
- •Лекция "Блочная вёрстка"
- •Блочная вёрстка
- •Границы
- •Отступы
- •Ширина блока
- •Алгоритм блочной модели
- •Вложенные слои
- •Высота блока
- •Схлопывающиеся отступы
- •Оба отступа положительны
- •Один из отступов отрицательный
- •Оба отступа отрицательны
- •Вложенные элементы
- •Отмена схлопывания
- •Поток документа
- •Использование position
- •Использование float
- •Блочные элементы
- •Преобразование в блочный элемент
- •Строчные элементы
- •Преобразование в строчный элемент
- •Строчные элементы
- •Преобразование в строчный элемент
- •Строчно-блочные элементы
- •Наложение и порядок слоёв
- •Плавающие элементы
- •Создание врезок
- •Расположение слоев по горизонтали
- •Влияние обтекания
- •Отмена обтекания
- •Ширина элемента
- •Использование overflow
- •Свойство clear
- •Псевдокласс :after
- •Позиционирование элементов
- •Нормальное позиционирование
- •Абсолютное позиционирование
- •Фиксированное положение
- •Относительное позиционирование
- •Вложенные слои
Плавающие элементы
Начало формы
Конец формы
Плавающими будем называть такие элементы, которые обтекаются по контуру другими объектами веб-страницы, например, текстом. Правильнее говорить «обтекаемые элементы», но с другой стороны термин «плавающий элемент» давно уже прижился, так что его и буду использовать в дальнейшем.
Плавающие элементы достаточно активно применяются при вёрстке веб-страниц и служат для реализации этих и не только задач:
обтекание картинок текстом;
создание врезок;
горизонтальные меню;
колонки.
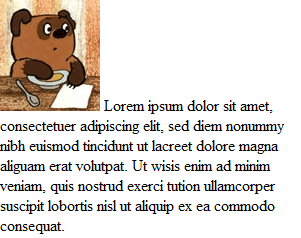
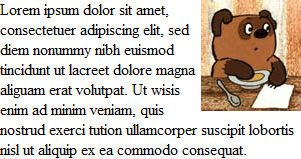
Обтекание происходит с помощью стилевого свойства float со значением left или right. По умолчанию обтекание для элементов не устанавливается, но если это по каким-либо причинам необходимо указать явно, следует использовать значение none. На рис. 3.32 показан результат применения разных значений на изображение рядом с текстом.

а. Обтекания нет или float: none

б. Для картинки установлено float: left

в. Для картинки установлено float: right
Рис. 3.32. Обтекание картинки текстом
Сам HTML-код остаётся практически неизменным и привёден в примере 3.21.
Пример 3.21. Использование float
XHTML 1.0IE 7IE 8IE 9Cr 12Op 11Sa 5Fx 5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float</title>
</head>
<body>
<div>
<img src="images/figure.jpg" style="float: left" />
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
В данном примере показано добавление свойства float со значением left к тегу <img>. Это значение выравнивает элемент по левому краю родителя или другого плавающего элемента, а все остальные элементы, вроде текста, обтекают его по правой стороне. Значение right, наоборот, выравнивает элемент по правому краю родителя или другого плавающего элемента, а все остальные элементы, вроде текста, обтекают его по левой стороне.
Итак, с терминологией разобрались. Давайте дополним пример 3.21, чтобы рисунок лучше гармонировал с текстом. Самое главное — задать отступ справа от изображения и на всякий случай снизу. Для этого к тегу <img> добавляется класс с именем fig, у которого установлено свойство margin, оно одновременно определяет свой отступ на каждой стороне изображения (пример 3.22).
Пример 3.22. Обтекание картинки
XHTML 1.0CSS 2.1IE 7IE 8IE 9Cr 12Op 11Sa 5Fx 5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рисунок по левому краю</title>
<style type="text/css">
.fig {
float: left; /* Выравнивание рисунка по левому краю */
background: #e69f73; /* Цвет фона */
padding: 4px; /* Поля вокруг картинки */
margin: 0 10px 5px 0; /* Отступы */
}
</style>
</head>
<body>
<p><img src="images/figure.jpg" class="fig" />
Винни-Пух был всегда не прочь немного подкрепиться, в
особенности часов в одиннадцать утра, потому что в это время
завтрак уже давно окончился, а обед еще и не думал начинаться.
И, конечно, он страшно обрадовался, увидев, что Кролик достает
чашки и тарелки.</p>
</body>
</html>
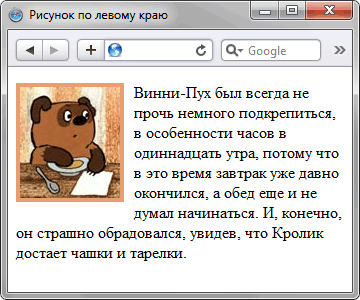
Результат примера показан на рис. 3.33.

Рис. 3.33. Рисунок с выравниванием по левому краю и обтеканием по правому
