
- •Параметры диалогового окна
- •Осветление и затемнение изображения
- •Изменение контраста
- •Работа с каналами
- •Горячие клавиши
- •Цветовые каналы
- •Альфа-каналы
- •Сохранение маски выделения в Альфа канале
- •Режимы смешивания слоя
- •Связь слоев
- •Меню палитры Layers
- •Переименование слоя
- •Shadow (Падающая тень)
- •Inner Shadow (Внутренняя тень)
- •Outer Glow (Внешнее свечение)
- •Inner Glow (Внутреннее свечение)
- •Bevel and Emboss (Фаска и рельеф)
- •Contour (Контур)
- •Texture (Текстура)
- •Satin (Атлас)
- •Color Overlay (Наложение цвета)
- •Gradient Overlay (Наложение градиента)
- •Pattern Overlay (Наложение узора)
- •Stroke (Штриховка)
- •Satin (Атлас)
- •Color Overlay (Наложение цвета)
- •Gradient Overlay (Наложение градиента)
- •Pattern Overlay (Наложение узора)
- •Stroke (Штриховка)
- •Lighten
- •Contrast
- •Comparative
- •Изменение размеров фотографии в Adobe Photoshop cs3
- •Увеличение фотографии без потери качества
- •Урок создания банера в фотошопе
- •Создаем анимированный gif баннер
- •Как устанавливать кисти Photoshop
- •Автоматизируем действия для экономии времени (Actions)
- •5 Простых шагов к улучшению цвета используя Photoshop
- •Простой способ ретуширования портрета
- •Обработка фотографий для публикации в интернете
- •Сложная замена фона на фотографии.
- •Создаем свою кисть для фотошопа
- •Раскрасим черно-белую фотографию
- •Технология профессионального восстановления фотографий
- •Удаляем синюю дымку
- •1. Подготовка
- •2. Забор размеров инструментом Eye per и настройка уровней
- •3. Избавляемся от синего оттенка
- •Рисуем настенное граффити в Photoshop
- •Составляем коллаж
- •Урок по созданию виртуального солнца
Lighten
Lighten- Сравнивает цвета верхнего и
нижнего слоев и смешивает пиксели, если
верхний слой светлее нижнего.
Screen- Противоположное к режиму Multiply так как он накладывает инверсию верхнего слоя на нижний, давая более светлый эффект.

Color Dodge- Делает изображение светлее, пряча верхний слой за нижним. Если верхний слой черный – эффекта не будет.

Linear Dodge (Add)- Похож на режим Screen, только придает более осветляющий эффект. Если верхний слой черный – эффекта не будет.

Linear color- Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. Когда вы смешиваете два слоя вместе, видимыми останутся только светлые пиксели.

Contrast
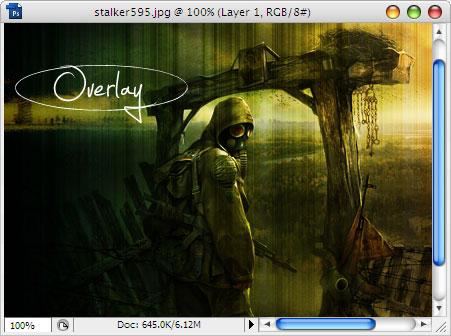
Overlay- Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Если верхний слой на 50% серый – эффекта не будет.

Soft Light- Похож на режим Overlay, но придает более умеренный эффект. Если верхний слой на 50% серый – эффекта не будет.

Hard Light- Использует тот же подход, что и режим Overlay, но эффект более сильный. Здесь, верхний слой подвержен или Screen режиму или Multiply, в зависимости от его цвета. Если верхний слой на 50% серый – эффекта не будет.

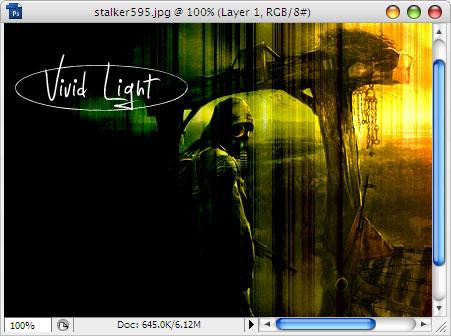
Vivid Light- сочетает эффект режимов Color Burn и Color Dodge и применяет смешивание в зависимости от цвета верхнего слоя. Если верхний слой на 50% серый – эффекта не будет.

Linear Light- Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой на 50% серый – эффекта не будет.

Pin Light- Смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken. Если верхний слой на 50% серый – эффекта не будет.

Hard Mix- Создает картинку с ровными тонами, ограниченную в цветах и постеризированную. Свечение верхнего слоя смешивается с цветом нижнего.

Comparative
Difference- Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. В результате получается темная и иногда перевернутая картинка.

Exclusion- Похоже на режим Difference, но с менее сильным эффектом.

HSL
Hue- Комбинирует Hue (цвета) верхнего слоя и Saturation (колебание цвета) и Luminance (тонов) нижнего.

Saturation- Комбинирует Saturation (колебание цвета) верхнего слоя с Hue (цвета) и Luminance (тонов) нижнего слоя.

Color- Комбинирует Hue (цвета) и Saturation (колебание цвета) верхнего слоя с Luminance (тонов) нижнего слоя.

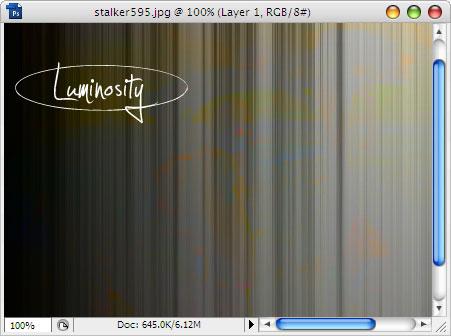
Luminosity- Комбинирует Luminance (тонов) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.

Большинство способов, которыми пользуются начинающие дизайнеры, сводятся либо к созданию дублирующего слоя и методическое стирание стёркой фона фотографии до тех пор, пока не останется только нужный ему объект. Либо к мучению себя «волшебной палочкой» пока она всё-таки не выделит то что нам надо. Оба способа весьма затратные по времени их осуществления и практически никогда не приводят к желаемому результату. Да что тут говорить, все через них проходили.
Лучшего результата мы можем добиться, используя инструмент Pen Tool для постройки пути по которому мы в последствии сможем отделить нужный объект от фона.
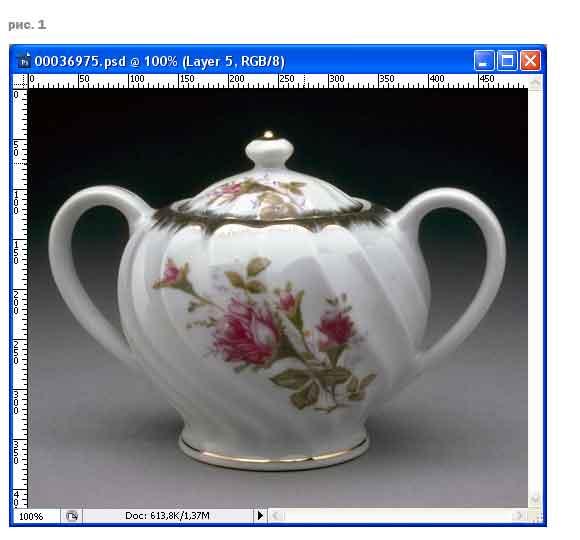
Воспользуемся фотографией китайского горшка (рис. 1), чтобы продемонстрировать урок резки.

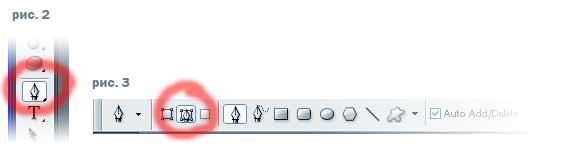
После того как мы загрузим в Adobe Photoshop фотографию древне китайского горшка династии Цинь, следует выбрать в панели инструментов инструмент Pen (рис. 2) и установить для него опцию Paths (рис. 3). Эта опция переключает нас с режима рисования геометрических фигур на режим рисования пути. (Управление этим инструментом очень схожес аналогичным в Adobe Illustrator, поэтому я не считаю нужным описывать этот процесс)

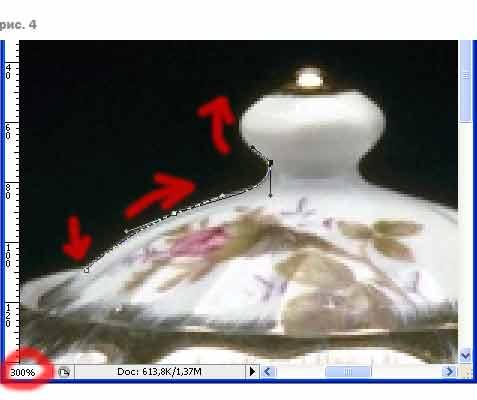
Далее начинаем строить путь вдоль контура объекта (рис. 4). Я предпочитаю при этом увеличить масштаб изображения до 200 – 300 %. И по порядочку вдоль контура рисую путь. Тут есть три основных правила:
Начинать надо с внешнего контура и не переходить к внутренним, до тех пор, пока его не замкнёшь (иначе, замучаетесь с логикой вычитания площадей вашего пути)
Путь строить нужно зарезая ваш объект на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
Строго соблюдать форму объекта.

Если всё правильно делать, то в результате получатся замкнутые контуры пути, как на рис. 5. Незабываем во вкладке «Paths» сохранить наш путь, чтоб не пришлось по новой отстраивать. Для этого надо двойным щелчком левой кнопки мыши по слою пути с названием «Work Path» вызвать окно «Save Path» и вписать в поле «Name» название нашего пути. По умолчанию там стоит «Path 1». Потом нажать кнопочку «Ok».

Всё. Основное мы проделали. Путь построили. А это означает, что мы вырезали наш объект. Поначалу на это уходит много времени, но после десятка другого фотографий резать получается очень быстро, благодаря удобному инструменту Pen (на этом месте овации компании Adobe).
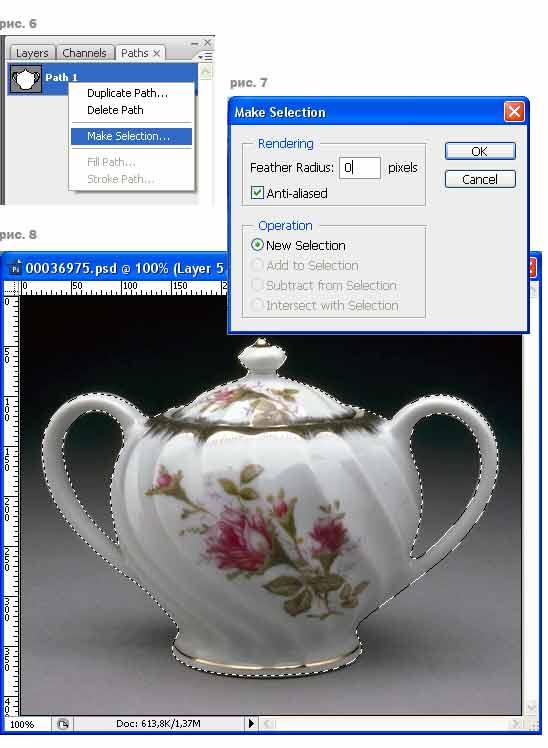
В таком виде можно сохранять фотографию в различные форматы (psd, tif, jpg). Путь сохранится, и в последствии нам не придётся резать эту фотографию повторно. Осталось отделить объект от фона. В закладке «Paths» правой кнопкой мыши щёлкаем по названию нашего пути (рис. 6), и выбираем «Make ion…». У нас появляется диалоговое окно «Make ion», в котором мы должны указать значение «Father Radius» (рис. 7). Это значение влияет на сглаживание границ объекта. В случае с горшком нам нужно значение 0. После нажатия кнопочки «Ok» у нас появится область выделения, строго на месте построенного нами контура (рис. 8).

С этим выделением можно делать всё что угодно. Можно просто перенести через буфер обмена, можно и маску создать, можно просто фон удалить/залить нужным цветом, можно применить какой-либо эффект и т.д. (рис. 9)

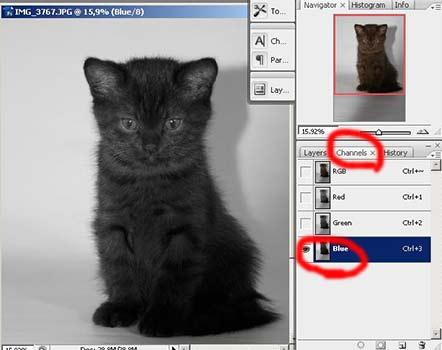
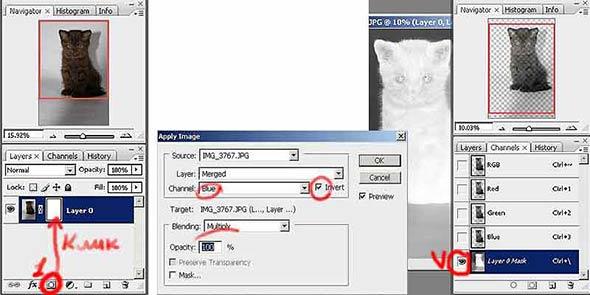
Хочу сразу поставить точки над i. Если котенок или кошечка снята на фоне ковра, расписного покрывала или разноцветных цветов, отделить ее от фона, по крайней мере так, чтобы это смотрелось более или менее достойно не удастся. Или может быть я не знаю такого способа. И мне не помогают ни волшебные палочки, ни магнитные лассо. Да я ими и очень редко пользуюсь, можно сказать совсем не пользуюсь. Проще вего это делать с помощью масокна основецветовых каналов. Но при получении снимка для колладжа вы должны приложить усилия. Снимите ваше животное на каком либо однородном фоне. Желательно темное животное на светлом фоне и наоборот светлое на темном. У меня есть снимок котенка на белом фоне. Открываем изображение в Photoshop. Дважды кликаем на слое Background и превращаем его в обычный рабочий слой. ОткрываемChannels ( каналы )и изучаем их на предмет большего контраста. Это синий канал Blue. Именно в нем лучше всего видно волоски.


Переходим на закладку слоев. Кликаем 1 и создаем маску слоя. Переходим на маску. Обратите внимание, после нашего клика появилась рамочка активности слоя маски. Команда Image-Apply Image и выбираем изображение для маски. Это, как мы уже определились канал Blue, ставим галочку Invert ( черное изображение полностью прозрачное, а белое полностью непрозрачное ). Переходим на закладку Channels и выбираем Layer 0 Mask. Внимательно рассмотрим канал маски и конечное изображение. Маска не очень контрастная и из-за этого изображение котенка полупрозрачное

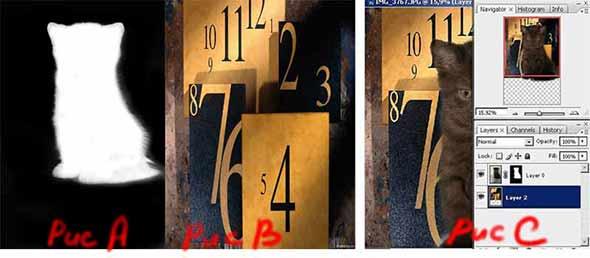
Чтобы котенок был полностью непрозрачным маска дожна быть 100% белой, а для фона 100% черной. Выбираем команду Image-Adjustments-Levels ( уровни ). Постараемся максимально сделать контрастной маску. Двигаем ползунок А вправо, а ползунок В-влево. Критерием положения ползунков А и В является четкое выделение волосков котенка. Именно волосков, а не всей картинки в целом, т. к. получив контрастную картинку вцелом мы теряем практически полностью изображения волосков. Далее наступает очередь ручной работы. Выбираем кисть ( желательно всегда работать кистью с мягкими краями, меняя лишь ее диаметр клавишами {-уменьшение и } увеличение диаметра ), 100% белый цвет и начинаем вручную закрашивать котенка, стараясь не задевать волоски. Аккуратно работаем пока не получим приемлемый результат.

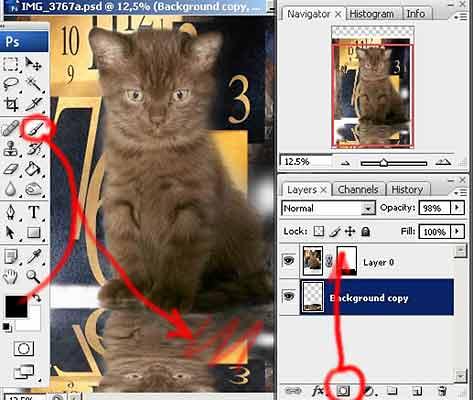
Фон у нас тоже не 100% черный, поэтому берем черную кисть и вручную красим его. В результате получим маску рис.А. Работая с масками, старайтесь как можно более увеличивать изображение. Работайте с малыми диаметрами кисти. У меня нашлось изображение в тон котенку, рис В. Снимок не мой, но красивый, на различных дизайнерских дисках можно найти множество симпатичных изображений. Открываем изображение рис.В. одновременно с нашим котенком. Просто перетягиваем слой Background изображения рис.В. на наше обработанное изображение с маской и помещаем фоновое изображение ниже слоя с маской рис.С. Изображение фона Layer 2 имеет отличные от котенка размеры. Первым делом необходимо привести в соответствие пропорции обоих слоев. Выбираем на Layer 2 команду Edit- Free Transform и подгоняем размеры до необходимых. Теперь мы можем отдельно к каждому слою применить команды Image-Adjustments-Levels ( уровни ), добиваясь яркостного соответствия фона и котенка. Сведем полученное изображение в один слой Layer-Flatten Image. Кликаем правой кнопкой мыши на новом слое и создадаем копию слоя Dublicate Layer и помещаем ее под нашим слоем. Произвольно трансформируем нижний слой ( Edit- Free Transform ), чтобы имитировать зеркальный пол. На слое с котенком Layer O опять создаем маску слоя и черной кистью проявляем зеркальный пол. Кадрируем изображение и повышаем резкость, как в предыдущем уроке. Сохраняем изображение для WEB.


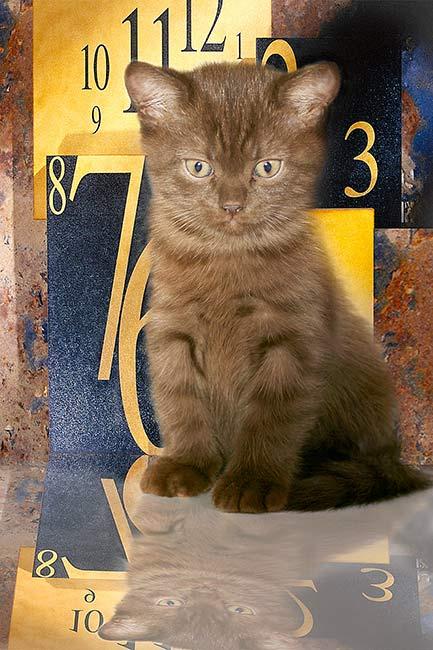
Работа подходит к концу. На данное изображение было потрачено около 20 мин. Это не очень много, но мы и готовили его не для печати, а для интернета и поэтому могли себе позволить некоторые огрехи. Конечно можно было бы еще поколдовать над изображением, добавить тени с помощью стилей слоя, но это на будущее. А пока вот что получилось.

Удачи
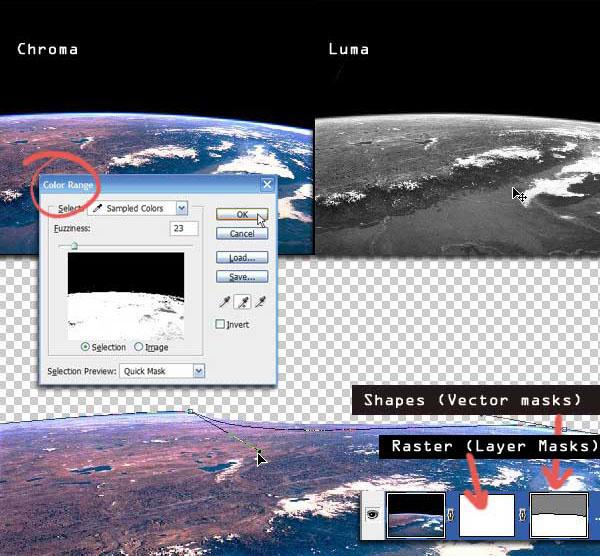
1. Chroma(цветность): это цвет пикселя. Цвет пикселя это уровень его значений RGB и цветовые инструменты выделения, такие как Magic Wand (Волшебная палочка). Выделение цветом использует как критерий % уровней RGB, чтобы сгруппировать пиксели по схожим значениям.
2. Luma(яркость): это выделение основанное на уровнях освещенности. Уровни освещенности это степень белизны картинки, что является ничем иным, как более высокими значениями всех трех каналов R, G и B (красный, зеленый, синий). В Photoshop нет встроенного интерфейса для выполнения выделения по яркости, но схожие результаты можно получить, используя множество существующих инструментов.
3. Masks (Маски)(Маски): основаны на положении в пространстве. Пиксели выделяются или наоборот маскируются параллельным слоем, привязанным к соответствующемуслоюизображения. Маски находятся на шкале серого, и яркость маски называется Альфа уровнем (Alpha level), это степень непрозрачности пикселей на соответствующем слое. Это также называется каналом Прозрачности Непрозрачности (Transparency/Opacity) как в системе RGBA и др.

Заметка по поводу Масок
В этой статье, такие термины как Маски и Альфа будут взаимозаменяемы. Процесс перевода изображения в маски слоя будет показан один раз и затем будет применяться без упоминания.
Шаг 1
Откройте новое изображение, которое вы хотите использовать в качестве маски. Дважды кликните по фоновому слою и создайте новый слой, который станет "Layer 0". Сделайте еще один новый слой, "Layer 1", поверх предыдущего и заполните его однородным цветом, затем спрячьте"Layer 1".

Шаг 2
Перейдите на "Layer 0" и нажмите Select > Select All (Command + A), чтобы выделить все пиксели. Затем, нажмите Edit > Copy (Command + C), чтобы скопировать все пиксели в буфер обмена.

Шаг 3
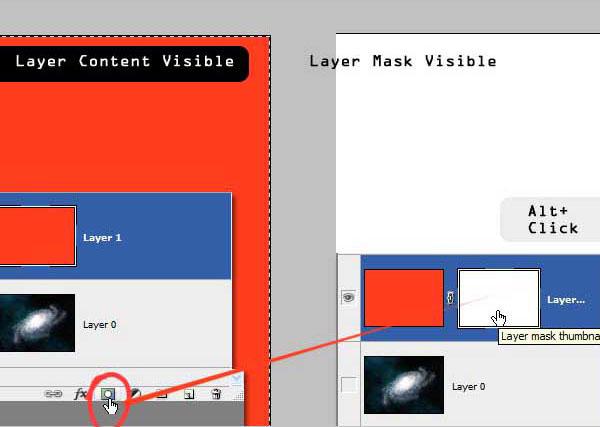
Перейдите к "Layer 1" и создайте пустую маску слоя. Сначала создастся полностью прозрачная маска слоя. Кликните с зажатым Alt по маске, чтобы увидеть ее на рисунке

Шаг 4
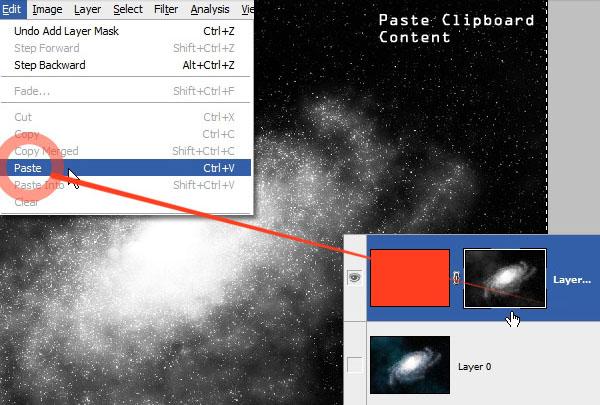
С видимой маской слоя, вставьте содержимое буфера нажав Edit > Paste (Command + V). Появится черно-белая версия скопированного изображения в качестве маски слоя.

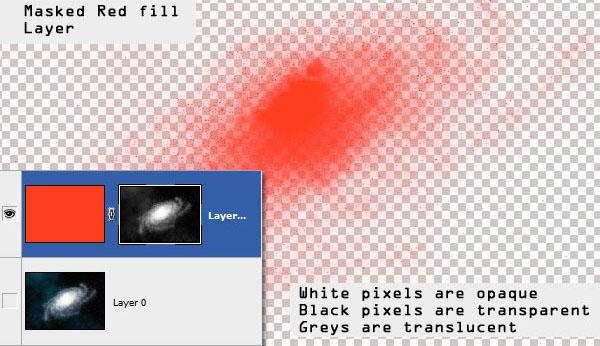
Шаг 5
Кликните по иконке заполнения слоя (fill layer thumbnail) (не маски) и вы увидите результат. Любое изображение может послужить маской слоя для любого другого. Непрозрачность слоя будет определяться уровнем шкалы яркости на маске.

Еще по Маскам
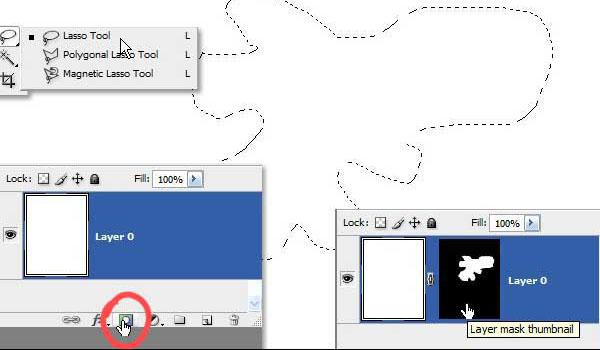
Самый простой способ создания маски слоя это нажат на кнопку Add Layer Mask, выделив что-либо на рисунке. Выделение будет сохранено как маска слоя, прикрепленная к текущему слою, все остальное вне выделения будет скрыто за маской.

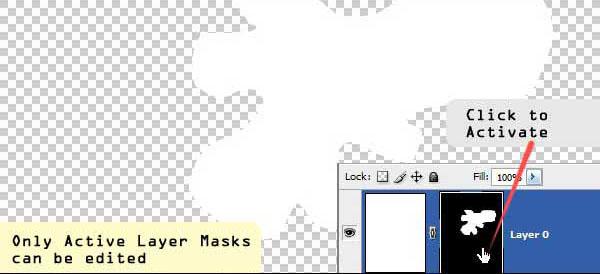
Активация Маски Слоя
Клик с зажатым Alt по маске слоя делает ее доступной для редактирования. Только активированные маски слоя можно редактировать, что показывается тонкой белой обводкой вокруг них.

Добавляем Фигуры к Маскам Слоя
Перетаскивание любой фигуры на рабочую область когда маска слоя активирована создаст контур этой фигуры на самой маске, а не на слое. Чтобы нарисовать его на слое, нужно деактивировать маску, кликнув по пиктограмме слоя.

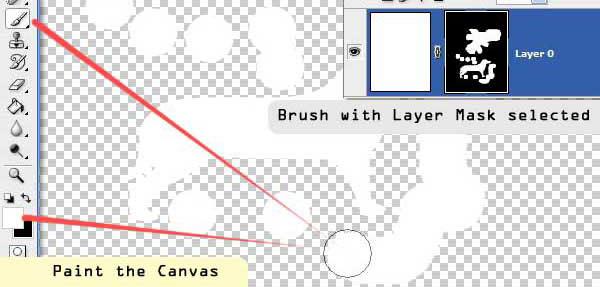
Добавляем Штрихи Кисти к Маскам Слоя
То же верно и для штрихов кистей. Все, что нарисовано на полотне с выделенной маской слоя, нарисуется на маске вместо слоя. Это свойство можно использовать, чтобы выделять объекты с неправильными границами из заднего плана, закрашивая все остальное на маске слоя. Белый цвет кисти откроет, черный наоборот скроет.

Копируем Маску Слоя на Другой Слой
Наконец, мы можем перенести маску слоя на другие слои просто путем загрузки ее как выделения (Command-click) и затем выгрузки как мы делали в первом шаге, кликая по кнопке Add Layer Mask. Или путем перетаскивания маски с зажатым Alt на другой слой (Не показано).

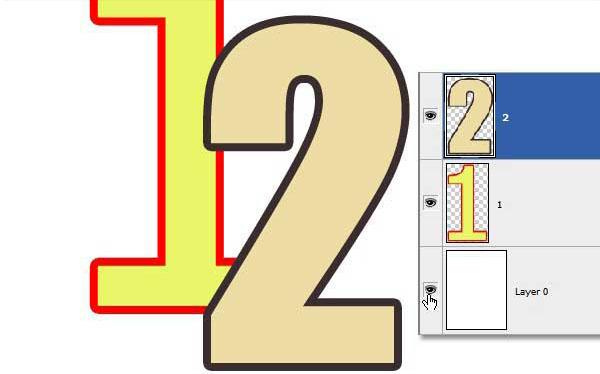
Логические Операции с Выделением
Этот пример показывает, как можно загружать, добавлять, убирать и накладывать друг на друга выделения на совместных слоях быстрыми кликами по пиктограмме.

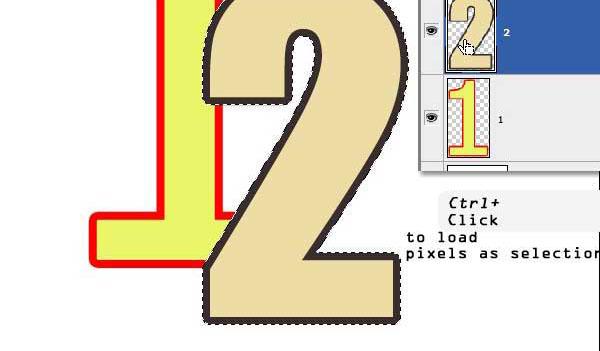
Загрузка Пикселей в Выделение
На слое "Layer 2" кликните с зажатым ctrl, чтобы загрузить заливку как выделение. Любой непрозрачный пиксель на "Layer 2" будет загружен как выделение. Это не то же самое, что копирование слоя, это копирование только его контура. Зеленая заливка показывает выделенную область, хотя вы получите только окаймляющий прямоугольник. Назовем это состояние (с выделенным "Layer 2") исходным состоянием

Добавление
С загруженным как выделение слоем "Layer 2", кликните с зажатым ctrl+shift по "Layer 1", чтобы добавить его в выделение. Теперь, непрозрачные пиксели обоих слоев "Layer 1" и "Layer 2" скомбинированы как новое выделение. Обратите внимание на маленький знак плюса на курсоре.

Удаление
Перейдем к нашему исходному состоянию и кликнем с зажатым ctrl+alt по слою "Layer 1". Это удалит все совместные пиксели слоя "Layer 1" из текущего выделения слоя "Layer 2". Обратите внимание на знак минуса.

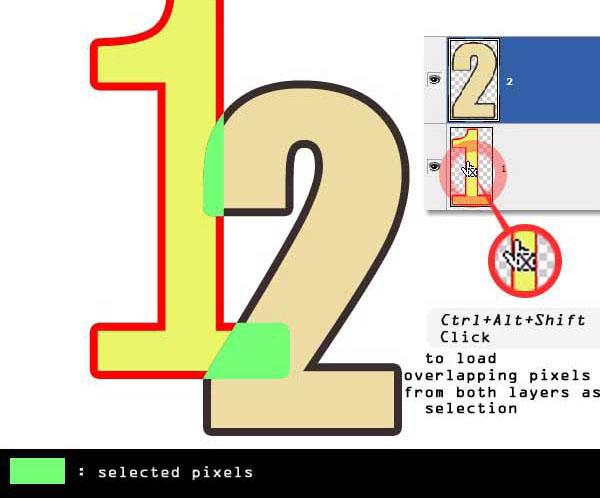
Наложение
Вернемся в исходное состояние и кликнем с зажатым Ctrl + Alt + Shift по слою "Layer 1", чтобы оставить в качестве выделения только совместные пиксели. Обратите внимание на знак Х. Если слои не совмещенные это действие снимет любое выделение.

Грубые Маски
Грубые Маски (Garbage Masks) предназначено для того, чтобы изолировать от остального изображения нужную нам область неточно, грубо. Дальнейшая отделка выполняется уже внутри маски более точно.
Векторные и Растровые Выделения
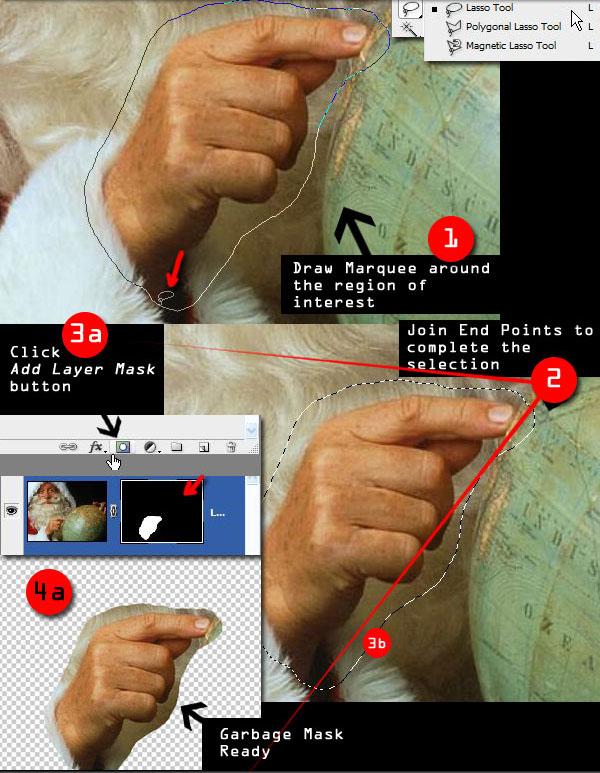
Нарисуйте контур вокруг области на рисунке, с которой будете работать любым из инструментов Лассо (Lasso Tools) и кликните дважды, чтобы закончить выделение. Грубую маску нужно сохранить для дальнейшей обработки, которую можно сделать и как маской слоя и как векторной маской. Мы должны выбрать это в зависимости от сложности контура и того, как мы планируем урезать его потом. С выделением Лассо кликните Add Layer Mask, чтобы сохранить его как маску слоя.

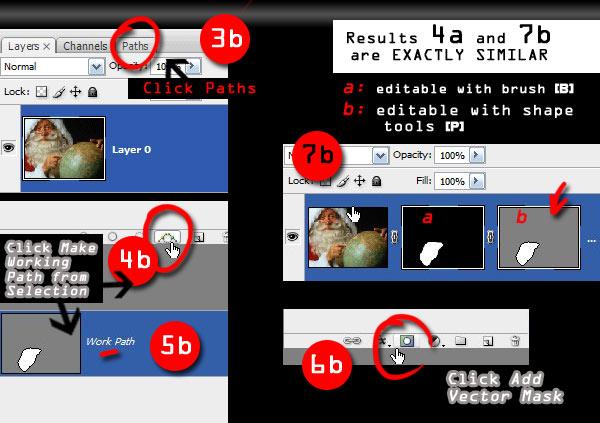
В качестве альтернативы, мы также можем сохранить выделение как векторную маску, которую позже можно обработать. Работая с кривой, определяющей ее контур. С нетронутым выделением Лассо (2), перейдите на линию пути (3b) и кликните по Make Working Path на кнопке Выделение (Selection) внизу. Это сохранит контур выделения как рабочий путь (Shape Working Path).
Теперь загрузите выделение снова и вернитесь на вкладку слоев. Кликните Add Layer Mask, чтобы создать маску слоя (чтобы загрузить снова, кликните с зажатым ctrl), затем кликните ту же кнопку (6b) еще раз, чтобы добавить векторную маску (Add Vector Mask). Сохранение выделений как векторная маска экономит память.

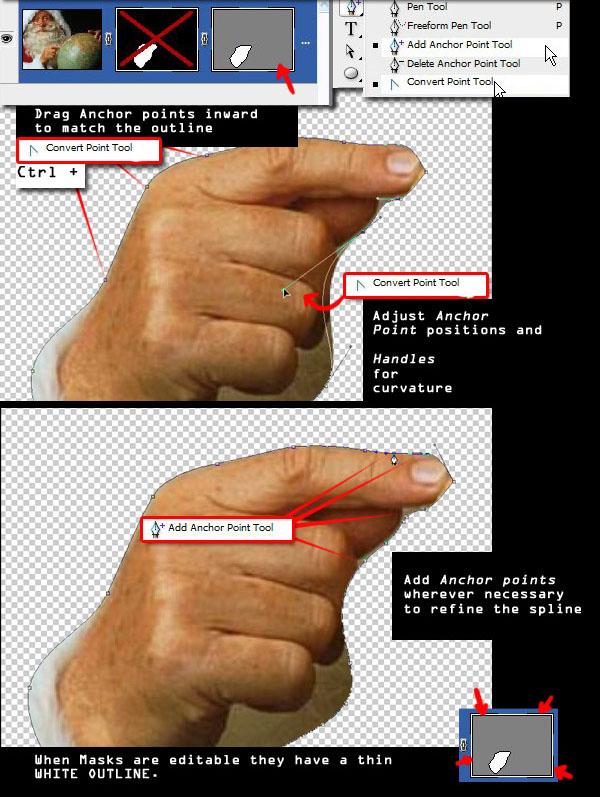
Выделяем при помощи Векторной Маски
Кликните по Векторной Маске, чтобы активировать ее. Или же выбор любого из инструментов формы (Shape tools) сделает ее активной. Векторные маски можно редактировать путем изменения позиции кривой (Контрольных Точек) и ее изгиба (Касательные). Можно отключить, удалить или сохранить маску слоя вместе с другим слоем. Инструмент преобразования Точек (Convert Point tool) самый подходящий для изменения векторных фигур и путей. Кликните и протяните указатель, затем кликните с зажатым ctrl по контрольным точкам, чтобы передвинуть их.
После того как вы создали нужный контур, используйте инструмент добавления точек (Add Points tool), чтобы более детально доработать контуры. Можно удалить точки, если необходимо. Протягивание указателей с зажатым ctrl+shift блокирует их соседние углы. Перетащите указатели на панель управления, чтобы восстановить исходное положение. Обычные волнистые формы получаются лучше всего таким способом.

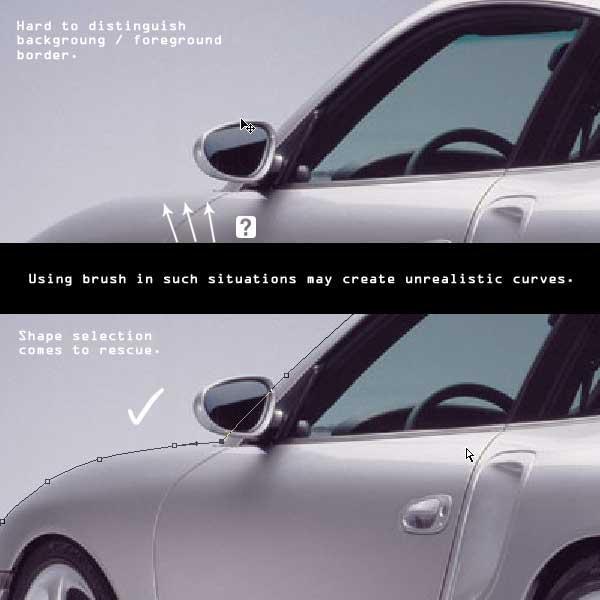
Этот метод также очень полезен, когда границы видно не очень четко

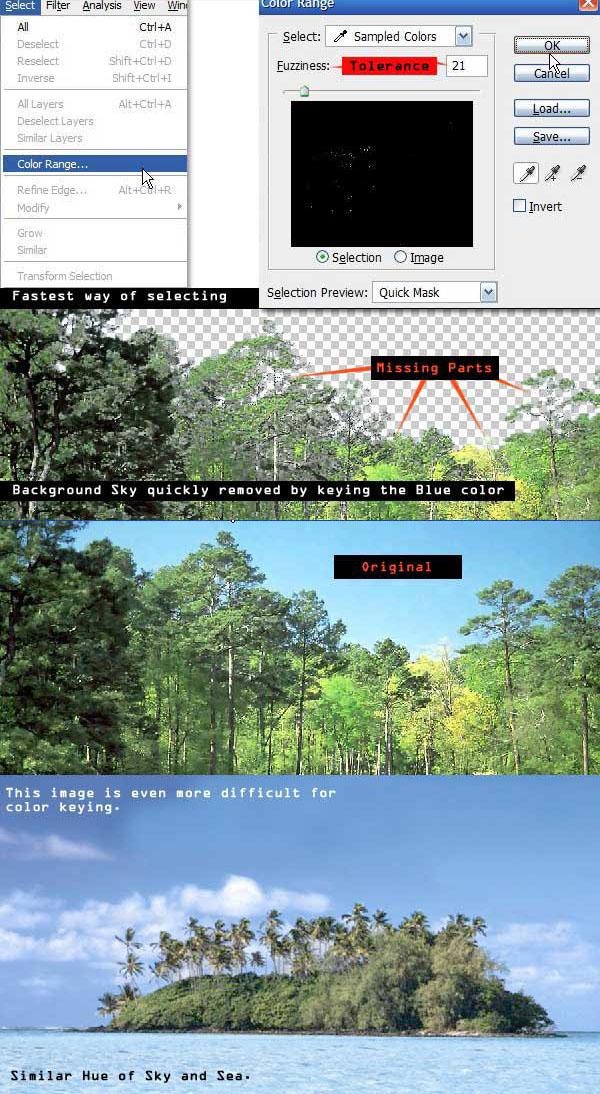
Выделение по Цветовому Диапазону
Выделение по цвету - наиболее быстрый способ Chroma-выделения. Кликните Select > Color Range и выберите цвет с помощью инструмента Пипетка (Eyeper). После выделения отдельные оттенки можно выборочно удалить при помощи Пипетки Минус (-) или снова добавлены Пипеткой Плюс (+). Есть также окно предварительного просмотра, которое отображает выделенную область или исходное изображение.
Этот инструмент можно использовать для создания Грубых Маск вокруг объекта и дальнейшего редактирования Маски. Выделение цветом не делается в один клик, но все же здорово упрощает ручную работу.

Chroma из Каналов
Можно использовать колебания цветовой интенсивности канала для выделения отдельных объектов на изображении. Этот метод действенен только когда фон и передний план имеют собственное распределение цвета хотя бы в одном канале.
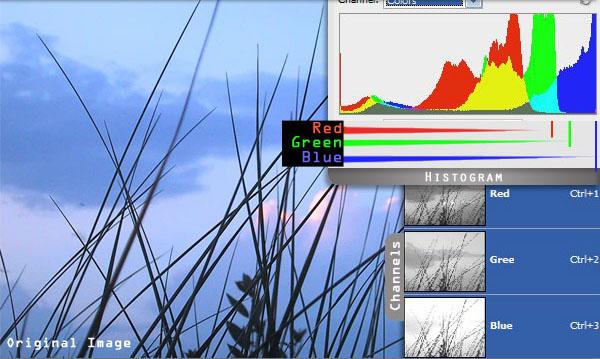
Расширенная Chroma
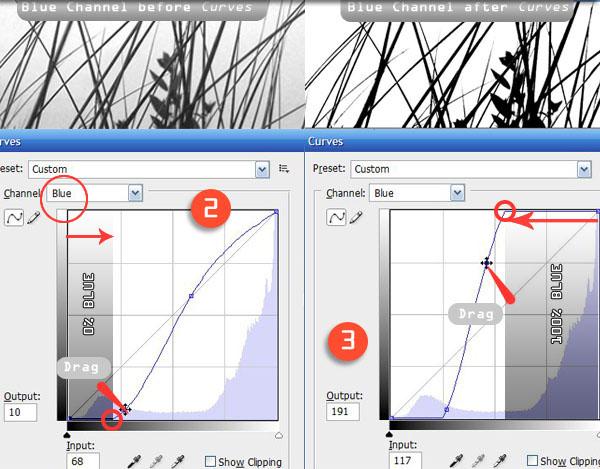
На гистограмме видно, что канал синего доминирует на изображении и протягивается до вершин, где другие каналы проявляются очень слабо. Нашим субъектом будет участок с травой на переднем плане.

Выбираем Наилучший Канал
Простое наблюдение за тремя каналами говорит нам, что канал синего имеет наибольший контраст между небом и травой. Мы используем это свойство, чтобы разделить их. Дублируйте слой (нажмите ctrl + J) и перейдите к каналу синего скопированного слоя. Кликните Image > Adjustments > Curves или нажмите Command + M, чтобы применить модификацию кривых к текущему каналу.

Применение Кривых
Выберите точку поближе к темно-серому на канале и протяните ее (2) вперед по оси Х (горизонтально), оставляя по оси У 0 (показано маленькой окружностью). Это сделает темные пиксели еще более темными. Это не должно повлиять на фон, протяните ее немного назад, если все-таки повлияет.
Затем, выделите еще одну точку ближе к белому краю, протяните ее (3) по направлению к средним тонам, сохраняя ось У (вертикальную) на максимуме (показано маленькой окружностью). Сейчас мы насыщаем протянутый промежуток синего до 100%. Убедитесь, что весь фон становится белым или почти белым и что контраст между небом и травой очень велик.

Канал в качестве Маски
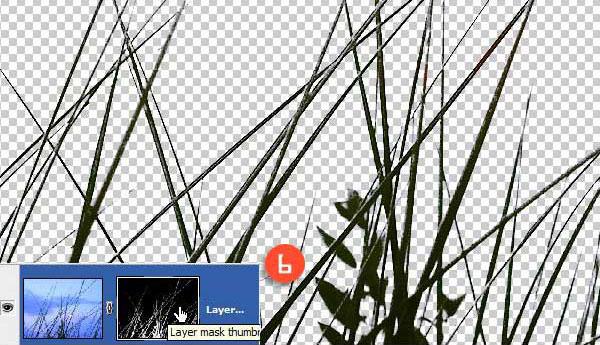
Кликните с зажатым ctrl по иконке канала, чтобы загрузить канал в область выделения. Области, которые преимущественно синие будут выделены полностью, а остальные согласно соответствующим уровням. Области, которые не имеют синего цвета вообще (черные части) будут исключены из выделения. С готовым выделением перейдите на вкладку Слоев (Layers) и кликните Add Layer Mask, чтобы сохранить выделение в качестве маски.

Инвертируем Маску
Нажмите ctrl + I, чтобы инвертировать маску слоя.

Выделение Нанесением Кистью Маски
Выделение, основанное на нанесении кистью, используется для извлечения изображения переднего плана со сложными очертаниями с большой точностью. Также оно используется для усовершенствования выделений, сделанных при помощи других техник. Также оно поддерживает прозрачность (мягкость).
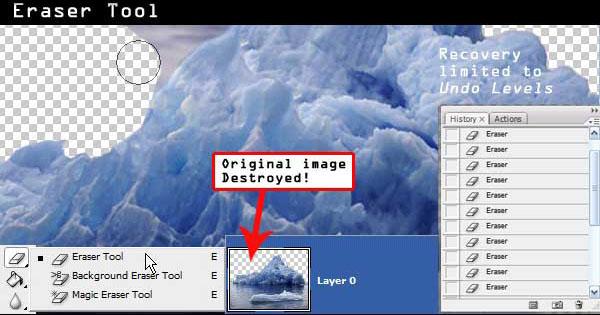
Стирание возможно первая вещь, которая приходит на ум, когда мы говорим о выделении нанесением кистью. Однако это совсем не рекомендуемый процесс. Стирание это деструктивный процесс и он может навсегда удалить оригинальное изображение, так как восстановление ограничено определенным числом отмен действий, которое мы проставили.

Нанесение Кистью Маски Слоя
Также и здесь, маски слоя могут использоваться, чтобы сохранить действия Стирки и дополнительную возможность восстановить удаленные части если нужно. Закрашивание маски слоя белым или черным цветами покажет или спрячет содержимое соответственно. Мы можем закрасить фон точно так же, как и при использовании инструмента Стирки (Eraser) и вернуть его обратно, закрасив его белым цветом.

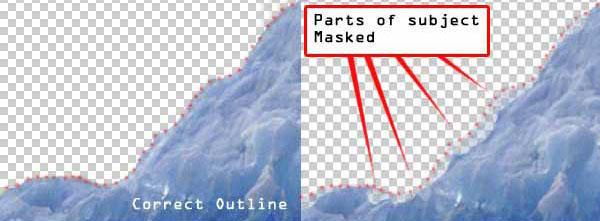
Отсутствие Ответной Реакции
Когда мы закрашиваем маску, иногда мы можем случайно исключить нужные части и будем работать с неправильным силуэтом и заметить это только в конце. Это очень вероятно, когда передний план и фон имеют схожие оттенки, и нет немедленного визуального эффекта.

Немедленный Эффект
Этой проблемы можно избежать, следуя простому правилу: создайте и держите копию текущего слоя на заднем фоне в качестве слоя-показателя. Размноженные градиентные карты покажутся, как только высококонтрастная версия контуров объекта нарушена.

Выделение Luma
Как уже говорилось Luma это уровни освещенности изображения. Luma можно использовать для извлечения из картинки компонентов, которые значительно отличаются по яркости от других.
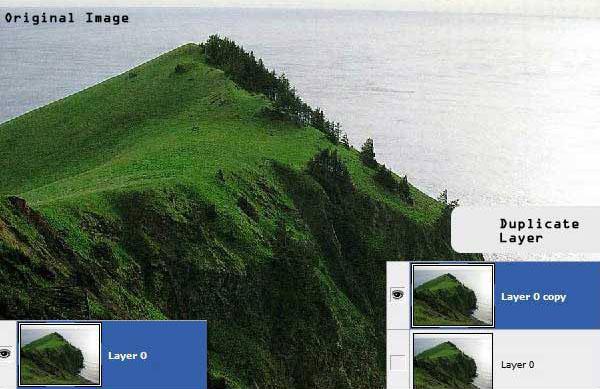
Простейший Прием Luma
Разблокируйте фон и сделайте его дубликат, затем скройте исходный слой.

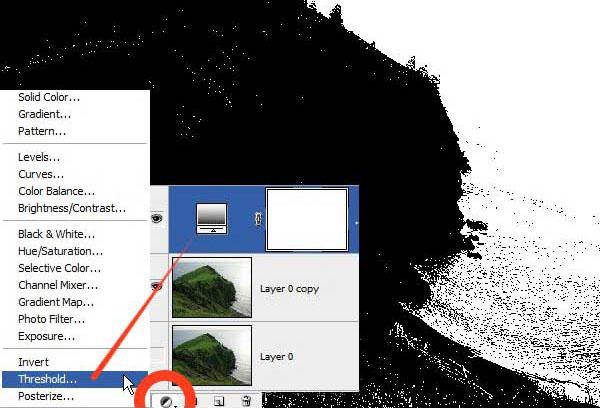
Применение Границы
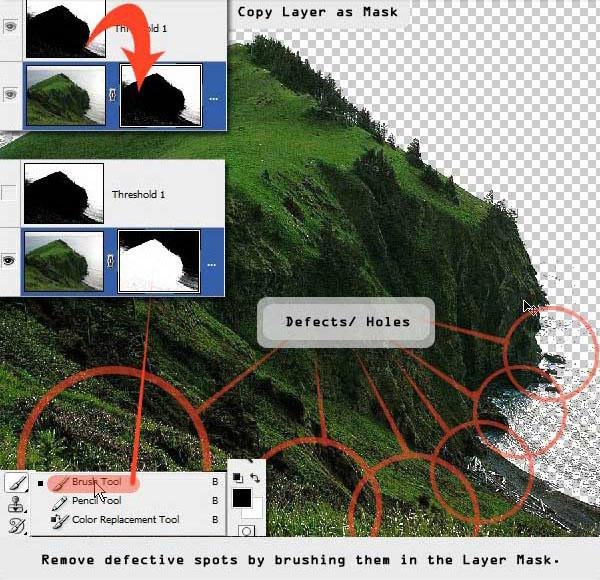
Примените Threshold Adjustment Layer сверху. Вы заметите, что некоторые части изображения стали полностью черными, другие же полностью белыми и нету никаких переходных оттенков серого.

Регулировка Границы
Переместите бегунок Threshold Slider и попробуйте замкнуть объект или фон (тот, который из них темнее) в черный цвет. Скройте слой с Границей и посмотрите на исходное изображение для руководства в случае необходимости.

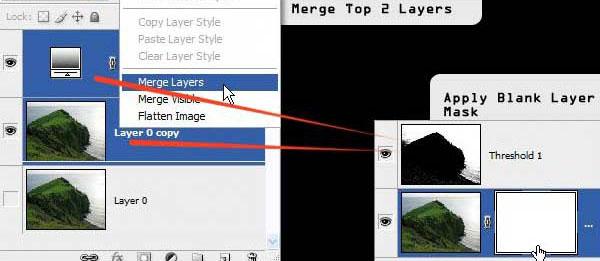
Слияние Слоев
Mask. Кликните с зажатым ctrl по двум верхним слоям и слейте их в один. Выделите нижний слой, сделайте его видимым и создайте пустую Маску Слоя.

Добавление Маски Слоя
Скопируйте слившееся изображение и вставьте его в Маску Слоя, следуя технике обсуждаемой выше. Итак, у нас готова маска слоя, но в большинстве случаев будут дыры и видимые части фона. Используйте технику закрашивания маски раскрытую ранее, чтобы сделать маску аккуратной. При необходимости инвертируйте.

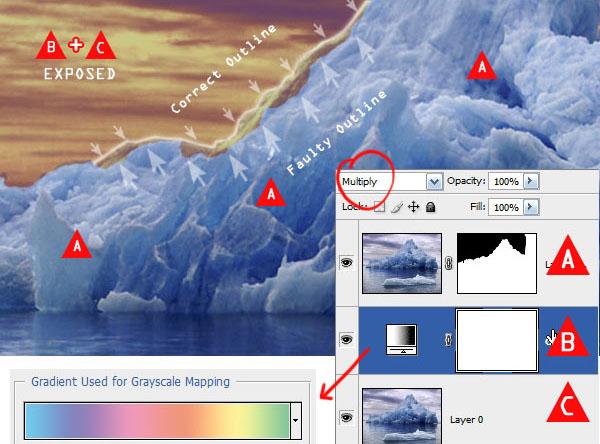
Прозрачное Выделение Luma
Технику Границ, рассказанную ранее очень быстро применять, однако она подходит только к извлечению твердых объектов, так как ей не хватает прозрачности. Следующий метод может пригодиться в ситуациях, когда нам нужно выделение Luma с прозрачностью. Тут мы извлечем глыбы льда от остальных скал.
Использование Luma для Прозрачной Маскировки
Разблокируйте и создайте слой из фонового (1). Примените Adjustment Layer Black and White сверху и затем Brightness-Contrast Adjustment Layer снижу его.

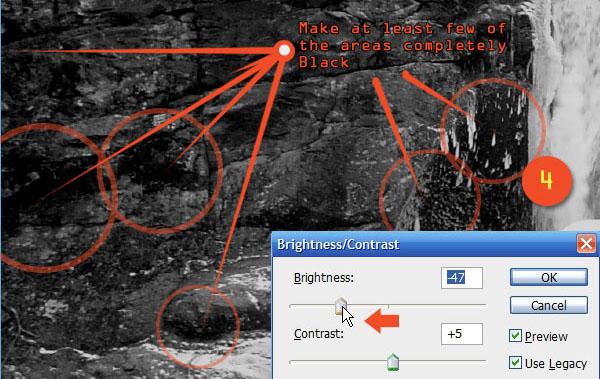
Уменьшение Яркости
Выберите режим Use Legacy и медленно двигайте бегунок яркости влево, попробуйте получить как можно больше черных областей на скалах. Этот процесс также уменьшит яркость воды, поэтому не переборщите с этим.

Увеличение Контраста
Теперь медленно перемещайте бегунок контраста вправо, увеличивая его. С каждым увеличением темные оттенки будут становиться черными, а светлые оттенки будут становиться еще более светлыми. Белые у нас получатся непрозрачными и темные полупрозрачными. Постарайтесь получить и белые и темные где это возможно. Слишком большой контраст заставит их выглядеть как Граница Слоя, в этом случае не останется никакой полупрозрачности.

Слияние Слоев
Когда вы удовлетворены результатом соедините три верхних слоя в один. Перейдите к фоновому слоюи добавьте маску слоя (Add a Layer Mask) и скопируйте соединенный слой в маску слоя

Еще Одна Возможность
В отличие от двух предыдущих методик существует еще один основанный на Luma способ извлечения с использованием метода лабораторного цвета.
Техника Lab Цвета
Откройте изображение и переведите его режим цвета в Lab, нажав Image> Mode> Lab Color. Перейдите на вкладку Каналов (Channels Tab) и найдите канал освещенности или нажмите Ctrl+1 чтобы выбрать его напрямую. Это канал, где указана освещенность всех пикселей в режиме Lab. Вы можете экспериментировать с этим каналом и попытаться изолировать какие-либо элементы фона. Не забудьте дублировать слой или канал, прежде чем менять что-либо.
И фильтры, что не работают на изображении в режиме цвета Lab, работают на канале освещенности с почти теми же результатами.

Заключение
В Photoshop есть немного опций, когда дело доходит до техник выделения. Попробуйте применять некоторые их них в вашей работе, чтобы увеличить вашу продуктивность и эффективность.
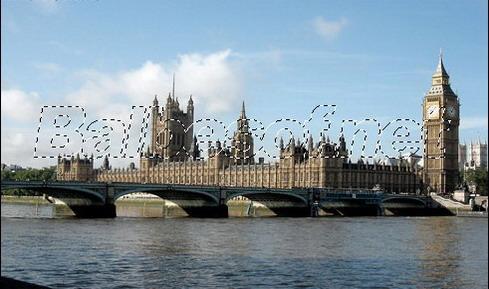
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент«Горизонтальный текст – маска»и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью. Шаг 2:Выделите введенный текст и нажмите кнопку«Вкл./Выкл. палитры символов и абзацев»расположенную в панели параметров. В появившейся палитре, меняя значения в полях«Масштаб по вертикали»и«Масштаб по горизонтали»добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа120и200соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле«Третинг для выделенных символов». Введите в этом поле число-90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения.

На рисунке: Исходное изображение

На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню«Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопкуДа (ОК), чтобы преобразовать слой.
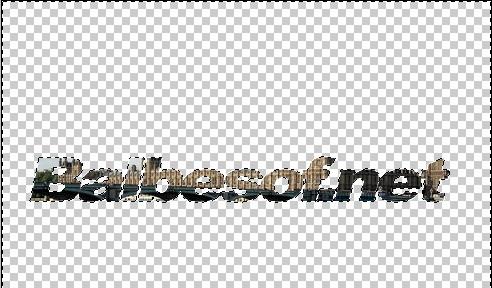
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню«Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду«Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.

На рисунке: Выделенный текст

На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку«Добавить стиль слоя», им будет открыто меню, в котором выберите командуТиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В полеРазмер (Size)введите число25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажокТень(Shadow). Нажмите кнопкуДа (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню«Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Как Photoshop сохраняет RAW формат?
Число каналов:Photoshop определяет число каналов, необходимых для описания изображения плюс альфа-каналы, имеющиеся в файле. Изображения черно-белые и в индексированных цветах – 1 канал, RGB – 3 канала, CMYK –4 канала.Замечание:если вы сохраняете изображение в индексированных цветах, то вы теряете цветовую информацию, потому что она не сохраняется в файле.
Формат с чередованием или без:если вы сохраняете RGB или CMYK изображение Photoshop предлагает выбрать формат с чередованием или без. По умолчанию принят формат с чередованием.
Заголовок:Photoshop позволяет вам определить размер заголовка (в байтах). По умолчанию заголовка нет.
Тип создателя и тип файла:Это могут быть любые 4-хсимвольные значения, которые не влияют на открытие файла в Photoshop, но могут быть использованы другими программами.
Вам необходимо запомнить все эти параметры, так же как и ширину и высоту изображения, для того, чтобы открыть этот файл в Photoshop.
Что такое формат с чередованием и без?
Если вы сохраняете RGB файл в формате с чередованием, то RGB значения пикселов будут идти в следующем порядке: значение Red для первого пиксела, значение Green для первого пиксела, значение Blue для первого пиксела, затем для второго пиксела и так далее для всех пикселов в изображении. При сохранении в формате без чередования сначала запишутся значения Red для всех пикселов, затем Green и затем Blue.
Как открыть RAW файл в Photoshop?
Чтобы открыть файл в RAW формате, вы должны знать, хранится ли информация с чередованием или нет. Вы также должны знать размеры файла в пикселах (в интервале 1-30000), число каналов (в интервале 1-16) и размер заголовка в байтах. Если вы забыли какой-либо из этих параметров, Photoshop может попробовать подобрать его. Оставьте в окне “Open” это поле пустым и нажмите “Guess”. Если первая попытка оказалась неудачной, можно продолжать нажимать “Guess” и Photoshop будет перебирать возможные варианты. Например, если вы знаете, что в файле 3 канала, с чередованием, без заголовка, то вы можете оставить поля размеров файла пустыми и нажать “Guess”. Если исходный файл был CMYK, то он откроется как RGB с альфа-каналом. Чтобы вернуть его в исходное состояние, выберите “Multichannel” из меню “Mode”, а затем “CMYK” из меню “Mode”.
Как получить доступ к информации в RAW файле, не используя Photoshop?
Любой программой, которая может читать бинарные файлы. Это для тех, кто понимает и может работать с шестнадцатиричной записью.
В чем разница между Photoshop и RAW форматами?
Файлы в формате Photoshop в основном сохраняются в RAW формате без чередования за исключением того, что информация о каналах, глубине цвета и т.п. хранится в ветви ресурсов (для Macintosh), для того, чтобы файл правильно открывался в Photoshop. При сохранении файла в индексированных цветах в формате Photoshop, цветовая таблица также сохраняется как ресурс.
Зачем нужен RAW формат?
Основная сфера применения RAW файлов – обработка научных изображений. Исследователи могут генерить их на мэйнфреймах при своих исследованиях и передавать на рабочие станции для открытия в Photoshop и дальнейшего изучения.
Эта заметка - вольный перевод текста неизвестного автора, присланного Ниной Аранович на форум http://www.softforum.ru
