
Упражнение 4. Картинная галерея
В этом упражнении вы создадите «Картинную галерею». Щелчком на одной из кнопок на форме будет открываться картинка.
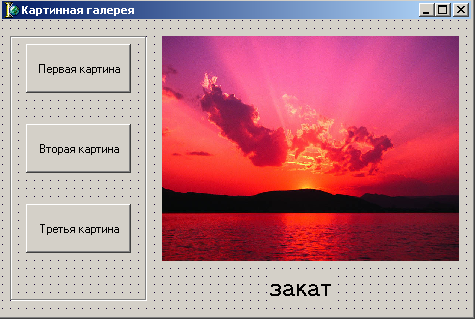
Создайте проект. Назовите форму «Картинная галерея» (свойство Caption). В свойстве Name (имя) напишите: FormPictures. Вид формы представлен на рис. 4. Сохраните в папке «4» модуль и проект под именами соответственно UnitPictures и ProjectPictures. Скопируйте в папку «4» три файла рисунков или фотографий.
Поместите на форму два компонента TPanel (панель) со страницы Standard (стандартные). В свойстве Caption (заголовок) для обеих панелей удалите текст.
В первую панель вставьте три кнопки TBitBtn со страницы Additional (дополнительные). В свойствах Caption (заголовок) для кнопок запишите: «Первая картина», «Вторая картина», «Третья картина».
Во вторую панель вставьте компонент TImage (изображение) со страницы Additional (дополнительные). Произведите двойной щелчок на объекте Imagel и в открывшемся окне щелкните Load... (загрузить...). Выберите файл какой-либо картинки. Когда она отобразится на вашей форме, в свойстве Stretch (растяжение) для объекта Imagel выберите значение: True (истина), и тогда картинка будет отображаться полностью. В свойстве Visible (видимый) объекта Imagel выберите: False (ложь). Это значит, что картинку не будет видно до тех пор, пока вы этого не захотите. Для кнопки «Первая картина» в Инспекторе объектов на листе Events (события) щелкните два раза на пустом окошке события OnClick (щелчок мышью). В тело процедуры внесите следующий оператор:
FormPictures.Imagel.Visible:=True;

Рис. 4. Окно приложения «Картинная галерея»
Сохраните изменения в проекте и запустите его (F9).
Закройте проект, вернитесь в форму и добавьте еще один компонент TImage так, чтобы его размеры были такими же, как и у имеющегося уже объекта Imagel. Для новой картинки значения свойств Stretch и Visible установите такими же, как и у предыдущей картинки. В тело процедуры для кнопки «Вторая картина» вставьте операторы:
FormPictures.Image2.Visible:=True;
FormPictures.Imagel.Visible:=False;
Процедура делает видимой вторую картину и невидимой — первую.
Сохраните изменения в проекте и запустите проект (F9).
Если вы теперь щелкнете на кнопке «Первая картина», то не увидите картинки. Для того чтобы появлялась первая картинка, в процедуру для первой кнопки следует добавить оператор:
FormPictures . Image2 .Visible:=False; '
Вставьте в проект третий компонент TImage так, чтобы его размеры были такими же, как у имеющихся уже картинок. Для новой картинки значения свойств Stretch и Visible установите такими же, как и у предыдущих картинок. Для третьей кнопки создайте процедуру с телом:
FormPictures.Image3.Visible:=True;
FormPictures.Imagel.Visible:=False;
FormPictures.Image2.Visible:=False;
Добавьте в две предыдущие процедуры оператор:
FormPictures.Image3.Visible:=False;
Сохраните изменения в проекте и запустите его (F9).
Вы создали «Картинную галерею». Теперь несколько усовершенствуйте программу. Под каждой картиной будет отображаться ее название. Добавьте в проект компонент TLabel (метка) со страницы Standard (стандартные). В свойстве Visible (видимый) выберите значение: False (ложь). Добавьте в процедуру для кнопки «Первая картина» операторы:
FormPictures-Labell.Caption:='Построение';
{название вашей картины может быть другим}
FormPictures.Labell.Visible:=True;
Добавьте аналогичные операторы и в процедуры для двух остальных кнопок, меняя название картины.
Сохраните изменения и запустите Проект. Переименуйте папку «4» в папку «Выставка картин».
