
- •Глава 1 Сайт как эффективный маркетинговый инструмент
- •1.1 Характеристика и классификация web-ресурсов
- •Сайт-визитка
- •Промо-сайт
- •Корпоративный сайт
- •Информационный сайт
- •1.2 Критерии оценки сайта
- •Дизайн сайта
- •Функциональность сайта
- •Глава 2 Технологии разработки и управления сайтом
- •2.1 Технологии разработки web-сайтов
- •2.2 Анализ систем управления сайтами
- •Классификация cms
- •2.3 Характеристика системы управления контентом Joomla!
- •Регистрация пользователей
- •Авторизация на сайте
- •Управление языком
- •Система шаблонов
- •Поисковая оптимизация
- •Глава 3 Разработка web-ресурсаtcehfxh салона–оптики «Мар-Ко»
- •3.1 Общая характеристика салона-оптики «Мар-Ко» и разработка требований к сайту
- •3.2 Определение функций сайта и разграничение прав групп пользователей Функции сайта:
- •Разграничение прав групп пользователей
- •3.3 Структура сайта. Разработка системы навигации
- •3.4 Разработка web-ресурса салона оптики «Мар-Ко» на cms Joomla!
- •3.4.1 Хостинг
- •3.4.2 Панель администрирования Joomla!
- •3.4.3 Дизайн сайта
- •3.4.4 Цветовая гамма
- •3.4.5 Добавление статьи на сайт
- •Связь меню со статьями
- •Создание меню
- •3.4.6 Работа с модулями
- •3.4.7 Описание основных разделов сайта
3.4.3 Дизайн сайта
Сайт имеет блочную структуру. Шаблон сайта представлен на рисунке 22.

Рисунок 22 – Шаблон сайта
Блок1 – это область заголовка, блок 2 предоставлен для вывода верхнего меню, блок 3 для вывода модулей или бокового меню сайта, блок4 – основное содержимое, блоки 5,6,7,8 предназначены для вывода модулей (новостная лента, контакты, обратная связь).
3.4.4 Цветовая гамма
Цвет – это мера восприятия человеком увиденного. Поэтому первый критерий, по которому люди оценивают сайт – это его дизайн и цветовая гамма.[22] Вот почему очень важно продумать цветовое содержание, а также сочетание цветов.
Проанализировав сайты-конкуренты и посоветовавшись с заказчиками сайта, было принято решение делать сайт в красно-белых тонах, т.к. красный цвет основной цвет логотипа оптики «Мар-Ко», он яркий, броский и точно не останется не замеченным. Основными цветами стали #ff0000 и #ffffff.
3.4.5 Добавление статьи на сайт
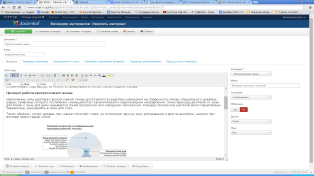
Для того чтобы сайт был информационно наполненным, необходимо добавить статьи. Сделать это можно следующим образом: для начала необходимо создать категорию, для этого заходим во вкладку Материалы-Менеджер категорий-Создать категорию и создаем нужные категории сайта (рисунок 23).

Рисунок 23 - Создание новой категории
После того, как категории созданы, можно переходить к созданию материалов. Заходим Материалы - Менеджер материалов - Создать материал и вводим заголовок и алиас материала (обычно это версия статьи, удобная для компьютера), выбираем состояние – опубликовано, категорию материала, и добавляем необходимую информацию (рисунок 24).
 Рисунок
24 - Создание материала
Рисунок
24 - Создание материала
Для того чтобы вставить в текст картинку (изображение) лучше всего предварительно закачать его на сервер (копировать в папку images/ корневого каталога) после чего ставим курсор в том место, куда хотим поместить картинку, нажимаем на кнопку изображения, нажимаем ее и выбираем из папки закаченную картинку. После этого картинка вставлена в текст статьи. Статья готова к публикации, нажимаем кнопку Сохранить для сохранения статьи в базе данных Joomla.
Связь меню со статьями
Для того чтобы получить доступ к статьям, необходимо создать меню сайта.
Любая категория, материал должны быть привязаны к пунктам меню, чтобы посетитель мог получить к ней доступ.[23]
Меню в Joomla может быть горизонтальным и располагаться в верхней части окна, либо вертикальным и располагаться в левой части окна. Также к пунктам меню можно привязывать модули.
Создание меню
Для того чтобы создать новое меню делаем следующее - Заходим во вкладку Меню-Менеджер меню-Создать вводим название меню и тип, выбираем состояние – опубликовано (рисунок 25). Для того чтобы меню отобразилось на сайте необходимо задать ему позицию и создать пункты меню. Выбираем тип пункта меню в зависимости от того, что вы хотите отобразить на странице материал, галерею или контакты и нажимаете на кнопку Сохранить.

Рисунок 25 - Создание пункта меню сайта
3.4.6 Работа с модулями
Большинство элементов на сайте отображаются с помощью модулей. Научившись добавлять и управлять модулями, можно создать неплохой функциональный сайт.
Добавить модуль на сайт очень легко – скачиваем нужный модуль с сайта, заходим в Расширения-Менеджер расширений и загружаем его с компьютера. После чего заходим в Менеджер модулей, находим там только загруженный модуль, настраиваем его и позиционируем.
Рассмотрим модули установленные на сайте.
Модуль «mod_widgetkit» - модуль, позволяющий добавлять на сайт стильные галереи, слайдшоу, интегрированные карты, лайтбоксы, аккордеоны, мультимедийные файлы (рисунок 26). Настраивается модуль довольно просто для этого заходим в раздел меню Компоненты-Widgetkit и видим несколько вкладок, каждая из которых отвечает за разные расширения. Для своего сайта я создавала аккордеон, карту и слайдшоу.

Рисунок 26 - Модуль Widgetkit
На рисунке 27 представлен пример создания аккордеона для статей с помощью компонента Widgetkit. Для того чтобы создать аккордеон, выбираем вкладку Accordion-Add New, вводим название аккордеона, заголовок статьи и саму статью. Добавлять можно огромное количество статей, для этого достаточно нажать на кнопку Add New Item. Для включения модуля в материал достаточно скопировать id расширения и добавить в статью в виде [widgetkit id= ваше число]. Благодаря этому расширению мы можем добавлять статьи и не беспокоиться о загроможденности сайта и внешнем виде страницы.


Рисунок 27 - Пример аккордеона Widgetkit
С помощью компонента Widgetkit также была подключена интегрированная карта Google (рисунок 28). Карта подключается также очень легко. Заходим в Компоненты- Widgetkit- Map вводим название карты и, нажав на кнопку set location, вводим координаты местности, либо название улицы, города и т.д. В описании вы можете написать адрес и название предприятия. Для добавления модуля в материал также вставляем [widgetkit id= ваше число].

Рисунок 28 - Пример использования карты
Следующий модуль – Умный поиск. Для его настройки заходим в Компоненты-Умный поиск и индексируем сайт. Пример работы умного поиска на рисунке 29.

Рисунок 29 - Пример работы модуля Умный поиск
Модуль Mijo Polls предназначен для создания опросов на сайте. Для того чтобы настроить модуль, заходим Компоненты- Mijo Polls, создаем опрос, вводим вопрос и добавляем варианты ответа. Пример работы модуля Mijo Polls представлен на рисунке 30.


Рисунок 30 - Пример работы модуля Mijo Polls
Модуль Easybook Reloaded - Latest Entries создает гостевую книгу на сайте. Настроить его достаточно просто, заходим в Компоненты- Easybook Reloaded и создаем в менеджере сообщений новую запись. Пример работы модуля Easybook Reloaded изображен на рисунке 31.

Рисунок 31 - Пример работы модуля Easybook Reloaded
