

Использование электронных шрифтов в веб-дизайне
Системные шрифты
Первый вопрос, с которым сталкивается вебдизайнер в области типографики — это выбор шрифта, а чаще всего шрифтов для текста сайта.
Эта задача очень специфична для веба. Если в области полиграфии, Вы должны руководствоваться вопросами читабельности и стилистики, то в вебе нужно преодолеть также и особенности браузеров по работе со шрифтами.
Во-первых, мы должны четко осознавать, что любой текст на странице отображается с помощью специальных электронных шрифтов, которые и задают начертание, форму, размер и прочие характеристики выводимых символов.
Так вот — браузер никаких шрифтов не содержит. А как же он работает? Где он их берет? Там же где и другие приложения, т.е. из системных шрифтов — шрифтов, установленных в системе, и предоставляемых системой своим приложениям.
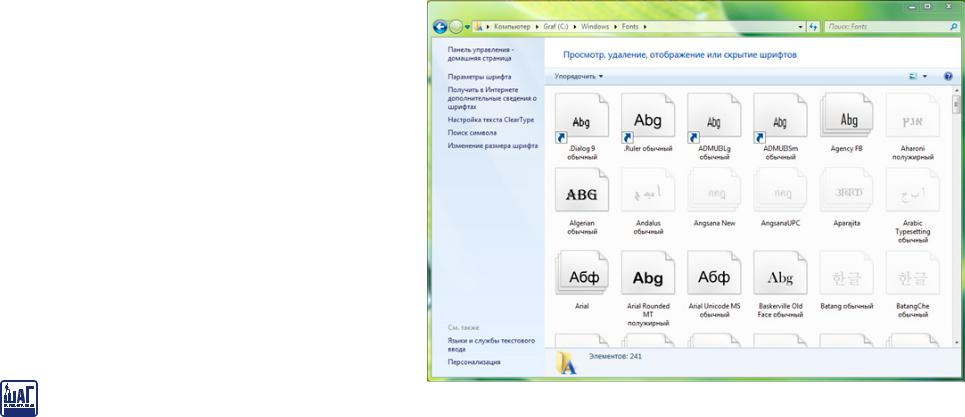
Установка шрифтов — это знакомый вам процесс. Если говорить об ОС семейства Windows, то системные шрифты лежат в папке: C:\Windows\Fonts
Использование электронных шрифтов в веб-дизайне Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц

Когда Вы используете графический редактор, например, чтобы нарисовать макет страницы, вы можете полностью контролировать набор используемых шрифтов, поскольку это Ваш компьютер. Даже сверстав страницу и в свойстве font-family указав тот шрифт, который Вам нужен, Вы обяжете браузер (снова таки — Ваш браузер) взять его из системной папки. Вы будете точно уверены в том, что браузер его там обнаружит, поскольку туда его положили именно Вы.
А теперь подумайте, можете ли Вы быть столь же уверены в отображении шрифта на чужом компьютере, куда Ваша страница попадет посредством Интернета? Вряд ли.
Как же быть? Естественно, заставить браузер загрузить нужный шрифт пользователю на компьютер, чтобы использовать его.
Не будем рассматривать низкотехнологичный метод — заменить витиеватый текст изображением. Это хоть и примитивно, зато кроссбраузерно. Очевидные недостатки:
Нередактируемость. Нужно перерисовывать изображение.
Нельзя скопировать текст.
Недоступность поисковым системам.
Изображения более тяжелые, т.е. возрастает трафик.
Рассмотрим эту технологию в деталях.
Для начала определимся с системными шрифтами.
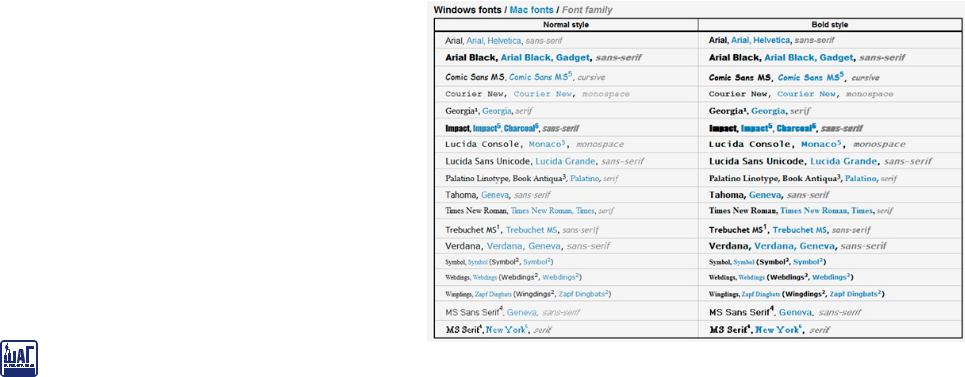
В таблице Вы можете видеть полный список шрифтов, которые поставляются вместе с определенной ОС (черным цветом с Windows, а синим с Mac OS). Другими словами — это шрифты, в наличии которых у пользовате-
Использование электронных шрифтов в веб-дизайне Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц

ля вы можете быть уверены. Если Вам нужен какой-то другой шрифт, Вам нужно его загружать.
Обзор технологий использования нестандартных шрифтов.
Задача загрузки несистемных шрифтов стоит перед веб-дизайнерами уже около 10 лет. За это время было разработано несколько технологий.
sIFR — во время загрузки, текст подменяется флеш-объектом, который строится «на лету» с помощью связки скриптов JavaScript + ActionScript. Достоинства: кроссбраузерность, редактируемость, текст выделяется и копируется. Но есть и недостатки: требуется наличие включенного js и установленного flash, параметры текста (вроде цвета, размера, жирности) так просто не изменить, дополнительные внешние файлы, что не лучшим образом скажется на скорости загрузки, много флеша на странице тоже не лучшим образом скажется на скорости работы сайта.
Cufon — дополнение (плагин) на JavaScript, которое использует технологию SVG. Т.е работает это так: подключается специальный файл JavaScript, который вместо определенного эле-
мента, который нужно написать декоративным шрифтом, генерирует набор специальных объектов, на которых буквально нарисован с помощью команд JavaScript каждый глиф.
font-face — официальная стандартная технология, являющаяся частью CSS 2.1, предлагающая загрузку в браузер обычного шрифта в стандартном формате. Полноценная поддержка в браузерах появилась после 2009 года. С этой поры использование качественной типографики стало мощным трендом, продолжающимся до сих пор (см. первый урок).
Поскольку первые два варианта относятся к нестандартным решениям, которые стремятся обойти официальные технологии, если нет их поддержки, то третья технология является на сегодняшний день максимально эффективной. Мы рассмотрим детально именно её.
SVG — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C). Фактически является одним из применений XML. Поддерживает как неподвижную, так и анимированную интерактивную графику. Разрабатывается с 1999 года. В 2001 году вышла версия 1.0,в 2011 версия 1.1 которая остается актуальной до сегодняшнего дня. В настоящее время в активной разработке находится версия 2.
Использование электронных шрифтов в веб-дизайне Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц

@font-face
Речь идет о директиве CSS @font-face, которая может присутствовать в любом месте таблицы стилей. Общий синтаксис и использование таково:
@font-face { font-family: Gentium;
src: url(http://example.com/fonts/ Gentium.ttf);
}
/*--------------------------------------- |
*/ |
h1 |
{ font-family: Gentium, serif; } |
На первый взгляд, все понятно. Для отображения текста в h1 будет загружен файл Gentium.ttf по указанному в свойстве src URL’у.
Но, не все так просто. Сложность заключается в форматах шрифтов. Давайте обратимся к урокам по типографике и вспомним, что
существует несколько форматов электронных шрифтов. Об этом говорит также и спецификация CSS от W3C (http://www.w3.org/TR/css3- fonts/#src-desc).
Название |
Формат шрифта |
Расширение файла |
|
«woff» |
WOFF (Web Open |
.woff |
|
Font Format) |
|||
|
|
||
«truetype» |
TrueType |
.ttf |
|
«opentype» |
OpenType |
.ttf, .otf |
|
«embedded-opentype» |
Embedded OpenType |
.eot |
|
«svg» |
SVG Font |
.svg, .svgz |
|
|
|
|
К сожалению, единства в поддержке форматов разными браузерами нет и близко. Ситуация примерно такова:
Формат |
Поддержка браузерами |
|
EOT |
IE6+ |
|
WOFF |
IE9+, FF 3.6+, Opera 11+, Chrome 6+, |
|
Safari 5.1+, Opera mobile 11+ |
||
|
||
TTF и OTF |
FF 3.5+, Opera 10+, Chrome 4+, Safari3.2+, |
|
Opera mobile 10+, iOS 4.2+, Android 2.2+ |
||
|
||
SVG |
Opera 9+, Chrome 4+, Safari3.2+, Opera |
|
mobile 10+, iOS, Android 3 |
||
|
Как видим, самый «привередливый» — Internet Explorer, понимающий только форматы .eot или .woff.
Использование электронных шрифтов в веб-дизайне Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц

Как же быть с форматами? Очень просто. Мы можем указать несколько свойств src. Браузер загрузит только первый из тех, который сможет. Логично указывать их в порядке увеличения веса. Самый легкий — .woff, но для IE старых версий, стоит поставить на первое место .eot. Таким образом, правило font-face может выглядеть примерно так:
@font-face {
font-family: «JournalRegular»; src: url(«journal-webfont.eot»);
src: url(«journal-webfont.eot?#iefix») format(«embedded-opentype»),
url(«journal-webfont.woff») format(«woff»),
url(«journal-webfont.ttf») format(«truetype»),
url(«journal-webfont. svg#JournalRegular») format(«svg»);
}
Обратите внимание на дополнительную декларацию format. Она сообщает браузеру какой формат шрифта находится по заданному URL. Браузер, прочитав данную декларацию, определяет сможет ли он отобразить данный
шрифт. Если да, тогда шрифт загружается, если нет, тогда браузер не загружая текущий шрифт, читаем следующую строку @font-face. Если же не указать format, браузер будет загружать все шрифты подряд пока не доберется до того, который ему понятен.
Вывод: использование декларации обя-
зательно, если подключается более одного формата шрифта и мы заботимся о скорости загрузки страницы.
Как известно, электронные шрифты могут иметь массу настроек. Мы можем настраивать жирность и начертание путем указания свойств font-style и font-weight прямо в @font-
face:
@font-face {
font-family: ‘JournalRegular’; src: url(journal-webfont.woff); font-weight: normal; font-style: normal;
}
Безусловно нужно помнить, что если вы загружаете шрифт только в одном начертании, то эти настройки не имеют смысла.
Использование электронных шрифтов в веб-дизайне Урок 3 Веб-типографика  Юзабилити и эргономика веб-страниц
Юзабилити и эргономика веб-страниц
