
- •Информатика Учебное пособие
- •Содержание
- •Предисловие
- •Тема 1. Введение
- •1.1. Цель и задачи курса «Информатика»
- •1.2. Объекты и составные части информатики
- •1.3. Информатика как единство науки и технологии
- •Контрольные вопросы
- •Тема 2. Основные понятия информатики
- •2.1. Место информатики в системе наук
- •2.2. Основные понятия курса «Информатика»
- •Предмет информатики составляют следующие понятия:
- •Информация классифицируется по видам. (рис. 2.4.)
- •Тема 3. Основы дискретной математики.
- •3.2. Основы логики
- •Элементарные булевые функции
- •Из них выделим функцию "отрицание X" (обозначается -X). Эта функция представлена в таблице
- •3.3. Графы и деревья
- •А) граф g; б) остов графа g; в) другой остов графа g
- •Тема 4. Основные понятия архитектуры эвм
- •Для представления числовых данных в эвм используются естественная и нормальная формы записи чисел.
- •4.2. Системы счисления. Правила перевода чисел из одной системы счисления в другую
- •3. Арифметические операции
- •4.3. Логические элементы компьютера
- •В качестве важных последовательностных схем, выполняемых на одной ис, можно отметить счетчики, сдвиговые регистры, элементы памяти и др.
- •Структурная схема базовой модели мп фирмы Intel представлена на рисунке 4.15.
- •4.5. Организация памяти компьютера
- •Используется два основных типа оперативной памяти:
- •Контрольные вопросы
- •Тема 5. Алгоритмическое решение задач, анализ алгоритмической сложности.
- •5.1. Стратегия решения задач.
- •5.2. Алгоритмы (свойства, реализация алгоритмов)
- •5.3. Структуры данных
- •5.4. Основные вычислительные алгоритмы.
- •5.5. Анализ алгоритмов
- •1. Сравнительные оценки алгоритмов
- •2. Система обозначений в анализе алгоритмов
- •3. Классификация алгоритмов по виду функции трудоёмкости
- •4. Асимптотический анализ алгоритмов
- •Контрольные вопросы
- •Тема 6. Знакомство с языками программирования.
- •6.1. Обзор языков программирования
- •6.2. Основные конструкции программирования
- •Внутри программы значение свойств можно изменять как угодно часто.
- •Константы.
- •На практике наибольшее распространение получили язык функционального программирования lisp и два его диалекта: язык Common lisp и язык Scheme.
- •Наиболее распространенным языком логического программирования является язык Prolog (Пролог).
- •Контрольные вопросы
- •Тема 7. Основы операционных систем
- •7.1. Основные концепции операционных систем
- •7.4. Файловые системы
- •7.6. Обзор современного прикладного программного обеспечения
- •Контрольные вопросы
- •Тема 8. Сети и телекоммуникации
- •Компоненты сети
- •По программной совместимости эвм: однородные (гомогенные) и неоднородные (гетерогенные);
- •8.3. Системы телекоммуникаций
- •Типы телекоммуникационных систем
- •Системы телевещания
- •Системы подвижной связи
- •Сети сотовой подвижной связи
- •Сети транкинговой связи
- •Сети персонального радиовызова
- •Сети мобильной спутниковой связи
- •Волоконно-оптические сети
- •Контрольные вопросы:
- •Тема 9. Сеть Internet
- •9.1. Теоретические основы Internet
- •9.2. Основные понятия (сайт, сокет, сервер, клиент). Web как пример архитектуры «клиент-сервер»
- •9.3. Службы Internet
- •Контрольные вопросы:
- •Тема 10. Графическое программное обеспечение
- •10.1. Иерархия графического программного обеспечения. Графические коммуникации. Графические системы.
- •10.2. Системы растровой и векторной графики
- •Описание объекта является простым и занимает мало памяти;
- •10.3. Графические редакторы
- •Контрольные вопросы
- •Тема 11. Основы защиты информации
- •11.1. Информационная безопасность и ее составляющие
- •11.2. Угрозы безопасности информации и их классификация
- •11.3. Сетевая безопасность
- •11.4. Антивирусные программы
- •Контрольные вопросы
Контрольные вопросы:
Дать понятие «глобальные сети». Их назначение, структура.
Назовите требования, предъявляемые к сетям доступа.
Что за технология Intranet?
Что представляет собой сеть Интернет? Как определяет термин «Интернет» FNS (Федеральный сетевой совет)?
Описать историю создания Интернет.
Дать понятия: «шлюз», «протокол».
Для чего предназначен протокол TCP/IP?
Кто предоставляет услуги в Интернет?
Что такое «точки присутствия» (POP)?
Дать определение IP адресу.
Что такое URL?
Дать понятия «web сайт», «web страница», «сокет», «клиент», «сервер».
В виде какой архитектуры реализована служба WWW?
Что такое браузер и для чего он предназначен?
Назовите типы Web-сайтов.
Опишите технологию «клиент-сервер»
Из каких элементов состоит каждая операция в сети Интернет?
Дать понятие «служба»
Охарактеризуйте службы Интернет, их преимущества и недостатки.
Что включает в себя электронная коммерция?
Тема 10. Графическое программное обеспечение
10.1. Иерархия графического программного обеспечения. Графические коммуникации. Графические системы.
Среди многообразия возможностей, предоставляемых современными вычислительными средствами, компьютерная графика, ориентированная на пространственно - образное мышление человека, занимает особое место. Методы и средства компьютерной графики представляют собой эффективный инструмент при выполнении проектно - конструкторских, научно - исследовательских, оформительских работ, а также всех случаев визуализации различных объектов.
Многие трудности в развитии графического программного обеспечения были связаны с его примитивностью. Процесс совершенствования программного обеспечения был длительным и медленным. Был пройден путь от аппаратно-зависимых пакетов низкого уровня, поставляемых изготовителями вместе с конкретными дисплеями, к аппаратно-независимым пакетам высокого уровня. Такие пакеты могут быть использованы для управления самыми разнообразными графическими устройствами. Основная цель аппаратно-независимого пакета — обеспечение мобильности прикладной программы при переходе от одного компьютера к другому.
В словаре терминов по обработке данных Международной организации по стандартизации (ISO) термин "машинная графика" определен следующим образом - это совокупность методов и средств для преобразования данных в графическую форму представления и из графической формы представления с помощью ЭВМ.
Процессы проектирования в различных областях техники связаны с созданием и модификацией моделей объектов проектирования. Значительную часть этих моделей составляют данные о геометрических или графических характеристиках объектов.
Таким образом, компьютерная графика — это область деятельности, в которой компьютеры используются для создания, хранения и обработки моделей объектов и их изображений.
Графические системы служат для создания, поиска, хранения и модификации графических данных.
Графические системы могут быть пассивными и интерактивными:
пассивные — обеспечивают только вывод графических изображений, но человек при этом не имеет возможности прямого воздействия на графические преобразования.
интерактивные (графические коммутации) — дают возможность пользователю динамически управлять содержимым изображения. В таких системах используются интерактивные дисплеи, позволяющие работать в диалоге с графическим изображением.
Машинная (компьютерная) графика работает с графическими объектами, преобразует их и синтезирует на экране графического дисплея. В зависимости от направления, в котором преобразуются и передаются данные (по отношению к ЭВМ), способа их визуального представления и типа объектов визуализации, различают три области применения машинной графики:
1. Синтез изображения. Основной задачей, решаемой в этой области, является генерация изображения и вывод его на конкретное устройство графического вывода (дисплей, графопостроитель, принтер).
2. Анализ изображения. В этой области решается задача исследования изображения на предмет распознавания в нем элементарных объектов по их абстрактным обобщенным описаниям, включающим характерные особенности исследуемого объекта.
3. Обработка изображений. Предназначена для изменения визуального представления картины с целью улучшения ее качества или преобразования (векторный формат - растровый или в др.). Например, при анализе фотографического изображения или исследовании кардиограмм для более четкого выделения отдельных фрагментов.
Области применения графических систем представлены в табл. 10.1.
Таблица 10.1. Области применения графических систем
|
Область применения |
Синтез изображения |
Анализ изображения |
Обработка изображения |
|
Вход |
Формальное описание |
Визуальное представление |
Визуальное представление |
|
Выход |
Визуальное представление |
Формальное описание |
Визуальное представление |
|
Объект |
Линии, пикселы, объекты, текст |
Сгенерированное или сканируемое изображение |
Сканируемое изображение |
|
Задачи |
Генерация, преобразование изображения |
Распознавание образов, структурный анализ, анализ сцен |
Повышение качества изображения |
Синтез изображения позволяет получать на базе описания объекта пользователем его геометрическую модель с последующим ее отображением. Анализ изображения выполняет обратную задачу — на базе уже имеющегося графического изображения, сгенерированного ранее с помощью графической системы или отсканированного, дает формальное описание. Для этого необходимы специальные алгоритмы, выполняющие или распознавание образов, или структурный анализ, или анализ сцен в трехмерной графике.
Функции графических систем
Интерактивные графические системы выполняют следующие функции:
- ввод данных;
- вывод графических изображений;
- обработка запросов пользователя;
- поиск и хранение данных;
- реализация преобразований графической информации.
Функции ввода реализуются с помощью графических устройств ввода: клавиатуры, планшета, мыши, светового пера и т. д.
Функции вывода — с помощью графических устройств вывода: графопостроителя, дисплея, станка с ЧПУ.
Функции обработки запросов пользователя на входных и командных языках реализуются программой, называемой лингвистическим (диалоговым) процессором. Процессор преобразует описания геометрии объектов, заданные на входных языках, в формы, принятые в системе. В настоящее время наиболее эффективный метод работы пользователя с графической системой — диалог с использованием меню. Данные, получаемые системой через диалоговый процессор, делятся на два класса: параметры объекта и коды для управления графической системой. Первые поступают из входных языков, вторые — из командных. Параметры объекта направляются через СУБД в базу данных. Коды для управления графической системой поступают в монитор. Он управляет работой системы.
Организация базы данных графической системы определяется классами моделей объектов. Если объекты проектирования имеют графическое представление (схемы, планы, чертежи), в базе данных хранятся модели графических изображений этих объектов. Ориентация системы на объект определяет наличие в базе данных геометрических моделей объектов в трехмерном пространстве.
Формирование моделей и их модификаций, а также преобразование этих моделей выполняет геометрический процессор. В зависимости от сложности модели объекта в системе может исполняться несколько геометрических процессоров.
Геометрический процессор может выполнять следующие функции:
- построение сечений и разрезов;
- проверка корректности геометрической компоновки узла конструкции;
- моделирование работы робота.
Для систем, работающих с двумерными геометрическими объектами, функции формирования, модификации и преобразования геометрической модели выполняет графический процессор.
Блок-схема графической системы
Блок-схема графической системы приведена на рис. 10.1. В памяти размещаются два важных информационных модуля:
прикладная структура данных, содержащая описание объектов, изображения которых должны показываться на экране. Она же является моделью объектов;
дисплейная программа, которая формируется графическим пакетом и читается дисплейным процессором во время регенерации изображения на экране.

Рис. 10.1. Блок-схема графической системы
Канал вывода (от описания объекта к его изображению). Прикладная программа извлекает информацию из прикладной структуры данных и записывает ее, а затем направляет графические команды, которые обрабатываются графическим пакетом. Последний формирует дисплейную программу, используемую дисплейным процессором для получения изображения. Таким образом, канал вывода последовательно преобразует описание объекта в структуру представления, принятую в дисплейной программе.
Канал ввода (от устройств ввода к структуре данных и дисплейной программе). Дисплейный процессор (ДПЦ) регистрирует факт использования устройства ввода и либо прерывает, либо передает данные по запросу. Ввод данных от дисплейного процессора осуществляет специальная программа ввода, которая передает их прикладной программе. Эти данные меняют состояние прикладной программы. Они могут также побудить прикладную программу модифицировать структуру данных, изменить параметры.
Основные понятия графики
Графика - это рисованное изображение (в отличие от реального изображения, например, фотографии). Оно обычно связано с текстом, являясь иллюстрацией, или средством оформления текста.
Текст – это основной тип и средство объединения данных с помощью механизма OLE и его сетевых расширений. Текст может быть линейным и нелинейным (например, таблица, база данных, гипертекст).
Средства оформления текста используют графику в различной степени. По этому признаку их можно разделить на традиционные и нетрадиционные. Традиционные делятся на средства оформления символов и фона текста. Средства оформления символов образуют четыре группы – гарнитура, начертание, цвет, плотность.
Гарнитура – это индивидуальный неповторимый облик шрифта.
Начертание – набор подчеркиваний, объемности, анимаций и т.д.
Цветовая палитра – стандартная палитра из 16 цветов и два оттенка черно - белого (серебряный и серый).
Плотность символов – по горизонтали и вертикали.
Гарнитуры по уровню использования графики делятся на три группы:
- простые (строгой формы) – моноширинные типа Courier и два типа пропорциональных – рубленые (Arial) и с засечками (Times);
- специальные (особо оформленные) – рукописные, славянские;
- тематические наборы рисунков – шрифты Wingdings, Webdings.
Средства оформления фона – текста включают 4 группы:
узор – большой набор способов штриховки;
цвет узора – стандартный набор цветов;
цвет фона – стандартная палитра и дополнительные оттенки черного;
граница вокруг текста (рамка, неполная рамка, черта).
Нетрадиционные средства оформления используются при оформлении титульных листов и других коротких текстов (надписей). Надпись, называемую конвертом, можно деформировать, сделать объемной с тенью. Она создается как объект Windows с двумя особенностями: а) при изменении ее размеров меняется кегль; б) установка границ наборного поля не предусмотрена, т.е. текст переводится на новую строку принудительно. Поэтому надписи называются графическим, фигурным текстом. В MS Office фигурный текст создается программой Word Art. Начиная с MS Office 97, Word Art запускается кнопкой панели Рисование. Эта панель расширяет традиционные возможности управления фоном текста и изображений. Теперь доступны:
-набор шаблонов градиентных (плавно меняющихся) закрасок, узоров (штриховок) и текстур (узоров с плавными границами);
-градиентное закрашивание сверху, снизу, от центра;
-создание одно- и двухцветных градиентных закрасок;
-использование в качестве фона произвольного файла.
Существуют два метода описания цвета: система аддитивных цветов и система субтрактивных цветов.
Система аддитивных цветов работает с изучаемым светом. Аддитивный цвет получается при объединении разноцветных лучей света. В системе используются три основных цвета: красный, зеленый и синий (Red, Green, Blue - RGB). При смешивании их в разных пропорциях получается соответствующий цвет. Отсутствие этих цветов представляет в системе черный цвет.
В системе субтрактивных цветов происходит обратный процесс: какой-либо цвет образуется вычитанием других цветов из общего луча света. Система работает с отраженным цветом, например, от листа бумаги. В системе субтрактивных цветов основными является голубой, пурпурный и желтый цвета (Cyan, Magenta, Yellow - CMY). Когда эти цвета смешивают на бумаге в равной пропорции получается черный цвет.
Существуют и другие системы кодирования цветов, например, представление его в виде тона, насыщенности и яркости.
Тон представляет собой конкретный оттенок цвета, отличный от других: красный, голубой, зеленый и др. Насыщенность характеризует относительную интенсивность цвета. Яркость (или освещенность) цвета показывает величину черного оттенка, добавляемого к цвету, что делает его более темным.
Графические системы работают со всем спектром цветов – миллионами возможных оттенков. Однако пользователю часто достаточно не более несколько сотен оттенков. В этом случае удобно использовать индексированные палитры – наборы цветов, содержащие фиксированное количество цветов, например 16 или 256, из которых можно выбрать необходимый цвет. Эти наборы занимают меньше памяти.
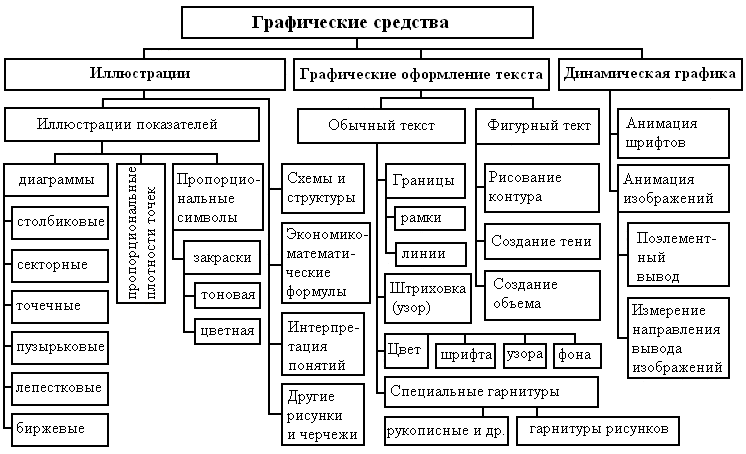
Таким образом, графика – это инструмент отображения и интерпретации информации, форма ее существования, средство выражения содержания и оформления документов, показатель информационной культуры. Классификация графических средств представлена на рис. 10.2.
Как любая информация, графика может быть сжата. Это выгодно с точки зрения экономии памяти компьютера, т.к. например, высококачественные изображения, как уже говорилось, имеют размеры до нескольких десятков Мбайтов.

Рис.10.2. Классификация графических средств.
Для файлов графических изображений разработаны множество схем и алгоритмов сжатия, основными из которых является следующие:
групповое сжатие,
кодирование методом Хаффмана,
сжатие по схеме LZW,
арифметическое сжатие,
сжатие с потерями,
преобразование цветов RGB в цвете YUV.
В основе большинстве схем сжатия лежит использование одного из следующих свойств графических данных: избыточность, предсказуемость, необязательность. В частности, групповое сжатие (RLE) основано на использование первого свойства.
Кодирование по методу Хаффмана и арифметическое сжатие, основанные на статистической модели, используют предсказуемость, предлагая более короткие коды для более часто встречающихся пикселов. Алгоритмы сжатия с потерями основаны на избыточности данных.
