
- •Глава 1 Сайт как эффективный маркетинговый инструмент
- •1.1 Характеристика и классификация web-ресурсов
- •Сайт-визитка
- •Промо-сайт
- •Корпоративный сайт
- •Информационный сайт
- •1.2 Критерии оценки сайта
- •Дизайн сайта
- •Функциональность сайта
- •Глава 2 Технологии разработки и управления сайтом
- •2.1 Технологии разработки web-сайтов
- •2.2 Анализ систем управления сайтами
- •Классификация cms
- •2.3 Характеристика системы управления контентом Joomla!
- •Регистрация пользователей
- •Авторизация на сайте
- •Управление языком
- •Система шаблонов
- •Поисковая оптимизация
- •Глава 3 Разработка web-ресурсаtcehfxh салона–оптики «Мар-Ко»
- •3.1 Общая характеристика салона-оптики «Мар-Ко» и разработка требований к сайту
- •3.2 Определение функций сайта и разграничение прав групп пользователей Функции сайта:
- •Разграничение прав групп пользователей
- •3.3 Структура сайта. Разработка системы навигации
- •3.4 Разработка web-ресурса салона оптики «Мар-Ко» на cms Joomla!
- •3.4.1 Хостинг
- •3.4.2 Панель администрирования Joomla!
- •3.4.3 Дизайн сайта
- •3.4.4 Цветовая гамма
- •3.4.5 Добавление статьи на сайт
- •Связь меню со статьями
- •Создание меню
- •3.4.6 Работа с модулями
- •3.4.7 Описание основных разделов сайта
Глава 2 Технологии разработки и управления сайтом
Технологии разработки сайтов открывают широкие возможности для создания web-ресурсов различного типа, сложности и целевой направленности. Web-технологии с каждым годом совершенствуются, выходят на новый уровень. В настоящее время, доступно огромное множество разнообразных решений, благодаря которым можно разработать сайт любой сложности. В данной главе дипломной работы будут рассмотрены технологии разработки сайтов, а также, проведен анализ систем управления сайтами.
2.1 Технологии разработки web-сайтов
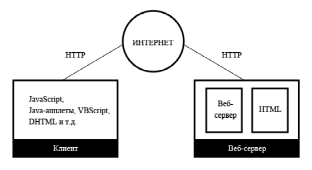
Технологии разработки web-сайтов разделяют на серверные и клиентские (рисунок 6). На сегодняшний день существует большое количество различных технологий. К серверным относят такие технологии как PHP, Perl, ASP. Они выполняются на сервере и после обработки возвращают клиенту HTML-код посредством клиентских технологий. К клиентским технологиям относятся HTML/XML, CSS, JavaScript/AJAX, Java/JavaFX, Flex/Flash, Silverlight, ActiveX, VBScript, DHTML и т.д.

Рисунок 6 - Веб-технологии
Программы, которые разрабатываются на клиентских языках, обрабатываются на стороне пользователя посредством браузера. Существует большое количество браузеров, которые работают на различных платформах. Это служит причиной неоднозначностью выполнения самой программы. Основная проблема браузеров заключается в том, что один и тот же скрипт будет отображаться по-разному в разных браузерах и даже в разных версиях браузера. Благодаря тому, что клиентские программы выполняются на стороне клиента, а не на стороне сервера, они снижают нагрузку на сервер, поскольку не всегда обращаются к нему.
Недостаток клиентских технологий состоит в том, что с помощью них нельзя обратиться к базам данных или сформировать новый html-код. Они помогут создать вам удобный и привлекательный сайт.
Посредством серверных технологий можно создавать web-страницы и отображать их пользователю. Однако, работа серверных технологий не заметна для пользователя.
Итак, для начала отметим, что серверные технологии выполняются на стороне сервера. Работа их заключается в следующем: пользователь отсылает через свой браузер на сервер запрос (команду), а сервер в свою очередь обрабатывает его с помощью специальной программы, которая называется обычно скриптом. Запрос пользователя, обрабатывается на сервере и отсылает полученные данные обратно пользователю.
С помощью серверных технологий можно создавать форумы, блоги, опросы, поисковые системы, почтовые службы. Ни один динамический сайт не обходится без использования серверных технологий.
Рассмотрим наиболее популярные клиентские технологии.
HTML. (HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметкидокументов воВсемирной паутине. С помощью этого языка создаются всеweb-страницы.[8]
Cоздавать web-страницы на языке HTML можно в обычном блокноте или в программе MicrosoftWord. Однако текстовые редакторы возможно использовать только тем, кто профессионально владеет языком HTML. Работать на web можно не имея особых знаний языка HTML, поскольку тексты HTML могут создаваться посредством различных специальных редакторов и конвертеров.
Для того чтобы прочитать HTML-документ необходим WEB-браузер. Он интерпретирует теги HTML в информацию, которую задал ему автор и отображается на экране в виде текстовой, графической, звуковой и т.д. информации.
Все в языке HTML все коды заключаются в теги, т.е. команды, которые заключены в скобки такого вида: “< “ и “>”. Использование HTML-тегов позволяет отформатировать документы для их представления с использованием шрифтов, линий, цветов и других графических элементов в любой, просматривающей их, системе.[9]
Теги бывают открывающими, закрывающими и одинарными. Набор и правильное использование тегов определяет организация World Wide Web Consortium, в переводе на русский язык это означает «Консорциум Всемирной паутины». Элементы, которые заключены в теги, могут большое количество атрибутов. Атрибуты определяют свойства элементов, записываются после открывающегося тега и состоят из имени и значения. Нечисловые значения заключаются в кавычки.
Любой HTML-документ должен начинаться со строки декларации версии HTML !DOCTYPE. Cамое универсальное определение DOCTYPE - <!DOCTYPE html>. Эта строка помогает браузеру определить, как правильно интерпретировать данный документ.[10]
Язык HTML не стоит на месте, он продолжает развиваться, конструкции HTML будут использоваться в будущем. Изучая язык HTML и, познавая его глубже, у нас появляется возможность создавать свои собственные web-страницы и просматривать их во многих web-браузерах.
CSS. Каскадные таблицы стилей — формальный язык описания внешнего вида документа. Они определяют свойства элементов и указывают как эти элементы будут отображаться на экране монитора в браузере.[11]
Существуют несколько стандартов CSS. CSS-1 – первый стандарт таблиц стилей. Этот стандарт допускает использование css-селекторов, осуществляющие выбор того или иного элемента или группы элементов, для применения определенного стиля; осуществляет создание блоков для работы с размерами шрифтов, отступов, полей и рамок; выполняет позиционирование блоков; позволяет управлять фоном и стилями текста, а также создавать нумерованные и маркированные списки. Первый стандарт был рекомендован в 1996 году.[12]
CSS-2 - второй стандарт каскадных таблиц стилей. Этот стандарт основывается на CSS-1, и дополняет его некоторыми свойствами. Была добавлена возможность выбора элемента, к которому применяется стиль, а именно, появилась возможность добавлять оформление к элементам, к потомкам элементов, а также к группам элементов.
Стало возможным скачивать новые стили шрифтов с сервера, это помогло значительно расширить возможность работы со шрифтами. Это позволяет уменьшить количество графических элементов на странице, надписей, которые написаны нестандартными шрифтами. Для того чтобы оформить надпись в виде текста, достаточно просто скачать нужный шрифт.
Изменение вида курсора, также является одним из новшеств CSS-2. Это означает, что стало возможным использование собственных графических элементов в виде курсора вместо стандартных видов курсоров.
Изменилась блоковая модель, благодаря этому стало возможным размещать блоки на странице с более четкой точностью, а также делать их скрытыми.
На сегодняшний день разрабатывается новая спецификация каскадных таблиц стилей CSS-3. Он значительно расширяет возможности старого стандарта. Была введена так называемая модуляризация – теперь возможно разделять таблицы стилей на модули. Появилась возможность применения большого количества функций: создание градиентов, теней, анимации и визуальных эффектов, скругление углов. Однако, на сегодняшний день, не все браузеры поддерживают CSS-3, это означает, что использовать новые возможности не всегда получится.
Язык Java - это объектно-ориентированный язык программирования, а также платформа вычислений, впервые выпущенная компанией Sun Microsystems в 1995 году.[13] Система программирования Java служит для использования небольших интерактивных прикладных программ (апплетов) в сети.
Рассмотрим основные характеристики Java:
Простота – означает, что разработчик не должен долго изучать этот язык перед его использованием. Разработчиками Java было принято решение приблизить этот язык к языку программирования С++, потому что большинство программистов знакомы с этим языком. Благодаря наличию стандартного набора библиотек классов, разработчики могут создавать Java-приложения на любой платформе.
Переносимость – не существует несовместимости типов даных, следовательно, приложение Java будет работать на разных платформах одинаково. То есть на языке Java можно достаточно легко создавать программы, которые можно перенести на разные машины.
Автоматическое управление хранением данных – означает, что виртуальная машина Java проводит автоматическое распределение и освобождение памяти при выполнении программы. Так как программисты не могут самостоятельно освобождать память на языке Java, то вместо них это делает сама виртуальная машина. Она выделяет память для новых объектов и освобождает после завершения работы над старыми элементами, то есть осуществляет «сбор мусора».
Строгий контроль типов – означает, что для использования переменной в Java необходимо объявить класс объекта. Благодаря этому Java гарантирует безопасность взаимодействия между приложениями Java и PL/SQL.
Безопасность – средства безопасности Java позволяют создавать приложения, которые защищены от постороннего вмешательства. Приложения Java защищены от вторжения вирусов или файлов, способных разрушить файловую систему
Стандартные интерфейсы взаимодействия с реляционными базами данных – приложения на языке Java имеют возможность обращаться к реляционным базам данных и управлять их содержимым с помощью интерфейсов JDBC и SQLJ.
Динамичность – Java является языком более динамичным чем C++. Этот язык может адаптироваться под изменяющуюся среду. Классы связываются только в случае необходимости. Новые модули имеют возможность подключения из любых источников. В результате чего возможно интерактивных служб.
JavaScript – облегченный язык программирования, в основу которого входит объектно-ориентированное программирование. Язык Java Script приближен к таким языками программирования как С, С++ и Java. Java Script – нетипизированный язык, то есть он не подразумевает определения типов данных.
JavaScript работает, как с простыми типами данных (числовые символьные, логические значения), так и со сложными (даты, массивы, регулярные выражения). Он активно используется в web-браузерах, позволяет изменять содержимое документа, отображающееся в пределах этого браузера.
JavaScript является клиентским языком, потому что приложения на нем выполняются на клиентском компьютере, а не на web-сервере. С помощью него запускаются сценарии, которые содержатся в HTML коде web-страниц.
Язык JavaScript определяют как язык сценариев. Этот язык больше ориентирован на обычных пользователей, не владеющих профессиональными навыками программистов. Но зачастую это мнение ошибочное, так как на первый взгляд простой JavaScript является полноценным языком программирования, таким же сложным, как любой другой.
Для того чтобы создать динамический web-сайтов необходимо, помимо клиентских, необходимо использование серверных технологий. Разработка динамических сайтов включает в себя три основных компонента:
веб-сервер;
язык программирования сценариев, исполняемых на стороне сервера;
базу данных.
Содержимое динамических сайтов хранится не в виде статичных HTML-страниц, а находится в базе данных. На сегодняшний день существует большое количество систем программирования широко распространённых и общепризнанных языков программирования, таких как Apache, PHP, MySQL.
Рассмотрим каждый из этих языков в отдельности.
PHP – это скриптовый язык программирования, интенсивно применяемый для разработки веб-страниц на веб-сервере и работой с базами данных. Главной задачей этого языка является создание динамично изменяемых web-страниц. Отличие от языка HTML состоит в том, что PHP выполняется на web-сервере и занимается изменением или добавлением кода HTML.[14] Конструкции PHP, вставленные в HTML-текст, обрабатываются на сервере при каждом посещении страницы. Результат обработки вместе с обычным HTML-текстом передается браузеру. Платформа PHP включает весь необходимый программный код, который упрощает разработку web-страниц. Впервые набор сценариев с открытым исходным кодом был разработан в 1994 году Расмумом Лердорфом (Rasmus Lerdorf) на языке Perl. Впоследствии сценарии были переписаны на языке C, после чего превратились в современный PHP. В 1998 году появилась версия PHP 3, которая конкурировала с такими продуктами,как Active Server Pages (ASP) от компании Microsoft и Java Server Pages (JSP) компании Sun.
Разработчики языка PHP спроектировали его структуру таким образом, что она интегрируется с другими современными технологиями, такими как XML, XSL и Microsoft COM. PHP - мощнейшим язык программирования, который предоставляет огромные возможности для развития web-технологий, однако, он не служит средством хранения информации. Для этой цели служит база данных MySQL.
MySQL – структурированный язык запросов, построенный на основе реляционных баз данных.[15] Первоначально была создана простая база данных mSQL, однако, в дальнейшем она не справлялась с задачами, которые были заявлены. Впоследствии была разработана более мощная и серьезная база данных MySQL, которая поддерживала различные механизмы базы данных, определяющие, каким образом будет происходить обработка, хранение и извлечение данных.
СУБД MySQL - клиент-серверная системой, автоматизирующая большую часть задач, связанных с хранением и извлечением пользовательской информации на основе заданных пользователем критериев.
Технологии MySQL и PHP предоставляют огромное количество преимуществ совместного использования, одно из которых заключается в кроссплатформенности. Это означает, что MySQL и PHP могут работать на компьютерах, управляемых разными операционными системами. PHP и MySQL могут использоваться без каких-либо ограничений, так как являются программными продуктами с открытым исходным кодом.
Для того чтобы конечный пользователь Сети имел возможность созерцать веб-страницы во всей красе, необходим веб-сервер, который сможет превратить запрос браузера в веб-страницу. Для этого необходимо организовать клиент-серверную связь с одним из веб-серверов. К ним можно отнести такие серверы, как Apache и Internet Information Services (IIS) компании Microsoft, также nginx (разработан российским разработчиком Игорем Сысоевым). Выбор определенного веб-сервера зависит от поставленной задачи, требований и предпочтений заказчика. Рассмотрим некоторые из наиболее используемых web-серверов.
Apache – кроссплатформенное программное обеспечение, основным достоинством которого являются надежность и гибкость конфигурации. Сервер позволяет подключать внешние модули для представления данных, использовать СУБД для проверки пользователей, вносить изменения об ошибках.
IIS (Internet Information Services) – патентованный набор серверов различного предназначения от Microsoft. IIS включает в себя приложения для построения и управления веб-сайтами. Один из наиболее популярных серверов, по расчетам компании Netcraft обслуживает около 17% всех сайтов глобальной сети.
Nginx – быстрый и надежный веб-сервер, работающих на системах семейств Unix, Linux, Mac OS. По данным компании Netcaft является третьим по популярности веб-сервером в мире, обслуживается около 12% сайтов Сети.
По расчетам компании Netcraft на февраль 2014 года наиболее популярным web-сервером является Apache (рисунок 7).

Рисунок 7 - Рыночная доля веб-серверов на февраль 2014 года, по расчетам компании Netcraft
В таблице 2 представлена сравнительная таблица веб-серверов.
Таблица 2 - Сравнительный анализ серверов
|
Параметры |
apache |
IIS |
nginx |
Lighttpd |
|
Распространение |
Бесплатно |
Включен в Windows NT |
Бесплатно |
Бесплатно |
|
Платформа |
Windows, Mac OS X, BSD, Linux |
Windows |
Windows, Mac OS X, BSD, Linux |
Windows, Mac OS X, BSD, Linux |
|
Особенности |
Упор на надёжность и гибкость. |
Является частью пакета IIS. Поддерживает .NET |
Используется на сильно нагруженных серверах и обеспечивает быстродействие и защищённость. |
Разработан для перегруженныхсерверов. Включает в себя почтовый прокси-сервер. |
