
Настройка Пипетки
Выбрать Пипетку
Настроить режим работы на Панели Управления:
Точка образца – цвет только выбранной точки
3 на 3 – усреднение по квадрату 3 на 3 пиксела
5 на 5 – усреднение по квадрату 5 на 5 пикселов
Выбрать цвет на изображении
Полученным цветом можно выполнять обработку некоторой части изображения.
Добавление цвета в палитру Образцы
Попробуем добавить цвет, выбранный Пипеткой в палитру Образцы, чтобы в последующем можно было им воспользоваться.
Выберите нужный цвет (мы выбрали его пипеткой)
Откройте палитру Образцы
Подведите указатель к пустому месту в конце каталога (указатель превратиться в ведро с краской)
Щёлкните на пустом месте
Введите имя нового цвета и нажмите ОК
Чтобы загрузить в палитру стандартный каталог цветов: меню Палитры (чёрная стрелочка) – Название каталога.
Для возврата к прежним цветам: меню Палитры – Сброс образцов…
Заливка областей
Заливка – это окраска внутренней части области. С заливкой областей мы знакомы.
Заливку можно выполнить с помощью:
Меню Редактирование – Заполнить…
Инструмент Заливка
Команда Заполнить заливает всю выделенную область основным, фоновым цветом или узором. Этой командой мы пользовались, поэтому перейдём к её настройкам.
Задание
Откройте файл Photoshop\Занятие №4\Girl.jpg
Выделите блузку (синий цвет), например Волшебной палочкой
Задайте команду Редактирование – Заполнить…
В свитке использование можно выбрать, чем заливать выделенную область (основным цветом, фоновым, чёрным, серым или узором).
В свитке Использование выберите Образец (узор заливки)
Выберите нужный шаблон из палитры узоров (пользовательский шаблон)
В поле непрозрачность задаётся прозрачность окраски. Если она меньше 100%, то старый цвет смешивается с новым цветом. Чем ближе к нулю значение, тем прозрачнее новый цвет.
Настройте прозрачность 100%
Новый и старый цвет могут смешиваться по-разному и необязательно просто смешиваться. Разные режимы смешивания позволяют управлять изображением, создавая тонкие и интересные эффекты.
Новая краска может видоизменять старую краску по определённому алгоритму. В списке Режим находится множество режимов смешивания. Необходимо с ними подробно познакомиться, т. к. они будут использоваться для всех инструментов рисования, таких как кисть, карандаш и другие и часть из них будет использоваться для инструментов корректировки.
Режимы смешивания
Обычный – цвет промежуточный между старым и новым
Растворение – часть пикселов сохраняет старый цвет
Умножение – используется для создания теней (новый цвет умножается на старый, в результате всегда получается более тёмный цвет. Умножение на чёрный цвет даёт всегда чёрный, умножение на белый цвет не меняет старый)
Экран – используется для создания бликов и свечения (получается более светлый оттенок, чем два исходных цвета)
Перекрытие – увеличивает контрастность и насыщенность выделения
Мягкий свет – приглушение старых цветов и сдвиг в сторону нового цвета
Жёсткий свет – цвета сильнее сдвигаются в сторону нового
Темнее – новым цветом заменяются те пикселы, которые светлее его
Светлее – противоположный эффект (заменяются тёмные пикселы)
Разница – цвет с меньшей яркостью вычитается из цвета с большей яркостью
Исключение – то же, но даёт менее контрастное изображение
Оттенок – оттенок нового цвета, а яркость и насыщенность остаются прежними
Насыщенность – насыщенность нового цвета, а оттенок и яркость те же
Цвет – у старого цвета остаётся только яркость, насыщенность и оттенок новые
Яркость – от нового цвета берётся только яркость
Задавайте различные режимы смешивания, посмотрите на полученные результаты (перед заданием новой заливки, старую заливку необходимо отменить).
Ведро с краской (Заливка) находится рядом с инструментом Ластик
![]() Окрашивает смежную область того
же цвета, что и пиксель, по которому
был сделан щелчок или все пикселы
заданного цвета.
Окрашивает смежную область того
же цвета, что и пиксель, по которому
был сделан щелчок или все пикселы
заданного цвета.
Задание
Откройте файл Photoshop\Занятие №4\Гепард.jpg
Определите основной цвет заливки
Выберите инструмент Заливка
Закрасим чёрные пятна на шкуре Гепарда.
Настройка Заливки
![]()
На Панели управления в правой части можно увидеть те же настройки, что и у волшебной палочки. Оказывается у этих инструментов одинаковый принцип действия. Можно считать, что Photoshop сначала выделяет Волшебной палочкой одну смежную область или все пикселы заданного цвета, а затем закрашивает их. Остальная настройка та же, что и для команды меню Редактирование – Заполнить…
Изменяя режимы смешивания новой и старой краски, поэкспериментируйте с закраской пятен у Гепарда
Вместо основной заливки можно выбрать некоторый узор
Откройте файл Photoshop\Занятие №4\Роза.jpg
С помощью заливки окрасьте её в синий (или любой другой) цвет, подобрав подходящий режим смешивания и прозрачность
Градиентная заливка
Переходим к более сложным заливкам. Очень эффектно выглядит градиентная заливка, представляющая собой плавный переход между двумя или несколькими цветами.
Инструмент Градиент
![]() Создаёт градиентный переход между
цветами в указанном направлении.
Создаёт градиентный переход между
цветами в указанном направлении.
Инструмент находится в группе с инструментов Заливка. Выберите его.
Работа с инструментом:
Открыть изображение
Выбрать цвет градиента (стандартный или из изображения)
Настроить стиль, тип и режим градиентной заливки
Провести вектор градиента в указанном направлении (от направления вектора зависит ориентация градиента, а его начальная и конечная точки задают начало и конец цветового перехода)
Задание
Создайте новый документ размером 15 на 20 см, разрешение 72, режим RGB, фон белый
Выберите инструмент Градиент
Определите цвет для заливки градиентом
Щёлкните в начальной точке перехода и, не отпуская левую кнопку мыши, проведите отрезок – вектор градиента в конечную точку (например, из левого верхнего угла в правый нижний угол)
По умолчанию переход градиента строится от основного цвета к фоновому цвету.
На Панели управления находятся различные типы градиента (5 кнопок):
Линейный – полосы перехода расположены перпендикулярно вектору
Радиальный – полосы перехода образуют концентрические окружности с центром в начале вектора
Угловой – цвет меняется по кругу в направлении по часовой стрелке, начиная от вектора
Отражённый – зеркальное отражение линейного градиента
Ромбовидный – вектор градиента задаёт направление диагоналей ромба
Режимы градиента аналогичны режимам Заливки.
Непрозрачность – степень прозрачности, т. е. определение того, будет ли видно изображение сквозь градиентную заливку.
Реверсия – переход от фонового цвета к основному
![]()


Отмените Градиент, измените его тип (например, на радиальный) и создайте новый градиент
Смените Обычный режим, на режим Растворение
Измените степень прозрачности – посмотрите на результат
Поменяйте Стиль градиента
Задание
Откройте файл Photoshop\Занятие №4\Ода.jpg
Выберите Стиль градиента Радуга
Тип градиента – Радиальный, режим – Мягкий свет, Непрозрачность – 50%
Задайте вектор градиента от центра документа, например до левого нижнего угла
Если в изображении не выделено ни одной области, градиентная заливка заполняет весь документ, если есть выделения – то только выделенную область.
Откройте изображение Photoshop\Занятие №4\Чайка.jpg
С помощью Волшебной палочки выделите фон и определите основной цвет
Выберите Линейную заливку, режим – Растворение, Обычный или, например Разница
Настройте Непрозрачность
Задайте вектор градиента – Градиент заполнил только выделенную область
Рисование линий
Перейдём к более тонким способам окрашивания изображения – с помощью инструментов рисования. Работая этими инструментами можно рисовать линии произвольной формы.
Для рисования есть три инструмента:
Карандаш
Кисть
Аэрограф
![]()
Рисование этими инструментами похоже на рисование настоящими инструментами на листе бумаги. Щёлкните и ведите указатель мыши по холсту. Линия в точности повторит все ваши движения.
Задание
Создайте новый документ в режиме RGB размером 10 на 15 см
Определите цвет, выберите инструмент Кисть и проведите ей по листу бумаги
Приёмы рисования
Выбрать кисть
Настроить её свойства на Панели управления (диаметр, форма, промежуток)
Чтобы нарисовать прямую линию – щёлкнуть в начале отрезка, нажать Shift, щёлкнуть в конце отрезка
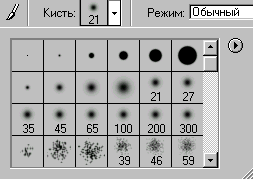
Палитра кистей
![]()
Форма кисти, т. е. форма следа, который инструмент оставляет за собой, выбирается в палитре кистей.
О
 ткройте
список кистей на Панели управления
ткройте
список кистей на Панели управления
В каждом квадратике вы видите изображение кисти. По нему можно судить о её размерах, но до определённого предела. Если кисть показана в уменьшенном масштабе, то рядом стоит число, означающее её диаметр в пикселях.
Выберите любое изображение кисти, проверьте её работу
Измените Режим, оцените результат
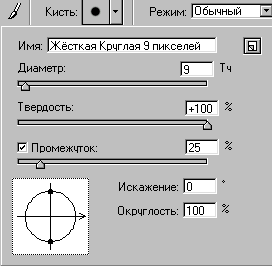
Ч тобы
изменить параметр кисти, надо щёлкнуть
по её изображению:
тобы
изменить параметр кисти, надо щёлкнуть
по её изображению:
Диаметр – размер кисти
Твёрдость – размытие кисти
Промежуток – расстояние между мазками в процессе рисования
Искажение – наклон кисти
Кисть, карандаш и аэрограф имеют общую палитру кистей, отличие только в том, что карандаш даёт всегда линию с чёткими краями, а кисть может менять свою размытость.
Кисти отличаются не только размерами, но и формой. С помощью меню палитры Кисти (чёрный треугольник), можно добавить в палитру дополнительные кисти, входящие в комплект Photoshop.
Выберите набор Assorted Brushes – здесь представлены различные изображения для кистей
Выберите кисть Снежинка
Откройте файл Photoshop\Занятие №4\Посуда.jpg – расставьте снежинки по краю тарелки
Программа Photoshop 6.0
