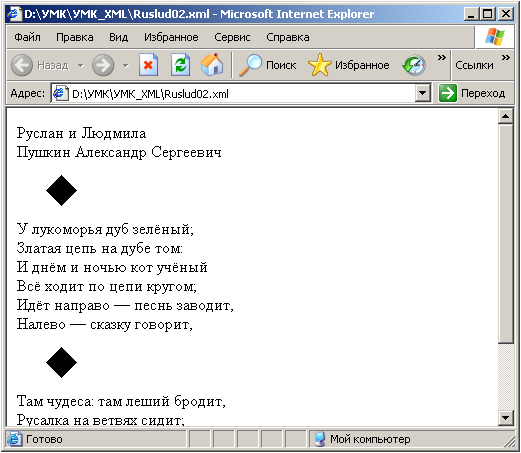
Например, если добавить следующее правило в таблицу стилей из Листинга 1.11, каждый элемент STANZA будет отображаться ниже предшествующего (обтекаемого) элемента IMAGE, но не рядом с ним, как показано на следующем рисунке.
STANZA (clear: left}
5.36. Вставка элементов html в xml-документы и использование пространства имён
Хоть и можно использовать таблицы каскадных стилей для добавления базовых возможностей форматирования элементов XML в документ, было бы хорошо иметь возможность добавлять стандартные HTML-элементы — такие, как гиперссылки, изображения и формы — чтобы документ выигрывал от применения встроенных в эти элементы функций. К счастью, при отображении документа с помощью присоединенной таблицы стилей, в него можно вставить любой стандартный элемент HTML и заставить браузер отобразить этот элемент с использованием специальных зарезервированных для этой цели имен элементов.
Может показаться, что можно вставить HTML-элемент, просто присвоив XML-элементу такое же имя. Например, чтобы вставить HTML-элемент IMG, нужно просто создать элемент IMG следующим образом:
<IMG SRC="Raven.bmp" />

Рисунок 35. XML-документ, в котором использовано свойство clear
Однако у браузера нет возможности узнать, что это HTML-элемент, а не обычный созданный XML-элемент. Чтобы подобный механизм мог работать, все имена HTML-элементов (а их много) должны быть зарезервированы исключительно для вставки HTML-элементов. Такой подход, однако, противоречил бы духу XML, в соответствии с которым разрешается использовать для элементов любые корректно заданные имена.
К счастью, можно воспользоваться соглашением XML, известным как пространство имен, которое позволяет различать конфликтующие имена. Два разных элемента могут иметь одно и то же имя, если они принадлежат разным пространствам имен.
Идентификатор пространства имен добавляется в начале имени элемента и отделяется от остальной части имени двоеточием (:), как в следующем примере:
my-namespace: MY-ELEMENT
Элемент с именем mу-namespace: MY-ELEMENT и элемент с именем МY-ELEMENT могут существовать в одном и том же документе и считаются различными элементами, поскольку принадлежат отдельным пространствам имен: my-namespace: MY-ELEMENT принадлежит пространству имен my-namespace, а элемент MY-ELEMENT по умолчанию принадлежит к пространству имен документа.
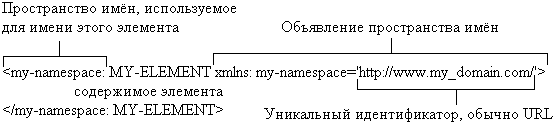
Однако прежде чем можно будет использовать пространство имен, необходимо соответствующим образом объявить его. Хотя есть несколько мест, в которых можно сделать объявление пространства имен, проще всего это сделать внутри начального тега элемента, для которого нужно использовать пространство имен. Например, можно объявить пространство имен my-namespace, как показано на следующем рисунке.

Рисунок 36. Схема объявления пространства имён
При такой форме объявления пространства имен можно использовать пространство имен только внутри элемента, в котором оно объявлено, либо внутри любого из его дочерних элементов.
Если имя XML-элемента совпадает с именем стандартного HTML-элемента (например, IMG, А или HR) и если он принадлежит пространству имен html, Internet Explorer интерпретирует его как HTML-элемент и поместит его на отображаемую страницу. Однако если элемент не принадлежит пространству имен html, Internet Explorer интерпретирует его как обычный XML-элемент.
Пространство имен html является специальным, зарезервированным пространством имен, которое объявляется следующим образом:
xmlns:html=http://www.wЗc.org/TR/REC-html40/'
Вот пример XML-элемента, который указывает Internet Explorer вставить HTML-элемент IMG, для которого источником изображения является файл Romb.bmp:
<html:IMG xmlns:html='http://www.w3c.org/TR/REC-html40/'
src='Romb.bmp'/>
Это корректно сформированный пустой XML-элемент. Его имя включает указание пространства имен, он также имеет два атрибута. Первый атрибут объявляет пространство имен, в то время как второй атрибут является стандартным HTML-атрибутом, который можно включить в начальный тег HTML-элемента IMG.
При вставке HTML-элемента описанным выше способом, XML-документ должен иметь присоединенную таблицу стилей, и его необходимо открыть непосредственно в браузере.
XML-документ, представленный в листинге 1.13, иллюстрирует технику включения HTML в XML-документ. К этому документу присоединена оригинальная версия таблицы стилей, которая содержится в листинге 1.7.
<?xml version=”1.0”?>
<?xml-stylesheet type=”text/css” href=”Ruslud.css”?>
<POEM>
<html:IMG xmlns:html='http://www.w3c.org/TR/REC-html40/' SRC='Romb.bmp' ALIGN='LEFT' />
<TITLE>Руслан и Людмила</TITLE>
<html:Axmlns:html='http://www.wЗc.org/TR/REC-html40/ HREF='http://www.edgar.com'>
Пушкин Александр Сергеевич
</html:A>
<html:HR xmlns:html='http://www.w3c.org/TR/REC-html40/' />
<STANZA>
<VERSE>У лукоморья дуб зелёный;</VERSE>
<VERSE>Златая цепь на дубе том:</VERSE>
<VERSE>И днём и ночью кот учёный</VERSE>
<VERSE>Всё ходит по цепи кругом;</VERSE>
<VERSE>Идёт направо — песнь заводит,</VERSE>
<VERSE>Налево — сказку говорит,</VERSE>
</STANZA>
<html:HR xmlns:html='http://www.w3c.org/TR/REC-html40/' />
<STANZA>
<VERSE>Там чудеса: там леший бродит,</VERSE>
<VERSE>Русалка на ветвях сидит;</VERSE>
<VERSE>Там на неведомых дорожках</VERSE>
<VERSE>Следы невиданных зверей;</VERSE>
<VERSE>Избушка там на курьих ножках</VERSE>
<VERSE>Стоит без окон, без дверей;</VERSE>
</STANZA>
</POEM>
Листинг 1.13
Документ включает три стандартных HTML-элемента.
Он содержит изображение, представленное следующим XML-элемен-том:
<html: IMG xmlns:html='http://www.w3c.org/TR/Rec-html40/'
SRC='Romb.bmp' ALIGN='LEFT’ />
Этот элемент помещает стандартный HTML-элемент IMG (изображение). Атрибут HTML ALIGN='LEFT' делает изображение обтекаемым и размещает его слева от последующего текста документа. Этот метод является альтернативой методу, с которым вы познакомились ранее в разделе 5.34 “Установка свойства позиционирования float”.
Он делает имя автора (которое ранее содержалось в элементе AUTHOR) гиперссылкой с помощью следующего XML-элемента (вместо элемента AUTHOR):
<html:Axmlns:html='http://www.wЗc.orgДR/REC-html40/
HREF='http://www.edgar.com'>
Пушкин Александр Сергеевич
</html:A>
Этот элемент вставляет стандартный элемент HTML А (якорь).
Он вставляет две горизонтальные разделительные линии с использованиемином следующего XML-элемента:
<html:HR xmlns:html='http://www.w3c.org/TR/REC-html40/' />
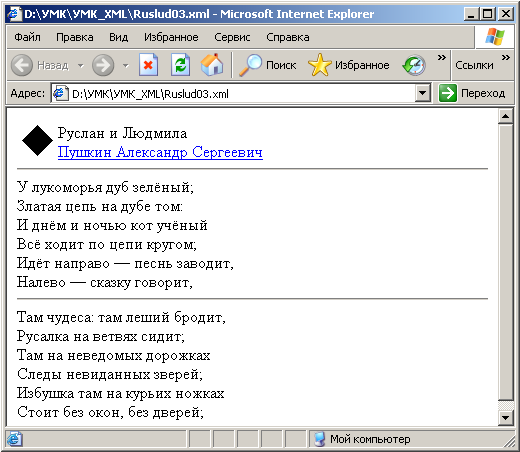
Этот элемент вставляет стандартный элемент HTML HR (горизонтальная линия). На следующем рисунке показано как Internet Explorer отображает документ.

Рисунок 37. Использование пространства имён
