
- •Методическое пособие для самостоятельных работ «Основы интегрированной среды программирования delphi6»
- •6.100301 "Судовождение",
- •6.100302 "Эксплуатация судовых энергетических установок"
- •6.092201 "Электрические системы и комплексы транспортных средств",
- •Введение
- •Глава 1. Интегрированная среда Delphi. Принципы работы
- •1.1. Интегрированная среда Delphi
- •1.2. Принципы визуального программирования
- •Val(Edit1.Text,k1,sign);
- •Val(Edit2.Text,k2,sign);
- •Val(MaskEdit1.Text,r1,sig);
- •Val(МaskEdit2.Text,r2,sig);
- •1.3. Событийно-управляемые программы
- •1.4. Составление программ обработки массивов
- •I :integer;
- •I, j :integer;
- •1.5. Вывод на печать
- •Глава 2. Общие свойства компонентов
- •2.1. Иерархия компонентов
- •2.2. Имена и собственники компонентов
- •2.3. Родительские и дочерние компоненты
- •2.4. Положение, размеры и оформление компонентов
- •2.5.Указатели мыши
- •2.3. Окно редактора с готовым изображением указателя
- •2.6. Реакция на события от мыши и клавиатуры
- •2.6.1. События от мыши
- •2.6.2. События от клавиатуры
- •2.6.3. Клавиатура в ms-dos и Windows
- •2.6.4. Фокус ввода
- •2.7. Механизм действий Action
- •2.8. Иинтерфейс Drag&Drop
- •2.9. Иинтерфейс Drag&Dock
- •2.10. Поддержка справочной службы
- •2.11. Поддержка Сом
- •2.12. Свойства разного назначения
- •Глава 3. Использование компонентов общего назначения
- •3.1. Компоненты страницы Standard
- •3.1.1. TFrame - рама и шаблоны компонентов
- •6) Окно регистрации рамы в палитре компонентов
- •3.1.2. Создание шаблонов без рам
- •3.1.3. TMainMenu - главное меню формы (программы)
- •3.1.4. TPopupMenu - вспомогательное (локальное) меню
- •3.1.5. TLabel - метка для отображения текста
- •3.1.6. TEdit - ввод и отображение строки
- •3.1.7. TMemo - ввод и отображение текста
- •3.1.8. TButton - кнопка
- •3.1.9. TCheckBox - независимый переключатель
- •3.11. Компонент tCheckBox - независимый переключатель
- •3.1.10. TRadioButton - зависимые переключатели
- •3.1.11. TListBox - список выбора
- •3.1.12. TComboBox – комбинированный или раскрывающийся список выбора
- •3.1.13. TScrollBar - управление значением величины
- •3.1.14. TGroupBox - панель группирования
- •3.1.15. TRadioGroup - группа зависимых переключателей
- •3.1.16. TPanel - панель
- •3.1.17. TActionList - механизм действий
- •3.2. Компоненты страницы Аdditional
- •3.2.1. TBitBtn - кнопка с изображением
- •3.2.2. TSpeedButton - кнопка для инструментальных панелей
- •3.2.3. TMaskEdit - специальный редактор
- •3.2.4. TStringGrid - таблица строк
- •3.2.5. TDrawGrid - произвольная таблица
- •3.2.6. TImage - отображение картинок
- •3.2.7. TShape - стандартная фигура
- •3.2.8. TBevel - кромка
- •3.2.9. TScrollBox - панель с прокруткой
- •3.2.10. TСheckListBox - группа независимых переключателей
- •3.2.11. TSplitter - компонент для изменения размеров
- •3.2.12. TStaticText - метка для отображения текста
- •3.2.13. TControlBar - инструментальная панель
- •3.2.14. TApplicationEvents - обработчик сообщений Windows
- •3.2.15. TValueListEditor - специализированный редактор строк
- •3.2.16. TLabelEdit - однострочный редактор с меткой
- •3.2.17. TColorBox - список выбора цвета
- •3.2.18. TChart - построитель графиков
- •3.2.19. TActionManager - менеджер действий
- •3.2.20. TActionMainMenuBar - полоса меню для действий
- •3.2.21. TActionTollBar - полоса кнопок для действий
- •3.2.22. TCustomizeDIg - диалог настройки интерфейса
- •Глава 4. Многодокументный и однодокументный интерфейсы (mdi и sdi)
- •4.1. Mdi и sdi: сравнение
- •4.2. Разработка mdi—приложений
- •4.2.1. Разработка главного и информационного окон
- •4.2.2. Использование стандартных диалоговых окон
- •If OpenDialog1.Execute then
- •4.2.3. Разработка диалогового окна
- •Var dlg6:tokRightDlg;
- •X1,x2,x3:String;
- •If b1 or b2 then
- •4.2.4. Управление окнами
- •I:integer;
- •I:integer;
- •4.2.5. Работа с меню
- •Var tf5:tForm2;
- •4.3. Разработка sdi–приложения
- •4.3.1. Простое sdi–приложение
- •I,j :byte;
- •I,j :byte;
- •I,j :byte;
- •4.3.2. Управление окнами в sdi–приложениях
- •I :byte;
- •Var I :byte; ptr6 :tForm2;
- •I :byte;
- •Глава 5. Реализация алгоритмов решаемых задач на Delphi
- •5.1. Традиционный подход реализации алгоритмов на Delphi
- •5.2. Объектно-ориентированный подход
- •Val(Edit1.Text,k,sig);
- •Val(Edit2.Text,l,sig);
- •I,j :byte;
- •I,j :integer;
- •Inherited Create (Ni,Nj);
- •Val(Edit1.Text, p, sig1);
- •Val(Edit2.Text, q, sig2);
- •Val(Edit3.Text, r, sig3);
- •Vas :real;
- •Val(Edit4.Text,n,sig);
- •Глава 6. Тестирование и отладка приложений
- •6.1. Виды ошибок
- •6.2. Отладочные средства Delphi
- •6.3. Составление тестов
- •Глава 7. Исключительные ситуации
- •7.1. Обработка исключительных ситуаций
- •I, j, k : integer;
- •I:integer;
- •I, j, k : integer;
- •7.2. Обработка определенных исключительных ситуаций
- •Var I,j,k :shortint; p,q :real;
- •Заключение
- •Литература
- •Методическое пособие для самостоятельных работ «Основы интегрированной среды программирования delphi6»
- •6.100301 "Судовождение",
- •6.100302 "Эксплуатация судовых энергетических установок"
- •6.092201 "Электрические системы и комплексы транспортных средств",
3.1.14. TGroupBox - панель группирования

Рис. 3.16. Компонент TGroupBox
Этот компонент служит контейнером для размещения дочерних компонентов и представляет собой прямоугольное окно с рамкой и текстом в разрыве рамки. Обычно с его помощью выделяется группа управляющих элементов, объединенных по функциональному назначению. Свойства и методы этого класса целиком унаследованы им от своих предков TCustomControi и TWincontrol и описаны в гл. 2.
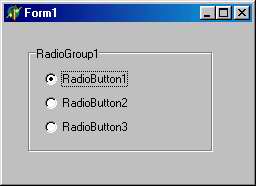
3.1.15. TRadioGroup - группа зависимых переключателей

Рис. 3.17. Компонент TGroupBox
Компонент класса TRadioGroup представляет собой специальный контейнер, предназначенный для размещения зависимых переключателей класса TRadioButton. Каждый размещаемый в нем переключатель помещается в специальный список Items и доступен по индексу, что упрощает обслуживание группы.
Свойства компонента:
Свойство |
Описание |
property Columns: Integers; |
Определяет количество столбцов переключателей |
property Itemlndex: Integer; |
Содержит индекс выбранного переключателя |
property Items: TStrings; |
Содержит список строк с заголовками элементов. добавление/удаление элементов достигается добавлением/удалением строк списка Items |
После размещения компонента на форме он пуст. Чтобы создать в нем хотя бы один переключатель, следует раскрыть редактор списка Items и ввести хотя бы одну строку: строки Items используются как поясняющие надписи справа от переключателей, а их количество определяет количество переключателей в группе. Замечу также, что после создания компонента его свойство Itemlndex по умолчанию имеет значение -1, это означает, что ни один переключатель в группе не выбран. Если в момент появления компонента на экране в каком-то переключателе выбор уже должен быть установлен, необходимо на этапе конструирования с помощью окна Инспектора объектов или программно (например, в обработчике OnActivate формы) установить в свойство ItemIndex номер соответствующего переключателя (нумерация начинается с 0). Это же свойство позволяет программе проанализировать выбор пользователя, например:
case RadioGroupl.Itemlndex of
0: ...; //Выбран 1-й переключатель
1: ...; //Выбран 2-й переключатель
else
..... //Не выбран ни один переключатель
end;
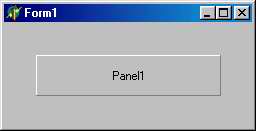
3.1.16. TPanel - панель

Рис. 3.18. Компонент TPanel - панель
Компонент TPanel (панель) представляет собой контейнер общего назначения. В отличие от TGroupBox он не имеет заголовка и поэтому менее удобен для функционального группирования элементов. С другой стороны, его свойство Caption отображается в виде текстовой строки и может использоваться для вывода сообщений. Компоненты этого класса часто помещаются на форму для того, чтобы располагать вставленные в них дочерние компоненты вдоль одной из сторон окна независимо от изменения размеров этого окна.
Компонент имеет развитые средства создания различных эффектов трехмерности за счет использующихся в нем двух кромок -внешней и внутренней.
Свойства компонента:
Свойство |
Описание |
type TAlignment = (taLeftJustify, taRightJustify, taCenter) ; property Alignment: TAlignment; |
Определяет выравнивание текста относительно границ компонента |
type TBevelCut = (bvNone, bvLowered, bvRaised, bvSpace) ; |
Определяет вид внутренней кромки: bvNone - кромки нет; bvLowered - вдавленная кромка; bvRaised - приподнятая кромка; bvSpace - то же, что и bvRaised |
property BevelInner: TPanelBevel; |
Определяет вид внешней кромки |
property BevelOuter: TPanelBevel; type TBevelWidth = l..MaxInt; |
Определяет толщину кромок |
property BevelWidth: TBevelWidth; TBorderStyle = bsNone..bsSingle; property BorderStyle: TBorderStyle; |
Определяет стиль рамки: bsNone - нет рамки; bsSingle - компонент по периметру обводится линией толщиной в 1 пиксель |
property FullRepaint: Boolean; |
Разрешает/запрещает перерисовку панели и всех ее дочерних элементов при изменении ее размеров |
property Locked: Boolean; |
Используется при работе с объектами OLE |
Для компонента объявлено событие onResize, в обработчике которого программист может предусмотреть необходимую реакцию на изменение размеров компонента.
