
- •Практика по «Информатике» для пос 1 курса (2 семестр)
- •Блоки. Относительная и абсолютная адресация
- •Практическая часть
- •Практическая работа № 2 «Автоматизированное решение задач»
- •Практическая работа № 3 «Автоматизированное решение задач»
- •Домашнее задание
- •Практическая работа № 4
- •«Сортировка. Автофильтр. Промежуточные итоги»
- •«Моделирование деятельности фирмы на базе ms Excel.
- •Поиск решения, Анализ, Подбор параметра»
- •Практическая работа № 5 «ms Access. Технология создания баз данных » Теоретическая часть
- •Практическая часть
- •Практическая работа № 6 «Способы создания таблиц. Сортировка. Расширенный фильтр» Теоретическая часть
- •Практическая часть
- •Практическая работа № 7 «Работа с запросами» Теоретическая часть
- •Практическая часть
- •Практическая работа № 8 «Создание форм и отчетов»
- •Практическая работа № 9 «Основы сайтостроения. Основы создания и работы с электронными документами»
- •Главная страница семейного сайта Семья Смирновых
- •Папина страница
- •Практическая работа № 10 Создание web-сайтов на ucoz
- •Работа с сайтом
- •Практическая работа № 11 «Основы работы в ms FrontPage и Macromedia Dreamweaver»
- •Практическая работа № 12
- •«Локальные и глобальные компьютерные сети.
- •Работа в сети Internet»
- •Теоретическая часть
- •3Адача 1. В пунктах №№ 1-3 выполнить на основе приведенного ниже списка адресов Internet.
- •Практическая работа № 13 Передача и получение сообщений по электронной почте Теоретическая часть
- •Практическая работа № 14 Мультимедийные технологии. Ms Power Point
- •Практическая работа № 15 Компьютерные технологии в правовой практике Работа со справочно-информационной правовой системой «КонсультантПлюс»
- •Контрольные вопросы
- •Контрольные вопросы
- •Практическая работа № 17 Компьютерные технологии в правовой практике Работа со справочно-информационной правовой системой «Энциклопедия Российского Права»
- •«Энциклопедия Российского Права»
- •Контрольные вопросы
- •Контрольные вопросы
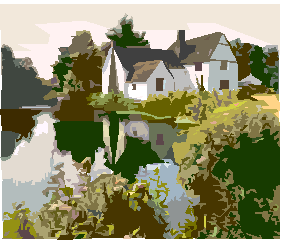
Главная страница семейного сайта Семья Смирновых
Папа

Мама
Серёжа
Маша
Тимка
Папина страница

Ход работы.
1. Откройте текстовый процессор MS Word.
2. Выполните команду <Файл> => <Создать>. В появившемся окне щелкните по значку «Web-страница».
3. Оформите внешний вид страницы в соответствии с приведенным образцом, используя обычные средства MS Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру заливки и пр.). При наборе текста страницы не делать подчеркивания слов (Папа, Мама, Серёжа, Маша, Тимка). Подчеркивания появятся автоматически после вставки гиперссылок. Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из стандартной коллекции.
4. Создайте гиперссылки. Для этого:
а) выделите слово «Папа»;
б) выполните команду <Вставка> -> <Гиперссылка>;
в) в появившемся окне щелкните по кнопке «Обзор» напротив строки «Имя объекта в документе» и введите имя файла father.htm (в результате файл father.htm должен находиться в папке «Мои документы»). Аналогичные действия необходимо выполнить для слов «Мама», «Серёжа», «Маша», «Тимка», введя для них произвольные имена файлов (сами файлы будут созданы позже).
5. Сохраните полученную страницу в файле с именем index.htm в папке «Мои Документы» («Сохранить как веб-страницу»).
6. Создайте «Папину страницу» (см. п.п. 2-3). Гиперссылок в ней пока создавать не нужно. Сохраните страницу в файле father.htm в папке «Мои документы».
7. Вернитесь к «Папиной странице». Создадим в ней внешнюю гиперссылку на сайт Московского государственного университета. Для этого:
а) выделите текст «Московского государственного университета им. М. В. Ломоносова»;
б) выполните команду <Вставка> -> <Гиперссылка>;
в) в появившемся окне в строке адреса наберите URL-адрес МГУ: http://www.msu.ru.
8. Создайте остальные страницы семейного сайта. Организуйте связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы.
9. Откройте с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть мышкой по значку файла с главной страницей в папке «Мои документы»). Проверьте работу всех внутренних гиперссылок.
Рассмотрим работу основных тэгов, используемых на данной странице. Все тэги делятся на парные и непарные. Действие парного тэга распространяется на часть документа, размещенную между открывающим и закрывающим тэгом (<...> — открывающий тэг, </...> — закрывающий тэг). Непарный тэг действует только на ту часть документа, где он стоит. Большинство тэгов НТМL — парные.
Любой НТМL-документ состоит из двух частей.
В заголовке документа размещаются тэги, которые являются служебными и обычно не выводят на экран никакой информации (за исключением тэга <TITLE>). Между открывающим и закрывающим тэгом <ВODY> располагается содержимое Web-страницы.
Многие тэги НТМL могут иметь атрибуты, уточняющие их действие. Атрибуты бывают обязательными и необязательными и имеют вид: имя_атрибута=значение_атрибута. Если тэг содержит несколько атрибутов, то они отделяются друг от друга пробелом.
<ТITLE>. . .</TITLE> — тэг для вывода текста в заголовке окна браузера. Если данный тэг будет отсутствовать, то в заголовке окна браузера будет выведено имя открытого файла или адрес страницы.
Цвет может задаваться либо именем, либо номером (из 6 шестнадцатеричных цифр). В приведенном примере задан синий цвет для невыбранных гиперссылок и темно-сиреневый для посещенных гиперссылок.
Некоторые цвета, используемые в НТМL:
|
Имя цвета
|
Номер цвета
|
Название
|
|
aqua
|
000FFFF |
бирюзовый
|
|
black |
000000 |
черный
|
|
blue |
0000FF |
синий
|
|
fuchsia |
FF00FF |
розовый
|
|
gray |
808080 |
серый
|
|
green |
008000 |
зеленый
|
|
lime |
00FF00 |
светло-зеленый
|
|
maroon |
800000 |
коричневый
|
|
navy |
000080 |
ультрамариновый
|
|
olive |
808000 |
оливковый
|
|
purple |
800080 |
пурпурный
|
|
red |
FF0000 |
красный
|
|
silver |
C0C0C0 |
серебряный
|
|
teal |
008080 |
темно-зеленый
|
|
yellow |
FFFF00 |
желтый
|
|
white
|
FFFFFF
|
белый
|
<CENTER>. . . </ CENTER > — данный тэг позволяет отцентрировать любую информацию, размещенную между открывающим и открывающим тэгами (текст, графику, таблицы, гиперссылки, списки и т. д.).
<FONT>. . . </FONT> — тэг для задания атрибутов шрифта.
<IMG src="имя графического файла "> — вставка рисунка.
