
- •IV. Повідомлення теми та мети заняття.
- •V. Повідомлення нового матеріалу.
- •2.2. Інструмент малювання Прямокутник
- •2.3. Інструмент малювання Еліпс
- •2.4. Інструмент малювання Зірки і багатокутники
- •2.5. Інструмент малювання Спіраль
- •2.6. Виділення об'єктів
- •2.7. Виділення декількох об'єктів
- •2.8. Групування об'єктів
- •2.9. Заливка і штрих
- •5.1. Створення текстового об'єкта
- •5.2. Кернінг
- •5.4. Заверстуванням тексту в блок
- •VI. Повідомлення домашнього завдання.
- •VII. Підсумки заняття.

Предмет |
Основи інформатики та обчислювальної техніки |
Лk №10 |
Тема заняття |
Векторний редактор. Інтерфейс програми Inkscape. Створення об’єктів та операції з ними, побудова ліній в середовищі Inkscape. Інструмент Заливка. Логічні операції в середовищі Inkscape. |
|
Мета заняття |
Розглянути вікно програми Inkscape, основні інструменти для створення зображень: прямокутник, еліпс, багатокутник, інструмент вибір, інструмент заливка, навчити створювати основні фігури т а композиції з основних фігур, криві, текст; сприяти розвитку логічного та аналітичного мислення, уваги, уяви, пам’яті; виховувати культуру письма, мови та поведінки. |
|
Вид заняття |
Лекція |
|
Тип заняття |
Засвоєння нових знань Формування нових умінь і навичок |
|
Забезпечення заняття |
Текст лекції |
|
Категоріально-понятійний масив навчальної теми |
Вибір, прямокутник, прямокутник із округленими кутами, сектор, дуга, зірка, багатокутник заливка, градієнт, інструмент текст, заливка, градієнт, лінійний градієнт, радіальний градієнт, контур, криві, криві Бєзьє, криві Спіро. |
|
Студенти повинні знати |
Основні елементи вікна програми Inkscape. Інструменти для побудови прямокутників, еліпсів, секторів, дуг, зірок, багатокутників, кривих Основні види заливки в програмі Inkscape. Інструменти для роботи з текстом. |
|
Студент повинен вміти |
Створювати прямокутники, еліпси, сектори, дуги, зірки, багатокутники композиції, використовуючи дані об’єкти. Створювати криві Бєзьє та криві Спіро. Зафарбовувати об’єкти, використовуючи різні види заливки. Створювати текст. |
|
Література |
http://wiki.inkscape.org |
|
І. Організаційний момент.
ІІ. Актуалізація опорних знань.
ІІІ. Мотивація навчальної діяльності.
IV. Повідомлення теми та мети заняття.
V. Повідомлення нового матеріалу.
План лекції
Інтерфейс векторного графічного редактора Inkscape.
Основні інструменти програми.
Векторний редактор Inkscape (http://www.inkscape.org) є хорошим інструментом як для досвідченого дизайнера, так і для початківця-користувача.

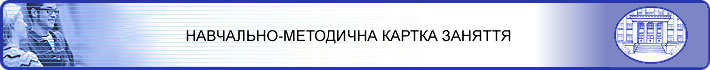
Панель у лівій частині вікна містить основні інструменти для малювання і редагування об'єктів. Верхня панель (під меню) вміщує елементи, специфічні для кожного конкретного інструменту.
На рядок стану внизу вікна виводяться підказки і робочі повідомлення.
Розглянемо інструменти створення кривих.
О лівець
лівець
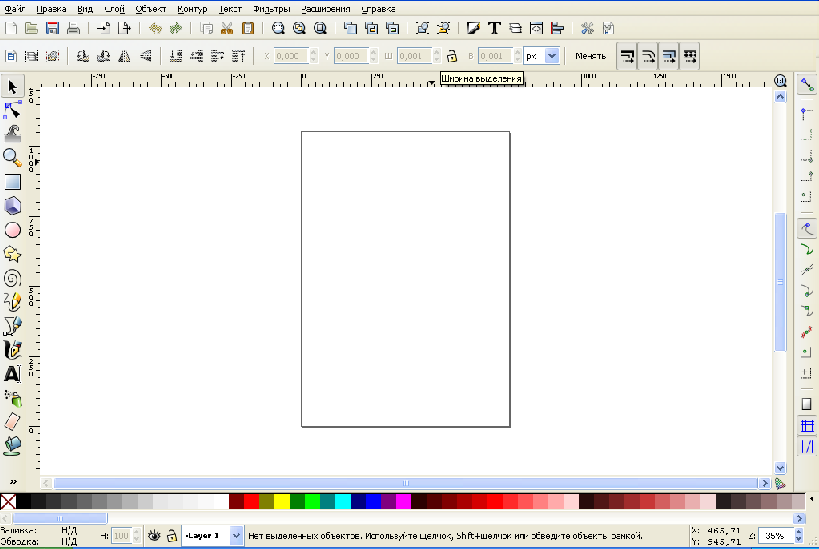
В налаштуваннях у нього дуже цікаві функції. Я намалювала 4 дуги, які показані на малюнку
«Малювати криву Безье» - значить малювати будь-який довільний контур. Якщо при цьому функція «Згладжування» налаштована на значення рівне 0 (рис а), то малюнок виходить кривуватою лінією, так як без шорсткостей малювати мишкою на моніторі комп'ютера важко, якщо не використовуєш графічний планшет. Але, от ми поставили «Згладжування» на значення рівне 50, і така ж дуга, яку креслимо ми від руки, перетворюється в гарну, гладку лінію.
Другий значок, схожий на гачок, називається «Малювати криву Спіро», використовується для малювання заокруглень, завитків.
П осунемо
бігунок функції «Згладжування» на
значення рівне 0, виходить звичайна
дуга, на 50 - красиве коло, а на 100 - вийшла
пряма лінія, між точкою початку малюнка
і точкою закінчення малюнка, (дивіться
перший малюнок).
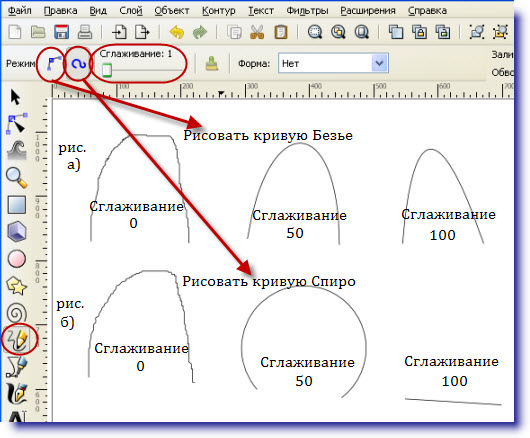
Ось на цьому малюнку
показано, що виходить, коли малюєш
однакові завитки, приблизно одного
розміру, але при різному значенні
«згладжування».
осунемо
бігунок функції «Згладжування» на
значення рівне 0, виходить звичайна
дуга, на 50 - красиве коло, а на 100 - вийшла
пряма лінія, між точкою початку малюнка
і точкою закінчення малюнка, (дивіться
перший малюнок).
Ось на цьому малюнку
показано, що виходить, коли малюєш
однакові завитки, приблизно одного
розміру, але при різному значенні
«згладжування».
При значенні рівному 25 ще видно тремтіння руки, найточніша завитки виходить при 50. А з більш високим значенням згладжування - півколо змінює свій діаметр, надуваючись як мильна бульбашка, яка, врешті-решт, лопається і перетворюється в пряму між початковою і кінцевою точками малювання.
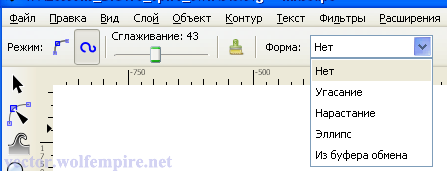
Є в настройках інструменту Олівець і
настройка форми намальованих контурів.
в настройках інструменту Олівець і
настройка форми намальованих контурів.
Перо Безьє
Перо
Безьє малює прямі лінії між двома кліками
миші.
Якщо
не клацати мишкою, а водити пером по
робочому столу, то прямі викривляються
і утворюються вусики, які допомагають
будувати криву в потрібному напрямку.
 Подивимося,
як працює цей інструмент при інших
налаштуваннях.
На
панелі опцій ті ж налаштування, як і для
інструменту Олівець. Малюємо Криву
Спіро.
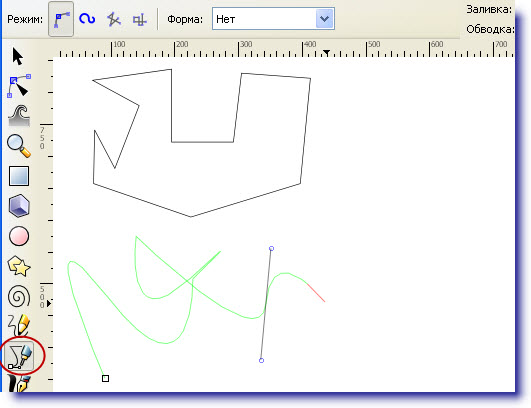
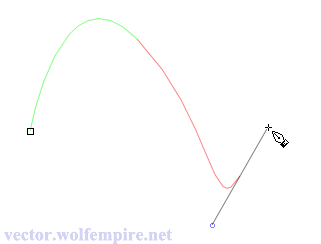
При
кожному повороті Пера (зміни кута
малюнка) - потрібно клікати мишкою, якщо
цього не робити, то повороту не буде, а
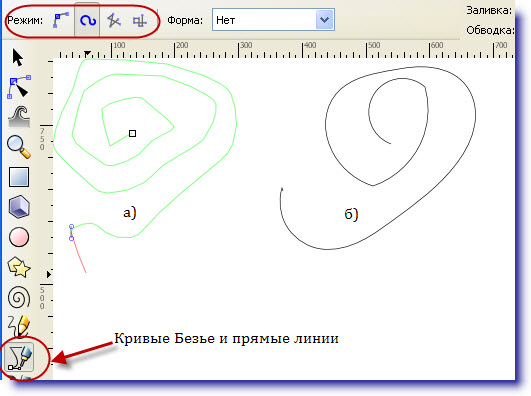
буде пряма лінія. На малюнку а видно, як
він відображається на робочому столі,
малюнок ще в роботі і Крива Спіро не
активна.
Другий
малюнок - б, показує, як подібна крива
виглядає в закінченому малюнку.
Кути
згладжені.
Ф
Подивимося,
як працює цей інструмент при інших
налаштуваннях.
На
панелі опцій ті ж налаштування, як і для
інструменту Олівець. Малюємо Криву
Спіро.
При
кожному повороті Пера (зміни кута
малюнка) - потрібно клікати мишкою, якщо
цього не робити, то повороту не буде, а
буде пряма лінія. На малюнку а видно, як
він відображається на робочому столі,
малюнок ще в роботі і Крива Спіро не
активна.
Другий
малюнок - б, показує, як подібна крива
виглядає в закінченому малюнку.
Кути
згладжені.
Ф ункція
«Малювати послідовність прямих відрізків»
для нас інтересу не представляє, так як
цю операцію - малювання прямих відрізків
між двома кліками ми вже розглядали
раніше. Наступна функція з такою ж
назвою, дозволяє малювати прямі відрізки,
але кути повороту тільки прямі - 90 *.
Функція «Форма» працює так само, як і в
інструменті Олівець.
ункція
«Малювати послідовність прямих відрізків»
для нас інтересу не представляє, так як
цю операцію - малювання прямих відрізків
між двома кліками ми вже розглядали
раніше. Наступна функція з такою ж
назвою, дозволяє малювати прямі відрізки,
але кути повороту тільки прямі - 90 *.
Функція «Форма» працює так само, як і в
інструменті Олівець.
Каліграфічне перо. Є налаштування ширини, натиску, трасування і звуження Пера, всі функції можна налаштувати одночасно. І кожна з цих налаштувань окремо - дуже істотно впливає на результат роботи. Тут видно, як змінюючи тільки значення «Звуження» та, не змінюючи інші настройки, ми отримуємо абсолютно різні лінії. А тут я взагалі нічого не міняла, але проводила лінії з різною швидкістю і знову отримала різні малюнки. Налаштування «Натиск», «Трасування» і «Звуження» - дуже залежать від швидкості, з якою ми проводимо цю лінію і тільки при значенні «Звуження» рівному 0, швидкість не впливає на результат. Ну і що таке «Трасування», думаю, всім зрозуміло - проведена лінія складається ніби з окремих поперечних штрихів, інша справа, що відстань між цими штрихами можна налаштувати будь-яку.

Малюємо криві Спіро. Криві Спіро допоможуть у створенні логотипів, візерунків, різних абстрактних малюнків і завитків.
Ефект кривої Спіро може бути застосований до вже існуючої кривої Безьє, і спочатку намальований разом з кривою Олівцем або Пером.
1.
Малюємо криву Спіро. Коли ви вибираєте
інструмент Малювати довільні контури
(він же олівець, F6), то у верхній панелі
потрібно вибрати режим - Малювати криву
Спіро. Поруч розташований випадаючий
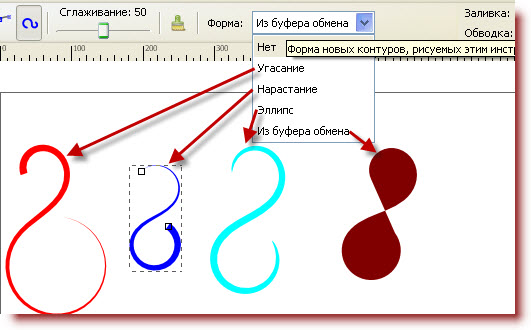
список - вибираємо форму кривої.

2. Такі ж параметри є і у інструменту Малювати криві Безье і прямі лінії (B). На малюнку нижче намальовані криві з різними формами: без форми, згасання, наростання, еліпс, а також з буфера обміну (в буфері перебувала зірочка).

3. Для
того, щоб крива Спіро була округлою,
вузли її обов'язково повинні бути
згладженими. Спробуємо намалювати криву
- виберіть інструмент Малювати криві
Безье і прямі лінії (B), режим кривої
Спіро і малюйте криву. Точки вузлів
робіть згладженими - клацнувши лівою
клавішею миші по полотну, не відпускайте
відразу клавішу, а протягніть її небагато.

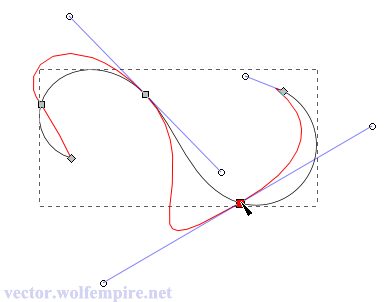
4. Якщо
ми подивимося на криву Спіро в режимі
редагування контурів (F2), то побачимо,
що вона складається з двох контурів -
один той, округлий, що відображається
як намальований, і другий - нерівний і
червоний. Червоний контур - це те, що
було б намальовано, якби ми не застосовували
до кривої ефект "Крива Спіро", тобто
якби ми малювали в звичайному режимі.

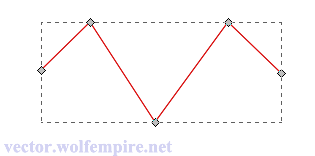
5. Пора
навчитися робити криву Спіро з вже
намальованою кривою. Намалюємо яку
криву, можна навіть з гострими вузлами.

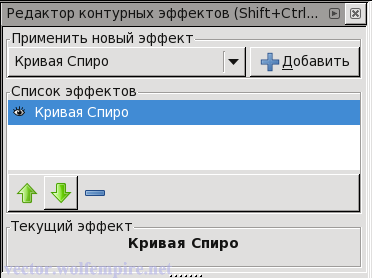
6. Не
знімаючи виділення з кривою, йдемо
Контур => Редактор контурних ефектів
(Ctrl + Shift +7). У вікні в спадному списку
вибираємо ефект Крива Спіро і тиснемо
Додати.

7. Якщо ваша крива складалася з гострих вузлів - то жодних змін з нею не станеться. Пам'ятаємо - вузли кривої Спіро обов'язково повинні бути згладженими. Тому в режимі редагування контурів виділяємо вузли і робимо їх згладженими.
Редагування контуру
На відміну від фігур, створених інструментами фігур, Пером і олівцем створюють так звані контури. Контур - це послідовноність відрізків прямих ліній, та / або кривих Безьє, яка як і будь-який інший об'єкт у Inkscape може мати власні параметри заливки і штриха (рис. 33).
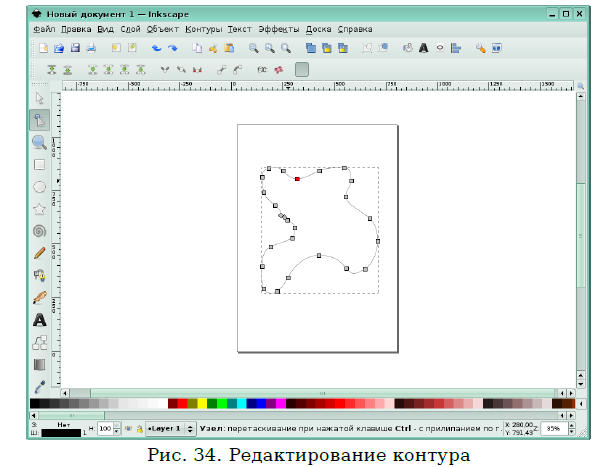
На відміну від фігур контур може вільно редагуватися переміщенням будь-якого з його вузлів (а не тільки встановлених важелів) або перетягуванням його сегмента. Виберіть цей контур і включіть інструмент редагування вузлів (F2) (рис. 34).
 Рис.
34.
Редагування
контуру
Рис.
34.
Редагування
контуру
Ви побачите кілька сірих квадратів на контурі - вузлів. Ці вузли можуть бути обрані різними способами: клацанням миші, Shift + клацання або протягуванням виділення - точно так само, як об'єкти виділяються звичайним інструментом виділення. Ви також можете клацнути сегмент контуру для автоматичного вибору сусідніх вузлів. Вибрані вузли стають виділеними і показують свої важелі - один або два кружки, з'єднані з обраним вузлом відрізком прямої лінії.
Контури редагуються перетягуванням своїх вузлів і важелів управління. Ви можете вставляти вузли в будь-яку частину контура подвійним клацанням мишею або комбінацією клавіш Ctrl + Alt + Клацання в потрібній точці контура. Ви можете витирати вузли натисненням Del або Ctrl + Alt + Click. При видаленні вузлів програма спробує зберегти фігуру контуру. Якщо ви цього не хочете, використовуйте комбінацію Ctrl + Del. Крім того, ви можете продублювати вибрані вузли (Shift + D). Контур можна розірвати на місці вибраного вузла (Shift + B), а розбивши, з'єднати назад, вибравши кінці контуру і натиснувши Shift + J. Кожен вузол може бути гострим (Shift + C) - це означає, що обидва важеля вузла можуть рухатися під будь-яким кутом незалежно один від одного; згладженим (Shift + S) - це означає, що важелі вузла завжди знаходятся на прямій лінії і взаємно залежні при повороті; симметричними (Shift + Y) - майже те ж саме, що і згладжені важелі, але ці важелі ще й однакової довжини. При зміні типу вузла ви можете зберегти позицію одного з двох важелів, тримаючи над ним курсор миші, так що тільки один важіль повертається / масштабується до збігу.
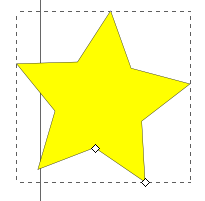
Створення фігур
Наведені на рис. 4 інструменти називаються інструментуми створення фігур. Кожна новостворена фігура має білі маркери в деяких точках контуру. За допомогою цих маркерів можна змінювати розміри і пропорції фігур (рис. 5).
![]() Рис.
4.
Інструменти
створення фігур
Рис.
4.
Інструменти
створення фігур
Верхня панель містить поля введення для точного налаштування параметрів фігури. Вони (так само як і маркери) змінюють ту фігуру, котру в даний момент виділено, а також визначають параметри, з якими створюються нові фігури.

![]() Рис.
5.
Створення
фігур
Рис.
5.
Створення
фігур
На рис. 6 - 9 наведені різні види фігур, створені за допомогою маркерів і зміни параметрів.
