
- •VIII. Розробка інтернет-програм
- •IX. БдБ і БдС системи
- •X. Реалізація
- •XI. Тестування
- •Введення в розробку програмного забезпечення
- •1. Складність інформаційних систем
- •2. Розробка програмного забезпечення
- •Криза програмного забезпечення
- •4.Концептуальне моделювання
- •Життєві цикли програмного забезпечення
- •Модель водоспаду
- •2. Модель водоспаду із зворотнім зв'язком
- •Документоване виконання
- •Прототипування
- •Покрокова розробка
- •7.Модель спіралі
- •III. Етапи розробки програмного забезпечення
- •1. Стратегічний етап
- •Етап визначення вимог
- •2.2. Нефункціональні вимоги
- •4. Етап проектування
- •5. Етап реалізації
- •6. Етап тестування
- •7. Етап установки
- •8. Етап підтримки
- •IV. Стратегічний етап
- •1. Дії на стратегічному етапі
- •2. Співпраця з клієнтом
- •3. Область дії і контекст проекту
- •4. Стратегічні рішення
- •5. Оцінка різних варіантів рішеннь
- •6. Оцінка вартості рішень
- •7. Чинники успіху
- •8. Результати стратегічного етапу
- •9. Короткий звіт
- •V. Розпізнавання вимог і документація
- •1. Складнощі у формулюванні вимог
- •2. Методи ідентифікації вимог
- •3. Методи опису вимог
- •4. Типи вимог
- •5. Перевірка вимог
- •6. Документ з вимогами
- •2. Аналітична модель
- •3. Дії на етапі аналізу
- •4. Функціональна декомпозиція
- •5. Методологія, що використовується в створенні аналітичної моделі
- •6. Документація вимог
- •7. Аналіз чинників успіху
- •8. Короткий звіт
- •VII. Етап проектування
- •1. Цілі проектування
- •Малюнок 7.2.1. Етап проектування.
- •2. Специфікація результатів аналізу
- •3. Дизайн інтерфейсу
- •4. Структуровані схеми/діаграми
- •5. Складова організації даних
- •6. Оптимізація проекту
- •7. Фізична структура системи
- •8. Правильність і якість проекту
- •9. Нефункціональні вимоги на етапі проектування
- •10. Результати етапу проектування
- •11. Детальний документ проекту
- •2. Стандарти, правила і порядок здійснення дій проекту:
- •12. Короткий звіт
- •VIII. Розробка інтернет-програм
- •1. Специфікація інтернет-програми
- •2. Методи розробки інтернет-програм
- •3. Об'єктно-орієнтована гіперсередовищна модель розробки (oohdm)
- •4. Метод розробки веб-сторінок (wsdm)
- •5. Мова веб-моделювання (WebMl)
- •Формулювання вимог
- •Проект структури даних
- •Гіпертекстовий проект
- •IX. Бдб і бдс системи
- •1. Електронний бізнес
- •2. Інтернет-бізнес і електронний ринок.
- •3. Інтернет-магазин
- •4. Модель електронного бізнесу
- •1.Модель брокера
- •2.Модель, яка задовольняє індивідуальним потребам
- •3.Модель контактів
- •5. Платежі
- •6. Безпека
- •8. Моделювання систем бдб і бдс
- •9. Багатошарова архітектура програм
- •9. Cервіс-орієнтована архітектура (соа)
- •10. Короткий звіт
- •X. Реалізація
- •1. Характеристики етапу реалізації
- •2. Надійність програмного забезпечення
- •3. Похибка
- •4. Транзакції
- •5. Середовище реалізації
- •6. Чинники успіху і результати етапу реалізації
- •7. Короткий звіт
- •XI. Тестування
- •1. Етап тестування
- •2. Перевірка
- •Малюнок 11.3.1. Модель V-тестування.
- •3. Перегляди
- •4. Аудит
- •5. Інспекції
- •6. Види тестів
- •7. Процес тестування
- •8. Тестування надійності
- •9. Типи тестів на знаходження помилок
- •10. Програми-інструменти
- •11. Статичні тести
- •12. Підрахунок кількості помилок
- •13. Чинники успіху, успіх тестування
- •14. Короткий звіт
- •XII. Оцінка програмного забезпечення
- •1. Простановка розмірів проекту
- •2. Оцінка складності в проектах
- •3. Ефекти масштабування
- •4. Оцінка вартості програмного забезпечення
- •5. Конструктивна вартісна модель (cocomo)
- •6. Балова функціональна оцінка
- •7. Метод випадкового використання
- •8. Короткий звіт
- •XIII. Управління конфігурацією пз і версіями
- •1. Управління конфігурацією пз
- •2. Елементи конфігурації пз
- •3. Угода позначень
- •4. Зберігання елементів конфігурації
- •5. Перегляди
- •7. План управління конфігурації пз
- •I Вступ
- •II Управління
- •III Визначення конфігурації
- •IV Управління конфігурацією
- •4. Модель якості iso-9126
- •5. Управління якістю
- •6. Стандарти якості
- •7. Незрілість і зрілість виробництва
- •8. План гарантії якості пз (sqap)
- •9. Короткий звіт
- •XV. Управління проектом програмного забезпечення
- •1. Завдання управління проектом
- •2. Працівники виробництва програмного забезпечення
- •3. Характеристика хорошого розробника програмного забезпечення
- •4. Робота в команді
- •5. Управління підприємством по виробництву програмного забезпечення
- •6. Розвиток компанії по розробці програмного забезпечення
- •7. Документація проекту
- •8. Визначення продуктивності
- •9. Складання графіків проекту
- •10. Завдання управління проектом
- •11. Інтерфейс проекту
- •12. Планування проекту
- •13. Управління ризиком
- •14. Вимірювання процесів і продуктів
- •15. Короткий звіт
1. Специфікація інтернет-програми
Головні відмінності між традиційними і інтернет-програмами:
-
Навігація
Інтернет-програми зазвичай мають гнучкішу навігаційну модель, що може бути незрозумілим при неправильній реалізації взаємодій.
-
Досвід користувача
Будь-яке припущення про майбутніх користувачів може бути помилковим.
-
Масштабованість
Розрахувати робоче навантаження інтернет-систем практично неможливо. Будь-яке нове успішне застосування може збільшити використання інтернету за короткий проміжок часу.
-
Часті зміни
Функціональність інтернет-програм, як і даних систем, підлягає частішим змінам, ніж у випадку з традиційними програмами.
-
Інтерфейс користувача
Сучасні технології дають менше можливостей створення інтерфейсу користувача, ніж старіші.
Типи інтернет-програм
Є два головні типи інтернет-програм:
-
Програми, що використовуються в інформаційних цілях, де користувач забезпечується інформацією щодо вибраної теми, наприклад, що міститься на веб-сайтах.
-
Програми з функціональними особливостями. Приклади таких програм є інтернет-шоппінг або браузери. Програма повинна мати вбудовану в модель бізнес-логіку.
Інформативні застосування повинні бути легкі і інтуїтивні в навігації. Програми також повинні забезпечувати користувача потрібною, оновленою інформацією.
Головне завдання другого виду програм (функціональні програми) - забезпечити користувача особливим обслуговуванням. Програми вимагають більші і більш структуровані набори даних, чим в інформативних програмах. Нова техніка типового дизайну програм більше застосовується при створенні функціональних програм.
2. Методи розробки інтернет-програм
Перші інтернет-програми були розроблені без урахування їх специфічних особливостей. Їх часто не підтримувала відповідна система підтримки. Багато інтернет-програм було розроблено шляхом модифікації існуючих програм. Великий попит на інтернет-програми дав поштовх розвитку нових методів їх будівництва.
Кожен з представників методів будівництва інтернет-програм містить в собі п'ять стадій: збір вимог, концептуальна модель, навігаційна модель, інтерфейс користувача і реалізація. Але не всі вони завжди присутні в моделі.
3. Об'єктно-орієнтована гіперсередовищна модель розробки (oohdm)
Цей метод складається з чотирьох етапів. У деяких з них використовується UML.
Формулювання вимог
Формулювання вимог - перший етап будівництва системи. Вимоги потрібно представити у формі способів використання або сценаріїв. Вони повинні бути перевірені користувачем. На цій стадії використовується форма запису UML.
Абстрактна модель
Абстрактна модель представляє дані, які використовуються системою та зберігаються в ній.
Діаграми класів використовуються в UML з примітивами, що змінюються, для того, щоб зробити можливим додавання нових атрибутів в майбутньому (механізм дає гнучкість типів атрибутів).

Мал. 8.4.1. Клас із змінним типом атрибуту.
Клас, представлений на мал. 8.4.1., містить атрибут з можливістю розширення - властивість може бути або фотографією (за замовчанням, що позначене плюсом), або відео. У кожному екземплярі за замовчанням тип атрибуту, теж за замовчанням. Решта типів стосується опцій.
Приклад абстрактної діаграми класів:

Мал. 8.4.2. Приклад абстрактної діаграми класів.
Навігаційна модель
Модель представляє навігаційну структуру в гіперсередовищі із застосуванням навігаційних контекстів, спроектованих в навігаційних класах.
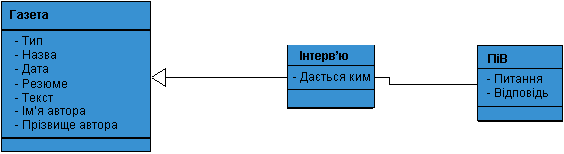
Навігаційна діаграма класів - проекція, розроблена з класів, що формують абстрактну модель і з використанням тієї ж форми запису. Діаграма - один з можливих видів представлення даних системи. Нижче приведений приклад навігаційного класу.

Мал. 8.4.3. Навігаційна діаграма класу.
Ми перенесли деякі дані з класу "персона" в клас "інтерв'ю" і "газета". Клас "персона" не використовується в діаграмі.
Грунтуючись на навігаційній діаграмі класів будується навігаційна контекстна діаграма.
Вона складається з таких компонентів:
-
Вузли - представляють логічні "вікна" або можливості розширення;
-
Зв'язки - представляють асоціації концептуальної моделі і пов'язують її з іншими навігаційними класами;
-
Індекси - представляють індекси елементів;
-
Гайд-тури - послідовності елементів.
Нижче зображена навігаційна контекстна діаграма:

Мал. 8.4.4. Приклад навігаційної контекстної діаграми.
Навігація починається з головного меню, яке містить індекси інших елементів. Ми можемо вибрати автора, людину, що дає інтерв'ю або газету. Газета має найпростіший контекст - безліч вузлів. Безліч газет класифікується по авторах або людях, що давали інтерв'ю, це є складнішим контекстом, і воно розбивається на групи.
Чорний квадрат вказує на присутність індексу; порожній квадрат вказує, що індексу не існує. Пунктирна лінія між контекстами вказує, що навігація від одного контексту до іншого неможлива. Інакше вона можлива. Стрілки показують напрям переходу.
Навігаційна модель може містити більш, ніж одну навігаційну діаграму класу і більш, ніж одну навігаційну контекстну діаграму, кожна з яких представляє різну призначену для користувача точку зору, наприклад, авторську, читацьку і т.д.
Абстрактна модель інтерфейсу користувача
Інтерфейс користувача в ООГМР описаний з використанням абстрактних видів даних (Abstract Data Views, ADV). Вони представляють будову інтерфейсу, що не має зв’язку з його реалізацією.
Вони дозволяють визначити наступне:
-
Структуру інтерфейсу користувача, використовуючи агрегацію і наслідування як механізми абстракції;
-
Схему елементів інтерфейсу;
-
Відносини елементів інтерфейсу до навігаційних об'єктів;
-
Реакцію елементів інтерфейсу на зовнішні події, зокрема відношення між зовнішньою подією і навігацією. Для цього використовуються діаграми АВД і мережі Petri.

Мал. 8.4.5. Приклад простого АВД.
Мал. 8.4.5. показує простий варіант інтерфейсу, що використовується для проглядання газетних статей з використанням ООГМР.
