

Выбор гарнитуры (шрифта) для сайта
Как выбрать нужную гарнитуру? Тут можно провести определенные параллели с выбором цвета. Во всяком случае, очевидно, что:
шрифтов на сайте будет использоваться больше одного;
шрифты влияют на восприятие и понимание не слабее цветовой гаммы;
шрифт должен быть уместным, в соответствии с тематикой проекта;
шрифты должны сочетаться, а значит, их не должно быть слишком много;
Выбирая шрифт, стоит сразу же разграничить области применения на сайте на две основные группы:
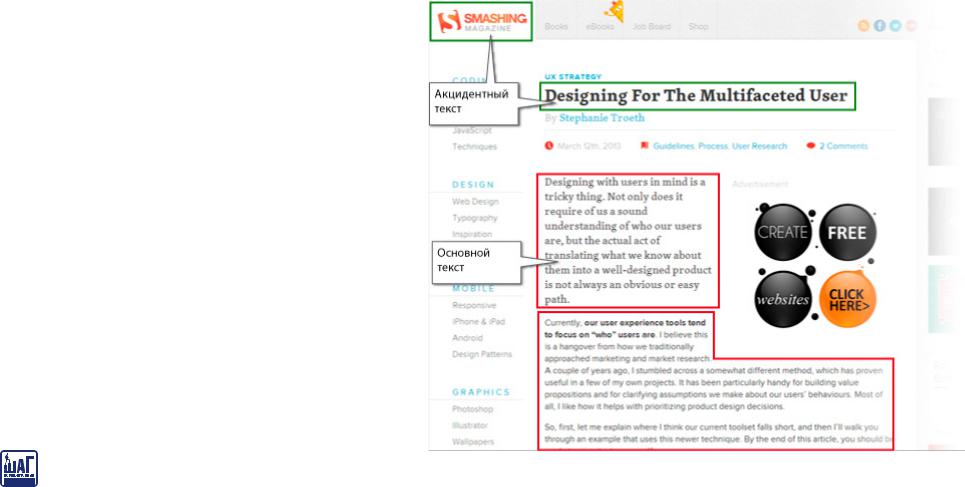
1.Основной текст — крупные текстовые блоки, предназначенные для чтения. Они несут основную информацию.
2.Акциденции — заголовки, подписи, надписи, врезки, выноски и т.д. Это блоки текста, которые содержат небольшое его количество и могут быть поняты пользователем при беглом взгляде, без особого
Выбор гарнитуры (шрифта) для сайта Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц

вчитывания. Они работают на привлечение внимания.
Подходы к оформлению этих текстовых групп порой противоположны.
Шрифт основного текста должен подбираться исходя из соображений читабельности. Т.е. этот шрифт должен быть максимально простым, без витиеватых элементов. Поэтому, очень часто, для основного текста выбирают один из системных шрифтов, поскольку, кроме читабельности, важным моментом является также надежность его загрузки. Если выбрать
вкачестве основного шрифта загружаемый с помощью @font-face, то нужно очень тщательно его тестировать для всех браузеров, иначе, если он не будет загружен, браузеры отобразят его тем шритфом, которым смогут. С другой стороны, если с загрузкой все в порядке, то это как раз тот случай, когда утяжеление сайта оправдано, поскольку этого шрифта будет много.
Кстати, на картинке, представлен скриншот с сайта http://smashingmagazine.com. Здесь
вкачестве основного выбран шрифт Proxima Nova Regular. Т.е. нестандартный шрифт.
Вот акцидентный текст — это совсем другое дело. Здесь можно поэкспериментировать. Акциденции — это обычно несколько слов, которые должны привлечь внимание. Вчитываться там не нужно. Скорее всего пользователь осознает смысл написанного при беглом взгляде. Поэтому ничего страшного. Если здесь применить какой-либо шрифт оригинальной конструкции, если это требуется по общей стилистике.
Здесь использован шрифт Lubalin Graph
Medium. Он, кстати, бесплатный
Выбор гарнитуры (шрифта) для сайта Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц

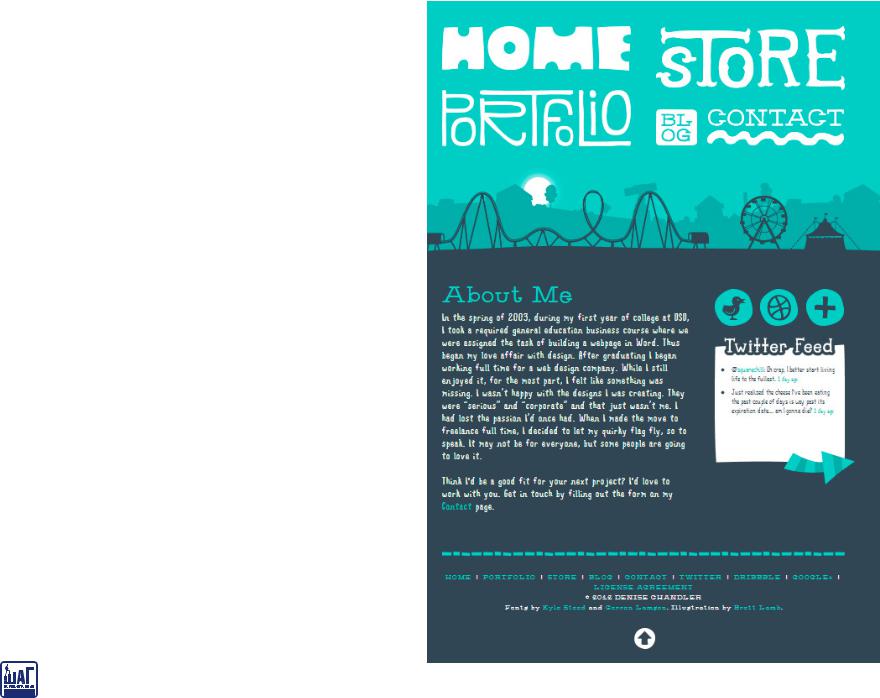
А вот пример сайта, где вообще нет основного текста! Одна сплошная акциденция: www.denisechandler.com. Очевидно, что это промосайт. Рекламирует он услуги дизайнера. Если же заглянуть в раздел Blog, то мы найдем там основной текст, где использован старый добрый системный Arial. (Ну вообщето Helvetica, но для машин с Windows, она все равно будет заменена Arial). Зато в заголовках мы найдем здесь Hand Slab Regular. На главной же используется также и ProvaRegular.
Выбор гарнитуры (шрифта) для сайта Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц

Ну, хорошо, исходя из вышесказанного, думаю, что мы можем сформулировать очень важное утверждение: шрифтовая схема для сайта содержит от одной до трех (максимум четырех) гарнитур.
Гораздо сложнее выбрать и обозначить какие-то очевидные правила для подбора сочетаний шрифтов. Очевидно одно — между выбираемыми шрифтами должно быть единство и, одновременно, контраст. Без изрядной доли субъективности тут не обойтись. Также стоит помнить о том, что рациональность — это хорошо, поэтому вырабатывая какое-либо решение, нужно обходиться малыми средствами. Я имею в виду, что, если вы выбираете шрифт для простого выделения в тексте, то не стоит менять гарнитуру — достаточно изменить начертание. Другое дело, если вы пишете теглайн или слоган проекта, тогда нужно, наоборот, подчеркнуть отличие от всего остального. Тут должно быть серьезное изменение в гарнитуре. Если же и с начертанием поработать, то можно и переборщить, искусственно утяжелив эту часть страницы.
Все же, давайте попробуем рассмотреть некоторые варианты сочетаний:
1.Внутригарнитурное сочетание — универсальный рецепт. Довольно легко реализуется в вебе, поскольку опирается на встроенные в CSS средства управления. Прекрасно подойдет для выдержанных, строгих, утонченных проектов. Опасность
— возможен недостаточный конраст между соседними начертаниями. Стоит более тщательно подбирать их.
2.Serif и sans-serif (Антиква и гротеск) — самое распространенное сочетание, которое подходит там, где недостаточно внутригарнитурной сдержанности. Что для чего стоит применять? По-разному. Чаще встречается применение засечных шрифтов для акциденций, а незасечного шрифта в качестве основного, хотя нынешние реалии ничуть не мешают сделать и наоборот.
Тут нужно отметить такую исторически сложившуюся закономерность. Долгое время мониторы не в состоянии были отобразить засечки символов должным образом на неболь-
Вот пример организации шапки сайта http://www. kylemkramer.com/designs/ Hosting3:
Здесь мы видим шрифты Lobster1.4Regular и Nevis Bold.
Выбор гарнитуры (шрифта) для сайта Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц

ших кеглях или при масштабировании. Вместо этого получалась рябь, которая мешала чтению. Незасечные шрифты в этом плане были гораздо выгоднее. Современные мониторы и технологии сглаживания и подстройки (hint) в целом избавили нас от этой проблемы, но стереотип живет.
3.Сочетание двух антикв или двух гротесков. Сложнее всего реализовать именно такие сочетания. Здесь очень важно помнить о том, что оба ваших шрифта не должны соперничать в привлечении внимания зрите ля. Между ними должна бать четкая иерархия: один основной — он наиболее лаконичен и прост, и один акцидентный — с элементами декоративности.
Ну и, конечно, думаю, все понимают, что выбранная шрифтовая схема (какая-бы она ни была) должна повторяться на всех страницах сайта без исключений.
В конце, хочу порекомендовать простой и эффективный сервис по подбору и сравнению гарнитур для сайтов: Typetester.org. Также, думаю, полезным будет и Typechart.com
Выбор гарнитуры (шрифта) для сайта Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц
