
- •Лабораторная работа №1 Упражнение 1. Создание простейшей Web-страницы
- •Упражнение 2. Изучение приемов форматирования абзацев
- •Упражнение 3. Создание гиперссылок
- •Введите тело документа.
- •Упражнение 4. Создание изображения и использование его на Web-странице
- •Введите тело документа.
- •Упражнение 5. Приемы форматирования текста
- •Введите тело документа.
- •Упражнение 6. Приемы создания списков
- •Введите тело документа.
- •Вернитесь в программу Блокнот и установите текстовый курсор после окончания введен-ного списка.
- •Упражнение 7. Создание таблиц
- •Введите тело документа.
- •Запустите программу Internet Explorer.
- •Упражнение 8. Создание описания фреймов
- •Запустите программу Internet Explorer.
- •Упражнение 9. Создание Web-документа с помощью редактора FrontPage
- •Запустите программу Internet Explorer.
- •Задание: Исследование методов создания абзацного отступа в документах html
Упражнение 7. Создание таблиц
Введите тело документа.
Введите тег <TABLE BORDER="10" WIDTH="100%">.
Введите строку: <CAPTION ALIGN="TOP">Список телефонов</САРТION>.
Первая строка таблицы должна содержать заголовки столбцов. Определите ее следующим образом:
<TR BGCOLOR="YELLOW" ALIGN="CENTER">
<ТН>Фамилия<ТН>Номер телефона
Определите последующие строки таблицы, предваряя каждую из их тегом <TR> и помещая содержимое каждой ячейки после тега <TD>.
Последнюю строку таблицы задайте следующим образом:
<TR><TD ALIGN="CENTER" COLSPAN="2">Ha первом этаже здания имеется бесплатный телефон-автомат.
Завершите таблицу тегом <Table>.
Сохраните документ под именем table.htm.
Запустите программу Internet Explorer.
Откройте файл table.htm.
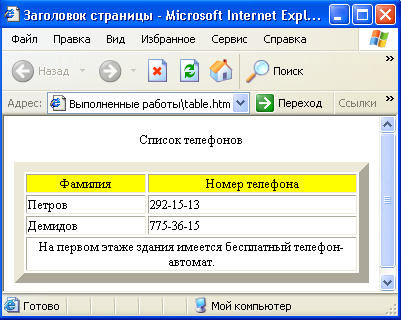
Изучите, как созданная таблица отображается в программе Internet Explorer, обращая особое внимание на влияние заданных атрибутов. (Рис.8)
Измените ширину окна браузера и установите, как при этом изменяется внешний вид таблицы.

Рис.8 Таблица
Упражнение 8. Создание описания фреймов
Запустите текстовый редактор Блокнот (Пуск ► Программы ► Стандартные ► Блокнот).
Введите следующий документ:
<html>
<HEAD><title></title></head>
<frameset rows = 60%,*>
<frame src="table.htm">
<frameset cols = 65%,35%>
<frame src = "first.htm">
<frame src = "link.htm">
</frameset>
</frameset>
<body>
</body>
</HTML>
Сохраните этот документ под именем frames.htm.
Запустите программу Internet Explorer.
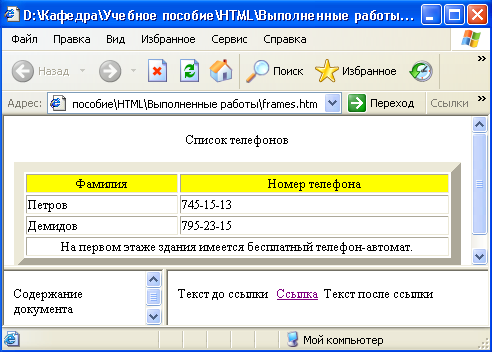
Откройте файл frames.htm. (Рис.9)

Рис.9 Фреймы
Изучите представление нескольких созданных ранее документов в отдельных фреймах.
Посмотрите, что происходит при изменении ширины окна браузера.
Проверьте, можно ли изменить положение границ фреймов методом перетаскивания при помощи мыши.
Щелкните на ссылке, имеющейся в одном из фреймов, и посмотрите, как будет отображен новый документ.
Щелкните на кнопке Назад на панели инструментов и убедитесь, что возврат к предыдущему документу не нарушает структуру фреймов.
Вернитесь в программу Блокнот и измените структуру и параметры фреймов но своему усмотрению. Сохраните документ под тем же именем.
Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Убедитесь, что измененный вид Web-страницы соответствует замыслу. Если это не так, вернитесь в программу Блокнот, найдите и исправьте ошибки.
Упражнение 9. Создание Web-документа с помощью редактора FrontPage
Запустите программу FrontPage.
Введите в автоматически созданную Web-страницу произвольный текст документа.
С помощью панели инструментов Форматирование отформатируйте текст по собственному усмотрению.
Создайте таблицу.
Для добавления иллюстраций используйте кнопку Добавить рисунок из файла на панели инструментов Стандартная.
Сохраните и задайте имя файла wysiwyg.htm. Подтвердите сохранение изображений, тре-бующих преобразования формата.
Запустите программу Internet Explorer.
Откройте файл wysiwyg.htm.
Убедитесь, что созданный документ правильно отображается браузером. Обратите вни-мание на наличие отличий вида документа при отображении в браузере и в программе FrontPage.
Измените ширину окна браузера и посмотрите, как при этом меняется вид документа.
Вернитесь в программу FrontPage и щелкните на кнопке код.
Изучите автоматически сгенерированный код HTML, определите, как с помощью тегов HTML реализованы использованные команды форматирования.
Оцените качество получившегося кода HTML.
Исследовательская работа
