
- •2.1.3. Слова-идентификаторы
- •2.1.4. Комментарии
- •2.2.2. Константы
- •2.2.3. Переменные
- •2.3.2. Вещественные типы данных
- •2.3.3. Символьные типы данных
- •2.3.4. Булевские типы данных
- •2.3.5. Определение новых типов данных
- •2.3.6. Перечисляемые типы данных
- •2.3.7. Интервальные типы данных
- •2.3.8. Временной тип данных
- •2.3.9. Типы данных со словом type
- •2.4.2. Арифметические операции
- •2.4.3. Операции отношения
- •2.4.4. Булевские операции
- •2.4.5. Операции с битами
- •2.4.6. Очередность выполнения операций
- •2.5.2. Консольный вывод
- •2.6.1. Заголовок программы
- •2.6.2. Подключение модулей
- •2.6.3. Программный блок
- •2.7.2. Оператор присваивания
- •2.7.3. Оператор вызова процедуры
- •2.7.4. Составной оператор
- •2.7.5. Оператор ветвления if
- •2.7.6. Оператор ветвления case
- •2.7.7. Операторы повтора - циклы
- •2.7.8. Оператор повтора for
- •2.7.9. Оператор повтора repeat
- •2.7.11. Прямая передача управления в операторах повтора
- •2.7.12. Оператор безусловного перехода
- •2.8.2. Стандартные подпрограммы Арифметические функции
- •2.8.3. Процедуры программиста
- •2.8.4. Функции программиста
- •2.8.5. Параметры процедур и функций
- •2.8.6. Опущенные параметры процедур и функций
- •2.8.7. Перегрузка процедур и функций
- •2.8.8. Соглашения о вызове подпрограмм
- •2.8.9. Рекурсивные подпрограммы
- •2.8.10. Упреждающее объявление процедур и функций
- •2.8.11. Процедурные типы данных
- •2.9.2. Стандартные модули языка Delphi
- •2.9.3. Область действия идентификаторов
- •Глава 3. Объектно-ориентированное программирование (ооп). Часть I
- •Глава 6. Интерфейсы
- •Глава 7. Проект приложения.
- •Глава 8. Меню, строка состояния и панель инструментов. Часть I
- •Глава 8. Меню, строка состояния и панель инструментов. Часть II
- •Глава 8. Меню, строка состояния и панель инструментов. Часть II
- •Глава 8. Меню, строка состояния и панель инструментов. Часть IV
- •Глава 9. Окна диалога. Часть I
- •Глава 9. Окна диалога. Часть II
- •Глава 9. Окна диалога. Часть III
Глава 8. Меню, строка состояния и панель инструментов. Часть II
8.5. Панель инструментов
Панель инструментов (toolbar) — это расположенная под главным меню панель с кнопками, раскрывающимися списками, переключателями и другими компонентами. Компоненты панели инструментов, как правило, дублируют часто используемые команды меню.
8.5.1. Панель
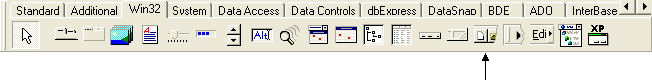
Для создания панели инструментов в среде Delphi существует компонент ToolBar, расположенный в палитре компонентов на вкладке Win32.
 Рисунок
8.50. Компонент ToolBar
Рисунок
8.50. Компонент ToolBar
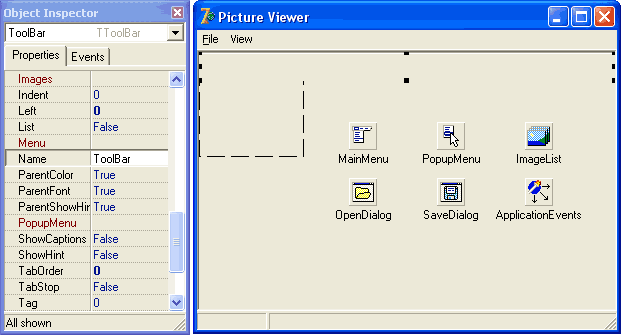
Шаг 52. Активизируйте форму и поместите на нее компонент ToolBar. Дайте новому компоненту имя ToolBar (рисунок 8.51).
 Рисунок
8.51. Панель инструментов оказалась в
области прокрутки
Рисунок
8.51. Панель инструментов оказалась в
области прокрутки
Внимательный читатель, наверное, уже обратил внимание, что компонент ToolBar попал в область прокрутки (внутрь компонента ScrollBox), и поэтому будет прокручиваться вместе с рисунком. Нам нужно вынести компонент ToolBar из области прокрутки и поместить его прямо в форму. Для этого воспользуемся окном Object TreeView.
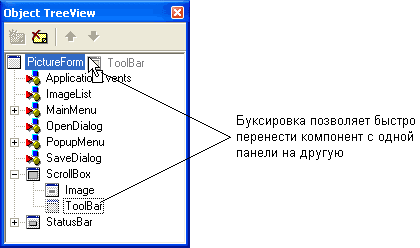
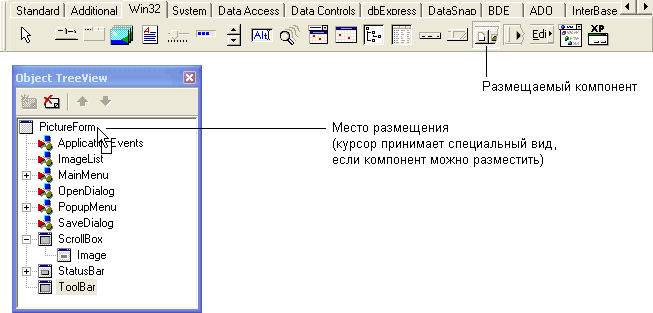
Шаг 53. Перейдите к окну Object TreeView и найдите в нем компонент ToolBar. Захватите его с помощью мыши и перетащите к элементу PictureForm в этом же окне (рисунок 8.52).
 Рисунок
8.52. Буксировка в окне Object TreeView позволяет
быстро перенести компонент с одной
панели на другую
Рисунок
8.52. Буксировка в окне Object TreeView позволяет
быстро перенести компонент с одной
панели на другую
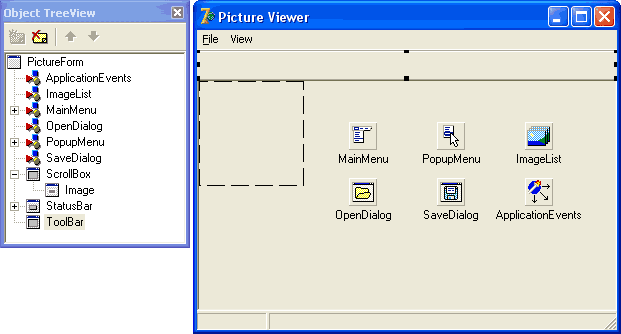
Теперь компонент ToolBar находится именно там, где нужно (рисунок 8.53):
 Рисунок
8.53. Панель инструментов вынесена за
пределы области прокрутки
Рисунок
8.53. Панель инструментов вынесена за
пределы области прокрутки
Между прочим, если вы сразу хотите поместить компонент на другой компонент, закрытый от вашего взора, выберите первый компонент в палитре компоненте и щелкните второй компонент в окне Object TreeView (рисунок 8.54):
 Рисунок
8.54. Размещение компонента сразу внутри
нужного компонента с помощью окна Object
TreeView
Рисунок
8.54. Размещение компонента сразу внутри
нужного компонента с помощью окна Object
TreeView
Шаг 54. В окне свойств установите свойство AutoSize в значение True. После этого панель инструментов будет автоматически подгонять свои размеры в зависимости от размеров и количества размещенных на ней компонентов.
Основу для размещения кнопок вы создали и в качестве передышки мы предлагаем вам пробежаться по наиболее важным свойствам компонента ToolBar и поэкспериментировать с их значениями (таблица 8.15).
|
Таблица 8.15. Важнейшие свойства и события компонента ToolBar
8.5.2. Кнопки
Кнопки панели инструментов представлены компонентами ToolButton. Не пытайтесь найти компонент ToolButton в палитре компонентов. Его там нет, поскольку он не является самостоятельным компонентом, а создается и управляется из компонента ToolBar.
Шаг 55. Для добавления кнопки вызовите контекстное меню компонента ToolBar и выберите команду New Button (рисунок 8.55).
 Рисунок
8.55. Создание кнопки на панели инструментов
с помощью команды New
Button
контекстного меню
Рисунок
8.55. Создание кнопки на панели инструментов
с помощью команды New
Button
контекстного меню
На панели инструментов появится кнопка, свойства которой будут тут же показаны в окне свойств. Дайте компоненту имя OpenToolButton.
Шаг 56. Аналогичным образом создайте еще четыре кнопки с программными идентификаторами SaveAsToolButton, HalfSizeToolButton, NormalSizeToolButton и DoubleSizeToolButton (рисунок 8.56).
 Рисунок
8.56. Все необходимые кнопки созданы, но
для них еще не заданы значки
Рисунок
8.56. Все необходимые кнопки созданы, но
для них еще не заданы значки
Подготовительная работа завершена, список кнопок готов. На следующем шаге мы назначим кнопкам значки, но прежде перечислим важнейшие свойства компонента ToolButton, с которыми нам придется дальше работать (таблица 8.16).
|
Таблица 8.16. Важнейшие свойства компонента ToolButton
8.5.3. Значки на кнопках
Главным атрибутом кнопки является значок. Он определяется значением свойства ImageIndex (номер значка в списке Images компонента ToolBar). Установим на кнопках значки, воспользовавшись ранее созданным списком ImageList.
Шаг 57. Выделите на форме компонент ToolBar, перейдите к окну свойств и установите свойству Images значение ImageList (рисунок 8.57).
 Рисунок
8.57. На кнопках панели инструментов
появились значки
Рисунок
8.57. На кнопках панели инструментов
появились значки
Вот здорово! На всех кнопках появились разные значки, хотя мы не устанавливали свойство ImageIndex ни в одной из кнопок. Это произошло потому, что компонент ToolBar сделал это за нас, назначив каждой кнопке номер значка в соответствии с очередностью добавления кнопок на панель.
Признаемся, что мы немного схитрили, заранее расположив значки в компоненте ImageList в том порядке, в котором они расположены на панели инструментов. В реальных задачах вам, вероятно, потребуется вручную указывать номера значков для каждой кнопки с помощью свойства ImageIndex.
8.5.4. Надписи на кнопках
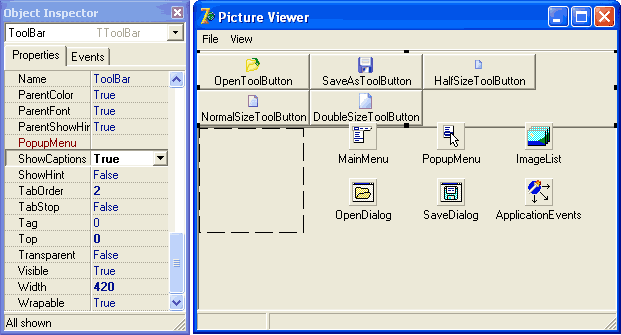
Шаг 58. Кнопка может содержать надпись рядом со значком. Текст надписи устанавливается в свойстве Caption. Сначала он не виден и, чтобы его показать, задайте в компоненте ToolBar свойству ShowCaptions значение True (рисунок 8.58).
 Рисунок
8.58. Кнопки панели инструментов могут
содержать надписи (свойство ShowCaptions
равно True)
Рисунок
8.58. Кнопки панели инструментов могут
содержать надписи (свойство ShowCaptions
равно True)
Результат получился немного неожиданный: стандартные надписи на кнопках эквивалентны их программным идентификаторам и расположены под значками вместо того, чтобы находиться справа.
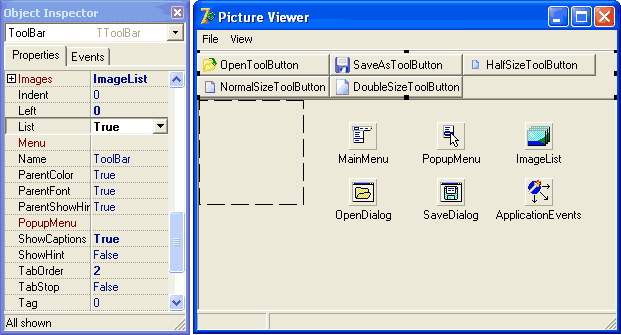
Шаг 59. Подправим надписи. В окне свойств переключите свойство List в значение True (рисунок 8.59).
 Рисунок
8.59. Надписи на кнопках располагаются
справа от значков (свойство List равно
True)
Рисунок
8.59. Надписи на кнопках располагаются
справа от значков (свойство List равно
True)
Как вы уже догадались, свойство List управляет расположением текста и значков относительно друг друга.
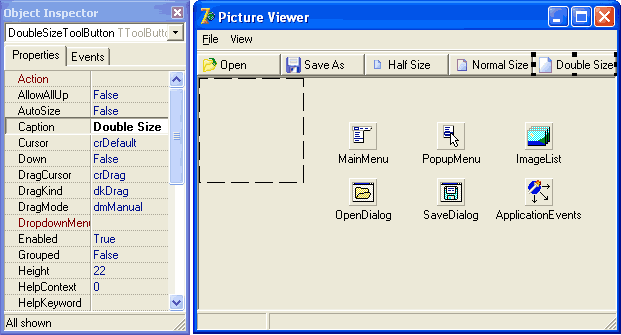
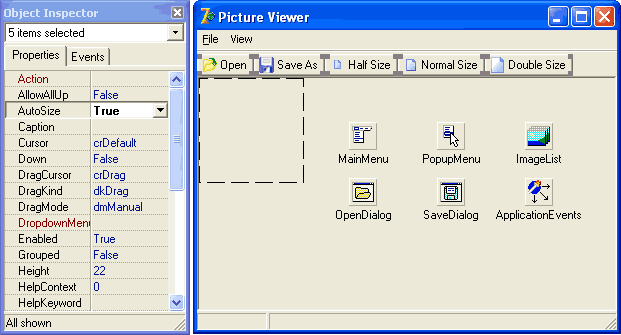
Шаг 60. Теперь измените надписи на кнопках (свойство Caption), чтобы получить панель инструментов, показанную на рисунке 8.60.
 Рисунок
8.60. Кнопкам заданы правильные надписи
Рисунок
8.60. Кнопкам заданы правильные надписи
Шаг 61. Чтобы панель инструментов выглядела лучше, подгоним размеры кнопок под размеры надписей. Для этого воспользуемся свойством AutoSize, которое есть у каждой кнопки. При установке этого свойства применим технику группового редактирования компонентов.
Шаг 62. Выделите щелчком мыши первую кнопку, а затем, удерживая клавишу Shift, выделите щелчками мыши все остальные кнопки. В окне свойств произойдут следующие изменения:
вместо имени активного компонента будет показано общее количество выделенных компонентов:
в списке свойств останутся только общие для выделенных компонентов свойства и события;
свойства и события, которые у выделенных компонентов имеют разные значения, окажутся пустыми.
Перейдите к окну свойств и установите свойство AutoSize в значение True (рисунок 8.61).
 Рисунок
8.61. Применение техники группового
редактирования при установке во всех
кнопках свойства AutoSize в значение True
Рисунок
8.61. Применение техники группового
редактирования при установке во всех
кнопках свойства AutoSize в значение True
Теперь выполните компиляцию и запустите программу. Результат представлен на рисунке 8.62.
 Рисунок
8.62. Программа для просмотра графических
файлов имеет панель инструментов, однако
кнопки пока еще не работают
Рисунок
8.62. Программа для просмотра графических
файлов имеет панель инструментов, однако
кнопки пока еще не работают
Кнопки нажимаются, но реакции на них пока нет. Мы этим займемся потом, а сейчас придадим панели инструментов более современный вид. Избавимся от чрезмерного количества 3D-эффектов на кнопках.
Шаг 63. Закройте приложение, и вы вернетесь в среду Delphi. Выделите на форме компонент ToolBar и переключите его свойство Flat в значение True. Теперь снова запустите программу и полюбуйтесь на результат (рисунок 8.63).
 Рисунок
8.63. Кнопки панели инструментов получили
современный "плоский" вид
Рисунок
8.63. Кнопки панели инструментов получили
современный "плоский" вид
Кнопки приобретают рельефный вид только при наведении на них указателя мыши.
8.5.5. Разделительные линии
Важными элементами панели инструментов являются разделительные линии, которые используются для группировки кнопок.
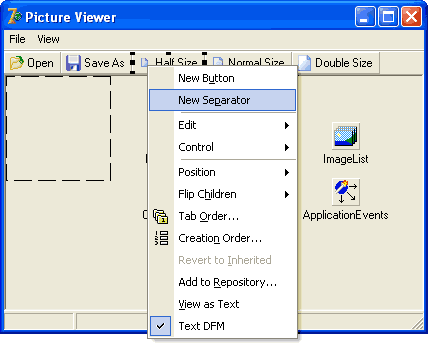
Шаг 64. В нашем примере логично отделить группу кнопок, отвечающих за размеры рисунка (Half Size, Normal Size и Double Size), от кнопок Open и Save As. Для этого вызовите контекстное меню панели инструментов и выберите команду New Separator (рисунок 8.64).
 Рисунок
8.64. Создание разделительной линии на
панели инструментов с помощью команды
New
Separator
контекстного меню
Рисунок
8.64. Создание разделительной линии на
панели инструментов с помощью команды
New
Separator
контекстного меню
На панель инструментов будет добавлен новый компонент, имеющий вид вертикальной черты. С помощью мыши отбуксируйте его на место между кнопками Save As и Half Size (рисунок 8.65):
 Рисунок
8.65. Буксировка разделительной линии на
место между кнопками Save As и Half Size
Рисунок
8.65. Буксировка разделительной линии на
место между кнопками Save As и Half Size
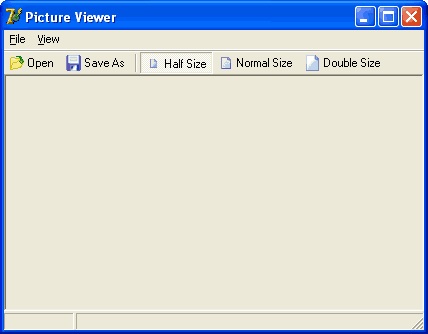
Выполните компиляцию и запустите программу. Результат представлен на рисунке 8.66.
 Рисунок
8.66. Кнопки на панели инструментов внешне
сгруппированы по назначению
Рисунок
8.66. Кнопки на панели инструментов внешне
сгруппированы по назначению
Напоследок заметим, что разделительная линия представлена обычным компонентом ToolButton. То, какой вид имеет этот компонент (кнопка или разделительная линия), определяется свойством Style. Это свойство имеет много значений, которые перечислены в таблице 8.16.
8.5.6. Кнопки-переключатели
Кнопки панели инструментов могут работать как переключатели, "залипая" при нажатии. Для того, чтобы кнопка была переключателем, ее свойство Style должно содержать значение tbsCheck. Состояние кнопки (нажата она или нет) определяется значением свойства Down.
Кнопки-переключатели могут работать согласованно, т.е. включение одной из них означает выключение остальных. Именно так должны работать кнопки выбора масштаба отображения рисунка. Согласованная работа кнопок обеспечивается не так, как согласованная работа пунктов меню. Кнопки панели инструментов не имеют свойства GroupIndex, они группируются по другому принципу. Сгруппированными считаются расположенные рядом кнопки, у которых свойство Grouped равно значению True и свойство Style равно значению tbsCheck.
Шаг 65. Сгруппируйте кнопки Half Size, Normal Size и Double Size. Они уже находятся рядом друг с другом, поэтому просто установите их свойства Grouped и Style как показано на рисунке 8.67.
 Рисунок
8.67. Кнопки Half Size, Normal Size и Double Size
сгруппированы в трехпозиционный
переключатель
Рисунок
8.67. Кнопки Half Size, Normal Size и Double Size
сгруппированы в трехпозиционный
переключатель
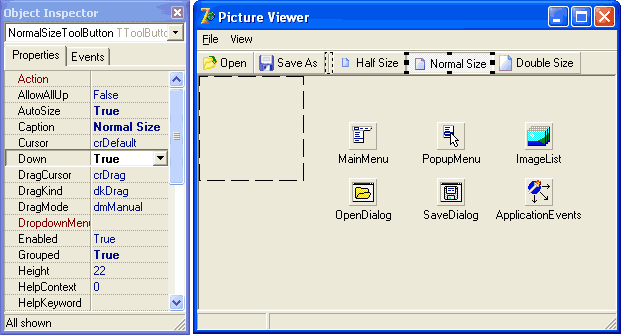
У кнопки Normal Size установите свойство Down в значение True, предварительно убрав выделение кнопок Half Size и Normal Size (рисунок 8.68).
 Рисунок
8.68. Начальное положение трехпозиционного
переключателя - Normal Size
Рисунок
8.68. Начальное положение трехпозиционного
переключателя - Normal Size
Выполните компиляцию и запустите программу. Проверьте, что кнопки Half Size, Normal Size и Double Size работают как трехпозиционный переключатель (рисунок 8.69).
 Рисунок
8.69. Кнопки-переключатели в работе
Рисунок
8.69. Кнопки-переключатели в работе
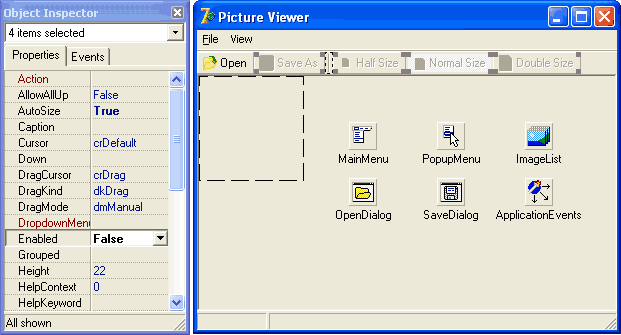
Шаг 66. Завершая дизайн панели инструментов, сделайте кнопки Save As, Half Size, Normal Size и Double Size недоступными, установив у них свойство Enabled в значение False (рисунок 8.70). Эти кнопки будут оставаться недоступными, пока пользователь не откроет какой-нибудь рисунок.
 Рисунок
8.70. Некоторые кнопки на панели инструментов
отключены до тех пор, пока пользователь
не откроет какой-нибудь графический
файл
Рисунок
8.70. Некоторые кнопки на панели инструментов
отключены до тех пор, пока пользователь
не откроет какой-нибудь графический
файл
Теперь все готово к тому, чтобы запрограммировать обработчики для кнопок панели инструментов.
8.5.7. Обработка нажатий кнопок
При нажатии кнопок возникают события OnClick, которые должны обрабатываться точно так же, как и команды меню. Поскольку все события OnClick имеют одинаковый формат для всех компонентов, просто подключите к кнопкам уже существующие обработчики событий.
Шаг 67. Группа кнопок, управляющих масштабом рисунка, должна правильно переключаться даже тогда, когда пользователь устанавливает масштаб с помощью команд меню. Поэтому дополните обработчики событий так, как показано ниже:
|
Шаг 68. Чтобы кнопки становились доступными или недоступными в зависимости от того, открыт рисунок или нет, подправьте метод EnableCommands:
|
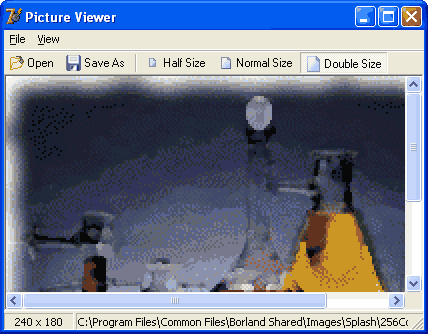
Вроде бы все. После компиляции и запуска программы вы получите работающую панель инструментов (рисунок 8.71). Нажмите кнопку Open и выберите рисунок. Когда рисунок откроется, все остальные кнопки станут доступными. Понажимайте кнопки, отвечающие за масштаб, и убедитесь, что они работают согласованно с командами меню.
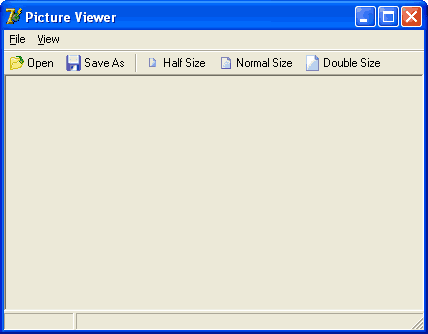
 Рисунок
8.71. Программа для просмотра графических
файлов получила работоспособную панель
инструментов
Рисунок
8.71. Программа для просмотра графических
файлов получила работоспособную панель
инструментов
Панель инструментов работоспособна, но в ней не хватает одной мелочи — подсказок к кнопкам.
8.5.8. Подсказки к кнопкам
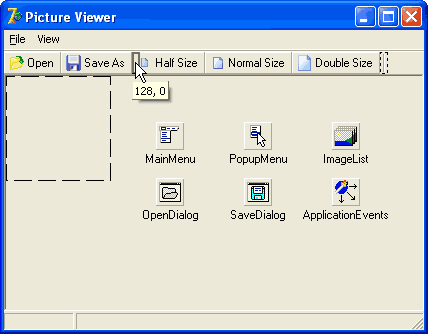
Все визуальные компоненты в среде Delphi, в том числе и кнопки панели инструментов, могут иметь подсказки. Подсказки бывают двух видов: всплывающие подсказки и подсказки в строке состояния (рисунок 8.72).
 Рисунок
8.72. Всплывающая подсказка и подсказка
в строке состояния
Рисунок
8.72. Всплывающая подсказка и подсказка
в строке состояния
Обе подсказки хранятся в свойстве Hint, которое имеет следующий формат:
<всплывающая подсказка>|<подсказка в строке состояния>
Всплывающая подсказка отделяется вертикальной чертой от подсказки для строки состояния.
Если в программе есть строка состояния, то при попадании указателя мыши на визуальный компонент в ней автоматически отображается поясняющий текст, записанный справа от символа вертикальной черты. Это легко проверить. Впишите в свойстве Hint кнопки Open текст "Open an existing file...|Open an existing file...". После запуска программы вы обнаружите, что подсказка для кнопки работает точно так же, как и подсказка к пункту меню.
Наиболее удобный вид подсказок — это всплывающие подсказки. Всплывающая подсказка появляется спустя секунду после того, как пользователь задерживает указатель мыши над компонентом. Приятная особенность всплывающих подсказок состоит в том, что они вообще не требуют программирования — достаточно просто разрешить компоненту отображать всплывающую подсказку, и подсказка начнет работать.
Шаг 69. В каждом визуальном компоненте существует булевское свойство ShowHint, определяющее, появляется подсказка, или нет (рисунок 8.73). Его значение может устанавливаться напрямую, а может копироваться из содержащего компонента (например, из формы). Копирование значения происходит тогда, когда вспомогательное свойство ParentShowHint установлено в True. Таким образом, появлением подсказок можно управлять из содержащего компонента. Этой возможностью мы воспользуемся в нашей задаче. Принимая во внимание, что во всех компонентах свойство ParentShowHint изначально равно True, просто установите в компоненте ToolBar (владелец кнопок) свойство ShowHint в значение True. В результате во всех кнопках свойство ShowHint тоже получит значение True и это заставит их отображать свои подсказки.
 Рисунок
8.73. Свойство ShowHint управляет отображением
всплывающих подсказок
Рисунок
8.73. Свойство ShowHint управляет отображением
всплывающих подсказок
Шаг 70. Впишите для каждой кнопки текст подсказки (свойство Hint). Как вы знаете, свойство Hint может содержать сразу две подсказки: всплывающую подсказку и подсказку в строке состояния (они разделяются символом вертикальной черты). Если вторая кажется вам лишней, просто не набирайте ее, но символ вертикальной черты поставьте (рисунок 8.74).
 Рисунок
8.74. Символ вертикальной черты в тексте
подсказки оставлен, чтобы подсказка не
отображалась в строке состояния
Рисунок
8.74. Символ вертикальной черты в тексте
подсказки оставлен, чтобы подсказка не
отображалась в строке состояния
Выполните компиляцию и запустите программу. Убедитесь, что панель инструментов работает правильно.
Давайте придадим приложению завершенность и доработаем обработчики команд меню View | Toolbar и View | Status bar.
8.5.9. Управление видимостью панели кнопок
Шаг 71. Обработка команд View | Toolbar и View | Status bar выполняется на удивление просто — у соответствующей панели изменяется значение булевского свойства Visible на противоположное. При этом панель исчезает или появляется в окне вместе с изменением значения свойства. Проще не придумаешь! Окончательный вариант обработчиков будет следующим:
|
Итак, приложение для просмотра графических файлов обладает полным набором функциональных возможностей. Выполните его компиляцию и посмотрите, как исчезают и появляются панель инструментов и строка состояния при выборе в меню View соответствующих команд.
