
- •Лекция "Блочная вёрстка"
- •Блочная вёрстка
- •Границы
- •Отступы
- •Ширина блока
- •Алгоритм блочной модели
- •Вложенные слои
- •Высота блока
- •Схлопывающиеся отступы
- •Оба отступа положительны
- •Один из отступов отрицательный
- •Оба отступа отрицательны
- •Вложенные элементы
- •Отмена схлопывания
- •Поток документа
- •Использование position
- •Использование float
- •Блочные элементы
- •Преобразование в блочный элемент
- •Строчные элементы
- •Преобразование в строчный элемент
- •Строчные элементы
- •Преобразование в строчный элемент
- •Строчно-блочные элементы
- •Наложение и порядок слоёв
- •Плавающие элементы
- •Создание врезок
- •Расположение слоев по горизонтали
- •Влияние обтекания
- •Отмена обтекания
- •Ширина элемента
- •Использование overflow
- •Свойство clear
- •Псевдокласс :after
- •Позиционирование элементов
- •Нормальное позиционирование
- •Абсолютное позиционирование
- •Фиксированное положение
- •Относительное позиционирование
- •Вложенные слои
Преобразование в блочный элемент
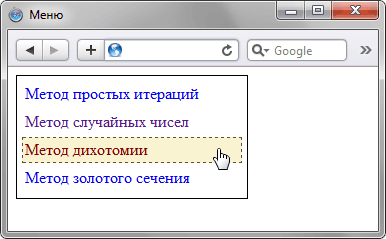
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
Пример 3.15. Меню
XHTML 1.0CSS 2.1IE 7IE 8IE 9Cr 12Op 11Sa 5Fx 5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Меню</title>
<style type="text/css">
.menu {
width: 220px; /* Ширина меню */
padding: 5px; /* Отступы от рамки до пунктов меню */
border: 1px solid #000; /* Рамка вокруг меню */
}
.menu P { margin: 0 0 2px; }
.menu A {
padding: 2px; /* Отступ от рамки вокруг ссылки до текста */
display: block; /* Ссылка как блочный элемент */
border: 1px solid #fff; /* Маскируем рамку вокруг ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
.menu A:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<div class="menu">
<p><a href="l.html">Метод простых итераций</a></p>
<p><a href="2.html">Метод случайных чисел</a></p>
<p><a href="3.html">Метод дихотомии</a></p>
<p><a href="4.html">Метод золотого сечения</a></p>
</div>
</body>
</html>
Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).

Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
Строчные элементы
Начало формы
Конец формы
Строчными называются такие элементы документа, которые являются непосредственной частью строки. К строчным элементам относятся теги<img>, <span>, <a>, <q>, <code> и др., а также элементы, у которых свойство display установлено как inline. В основном они используются для изменения вида текста или его логического выделения.
По аналогии с блочными элементами перечислю их характерные особенности.
Внутрь строчных элементов допустимо помещать текст или другие строчные элементы. Вставлять блочные элементы внутрь строчных запрещено.
Эффект схлопывания отступов не действует.
Свойства, связанные с размерами (width, height) не применимы.
Ширина равна содержимому плюс значения отступов, полей и границ.
Несколько строчных элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
Можно выравнивать по вертикали с помощью свойства vertical-align.
Строчные элементы удобно использовать для изменения вида и стиля текста, в частности, отдельных символов и слов. Для этой цели обычно применяется универсальный тег <span>, который самостоятельно никак не модифицирует содержимое, но легко объединяется со стилями через классы или идентификаторы. За счёт чего с помощью этого тега можно легко управлять видом и положением отдельных фрагментов текста или рисунков.
Для вёрстки строчные элементы применяются реже, чем блочные. Это связано в основном с тем, что внутрь строчных элементов не допускается вкладывать контейнеры <div>, <p> и подобные широко распространённые теги. Тем не менее, блочные и строчные элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять вид составляющих веб-страниц. В примере 3.16 показано использование тега <span> для выделения отдельных слов.
Пример 3.16. Применение тега <span>
XHTML 1.0CSS 2.1IE 7IE 8IE 9Cr 12Op 11Sa 5Fx 5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Строчные элементы</title>
<style type="text/css">
.pose {
background: #fc0; /* Цвет фона */
margin-left: 1em; /* Отступ слева */
}
.press {
padding: 1px; /* Поля вокруг текста */
border: 1px dotted maroon; /* Параметры рамки */
color: navy; /* Цвет текста */
}
.num {
font-weight: bold; /* Жирное начертание */
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p><span class="pose">Лягте животом на пол</span>.
Соедините стопы вместе, согнув ноги в коленях и развернув их в стороны.
Руки за головой. Тяните голову руками вверх и вперед до полного
сокращения <span class="press">мышц живота</span>. Задержитесь на две
секунды. Выполните <span class="num">восемь</span> повторений.</p>
</body>
</html>
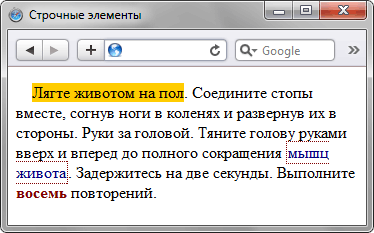
Результат примера показан ниже (рис. 3.25).

Рис. 3.25. Текст, оформленный с помощью стилей
В данном примере тег <span> и стили используются для выделения различными способами фрагментов текста. В частности, выделение происходит за счёт фонового цвета, рамки вокруг текста и сменой его цвета. Обратите внимание, что в результате переноса текста рамка вокруг него также перенеслась на другую строку. Во многих случаях это выглядит не очень красиво, поэтому можно запретить перенос текста через white-space: nowrap.
Для текста, который не обрамлён строчным тегом вроде <span> создаётся анонимный строчный элемент. Для примера выше схема элементов будет следующей (рис. 3.26).
![]()
Рис. 3.26. Анонимные строчные элементы
Серым цветом на рисунке помечен текст внутри тега <span>, а пунктиром анонимные строчные элементы. Для таких элементов задать стиль напрямую нельзя, он наследуется от родителя.
