
comp2009
.pdf
1. Практикум по курсу пользователя персонального компьютера "
Доработка отчета в режиме конструктора
Чтобы переключиться в режим конструктора, щелкните правой кнопкой мыши имя отчета в области переходов и выберите команду
Конструктор  .
.
Изменить свойства отчета, его разделов и входящих в него элементов управления можно в окне свойств (для отображения нажать клавишу F4).
В макет отчета можно добавить поля базовой таблицы или базового запроса из области Список полей. Чтобы отобразить область Список полей, выполните одно из следующих действий.
•На вкладке Форматирование в группе Элементы управления выберите команду Добавить существующие поля  .
.
•Нажмите комбинацию клавиш ALT F8.
После этого можно будет добавлять поля в отчет, перетаскивая их из области Список полей.
Порядок выполнения задания
Открыть БД, разработанную на предыдущем занятии.
1.Для создания ведомости сдачи экзаменов использовать данные следующих полей:
• наименование дисциплины, семестр — из таблицы «Дисциплины»;
• фамилия, учёная степень, учёное звание преподавателя — из таблицы «Преподаватели»;
• фамилия, имя, отчество студента, наименование учебной группы студента — из таблицы «Студенты»;
• оценка — из таблицы «Студенты и занятия».
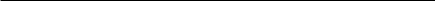
2.На вкладке Создание выбрать Мастер отчётов и в диалоговом окне (рис. 1.100) указать наименования нужных полей (см. п. 2).
3.Установить один из вариантов группировки, например, как показано на рис. 1.101.
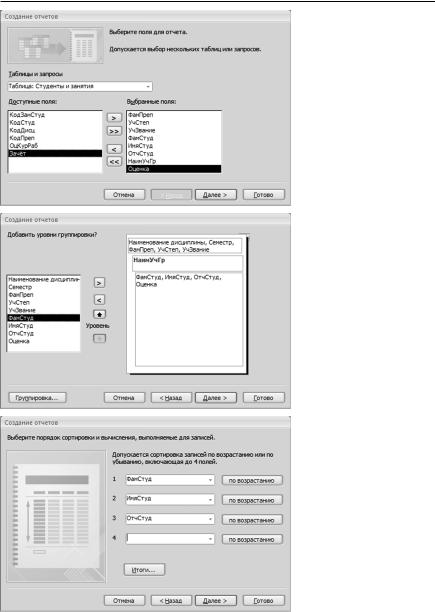
4.Указать порядок сортировки и характер итоговых вычислений, как показано на рис. 1.102, 103.
5.Результат работы Мастера:
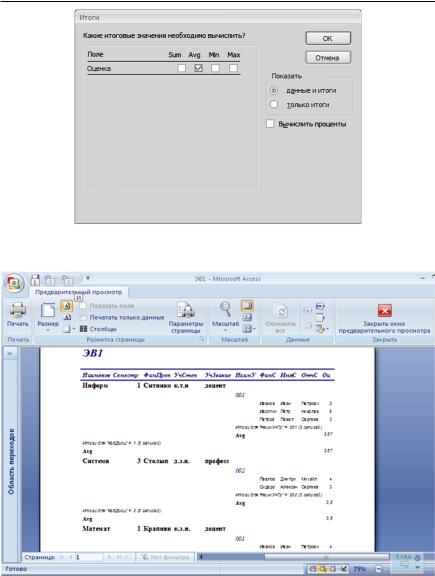
•в режиме предварительного просмотра (рис. 1.104);
•в режиме Конструктора (рис. 1.105).
101

" Компьютерный практикум по информатике и программированию
Рис. 1.100
Рис. 1.101
Рис. 1.102
102

1. Практикум по курсу пользователя персонального компьютера "
Рис. 1.103
Рис. 1.104
103

" Компьютерный практикум по информатике и программированию
Рис. 1.105
Рис. 1.106
104

1.Практикум по курсу пользователя персонального компьютера "
6.Перейти в режим Конструктора и доработать полученный отчёт с тем, чтобы он принял вид, представленный на рис. 1.106.
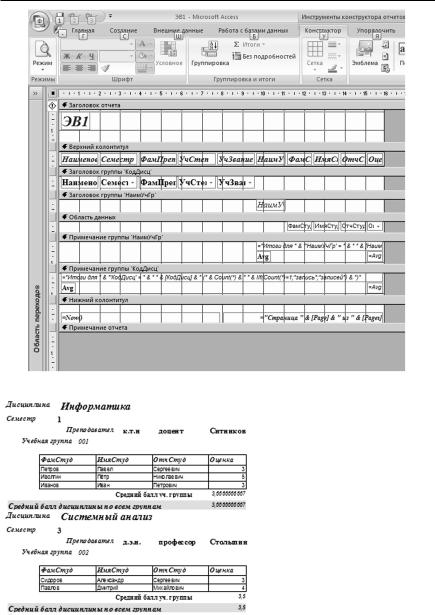
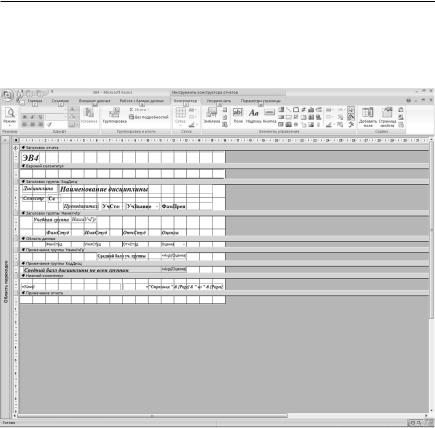
7.Вид доработанного отчёта в режиме конструктора представлен на рис. 1.107.
Рис. 1.107
1.6. Microsoft Office PowerPoint 2007
1.6.1. Создание презентации
Программа Microsoft Office PowerPoint 2007 предназначена для со-
здания, оформления и показа деловой графики в виде презентаций. Одним из основных улучшений визуального представления информации является набор тем оформления, определяющих внешний вид документа
105

" Компьютерный практикум по информатике и программированию
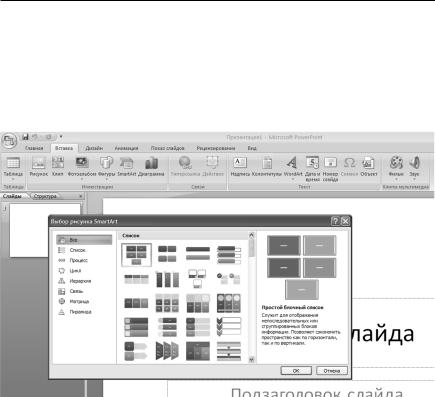
с помощью цвета, шрифтов и графических объектов. Еще одной новой возможностью программы является быстрое преобразование имеющихся слайдов в профессионально выполненные иллюстрации SmartArt. Вид загруженной программы Microsoft Office PowerPoint 2007 с открытым окном инструмента SmartArt представлен на рис. 108.
Рис. 108
Задание 1. Выполнить разработку презентации Преимущества электронной торговли для торгового Web-сайта.
1.Создать пустую презентацию с заголовочным слайдом.
2.В поле Заголовок слайда ввести Электронная торговля. В поле Подза-
головок слайда ввести Фамилию, имя, отчество и номер учебной группы.
3.Перейти на вкладку Дизайн и в группе Темы выбрать и установить любую из понравившихся тем оформления.
4.Создать следующий пустой слайд. Выполнить Вставка/WordArt и в поле надписи ввести Преимущества электронной торговли. Отформати-
ровать надпись WordArt по своему желанию.
106

1.Практикум по курсу пользователя персонального компьютера "
5.В оставшемся поле слайда выполнить Вставка/SmartArt/Список, оформление списка может быть произвольным, а в элементы списка ввести Массовое обслуживание миллионов покупателей; Индивидуаль-
ный подход к каждому клиенту; Интерактивное общение с покупателем; Накопление информации о предпочтениях клиента; Снижение расходов покупателя и издержек продавца.
6.Отформатировать рисунок SmartArt, применив Эффекты для фи-
гур и Анимацию.
7.Перейти к третьему слайду. Ввести заголовок Почему люди поку-
пают товары в Интернете?
8.Выполнить Вставка/Таблица и в интерактивном поле задать размер поля таблицы 5 × 2.
9.Заполнить в таблице левый столбец следующими значениями
(сверху вниз): Удобство оплаты; Удобство поиска; Приемлемые цены;
Хороший выбор; Прочее. Заполните в таблице правый столбец следующими значениями (сверху вниз): 50%; 21%; 11%; 11%; 7%. Оформить таблицу по своему усмотрению.
10. Перейдите к четвертому слайду. Ввести заголовок Что покупают
спомощью Интернета?
11.Выполнить Вставка/Диаграмма. В появившемся окне программы Microsoft Office Excel 2007 вместо Категории ввести следующие тексты
(сверху вниз): Компьютеры и комплектующие; Книги; Одежда; Музыка;
Прочее. В ячейках с названиями Ряд замените их на значения: 2004; 2005;
2006; 2007.
12.В ячейках с данными введите следующие значения (сверху вниз,
справа налево): 40, 20, 15, 5, 20; 38, 22, 15, 5, 20; 36, 24, 20, 7, 13; 35, 25, 20, 8, 12.
13.Созданную диаграмму оформить, применив Эффекты и Анимацию.
14.Просмотреть и сохранить презентацию.
Задание 2. Выполнить презентацию в соответствии с предложенными (или самостоятельно выбранными) вариантами тем.
Варианты тем
1.История развития информатики.
2.Место информатики в системе наук.
3.Проблема информации в современной науке.
107

"Компьютерный практикум по информатике и программированию
4.Материя, энергия и информация.
5.История кодирования информации.
6.Известнейшие алгоритмы в истории информатики.
7.Основатели теории алгоритмов — Клини, Черч, Пост, Тьюринг.
8.Методы проектирования программных систем.
9.Микропроцессоры: история создания, использование в современной технике.
10.Персональные ЭВМ, история создания, место в современном мире.
11.Супер-ЭВМ, назначение, возможности, принципы построения.
12.Многопроцессорные ЭВМ и распараллеливание программ.
13.Принтеры и современные технологии печати документов.
14.Системы сканирования, оцифровки и оптического распознавания текстов.
15.Компьютерные сети и сетевое оборудование.
1.7.Подготовка HTML-документов
1.7.1. Шаблон HTML документа
Для подготовки HTML (Hyper Text Markup Language, гипертексто-
вый язык разметки) требуются две программы: любой браузер, программа, пригодная для просмотра web-страниц, например, Internet Explorer и программа текстовый редактор, например, Notepad. HTML-документ — это просто текстовый файл с расширением *.htm или *.html. Для удобства чтения текстов используются дополнительные отступы, однако в HTML это совсем не обязательно. Более того, браузеры просто игнорируют символы конца строки и множественные пробелы в HTML-доку- ментах. Вся информация о форматировании документа сосредоточена в его фрагментах, заключенных между знаками “<” и “>”. Такой фрагмент (например, <html>) называется тегом (tag). Большинство HTML тегов — парные, то есть на каждую открывающую метку вида <html> есть закрывающая метка вида </html> с тем же именем, но с добавлением “/”. Теги можно вводить как большими, так и маленькими буквами. Например, теги <body>, <BODY> и <Body> будут восприняты браузером одинаково. Многие теги, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущий тег.
108

1. Практикум по курсу пользователя персонального компьютера "
Задание. Создать простой HTML-документ, сохранить в файл FIRST.HTM и просмотреть в браузере (рис. 1.109).
Рис. 1.109
<html>
<head>
<title>
Структура HTML-документа
</title>
</head>
<body>
<H1>
Привет!
</H1>
<P>
Это простейший пример HTML-документа. </P>
<P>
В этой области находится основной текст, который будет отображаться программой броузером. Изменения в документе можно производить динамически, если открыть текст этого файла в программе Notepad. Чтобы увидеть изменения на странице тре-
буется перезагрузить HTML-документ в браузере.
</P>
</body>
</html>
109

"Компьютерный практикум по информатике и программированию
1.7.2.Форматирование текста внутри документа
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки и выводить их на экран в отформатированном виде. Текст, расположенный между тегами <UL> и </UL>, воспринимается как ненумерованный список. Каждый новый элемент списка следует начинать с тега <LI>, причем у него нет закрывающего тега. Нумерованные списки устроены точно так же, как ненумерованные, только используются теги <OL> и </OL>. Списки определений <DL> ... </DL> несколько отличаются от других видов списков. Вместо тегов <LI> в списках определений используются теги <DT> и <DD> . Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности может быть очень большим.
Задание. Создать HTML-документ с использованием списков, сохранить в файл SECOND.HTM и просмотреть в браузере (рис. 1.110).
<html>
<head>
<title>Использование списков</title>
</head>
<body>
<H1>HTML поддерживает несколько видов списков </H1>
<DL>
<DT>Ненумерованные списки
<DD>Элементы ненумерованного списка выделяются спе-
циальным символом и отступом слева: <UL>
<LI>Элемент 1 <LI>Элемент 2
<LI>Элемент 3
</UL>
<DT>Нумерованные списки
<DD>Элементы нумерованного списка выделяются отсту-
пом слева, а также нумерацией:
<OL>
<LI>Элемент 1
<LI>Элемент 2
110
