
- •Содержание
- •Понятие сети Internet. Классификация сервисов Internet Понятие сети Internet
- •Классификация сервисов Internet
- •Преимущества и направления использования Internet для бизнеса
- •Понятие, цели и задачи web-сайтов. Классификация web-сайтов
- •Этапы проектирования web-сайтов
- •Этапы создания сайта
- •Понятие и классификация платежных систем Internet. Обзор кредитных и дебетовых систем
- •Постановка задачи
- •Обоснование выбора и описание программного средства в разработке web-сайта
- •Разработка контента и оформление web-сайта
- •Структура и компоненты cms Примерная структура cms сайта «УреньАвто»
- •Инструменты для работы с графикой в html- документе и cms системе
- •Разработка и настройка меню
- •Тестирование и продвижение web-сайта
- •Заключение
- •Список используемой литературы
- •Joomla 1.5. Руководство пользователя д.Н, Колисниченко.
Инструменты для работы с графикой в html- документе и cms системе
Из всех программных средств работы с графикой я выбрал Adobe Photoshop и Macromedia Flash, а также Dynamic HTML. Photoshop является признанным лидером обработки растровых (точечных) изображений, a Flash — широко известный редактор векторной графики, ориентированный на создание анимации, которая может сопровождаться звуком. Файлы, создаваемые Flash, компактны и могут встраиваться в Web-страницы. Другими словами, векторную графику и серьезную анимацию, которые удается вставить в Web-страницу. можно подготовить в Flash. Динамический HTML (HyperText Markup Language — язык разметки гипертекста) обеспечивает создание несущей конструкции Web-сайта. Это основное средство Web-дизайна имеет свои инструменты для работы с графикой. Корректировать сканированные изображения и делать коллажи лучше всего в Photoshop, а рисовать на «чистом листе бумаге» — в Flash. И то, и другое обычно требуется в Web-дизайне. Перечисленный выше набор программных средств позволяет решить львиную долю всех графических задач, связанных с Web и экспозицией на мониторе компьютера. Однако настоящая книга не является руководством пользователя по Photoshop, Flash и HTML в том смысле, который обычно вкладывается в это понятие. Вместе с тем эти средства — главные герои нашей книги. Цель книги -дать базовые понятия, поддерживаемые в том или ином объеме практически всеми серьезными графическими пакетами. Мы не стремились к исчерпывающей полноте изложения. Для нас важнее было создать критическую массу сведений, позволяющую начать работу и понять, какая именно информация еще нужна. Для конкретности изложения основные понятия компьютерной графики рассматриваются применительно к Photoshop и Flash. Базовые сведения, подкрепленные множеством примеров, позволят вам самостоятельно освоить основные методы и приемы создания и обработки изображений с помощью этих пакетов, а также почувствовать уверенность в своих силах при переходе к другим графическим программам, таким как CorelDRAW, Macromedia FreeHand, Adobe Illustrator, если это вам понадобится. Кроме того, мы хотели написать книгу небольшого объема, доступную многим, посвященную одновременно и растровой, и векторной графике («два в одном»), содержащую и элементы теории, и практические рекомендации.
Разработка и настройка меню
Каждый тип меню выводится определенным соответствующим ему модулем. Поэтому создавая меню мы автоматически создаем модуль который будет выводить это меню. Создание меню осуществляется при помощи менеджера меню. Для того чтобы в него зайти пройдите в административной панели Joomla - Все меню >> Менеджер меню. Для создания нового меню нажмите"Создать". В результате загрузится окно в котором необходимо указать следующие параметры:
Системное имя - укажите любое имя латинскими символами без пробелов, это имя Joomla использует для идентификации меню в коде.
Заголовок - дайте заголовок меню;
Описание - укажите краткое описание меню;
Заголовок модуля - дайте заголовок тому модулю, который будет выводить данное меню.

После указания всех настроек нажмите на кнопку "Сохранить". Этим вы создали меню но отображаться на сайте оно не будет. Для того чтобы меню стало видно на сайте необходимо включить и настроить модуль который будет отображать это меню.
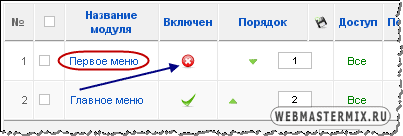
Поэтому в административной панели Joomla пройдите Расширения >> Менеджер модулей. Перед вами появится список модулей, где будет находится и модуль с названием нашего меню, в данный момент он выключен его нужно включить и сделать необходимые настройки.

Заголовок - укажите заголовок модуля;
Показать заголовок - отображать заголовок модуля на сайте или нет;
Включен - определяет, включен модуль или нет, чтобы меню отображалось на сайте, выберите пункт "Да";
Позиция - можно определить расположение модуля на странице, позиции модулей определяются при разработке шаблона, по умолчанию стоит left так, и оставляем, так как для стандартного шаблона эта позиция подходит. При использовании других шаблонов необходимо смотреть каждый шаблон в отдельности.
Доступ - определяет, каким пользователям будет разрешен доступ к этому меню и его содержимому. Все - доступ для всех посетителей. Зарегистрированный - доступ только для зарегистрированных посетителей. Специальный - данным меню смогут пользоваться только администраторы.
ID - уникальный идентификатор меню;
Назначение меню - можно указать в каких меню отображать данное меню;
Название меню - можно выбрать, какое именно меню необходимо выводить этим модулем;
Стиль меню - можно выбрать следующие стили меню:
Список - новый способ отображения маркированного списка в этом случае меню будет выведено при помощи тегов <ul><li>.
Вертикально и горизонтально - меню будет выведено при помощи таблицы.
Плоский список - старый способ вывода маркированного списка.
Стиль меню список позволяет создавать выпадающие меню за счет вложения списков <ul><li> друг в друга. Поэтому остальные параметры данной вкладки вам понадобятся, только если вы захотите создать выпадающее меню.
Это основные параметры модуля, при необходимости можно так же настроить и остальные параметры. Наиболее часто используемые из них на вкладке "Расширенные параметры" это:
Кэширование - можете отключить кэширование данного модуля по умолчанию кэширование модуля зависит от того включено ли кэширование в глобальных настройках
Суффикс класса модуля - служит для оформления внешнего вида меню. По умолчанию меню выводится с классом module. Если я в поле Суффикс класса модуля введу слово _menu то меню выведется с классом module_menu. Таким образом, при помощи CSS в файле
template.css можно настраивать внешний вид различных меню сайта.
После настройки модуля нажимаете на кнопку сохранить. Наше меню создано, но оно не имеет, ни одного пункта меню. Для того чтобы создать пункты меню пройдите в пункт "Все меню" и из раскрывающегося списка выберите то меню в котором вы хотите создать пункты меню.
В результате загрузится менеджер пунктов меню, в котором необходимо нажать на кнопку "Создать". После этого появится список разных типов меню. Мы рассмотрим создание пунктов меню, которые будут вести на категорию, раздел и статический материал.

ть показывать или не показывать описание данного раздела, само описание задается при создании раздела. Описание будет отображаться в самом верху страницы с материалами. То же самое относится и к картинке описания.
Во всю ширину - укажите количество статей, которое будет отображаться во всю ширину.
Колонки - укажите количество колонок, в которых будут отображаться материалы.
Вступление - если в пункте колонки вы выбрали значение больше 1, то здесь можете указать, сколько материалов будет отображаться со вступлением.
Ссылки - количество материалов, которое будет отображаться как ссылки, без краткого содержания.
Если вы не используете вывод материалов в колонки, а просто хотите вывести 10 материалов на каждой странице в виде блога то можете установить следующие значения:
Далее перейдите на вкладку "Параметры - Компонент". Здесь расположены уже знакомые вам параметры, которые можно настроить в глобальной конфигурации материала или при создании материала. Мы не рассматривали эти параметры в уроке посвященному созданию материала, потому что я вам советую настраивать данные параметры при создании пунктов меню.
Все дело в том, что если вы настроите их в глобальной конфигурации менеджера материалов, а при создании пункта меню установим хотя бы один параметр в значение "Использовать глобальные", то при запросе посетителем сайта страницы, системой будет посылаться дополнительный запрос в глобальную конфигурацию, а это влияет на скорость работы системы. Поэтому здесь вам необходимо везде поставить значение или "Показать" или "Скрыть" в зависимости от того как вам необходимо.
На последней вкладке "Параметры - Система" хочу обратить ваше внимание на пункт "Заголовок страницы" - здесь можете задать заголовок для страницы, которая будет отображать материалы.
После установки всех параметров можете нажать "Сохранить" и пункт меню будет создан.
Если при создании пункта меню мы выберем не шаблон блога раздела, а стандартный шаблон раздела то материалы будут располагаться в виде списка, где каждое название статьи будет ссылкой на полную версию статьи.
По аналогии создаются и остальные типы меню. Шаблон блога категории и шаблон списка категории.
Теперь создадим пункт меню, ведущий на одни статический материал, как создать такой материал мы рассматривали в уроке Добавление материала в Joomla. Для этого выберите тип меню "Стандартный шаблон раздела". Здесь все настраивается по аналогии с уже рассмотренными пунктами меню за исключением того что здесь нам необходимо выбрать не раздел или категорию, а один материал.
Для этого в правом верхнем меню имеется кнопка "Выбрать" при помощи, которой можно указать статью, которая будет отображаться при клике по данному пункту меню. После выбора статьи и проведении всех настроек, можно нажать на кнопку "Сохранить" и новый пункт меню создастся.
Как вы видите при создании пунктов меню необходимо сделать ряд настроек. Для того чтобы упростить эту работу и не делать одни и те же настройки каждый раз, можно сделать следующим образом. Создайте, и настройте один пункт меню, затем скопируйте его необходимое количество раз. При этом вам не нужно будет задавать одни и те же настройки каждый раз. У скопированного пункта меню нужно будет только изменить заголовок, псевдоним и выбрать соответствующий раздел или категорию, после чего сохранить изменения.
Для того чтобы скопировать пункт меню выберите его, а затем нажмите на кнопку "Копировать" находящуюся в верху на панели инструментов.
Затем выберите, в какое меню необходимо скопировать данный пункт и опять нажмите "Копировать".
После этого внесите необходимые изменения.
