- •Создание объектов рисования в CorelDraw
- •1.1 Цель работы
- •1.2 Постановка задачи
- •1.3 Порядок выполнения работы
- •1.3.1 Модель кривой
- •1.3.2 Точки излома
- •1.3.3 Сглаженные узлы
- •1.3.4 Симметричные узлы
- •1.3.5 Линии и инструмент Freehand
- •1.3.6 Линии и инструмент Bezier
- •1.3.7 Линии переменной ширины и инструмент Artistic Media
- •1.3.8 Элементы чертежей и схем
- •1.3.9 Размерные линии
- •1.3.9 Использование инструментов создания форм
- •1.3.10 Сочетание фигур
- •1.3.11 Дублирование объектов
- •1.3.12 Объединение фигур
- •1.3.13 Цветные заливки
- •1.3.14 Заливка с использованием образцов
- •1.4 Контрольные вопросы
- •2. Специальные эффекты в CorelDraw
- •2.1. Цель работы
- •2.2. Порядок выполнения работы
- •2.2.1. Эффект перетекания
- •3. Разработка монограммы либо логотипа
- •3.1. Цель работы
- •3.2. Методические указания по организации самостоятельной работы
- •3.3. Порядок выполнения работы
- •3.4. Содержание отчета
- •3.5. Контрольные вопросы
- •4. Разработка визитной карточки
- •4.1. Цель работы
- •4.2. Методические указания по организации самостоятельной работы
- •4.3. Порядок выполнения работы
- •4.3.1. Применение фигурного текста
- •4.3.2. Компоновка объектов, расположенных в визитной карточке
- •4.3.3. Печать визиток в CorelDraw. Создание меток
- •4.4. Содержание отчета
- •4.5. Контрольные вопросы
- •5. Разработка рекламной листовки
- •5.1 Цель работы:
- •5.2 Методические указания по организации самостоятельной работы
- •5.3 Порядок выполнения работы
- •5.3.1 Использование текста
- •5.3.2 Форматирование фигурного текста с помощью инструмента «Форма»
- •Стиль и атрибуты стилей
- •5.3.3 Размещение фигурного текста вдоль заданного пути
- •5.3.4 Применение специальных эффектов для фигурного текста
- •5.3.5 Импорт растровых рисунков
- •5.3.6 Разместить созданную монограмму
- •5.3.7 Провести компоновку объектов
- •5.3.8 Подготовить и отпечатать созданную рекламно-информационную листовку
- •5.4 Содержание отчета
- •5.5 Контрольные вопросы
- •Реалистичный портрет маслом
- •Коррекция формы
- •Маски слоев
- •Инструменты Clone Stamp и Healing brush
- •Преобразование
- •Работа с инсьрументом Magnetic Lasso
- •Корректировка тени
- •Последние штрихи
- •Создание сказочного образа
- •Подготовка
4.3.1. Применение фигурного текста
После этого необходимо приступить к набору информации, размещаемой на визитке. Щелчком мыши определяйте место вставки фигурного текста. Основы создания, редактирования и форматирования фигурного текста описаны в лекции № 4. Расположение и размеры текстовых блоков выбирайте самостоятельно, учитывая законы композиции.
Если необходимо использовать специальные знаки и символы, воспользуйтесь командой Текст > Вставить символ. В появившемся докере выберите необходимый шрифт, а затем и символ для оформления визитной карточки, и перетяните его в рабочее поле либо двойным щелчком вставьте в создаваемый текстовый блок. Каждую информацию, создаваемую на визитной карточке оформляйте в виде текстовых блоков, которые возможно редактировать независимо друг от друга.
При необходимости использования векторного рисунка, созданного на предыдущих занятиях, используйте буфер обмена для копирования изображения из другого файла: Правка > Копировать, Правка > Вклеить. При необходимости использовать растровый рисунок, выполните команду Файл > Импорт. И в открывшемся диалоговом окне выберите из рабочей папки файл растрового изображения.
4.3.2. Компоновка объектов, расположенных в визитной карточке
Создав необходимый текст, подобрав шрифты и размер текстовых блоков, вставив элементы оформления и монограмму приступайте к общему размещению и компоновке созданных объектов в поле визитной карточки.
Для более точного размещения и компоновки используйте линии сетки (Показать > Сетка) либо вспомогательные линии - направляющие. Направляющие создаются путем перетягивания из линеек форматирования пунктирных горизонтальных и вертикальных линий в рабочее поле. Направляющие - это вспомогательные линии (обозначены пунктирными линиями), предназначенные для выравнивания объектов. Можно воспользоваться ими для выравнивания текстов и графических объектов, размещаемых в вашей визитной карточке.
При использовании привязки к направляющим (Показать > Закрепить за направляющими) все объекты притягиваются к созданным направляющим, «прилипают» к линии, тем самым гарантируют заведомо точное расположение всех объектов.
Приведем примеры достаточно профессионально выполненных визитных карточек. Любая из этих визиток получила максимум внимания. Они качественно исполнены, легко читаются и содержат всю (или почти всю) необходимую информацию.
|
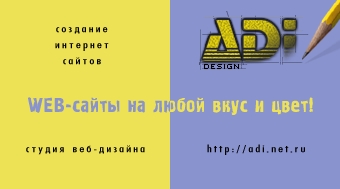
Визитка, рекламирующая фирму, а не отдельного человека. Много пустого места, и поэтому текст выделяется. Правильное расположение материала и размеры элементов. Главный недостаток - нет никаких возможностей контакта, кроме Интернета. Это не добавляет солидности, да и некоторые клиенты могут захотеть связаться по телефону или зайти - но не могут. |
|
Это уже личная визитка, причём не просто так, а генерального директора. Стандартное расположение материала оживляется декоративным элементом справа. Шрифт, пожалуй, мелковат. Особенно у е-mail, который к тому же почему-то не находится рядом с адресом и телефоном. |
|
Пример стандартной ("консервативной") визитки. Как известно, если следовать правилам - то вряд ли получится плохо. С другой стороны, креатив (и заодно имидж компании) в таком исполнении отсутствует полностью - на одном логотипе много выразить не получится. |
|
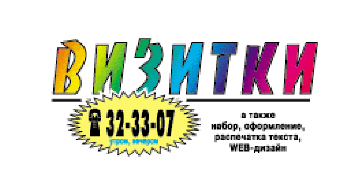
Нет ни имени, ни адреса. Это скорее рекламное объявление, чем визитка, свою цель она выполняет отлично - привлекает взгляд и перечисляет услуги, но не более. Это пример неудачно выполненной визитки!!! |
|
Сохраняя стандартное расположение материала, совсем нетрудно добавить что-нибудь своё и разнообразить шаблон. Если бы на визитке был ещё и адрес, то пришлось бы признать её безупречной. |
|
Простой логотип и стандартные шрифты мешают этой визитке выделиться из себе подобных. Многочисленные огрехи только ухудшают впечатление: несоразмерные пробелы в "и многое другое"; слишком мелкий шрифт под логотипом; телефон без пробелов и без разбития на страну/город . . .; E-mail на бесплатном сервере (у директора!) |
|
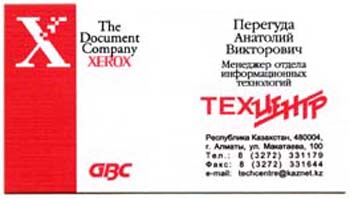
Похоже, что эта компания - официальный дистрибьютор или что-нибудь другое, связанное с компанией Xerox. Проблема в том, что картинка в левом верхнем углу автоматом воспринимается как логотип, поэтому на первый взгляд визитка принадлежит работнику Xerox. |
|
Слова адреса сливаются - вместо довольно мелкого шрифта с большим межбуквенным расстоянием, возможно, лучше было бы применить более крупный и плотный шрифт - и опять у директора электронная почта на бесплатном сервере. |
|
Очень интересная и редкая тема для дизайна красивой визитки - изготовление одежды - не использована и на десятую часть своего потенциала. Низкий контраст текста и фона, разные (но очень близкие) оттенки синего, почему-то второй шрифт для e-mail - вся контактная информация набрана вразнобой. |
|
Когда кажется, что визитку нужно обрезать (как тут - сверху и снизу), то что-то не так. А диагноз - неправильное использование свободного места. В середине визитки очень тесно, а поля девственно чисты. Кроме этого, контактная информация разбросана по углам, нестандартное расположение элементов, отсутствие адреса и занимаемой должности. |
|
Коротко и ёмко - мешанина. Всего: цветов, клипарта, шрифтов. . . Ну и мелочи, вроде отсутствия адреса и полной нечитаемости имени личности. |
Рис. 4.2. Примеры выполнения визиток с коментариями