
- •Параметры диалогового окна
- •Осветление и затемнение изображения
- •Изменение контраста
- •Работа с каналами
- •Горячие клавиши
- •Цветовые каналы
- •Альфа-каналы
- •Сохранение маски выделения в Альфа канале
- •Режимы смешивания слоя
- •Связь слоев
- •Меню палитры Layers
- •Переименование слоя
- •Shadow (Падающая тень)
- •Inner Shadow (Внутренняя тень)
- •Outer Glow (Внешнее свечение)
- •Inner Glow (Внутреннее свечение)
- •Bevel and Emboss (Фаска и рельеф)
- •Contour (Контур)
- •Texture (Текстура)
- •Satin (Атлас)
- •Color Overlay (Наложение цвета)
- •Gradient Overlay (Наложение градиента)
- •Pattern Overlay (Наложение узора)
- •Stroke (Штриховка)
- •Satin (Атлас)
- •Color Overlay (Наложение цвета)
- •Gradient Overlay (Наложение градиента)
- •Pattern Overlay (Наложение узора)
- •Stroke (Штриховка)
- •Lighten
- •Contrast
- •Comparative
- •Изменение размеров фотографии в Adobe Photoshop cs3
- •Увеличение фотографии без потери качества
- •Урок создания банера в фотошопе
- •Создаем анимированный gif баннер
- •Как устанавливать кисти Photoshop
- •Автоматизируем действия для экономии времени (Actions)
- •5 Простых шагов к улучшению цвета используя Photoshop
- •Простой способ ретуширования портрета
- •Обработка фотографий для публикации в интернете
- •Сложная замена фона на фотографии.
- •Создаем свою кисть для фотошопа
- •Раскрасим черно-белую фотографию
- •Технология профессионального восстановления фотографий
- •Удаляем синюю дымку
- •1. Подготовка
- •2. Забор размеров инструментом Eye per и настройка уровней
- •3. Избавляемся от синего оттенка
- •Рисуем настенное граффити в Photoshop
- •Составляем коллаж
- •Урок по созданию виртуального солнца
3. Избавляемся от синего оттенка
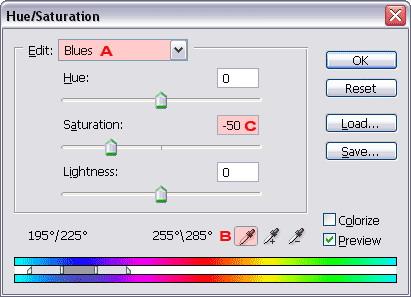
Добавьте новый корректировочный слой, кликнув на иконку Create a new fill or adjustment layer на панели слоев. В появившемся меню выберите Hue/Saturation...
В окне редактирования выберите Blues (A):

Инструмент Eyeper Tool (B) выбран по умолчанию, что означает, что мы готовы взять забор цвета из области, нуждающейся в корректировке.
Возьмите забор из области, имеющей синий оттенок. Я выбрал область в правом верхнем углу снимка, на середине речного русла близ двух деревьев:

После того, как вы это сделали, введите значение -50 для Saturation (C) и кликните OK. Почему мы не взяли, к примеру, 100? Лично я не считаю это хорошей идеей пытаться убрать что-то, что и так полностью видно невооруженным глазом. Синяя дымка это не ошибка фотографа, это отражение голубого неба сверху. Пытаясь убрать его полностью, вы сделаете изображение неестественным. Мы итак это сделали, проставив значение -50, но мне кажется, что изображение так выглядит лучше, это убирает некоторые отвлекающие факторы. Поэтому значение в -50 должно вами рассматриваться скорее как предложение, нежели, как правило.
На этом этапе я решил немного уменьшить количество зеленого. Благо мы можем воспользоваться корректировочными слоями (отличное преимущество!), так чтобы в любой момент отменить такого рода корректировки. Дважды кликните по иконке уровней (Levels) на панели слоев…

...и поменяйте значение для зеленого с 52 до 64. Не жмите пока ОК, вместо этого поставьте и уберите галочку с бокса предпросмотра (preview) несколько раз, чтобы оценить разницу; уменьшая количество зеленого вы одновременно увеличиваете количество пурпурного, а это в свою очередь увеличвает контраст между зелеными и коричневыми листьями, что сделает изображение более приятным на вид. Если вы используете значение больше 64, вы потеряете слишком много деталей в тенях, поэтому имейте это в виду.
После того, как вы закончили с предпросмотром, кликните ОК.
И последнее, что вы можете сделать, это увеличить резкость картинки (но не сильно).
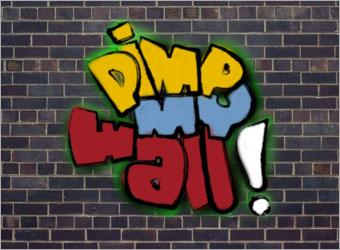
Вот конечный результат:

Рисуем настенное граффити в Photoshop


Подготовка:
Нажмите здесьчтобы скачать кисти граффити.
Нажмите здесьчтобы скачать кисти капель красок.
Нажмите здесьчтобы скачать само изображение.
Все права на эти ресурсы принадлежать их уважаемым владельцам.

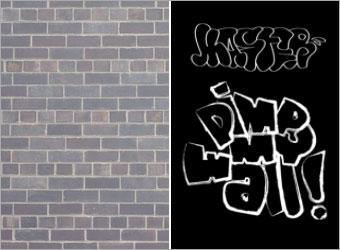
Шаг 1 - Настраиваем фон:
Создайте новый документ размером 750 на 550 пикселей.
Перетащите изображение стены в документ и измените ее размер (при помощи Edit > Free Transform).

Шаг 2 - Подборка уровней:
Создайте слой подборки уровней поверх остальных слоев и введите следующие значения 83, 0.72, 255.
Создайте еще один слой для настройки оттенков/насыщенности поверх остальных слоев и введите значение оттенков 0, значение насыщенности 13 и 4 для яркости.

Шаг 3 - Контур граффити:
Загрузите набор кистей Graffiti Set 2, который вы скачали ранее.
Создайте новый слой поверх слоев подборки.
Выберите кисть Pimp My Wall и поставьте ее размер на 450. Цвет переднего плана поменяйте на #000000 и закрасьте контур граффити как показано на диаграмме.

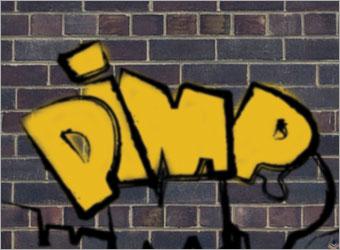
Шаг 4a - Рисуем граффити:
Создайте новый слой под слоем с контуром граффити.
Используя инструмент Мягкая Кисть (Soft Brush) размером 25 и цвета #E6B700 закрасьте область внутри контура слова PIMP.
Совершенно нормально если цвет будет слегка выходить за контуры слова - так смотрится реалистичнее.

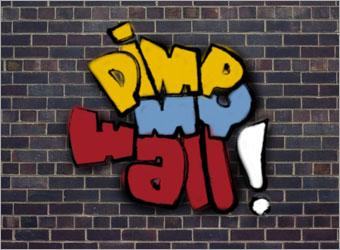
Шаг 4b - Рисуем граффити:
Повторите шаг 4a для оставшихся слов.
Я использовал цвет #6D98C3 для слова MY, #9F1D25 для WALL и #FFFFFF для восклицательного знака.

Шаг 5 - Рисуем тени:
Создайте новый слой под всеми этими цветами.
Используя инструмент Мягкая Кисть (Soft Brush) размером 100 и цвета #000000, нарисуйте немного тени вдоль границ граффити.

Шаг 6 - Рисуем внешнее свечение:
Создайте еще один слой между слоем с тенью и слоями с цветами.
Используя инструмент Мягкая Кисть (Soft Brush) размером 100 и цвета #34C230, нарисуйте немного свечения.
Старайтесь не зарисовать тени, что вы нарисовали ранее.

Шаг 7 - Рисуем Осветление:
Создайте новый слой поверх остальных слоев.
Используя инструмент Мягкая Кисть (Soft Brush) размером 25 и цвета #FFFFFF и прозрачностью 30% нарисуйте несколько осветленных областей вдоль верхних границ каждой буквы как показано на рисунке.

Шаг 8 - Добавляем капли краски:
Загрузите набор кистей Paint Drips, которые вы загрузили ранее.
Создайте новый слой поверх слоя с осветлениями. Поставьте прозрачность этого слоя равной 40%.
Поставьте цвет переднего плана #FFFFFF, нарисуйте несколько пятен краски на концах нескольких осветлений.

Шаг 9 - Добавляем текстуры:
Продублируйте изображение стены и перетащите дублированную копию на самый верхний слой.
Нажмите Image > Adjustments > Auto Levels. Поставьте режим наложения этого слоя на Overlay.
Используя инструмент Мягкая Стирка (Soft Eraser) размером 200, сотрите все области вне граффити так, чтобы были грязные контуры кирпичей поверх краски.

Дополнительно:
Я закрасил темным некоторые области снизу и справа, чтобы дизайн смотрелся интереснее. Цветовые уровни также подправлены, чтобы краски смотрелись более живыми.
