
- •Оглавление введение 4
- •Тема 1. Простой xml-документ 8
- •Тема 2. Создание корректно сформированных xml-документов 20
- •Тема 3. Создание валидных xml-документов 37
- •Тема 4. Определение и использование примитивов 72
- •Тема 5. Таблицы каскадных стилей 94
- •Тема 6. Связывание данных 169
- •Тема 7. Сценарии объектной модели документа 219
- •Тема 8. Xsl-таблицы стилей 261
- •Тема 9. Описание схемы документа на языке xsd 288
- •Список литературы 320 введение
- •Тема 1. Простой xml-документ
- •Лабораторная работа №1
- •Тема 2. Создание корректно сформированных xml-документов
- •2.1. Составные части корректно сформированного xml-документа
- •Лабораторная работа №2
- •2.2. Добавление элементов в документ
- •2.3. Анатомия элемента
- •2.4. Типы содержимого элемента
- •2.5. Пустые элементы
- •Лабораторная работа №3
- •2.6. Задание атрибутов для элементов
- •2.7. Правила для создания атрибутов
- •2.8. Правила для корректного задания значений атрибутов
- •Тема 3. Создание валидных xml-документов
- •3.1. Основной критерий для валидного документа
- •3.2. Преимущества использования валидных xml-документов
- •3.3. Добавление dtd
- •3.4. Форма записи dtd
- •3.5. Форма записи объявления типа элемента
- •3.6. Описание содержимого элемента
- •3.7. Задание содержимого элемента
- •3.8. Задание смешанного содержимого
- •Лабораторная работа №4
- •3.8. Форма записи объявления списка атрибутов
- •3.9. Тип атрибута
- •3.10. Задание атрибута маркерного типа
- •3.11. Задание атрибута нумерованного типа
- •3.12. Объявление значения по умолчанию
- •Лабораторная работа №5
- •3.13. Использование внешних подмножеств dtd
- •3.14. Использование внешних и внутренних подмножеств dtd одновременно
- •3.15. Условия игнорирования разделов внешнего подмножества dtd
- •Лабораторная работа №6
- •3.16. Преобразование корректно сформированного документа в валидный
- •Тема 4. Определение и использование примитивов
- •4.1. Определения и классификация примитивов
- •4.2. Типы примитивов
- •4.3. Объявление общего внутреннего разбираемого примитива
- •4.4. Объявление общего внешнего разбираемого примитива
- •4.5. Объявление общего внешнего не разбираемого примитива
- •4.6. Объявление нотаций
- •Лабораторная работа №7
- •4.7. Объявление параметрического внутреннего разбираемого примитива
- •4.8. Объявление параметрического внешнего разбираемого примитива
- •4.9. Вставка ссылок на примитив
- •4.10. Ссылка на примитив. Пример 1
- •4.11. Ссылка на примитив. Пример 2
- •4.12. Вставка ссылок на символы
- •4.13. Использование предварительно определённых примитивов
- •4.14. Объявление документа автономным (standalone)
- •Лабораторная работа №8
- •Тема 5. Таблицы каскадных стилей
- •5.1. Создание файла таблицы стилей
- •5.2. Нечувствительность к регистру в css
- •5.3. Наследование установок свойств
- •5.4. Использование множественных элементов и множественных правил
- •5.5. Использование контекстуальных селекторов
- •5.6. Использование атрибута style
- •5.7. Импорт других таблиц стилей
- •5.8. Задание значений url
- •5.9. Связывание таблицы стилей с xml-документом
- •5.9. Присвоение значений в таблицах каскадных стилей
- •5.10. Установка свойства display
- •5.11. Задание ключевых слов css в качестве значений
- •5.12. Установка свойства font-family
- •5.13. Установка свойства font-size
- •Задание размера шрифта относительно размера шрифта браузера
- •5.14. Установка свойства font-style
- •Ключевые слова, используемые для свойства font-style
- •5.15. Установка свойства font-weight
- •Ключевые слова, используемые для свойства font-weight
- •5.16. Установка свойства font-variant
- •Ключевые слова, используемые для свойства font-variant
- •5.17. Установка свойства color
- •5.18. Установка свойства background-color
- •5.19. Установка свойства background-image
- •5.20. Установка свойства background-repeat
- •5.21. Установка свойства background-position
- •5.22. Установка свойства letter-spacing
- •5.23. Установка свойства vertical-align
- •Ключевые слова, используемые для свойства vertical-align
- •5.24. Установка свойства text-align
- •5.25. Установка свойства text-indent
- •5.26. Установка свойства line-height
- •5.27. Установка свойства text-transform
- •Ключевые слова, используемые для свойства text-transform
- •5.28. Установка свойства text-decoration
- •Ключевые слова, используемые для свойства text- decoration
- •5.29. Установка свойств управоения полями
- •5.30. Установка свойства border-style
- •Ключевые слова, используемые для свойства border-style
- •5.31. Установка свойства border-width
- •Ключевые слова, используемые для свойства border-width
- •5.31. Установка свойства border-color
- •5.32. Установка свойств просвета между обрамлением и текстом
- •5.33. Установка свойств размеров
- •5.34. Установка свойства позиционирования float
- •Ключевые слова, используемые для свойства float
- •5.35. Установка свойства позиционирования clear
- •Ключевые слова, используемые для свойства clear
- •5.36. Вставка элементов html в xml-документы и использование пространства имён
- •Тема 6. Связывание данных
- •6.1. Основные шаги при связывании данных
- •6.1. Шаг первый: установка связи xml-документа с html-страницей
- •6.2. Как хранятся данные xml
- •6.3. Проверка на наличие ошибок
- •6.4. Шаг второй: сцепление html-элементов с xml-элементами. Использование табличного сцепления
- •6.5. Использование одной html-таблицы для отображения простого набора записей
- •6.6. Использование постраничного отображения
- •Методы перемещения по записям таблицы
- •6.7. Использование вложенных таблиц для отображения иерархической структуры записей
- •Лабораторная работа №9
- •6.8. Использование связывания данных по одной записи
- •6.9. Перемещение между записями
- •Методы объекта recordset
- •6.10. Другие способы связывания данных
- •Сцепляемын html-элементы (за исключением элемента table)
- •6.11. Связывание с другими html-элементами
- •6.12. Передача html-разметки
- •6.13. Обновление накопленных данных
- •Методы объекта recordset
- •6.14. Использование dtd при сявзывании данных
- •6.15. Связывание html-элементов с xml-атрибутами
- •Лабораторная работа №10
- •6.16. Использование сценариев для dso
- •Тема 7. Сценарии объектной модели документа
- •7.1. Связывание xml-документа с html-страницей
- •7.2. Структура dom
- •7.3. Доступ и отображение элементов xml-документа
- •Полезные свойства и методы, предоставляемые узлами Document/
- •7.4. Использование объекта NodeList
- •7.5. Извлечение символьных данных элемента
- •7.6. Отображение переменного числа xml-элементов
- •7.7. Использование других способов доступа к элементам
- •Лабораторная работа №11
- •7.8. Доступ и отображение значений атрибутов в xml-документе
- •7.9. Доступ к примитивам и нотациям xml
- •Лабораторная работа №12
- •7.10. Перемещение внутри xml-документа
- •7.11. Проверка валидности xml-документа
- •Тема 8. Xsl-таблицы стилей
- •8.1. Основы использования xsl-таблиц стилей
- •8.2. Использовании одного шаблона xsl
- •8.3. Отображение переменного числа элементов
- •8.4. Использование нескольких шаблонов
- •Лабораторная работа №13
- •8.5. Фильтрация и сортировка данных xml
- •8.6. Доступ к атрибутам xml
- •Лабораторная работа №14
- •Тема 9. Описание схемы документа на языке xsd
- •9.1. Встроенные простые типы xsd
- •9.1.1. Вещественные числа
- •9.1.2. Целые числа
- •9.1.3. Строки символов
- •9.1.4. Дата и время
- •9.1.5. Двоичные типы
- •9.1.6. Прочие встроенные простые типы
- •9.2. Определение простых типов
- •9.2.1. Сужение
- •9.2.2. Список
- •9.2.3. Объединение
- •9.3. Обявление элементов и их атрибутов
- •9.4. Определение сложных типов
- •9.4.1. Определение типа пустого элемента
- •Лабораторная работа №15
- •9.4.2. Определение типа элемента с простым телом
- •9.4.3. Определение типа вложенных элементов
- •9.5. Определение типа со сложным телом
- •9.6. Безымянные типы
- •9.7. Пространства имён языка xsd
- •9.8. Включение файлов схемы в другую схему
- •9.9. Связь документа xml со своей схемой
- •Лабораторная работа №16
- •Вопросы для тестирования
- •Список литературы
Список литературы 320 введение
Расширяемый язык разметок XML (Extensible Markup Language) был разработан рабочей группой “XML Working Group” консорциума “World Wide Web Consortium” (W3C).
Прежде, чем приступить к знакомству с данным языком, коротко рассмотрим язык разметки гипертекстовых документов HTML (HyperText Markup Language). Язык HTML предоставляет фиксированный набор элементов, которые можно использовать на типовой Web-странице. Примерами таких элементов являются заголовки, абзацы, списки, таблицы, изображения и связи, Например, HTML отлично подходит для создания личной домашней страницы. Ниже приведено описание домашней страницы в кодах HTML:
<HTML>
<HEAD>
<TITLE>Домашняя страница</TITLE>
</HEAD>
<BODY>
<H1><IMG SRC="MainLogo.gif">Моя домашняя страница</H1 >
<P><EM>Добро пожаловать на мой Web-сайт!</EM></P>
<H2>Содержимое Web-сайта</H2>
<P>Выберите один из следующих заголовков:</P>
<UL>
<LI><a href="Writing.htm"><B>Описание</B></A></LI>
<LI><a href="Family.htm"><B>Семья</B></A></LI>
<LI><a href="Photos.htm"><B>Фотогалерея</B></A></LI>
</UL>
<H2>Другие интересные Web-сайты</H2>
<P>Щёлкните по одной из ссылок для перехода на другие сайты:</P>
<UL>
<LI>
<A HREF="http://www.yahoo.com/">Поисковый сайт Yahoo</A>
</LI>
<LI>
<A HREF="http://www.amazon.com/">Книжный сайт Amazon</A>
</LI>
<LI>
<A HREF="http://mspress.microsoft.com/">Публикации Microsoft</A>
</LI>
</UL>
</BODY>
</HTML>

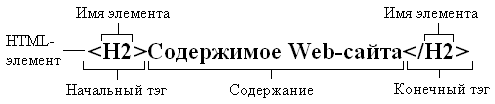
Рисунок 1. Пример оформления заголовка
Каждый элемент начинается с начального тега: текста, заключённого в угловые скобки (< >), который содержит имя элемента и дополнительную информацию. Большинство элементов заканчиваются конечным тегом, который повторяет соответствующий начальный тег, за исключением того, что имеет символ косой черты (/) перед именем элемента. Элемент “Содержание” представляет собой текст, расположенный между начальным и конечным тегами, как показано на рисунке 1. Многие элементы могут содержать вложенные элементы. В рассматриваемом примере HTML-страницы содержатся следующие элементы:
Таблица 1
Элемент HTML |
Составляющая разметки страницы |
HTML |
Вся страница |
HEAD |
Информация о заголовке, например, название страницы |
TITLE |
Название страницы, которое появляется в строке заголовка окна браузера |
BODY |
Основной текст, отображаемый браузером |
H1 |
Заголовок верхнего уровня |
H2 |
Заголовок второго уровня |
P |
Абзац текста |
UL |
Маркированный список (Unordered List) |
LI |
Отдельный элемент в списке (List Item) |
IMG |
Изображение |
A |
Связь с другой страницей или с другим местом данной страницы (элемент Anchor) |
EM |
Блок текста, набранного курсивом (EMphasized) |
B |
Блок текста, набранного полужирным шрифтом |
Браузер, отображающий HTML-страницу, распознает каждый из этих стандартных элементов и отображает их в соответствующем формате. Например, обычно браузер отображает заголовок H1 наибольшим размером шрифта, заголовок Н2 - меньшим размером шрифта, а элемент Р - еще меньшим размером шрифта. Элемент LI отображается как абзац текста в составе маркированного списка. Элемент А браузер преобразует в ссылку (подчеркнутый текст), на которой пользователь может щелкнуть, чтобы перейти в другое место текущей страницы или на другую страницу.
Хотя набор HTML-элементов был существенно расширен по сравнению с первой версией HTML, язык HTML по-прежнему не пригоден для представления многих типов документов. Ниже приведены примеры документов, которые не могут быть адекватно описаны с помощью языка HTML.
Документ, который не содержит типовых компонентов (заголовков, абзацев, списков, таблиц и т.д.) Например, в языке HTML отсутствуют элементы, необходимые для отображения музыкальных символов или математических уравнений.
База данных, такая как каталог книг. Можно использовать HTML-страницу, чтобы хранить и отображать информацию из статической базы данных (например, перечень книг и их описание). Однако, если бы понадобилось осуществить сортировку, фильтрацию, поиск и обработку информации, придется снабдить каждую из составных частей информации соответствующей меткой (как в программе, работающей с базами данных, такой как Microsoft Access). В языке HTML не предусмотрено соответствующих элементов.
Документ, который нужно представить в виде иерархической структуры. Допустим, вы пишете книгу и хотите разбить ее на части, главы, разделы А, В, С и т. д. В дальнейшем программа может использовать данную структуру документа для создания оглавления, оформления различных уровней в структуре с помощью всевозможных стилей, извлечения определенных разделов, а также обработки информации иными способами. Однако элемент типа заголовок в HTML содержит лишь описание собственно текста. Например:
<H2>Содержимое Web-сайта</H2>
Поскольку внутри элемента типа заголовок вы не задаете вложенные элементы текста, которые относятся к разделам документа, эти элементы не могут быть использованы для представления иерархической структуры документа.
Язык XML позволяет преодолеть эти ограничения. Данный язык представляет собой метаязык, предназначенный для создания других специализированных языков разметок, некоторые из которых перечислены ниже.
MathML (Mathematical Markup Language) – форматирование математических формул и научной информации.
CML (Chemical Markup Language) – описание молекулярных структур.
GeDML (Genealogical Data Markup Language) – кодирование генеалогических данных.
AML (Astronomical Markup Language) – обмен астрономическими данными.
MusicML (Music Markup Language) – создание музыкальных партитур.
WML (Wireless Markup Language) – отображение Web-страниц с помощью устройств беспроводной связи, таких как сотовые телефоны и карманные компьютеры.
VoxML – работа с голосовыми сценариями для доставки информации по телефону (генерирование голосовых сообщений, справок о наличии товаров и прогнозов погоды).
VML (Vector Markup Language) – работа с векторной графикой.
Так как все вышеперечисленные специализированные языки разметок базируются на применении языка XML, без знания его особенностей и структуры не обойтись. Поэтому ниже мы остановимся на более подробном рассмотрении данного языка.
