
- •Лекция "Блочная вёрстка"
- •Блочная вёрстка
- •Границы
- •Отступы
- •Ширина блока
- •Алгоритм блочной модели
- •Вложенные слои
- •Высота блока
- •Схлопывающиеся отступы
- •Оба отступа положительны
- •Один из отступов отрицательный
- •Оба отступа отрицательны
- •Вложенные элементы
- •Отмена схлопывания
- •Поток документа
- •Использование position
- •Использование float
- •Блочные элементы
- •Преобразование в блочный элемент
- •Строчные элементы
- •Преобразование в строчный элемент
- •Строчные элементы
- •Преобразование в строчный элемент
- •Строчно-блочные элементы
- •Наложение и порядок слоёв
- •Плавающие элементы
- •Создание врезок
- •Расположение слоев по горизонтали
- •Влияние обтекания
- •Отмена обтекания
- •Ширина элемента
- •Использование overflow
- •Свойство clear
- •Псевдокласс :after
- •Позиционирование элементов
- •Нормальное позиционирование
- •Абсолютное позиционирование
- •Фиксированное положение
- •Относительное позиционирование
- •Вложенные слои
Вложенные слои
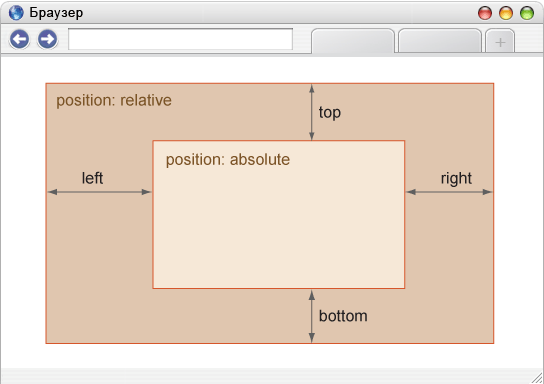
Обычно относительное позиционирование само по себе применяется не часто, поскольку есть ряд свойств выполняющих фактически ту же роль, к примеру, тот же margin. Но сочетание разных типов позиционирования для вложенных слоёв является одним из удобных и практичных приёмов вёрстки. Если для родительского элемента задать relative, а для дочернего absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя (рис. 3.49).

Рис. 3.49. Значения свойств left, right, top и bottom во вложенных слоях
Отсчёт координат ведётся от внутреннего края границы, значения полей не учитываются. В следующем примере текст располагается в правом нижнем углу слоя возле границы, игнорируя свойство padding.
<div style="position: relative; padding: 10px; border: 1px solid #000; background: #fc0; height: 500px;">
<div style="position: absolute; right: 0; bottom: 0">
Текст
</div
</div>
Благодаря использованию четырёх свойств left, right, top, bottom для управления положением внутреннего слоя, размеры родительского слоя знать не обязательно. Это расширяет сферу применения позиционирования, поэтому position довольно активно применяется при вёрстке различных элементов. В качестве примера возьмём наложение на фотографию разной информации: количество комментариев к ней, ссылки «Добавить комментарий», «Информация об авторе» и «Добавить в избранное». В целом, результат должен быть примерно таким, как на рис. 3.50.

Рис. 3.50. Фотография с наложенными элементами
Сам код приведён в примере 3.37. Для слоя photo установлено относительное позиционирование, а для внутренних слоёв img (вывод фотографии), comment (число комментариев) и tool (ссылки внизу фотографии) задано абсолютное позиционирование.
Пример 3.37. Позиционирование слоёв
XHTML 1.0CSS 2.1CSS 3IE 7IE 8IE 9Cr 12Op 11Sa 5Fx 5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Позиционирование слоёв</title>
<style type="text/css">
.photo { width: 300px; height: 407px; position: relative; }
.img, .comment, .tool { position: absolute; }
.comment {
background: url(images/comment_num.png) no-repeat;
width: 51px; height: 31px; /* Размеры слоя */
text-align: center; /* Выравнивание по центру */
right: 10px; top: 15px; /* Положение от правого верхнего угла */
}
.tool {
background: #000; /* Для IE */
background-color: rgba(0,0,0,0.6); /* Чёрный полупрозрачный фон */
padding: 3px 0 0;
bottom: 0; /* Положение от нижнего края */
width: 100%; /* Ширина слоя */
}
.tool img { margin-left: 5px; }
</style>
</head>
<body>
<div class="photo">
<div class="img"><img src="images/dog.jpg" alt="Щенок" /></div>
<div class="comment" title="Количество комментариев">134</div>
<div class="tool">
<img src="images/comment_add.png" alt="Добавить комментарий" />
<img src="images/photo_author.png" alt="Информация об авторе" />
<img src="images/photo_star.png" alt="Добавить в избранное" />
</div>
</div>
</body>
</html>
