
- •Глава 1 Сайт как эффективный маркетинговый инструмент
- •1.1 Характеристика и классификация web-ресурсов
- •Сайт-визитка
- •Промо-сайт
- •Корпоративный сайт
- •Информационный сайт
- •1.2 Критерии оценки сайта
- •Дизайн сайта
- •Функциональность сайта
- •Глава 2 Технологии разработки и управления сайтом
- •2.1 Технологии разработки web-сайтов
- •2.2 Анализ систем управления сайтами
- •Классификация cms
- •2.3 Характеристика системы управления контентом Joomla!
- •Регистрация пользователей
- •Авторизация на сайте
- •Управление языком
- •Система шаблонов
- •Поисковая оптимизация
- •Глава 3 Разработка web-ресурсаtcehfxh салона–оптики «Мар-Ко»
- •3.1 Общая характеристика салона-оптики «Мар-Ко» и разработка требований к сайту
- •3.2 Определение функций сайта и разграничение прав групп пользователей Функции сайта:
- •Разграничение прав групп пользователей
- •3.3 Структура сайта. Разработка системы навигации
- •3.4 Разработка web-ресурса салона оптики «Мар-Ко» на cms Joomla!
- •3.4.1 Хостинг
- •3.4.2 Панель администрирования Joomla!
- •3.4.3 Дизайн сайта
- •3.4.4 Цветовая гамма
- •3.4.5 Добавление статьи на сайт
- •Связь меню со статьями
- •Создание меню
- •3.4.6 Работа с модулями
- •3.4.7 Описание основных разделов сайта
3.4.7 Описание основных разделов сайта
Основными разделами сайта являются Главная страница, Каталог, Услуги, Информация, Вопрос-ответ, Карта сайта и Контакты.
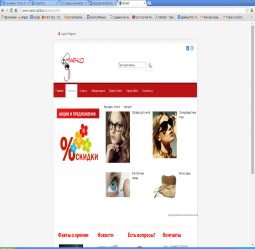
Главная страница является своеобразной визитной карточкой сайта, поэтому на ней можно увидеть информацию о салоне, с использованием текстовых гиперссылок для перехода на основные пункты меню сайта, контактную информацию, информацию об услугах и акциях. Также на главной странице можно увидеть слайд-шоу (компонент widgetkit)(рисунок 32).

Рисунок 32 – Главная страница сайта для салона-оптики «Мар-Ко»
В разделе меню «Каталог» представлен ассортимент салона, включающий в себя солнцезащитные и медицинские очки, контактные линзы, линзы и аксессуары для очков. Также все очки разделены по брендам, формам, материалам. Можно просмотреть цену товара и посмотреть понравившийся товар в отдельном окне. Каталог реализован с помощью компонента JoomShopping (рисунок 33).

Рисунок 33 – Страница Каталог сайта для салона-оптики «Мар-Ко»
Раздел меню Услуги представлен двумя вкладками услуги врачей и услуги мастерской, где можно прочитать об услугах оптики и скачать прайс салона (рисунок 34).

Рисунок 34 – Страница Услуги сайта для салона-оптики «Мар-Ко»
Раздел меню Информация состоит из специально подобранных офтальмологических статей и советов врачей по уходу за очками, а также советов для улучшения зрения. Статьи созданы при помощи копмонента Widgetkit Accordeon (рисунок 35). Нажав на кнопку проверка зрения онлайн, вы можете пройти ряд тестов и проверить свое зрение, а также выявить склонность к глазным заболевания прямо не отходя от компьютера.

Рисунок 35 – Страница Информация сайта для салона-оптики «Мар-Ко»
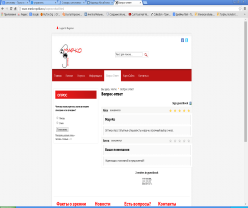
Раздел меню Вопрос-ответ включает в себя гостевую книгу, созданную с помощью компонента Easybook Reloaded, в которой вы можете оставить свои отзывы о салоне (рисунок 36). Также на этой странице можно увидеть опрос, в котором вы можете поучаствовать и увидеть результаты опроса на своем экране. Опрос создан с помощью компонента голосования MijoPolls.

Рисунок 36 – Страница Вопрос-ответ сайта для салона-оптики «Мар-Ко»
Раздел меню Карта сайта используется как дополнительный элемент навигации (рисунок 37)

Рисунок 37 - Страница Карта сайта для салона-оптики «Мар-Ко»
На странице «Контакты» представлена схема проезда салона-оптики с указанием всех адресов салонов, а также в разделе Вопрос врачу можно написать письмо опытному врачу офтальмологу по почте и получить ответ (рисунок 38).


Рисунок 38 - Страница Контакты сайта для салона-оптики «Мар-Ко»
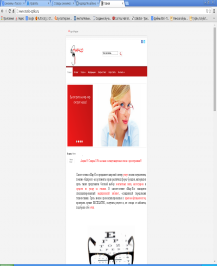
На последней странице «Подобрать очки» вы можете примерить очки он-лайн. Для этого необходимо выбрать свой пол и форму лица, после чего остается просто выбрать понравившиеся очки из предложенного списка и посмотреть, как они будут смотреться на лице (рисунок 39). Приложение разработано на основе библиотеки jQuery, плагина jScrollPane, плагина jquery-ui, PHP.

Рисунок 39 – Страница «Подобрать очки» сайта для салона–оптики «Мар-Ко»
В данной главе была рассмотрена практическая часть разработки сайта для салона-оптики «Мар-Ко», описан дизайн, структура и навигация сайта, его функционал и возможности. Сайт отвечает всем требованиям заказчика и рекомендован к внедрению.
ЗАКЛЮЧЕНИЕ
В рамках проделанной работы были рассмотрены характеристики web-ресурсов, а также выявлены критерии эффективности их работы. В процессе подготовки к разработке web-ресурса были выполнены следующие задачи:
Рассмотрены и проанализированы существующие сайты-конкуренты салонов-оптик, выявлены их плюсы и минусы;
Рассмотрены и проанализированы современные серверные технологии Apache, PHP, MySQL и клиентские технологии HTML, CSS, Java Script. А также были проведены характеристики систем управления сайтом и, исходя из этого анализа, выбрана система управления сайтом CMS Joomla!
Результатом дипломной работы является разработка динамичного web-ресурса салона-оптики «Мар-Ко». Web-ресурс отвечает всем требованиям заказчика.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
Лекае В. А., Григорьева М. А. Некоторые аспекты разработки, создания и эксплуатации web-сайтов и порталов / В.А. Лекае, М. А. Григорьева // Межотраслевая информационная служба. – 2007. - №2. – С.44-47
Алексеев А.П. Введение в Web-дизайн / А.П. Алексеев - М.: СОЛОН-ПРЕСС. – 2008. – 192С.
Гаевский А.Ю., Романовский, В.А. 100% самоучитель. Создание Web-страниц и Web-сайтов. HTML и JavaScript / А. Ю. Гаевский, В.А. Романовский. - М.: Триумф, 2008. - 464 c.
Летов Александр. Маркетинг в интернете или интернет в маркетинге? / Александр Летов // Интернет-маркетинг. – 2005. - №1. – С. 2-7
Салий В.В. Роль веб-сайтов фирм в информационном обслуживании специалистов / В.В. Сайлий // Культурная жизнь Юга России. – 2010. - №1. – С.101-102
Браилов А.Ю. Подход к созданию web-сайта. / А.Ю. Браилов // Труды Одесского политехнического университета. – 2005. - №1. – С. 88-92
Крекин М. Е. Разработка веб-страниц: современный подход к обучению. / М. Е. Крекин // Информатика и образование. – 2007. - №2. – С. 109-119
Дронов В. А. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов / В. А. Дронов. - БХВ-Петербург. – 2011. – 416С.
Дунаев В.В. HTML, скрипты и стили / В. В. Дунаев. - СПб: БХВ, 2011. - 816 c.
Муссиано Чак, Кеннеди Билл. HTML и XHTML. Подробное руководство / Чак Муссиано, Билл Кеннеди. - Символ-Плюс. – 2011. – 752С.
Мальчук Е. В. HTML и CSS. Самоучитель / Е. В. Мальчук. - Вильямс. – 2006. – 416С.
Мейер Эрик. CSS - Каскадные таблицы стилей. Подробное руководство / Эрик Мейер. - Символ-Плюс. – 2008. – 575С.
Гудман Д. JavaScript и DHTML. Сборник рецептов. Для профессионалов / Д. Гудман. - Питер, 2004. - 523 c.
Ульман, Л. Основы программирования на PHP: [пер. с англ.]/ Л. Ульман. - М.: ДМК, 2001. – 288 с.
Дэвис М.Е, Филлипс Д. А. Изучаем PHP и MySQL, 2-е издание / М. Е. Дэвис, Д. А. Филлипс. – Символ-плюс. - 2008. – 448c
Петровичев Е.И. Сравнительный анализ технологий создания web-сайтов. / Е.И. Петровичев // Горный информационно-аналитический бюллетень (научно-технический журнал). – 2003. - №6. – С. 128-130
Беляева Н.А. Создание интернет-сайта / Н.А. Беляева // Все для бухгалтера. – 2007. -№6. – С.37-43
Яковлев, А. К. Раскрутка сайтов: основы, секреты, трюки/ А. К. Яковлев.- СПб.: БХВ-Петербург, 2010. – 352 с.
Сырых Ю. Современный веб-дизайн. Рисуем сайт, который продает. / Ю. Сырых. - Вильямс. Диалектика. – 2008. – 304С.
Кирносов В. В. Основные принципы оформления web-страниц. / В. В. Кирносов // Вестник Московского городского педагогического университета. Серия: Информатика и информатизация образования. – 2006. - №7. – С. 83-85
Ашманов, И. Р. Продвижение сайтов в поисковых системах/ И. Р. Ашманов. - СПб.: БХВ-Петербург, 2011. - 464 с.
Борисенко А. А. Web-дизайн. Просто как дважды два / А. А. Борисенко. – Эксмо. – 2008. – 320С.
Колисниченко Д.Н. Joomla!3.0 руководство пользователя – Диалектика – 2013г. – C.63-65
