
- •Лабораторная работа №1 Упражнение 1. Создание простейшей Web-страницы
- •Упражнение 2. Изучение приемов форматирования абзацев
- •Упражнение 3. Создание гиперссылок
- •Введите тело документа.
- •Упражнение 4. Создание изображения и использование его на Web-странице
- •Введите тело документа.
- •Упражнение 5. Приемы форматирования текста
- •Введите тело документа.
- •Упражнение 6. Приемы создания списков
- •Введите тело документа.
- •Вернитесь в программу Блокнот и установите текстовый курсор после окончания введен-ного списка.
- •Упражнение 7. Создание таблиц
- •Введите тело документа.
- •Запустите программу Internet Explorer.
- •Упражнение 8. Создание описания фреймов
- •Запустите программу Internet Explorer.
- •Упражнение 9. Создание Web-документа с помощью редактора FrontPage
- •Запустите программу Internet Explorer.
- •Задание: Исследование методов создания абзацного отступа в документах html
Лабораторная работа №1 Упражнение 1. Создание простейшей Web-страницы
Запустите текстовый редактор Блокнот
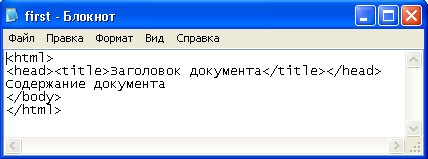
Введите следующий документ (Рис.1)

Рис.1 Тело документа
Сохраните этот документ под именем first.htm.
* Примечание
Перед сохранением убедитесь, что сброшен флажок Скрывать расширения для заре-гистрированных типов файлов (Пуск ► Настройка ► Панель управления ► Свойства папки ► Вид). В противном случае редактор Блокнот может автоматически добавить в конец имени расширение .ТХТ.
Запустите программу Internet Explorer.
Посмотрите, как отображается этот файл — простейший корректный документ HTML. В данном окне должен отображаться текст Вашего документа. (Рис.2)

Рис.2 Окно Internet Explorer.
Упражнение 2. Изучение приемов форматирования абзацев
Введите тело документа.
Введите заголовок первого уровня, заключив его между тегами <Н1> и </Н1>.
Введите заголовок второго уровня, заключив его между тегами <Н2> и </Н2>.
Введите отдельный абзац текста, начав его с парного тега <Р>. Пробелы и символы перевода строки можно использовать внутри абзаца произвольно.
Введите тег горизонтальной линейки <HR>.
Введите еще один абзац текста, начав его с парного тега <Р>.
Сохраните этот документ под именем paragraph..htm.
Запустите программу Internet Explorer.
Откройте файл paragraph.htm.
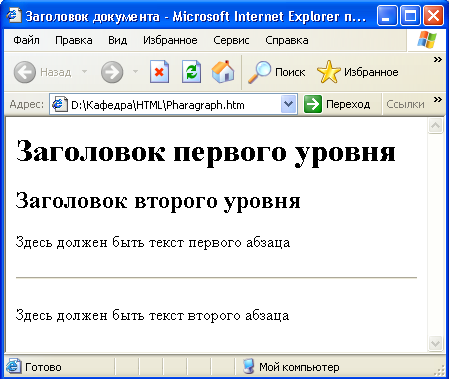
Посмотрите, как отображается этот файл. Установите соответствие между элементами кода HTML и фрагментами документа, отображаемыми на экране (Рис.3)

Рис.3 Пример отображения заголовков разных уровней
Упражнение 3. Создание гиперссылок
Введите тело документа.
Введите фразу: Текст до ссылки.
Введите тег: <А HREF= «first.htm»>.
Введите фразу: Ссылка.
Введите закрывающий тег </А>.
Введите фразу: Текст после ссылки.
Сохраните документ под именем link.htm.
Запустите программу Internet Explorer.
Откройте файл link.htm.
Убедитесь в том, что текст между тегами <А> и </А> выделен как ссылка (цветом и подчеркиванием).
Щелкните на ссылке и убедитесь, что при этом загружается документ, на который указывает ссылка.
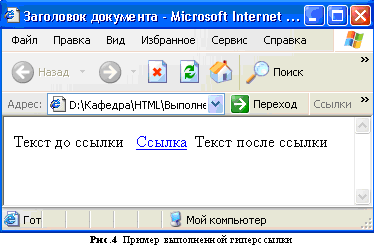
Щелкните на кнопке Назад на панели инструментов, чтобы вернуться к предыдущей странице. Убедитесь, что ссылка теперь считается «просмотренной» и отображается другим цветом. (Рис. 4)

Упражнение 4. Создание изображения и использование его на Web-странице
Откройте программу Paint. Задайте размеры нового рисунка, например 50x50 точек (Рисунок ► Атрибуты).
Выберите красный цвет переднего плана и зеленый цвет фона. Залейте рисунок фоновым цветом.
Инструментом Кисть нанесите произвольный красный рисунок на зеленый фон.
Сохраните рисунок под именем pic1 (в формате GIF).
Введите тело документа.
Введите произвольный текст (протяженностью 4-5 строк) и установите текстовый курсор в его начало.
Введите тег <IMG SRC="pic1 .gif" ALIGN="BOTTOM">.
Сохраните документ под именем picture.htm.
Запустите программу Internet Explorer.
Откройте файл picture.htm. Посмотрите на получившийся документ, обращая особое внимание на изображение.
Вернитесь в программу Блокнот и выполните повторно шаги 6,7, измените значение атрибута: ALIGN="TOP". Сохраните файл под тем же именем.
Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы при изменении атрибутов.
Вернитесь в программу Блокнот и выполните повторно шаги 6,7, измените значение атрибута: ALIGN="LEFT". Сохраните файл под тем же именем.
Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы при изменении атрибутов.
Вернитесь в программу Блокнот и выполните повторно шаги 6,7, добавьте атрибуты: HSPACE=40 VSPACE=20. Сохраните файл под тем же именем.
Разделите все рисунки тегами <Hr>
Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели
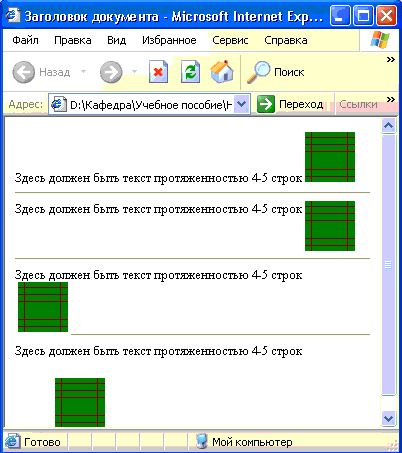
инструментов. Посмотрите, как изменился вид страницы при изменении атрибутов. (Рис.5)

Рис. 5 Результат работы
