
- •Создание html-документов.
- •Заполнение фона.
- •Заголовок документа.
- •Присвоение имени документу.
- •Настрока заголовка.
- •Другие элементы заголовка.
- •Комментарии в html-документах.
- •Элемент address.
- •Использование цветов в документе.
- •Определение цветов.
- •Атрибуты для определения цветов в документе.
- •Создание шаблона документа.
- •Разбиение текста на абзацы.
- •Разрыв строк.
- •Структурирование текста.
- •Добавление заголовков.
- •Добавление горизонтальных линий.
- •Предварительное форматирование текста.
- •Советы по макетированию страниц.
- •Специализированный шаблон.
- •Форматирование символов.
- •Логическое форатирование.
- •Элементы физического форматирования.
- •Шрифты.
- •Атрибут size.
- •Атрибут color
- •Советы по форматированию текста.
- •Зачем нужна графика.
- •Основные принципы.
- •Что нужно знать при использовании графический изображений.
- •Авторские права.
- •Могут ли возникнуть проблемы из-за порнографических изображений?
- •Выбор формата графического файла.
- •Потеря информации.
- •Поддержка броузерами.
- •Добавление изображений в документ.
- •Выравнивание текста с изображением в строке.
- •Расположение текста на web-странице.
- •Указание браузеру размеров изображения.
- •Уменьшение размеров изображения.
- •Увеличение размеров изображения.
- •Создание альтернативного текста.
- •Рамка вокруг изображения.
- •Свободное пространство вокруг изображения.
- •Использование изображения в качестве ссылки.
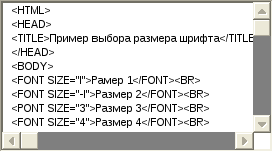
Атрибут size.
Атрибут SIZE элемента font позволяет автору документа указать высоту знаков текста. Размер шрифта указывается в условных единицах от 1 до 7, причем эта шкала основана на шрифте обычного стиля, которому соответствует значение 3. Атрибут SIZE можно использовать двумя различными способами: указать абсолютный размер шрифта, например SIZE=5, или относительный размер, например SIZE=+2. Второй способ чаще применяется в том случае, если был указан основной шрифт BASEFONT.
Ниже показано, как указать размер шрифта, а здесь — вид полученного документа (в него по сравнению с листингом для наглядности внесены элементы выбора размера шрифта).

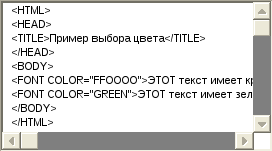
Атрибут color
Цвет текста можно указать таким же образом, как и название шрифта или его размер. Атрибут COLOR воспринимает либо шестнадцатеричное значение RGB, либо стандартные названия цветов. Ниже показан пример определения цветов в документе.

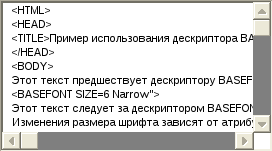
Дескриптор <BASEFONT>.
Дескриптор <BASEFONT> служит для установления стандартного размера шрифта, гарнитуры и цвета текста в документе. Параметры, указанные в дескрипторе <BASEFONT>, действуют во всем документе, пока эти установки не будут перекрыты элементом FONT. После закрытия элемента FONT характеристики BASEFONT вновь вступают в силу. Атрибуты BASEFONT можно изменить с помощью другого дескриптора <BASEFONT> в любом месте документа. Обратите внимание, что у дескриптора <BASEFONT> нет закрывающего дескриптора.
В элементе BASEFONT используются атрибуты SIZE и COLOR подобно тому, как они используются в элементе FONT.
Ниже приведен пример дескриптора <BASEFONT>. Здесь показано, как выглядит этот документ в окне броузера.

Советы по форматированию текста.
Теперь, когда у вас имеются все средства для форматирования текста, вы должны научиться правильно их использовать. Можно использовать так много различных шрифтов, размеров и форматов, что ваш документ будет трудно читаться.
Ниже приводятся общие советы, которые следует иметь в виду при форматировании документов.
• Используйте в документе не более двух или трех различных гарнитур шрифта.
• Обычно для основного текста используется шрифт с засечками, например Times New Roman, а заголовки оформляются шрифтом без засечек, например Anal.
• Курсив выглядит менее назойливым, чем полужирный шрифт, который следует использовать только для выделения особо важных мест.
• Не злоупотребляйте подчеркиванием. Если длинные фрагменты текста подчеркнуты, это может запутать пользователя.
• Размер заголовков должен уменьшаться по мере убывания их значимости — это позволит читателям легче ориентироваться в документе.
Зачем нужна графика.
Элементы графики могут сделать ваш текстовый документ HTML более привлекательным. Представьте себе документ HTML, в котором содержится очень скучный материал, например разработанная вами техническая спецификация. Если вы поместите в такой документ только текст, то документ будет выглядеть не слишком привлекательным. Но стоит добавить несколько подходящих изображений, и текст будет гораздо приятнее читать. Такой документ вполне сможет заинтересовать посетителя.
Иногда рисунок передает смысл сообщения лучше, чем "голый" текст. Представьте себе эту же книгу, но совсем без рисунков. В таком виде она не могла бы передать всю нужную читателю информацию. Есть даже поговорка о том, что рисунок стоит тысячи слов. Кроме того, не будь рисунков, книга выглядела бы так непривлекательно, что вы, скорее всего, поставили бы ее обратно на полку.
До сих речь шла об основных дескрипторах HTML, необходимых для добавления текста в документы и для его форматирования. В этой главе будет рассказано о средствах, с помощью которых можно встраивать изображения в документы HTML, придавая WEB-страницам более привлекательный вид.
