- •Теоретический материал к уроку 9 класс
- •Что такое мультимедиа Что такое мультимедиа
- •Области использования мультимедиа
- •Представление результатов компьютерного моделирования
- •Реклама
- •Технические средства мультимедиа
- •Система ввода/вывода звука
- •Устройства для работы с видеокадрами
- •Устройства хранения мультимедийной информации
- •Компьютерные презентации Что такое презентация
- •Какие бывают презентации
- •Этапы создания презентации
- •Кодирование информации с помощью знаковых систем Знаки: форма и значение
- •Знаковые системы
- •Кодирование информации
- •Кодирование текстовой информации
- •Кодирование числовой информации Представление числовой информации с помощью систем счисления
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Перевод чисел в позиционных системах счисления
- •Задания для самостоятельного выполнения
- •Арифметические операции в позиционных системах счисления
- •Задания для самостоятельного выполнения
- •Двоичное кодирование чисел в компьютере
- •Задания для самостоятельного выполнения
- •Кодирование и обработка звуковой информации
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Алгоритмы и исполнители Управление и кибернетика
- •Возникновение кибернетики
- •Что такое управление
- •Алгоритм управления
- •Вопросы и задания
- •Управление с обратной связью Линейный алгоритм
- •Обратная связь
- •Модель управления с обратной связью
- •Циклы и ветвления в алгоритмах
- •Системы с программным управлением
- •Вопросы и задания
- •Алгоритм и его формальное исполнение Свойства алгоритма и его исполнители
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Выполнение алгоритмов человеком и компьютером
- •Что такое язык программирования
- •Что такое система программирования
- •Вопросы и задания
- •Знакомство с языком Паскаль Возникновение и назначение Паскаля
- •Структура программы на Паскале
- •Операторы ввода, вывода, присваивания
- •Правила записи арифметических выражений
- •Пунктуация Паскаля
- •Вопросы и задания
- •Алгоритмы с ветвящейся структурой Представление ветвлений на ая. Трассировка ветвящихся алгоритмов
- •Сложные ветвящиеся алгоритмы
- •Вопросы и задания
- •Программирование ветвлений на Паскале Оператор ветвления на Паскале
- •Программирование полного и неполного ветвления
- •Программирование вложенных ветвлений
- •Логические операции
- •Сложные логические выражения
- •Вопросы и задания
- •Программирование диалога с компьютером Что такое диалог с компьютером
- •Пример программирования диалога
- •Вопросы и задания
- •Программирование циклов
- •Этапы решения расчетной задачи на компьютере
- •Задача о перестановке букв. Программирование цикла на Паскале
- •Что такое отладка и тестирование программы
- •Вопросы и задания
- •Алгоритм Евклида Наибольший общий делитель
- •Идея алгоритма Евклида
- •Описание алгоритма Евклида блок-схемой
- •Программа на ая и на Паскале
- •Вопросы и задания
- •Что такое массив
- •Описание и ввод значений в массив на Алгоритмическом языке
- •Цикл с параметром в ая
- •Расчет среднего значения элементов массива
- •Вопросы и задания
- •Массивы в Паскале
- •Описание и обработка массива на Паскале
- •Цикл с параметром на Паскале
- •Форматы вывода
- •Программа с двумя массивами
- •Вопросы и задания
- •Одна задача обработки массива
- •Что такое случайные числа
- •Датчик случайных чисел на Паскале
- •Алгоритм поиска числа в массиве
- •Программа поиска числа в массиве
- •Вопросы и задания
- •Формализация и моделирование Моделирование как метод познания
- •Контрольные вопросы
- •Материальные и информационные модели
- •Материальные модели.
- •Информационные модели.
- •Образные модели
- •Графические информационные модели
- •Чертежи и схемы
- •График - модель процесса.
- •Знаковые информационные модели.
- •Табличные модели
- •Двоичные матрицы
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Информационное моделирование на компьютере Основное преимущество компьютера перед человеком
- •Для чего нужны математические модели
- •Компьютерная математическая модель
- •Что такое вычислительный эксперимент
- •Управление на основе моделей
- •Имитационное моделирование
- •Вопросы и задания
- •Формализация и визуализация моделей
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Основные этапы разработки и исследования моделей на компьютере
- •Контрольные вопросы
- •Хранение, поиск и сортировка информации Базы данных и системы управления базами данных
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Сортировка в базах данных
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Поиск в базах данных
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Коммуникационные технологии Передача информации
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Локальные компьютерные сети
- •Контрольные вопросы
- •Адресация в Интернете
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Маршрутизация и транспортировка данных по компьютерным сетям
- •Контрольные вопросы
- •Информационные ресурсы Интернета Всемирная паутина
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Электронная почта
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Файловые архивы
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Общение в Интернете
- •Контрольные вопросы
- •Мобильный Интернет
- •Контрольные вопросы
- •Звук и видео в Интернете
- •Контрольные вопросы
- •Поиск информации в Интернете
- •Способы поиска в Интернете Три способа поиска в Интернете
- •Поисковые серверы
- •Язык запросов поисковой системы
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Электронная коммерция в Интернете
- •Контрольные вопросы
- •Разработка Web-сайтов с использованием языка разметки гипертекста html
- •Контрольные вопросы
- •Структура Web-страницы
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Форматирование текста на Web-странице
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Вставка изображений в Web-страницы
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Гиперссылки на Web-страницах
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Списки на Web-страницах
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Информатизация общества Информационное общество
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Информационная культура
- •Контрольные вопросы
- •Правовая охрана программ и данных. Защита информации Правовая охрана информации
- •Контрольные вопросы
- •Лицензионные, условно бесплатные и свободно распространяемые программы
- •Контрольные вопросы
- •Защита информации
- •Контрольные вопросы
Контрольные вопросы
1. Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев?
Задания для самостоятельного выполнения
6.11. Практическое задание. Создать Web-страницу "Компьютер" с отформатированным текстом и просмотреть ее в браузере.
Вставка изображений в Web-страницы
На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов - GIF, JPEG и PNG.
Вставка изображений. Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. Если графический файл находится на локальном компьютере в той же папке, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла. Например:
<IMG SRC="computer.gif''>
Если файл находится в другой папке на данном локальном компьютере, то значением атрибута должно быть полное имя файла, включая путь к нему в иерархической файловой системе. Например:
<IMG SRC="C:\computer\computer.gif">
Если файл находится на удаленном сервере в Интернете, то должен быть указан Интернет-адрес этого файла. Например:
<IMG SRC="http://www.server.ru/coraputer.gif">
Положение рисунка относительно текста. Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: ТОР (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева) и RIGHT (справа).
На домашней странице сайта "Компьютер" логично разместить изображение компьютера. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид (рис. 6.28):
<IMG SRC="computer.gif" ALIGN="right">
|
Рис. 6.28. Вставка изображения в Web-страницу "Компьютер" |
Вставка альтернативного текста. Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.
Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:
<IMG SRC="computer.gif" ALIGN="right" ALT="Компьютер">
Контрольные вопросы
1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы?
Задания для самостоятельного выполнения
6.12. Практическое задание. Вставить в Web-страницу "Компьютер" изображение и просмотреть ее в браузере.
Гиперссылки на Web-страницах
Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.
Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:
<А HREF="Адрес">Указатель ссылки</А>
Если загружаемая в браузер Web-страница размещена на локальном компьютере в той же папке, то вместо адреса указывается просто имя файла, например:
<А HREF="f ilename . htm">Указатель ссылки</А>
Если загружаемая в браузер Web-страница размещена в Интернете, то в качестве адреса указывается Интернет-адрес, например:
<А HREF="http://www.server.ru/Web-сайт/ filename. htm">Указатель ссылки</А>
Указатель ссылки мы видим при просмотре Web-страницы в браузере. Указателем ссылки может быть текст, обычно выделенный синим цветом и подчеркиванием, или рисунок, выделенный рамкой. При указании на него мышью, ее курсор превращается в значок "рука". Щелчок мышью по указателю вызывает переход на Web-страницу, указанную в гиперссылке.
Гиперссылки могут содержать адреса не только Web-страниц, но и файлов других типов. Активизация таких гиперссылок будет приводить:
к просмотру изображения в браузере: <А HREF="picture.jpg">Изображение</A>
к запуску проигрывателя, встроенного в браузер и воспроизведению звукового файла: <А HREF="sound.wav">Звук</A>
к сохранению файла на локальном компьютере с использованием встроенного в браузер менеджера загрузки файлов: <А HREF="Apxив.ziр">Скачать файл</А>
Панель навигации по сайту. Создадим папку сайта "Компьютер" и добавим в сайт пустые страницы "Программы", "Словарь", "Комплектующие" и "Анкета". Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие "пустые" страницы должны иметь заголовки, но могут пока не иметь содержания:
<HTML> < HEAD> <ТITLЕ>Заголовок страницы</ТITLЕ> < /HEAD> < BODY> < /BODY> </HTML>
На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами ( ). Такое размещение гиперссылок часто называют панелью навигации.
Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:
<Р ALIGN="center"> [<А HREF="software . htm">Программы</A>] [<A HREF="glossary.htm">Словарь</A>] [<A HREF="hardware.htm">Комплектующие</А>] [<A HREF="anketa.htm">Aнкетa</A>] < /P>
Гиперссылка на адрес электронной почты. Полезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса:
<ADDRESS> <А HREF="mailto:username@server.ru">E-mail: username@server.ru</A> < /ADDRESS>
Теперь по щелчку по ссылке адреса электронной почты будет открываться почтовая программа Outlook Express (или другая используемая по умолчанию почтовая программа), где в строке Кому будет указан заданный в ссылке адрес.
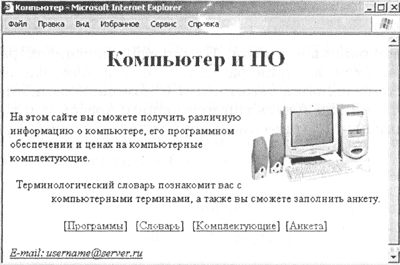
Итак, созданная домашняя страница Web-сайта "Компьютер" содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты (рис. 6.29).
|
Рис. 6.29. Готовая домашняя страница сайта "Компьютер" |