
- •О. Б. Малков работа с базами данных в среде delphi Учебное пособие для студентов заочной формы обучения
- •Содержание
- •1. Реализация работы с базами данных в среде delphi
- •1.1. Базы данных и системы управления базами данных
- •1.2. Технология доступа к данным bde
- •1.3. Компоненты приложений, работающих с базами данных
- •2. Демонстрационная база данных
- •2.1. Логическая модель данных предметной области
- •2.2. Физическая модель данных предметной области
- •3. Создание базы данных
- •3.1. Создание псевдонима
- •3.2. Создание структуры таблиц базы данных
- •3.3. Свойства таблиц Paradox
- •3.4. Заполнение таблиц базы данных
- •4. МодулЬ данных
- •4.1. Создание модуля данных
- •4.2. Связывание наборов данных
- •4.3. Создание объектов-полей
- •4.4. Проектирование и анализ структуры базы данных
- •4.5. Создание объектов-столбцов
- •4.6. Реализация бизнес-правил
- •5. Создание приложения, работающего с базой данных
- •5.1. Выбор типа пользовательского интерфейса
- •5.2. Создание главной формы
- •5.3. Создание рабочих форм
- •5.4. Создание форм ввода новых данных
- •6. Создание запросов
- •6.1. Компонент Query
- •6.2. Создание sql-запросов
- •6.2.1. Простая выборка данных
- •6.2.2. Выборка из связанных таблиц
- •6.2.3. Сортировка записей
- •6.2.4. Сложные критерии отбора
- •6.2.5. Псевдонимы таблиц и комментарии
- •6.2.6. Агрегатные функции и группировка записей
- •6.2.7. Создание и удаление таблиц и индексов
- •6.2.8. Вставка, удаление и редактирование записей
- •Insert into Имя_таблицы (Список_полей
- •Values (Список_значений)
- •6.3. Построение запроса в демонстрационной базе данных
- •7. Создание отчетов
- •7.1. Основы технологии Rave Reports
- •7.2. Визуальная среда Rave Designer
- •7.3. Составляющие проекта отчета
- •7.3.1. Библиотека отчетов
- •7.3.2. Каталог глобальных страниц
- •7.3.3. Каталог объектов данных
- •7.4. Типы отчетов
- •7.4.1. Отчет с единственной таблицей или запросом
- •7.4.2. Отчет главный-детальный
- •7.4.3. Группирующий отчет
- •7.5. Пример создания отчетов в приложении Sale
- •7.6. Экспорт отчета в файл
- •8. Создание СправочнОй системЫ
- •8.1. Создание файла документа справочной информации
- •8.2. Создание проекта справочной системы
- •8.3. Доступ к справочной информации
- •9. Создание установочного диска
- •9.1. Программа InstallShield Express
- •9.2. Создание проекта инсталляционной программы
- •Библиографический список
5.3. Создание рабочих форм
Перейдем к созданию рабочих форм, открываемых соответствующими кнопками главной формы. Отобразить подчиненные формы можно двумя способами:
показ формы как обычного окна;
показ формы как модального окна.
В первом случае можно произвольным образом переключаться между рабочими формами и главной формой. Такой подход не дает пользователю сосредоточиться на конкретном действии и позволяет, не закончив работу в одном окне, выполнять новые действия в другом окне.
Подобный многооконный принцип при создании программ себя не оправдывает, поскольку требует от разработчика больших усилий по непрерывной координации состояний множества окон.
В обычных прикладных программах вспомогательные окна используются для создания диалоговых окон, из которых нельзя переключаться на другие окна приложения, пока они не будут закрыты. Такой режим работы окна называется модальным. При этом переключаться на любые другие приложения Windows можно без ограничений.
В нашем приложении желательно, чтобы во время работы пользователя с одной формой нельзя было получить доступ к какой-либо другой операции, так как это может привести к искажению данных. Поэтому рабочие формы необходимо сделать модальными.
К оформлению модальных окон предъявляется набор негласных, но практически не имеющих исключений требований:
Диалоговое окно не должно позволять менять свои размеры (в свойстве BorderStyle выбирается значение, не допускающее изменения размера).
Свойство BorderWidth определяет область, на которой не разрешается размещать элементы управления. Для этого свойства следует задать подходящее значение (например, 2), так как диалоговые окна имеют достаточно широкие границы.
Создадим новую рабочую форму «Изделия» командой File > New > Form. Сохраним модуль этой формы под именем fmIzdUnit и добавим его в проект Sale командой Project > Add to Project. Изменим некоторые свойства формы:
Caption = ‘Изделия’ BorderStyle = bsDialog
Name = FIzd BorderWidth = 2
Height = 210 Width = 395
Разместим на форме компонент Panel1 (Align = alBottom, Caption = ‘ ‘). Расположим на панели компонент DBNavigator1 и кнопку BitBtn1 (Kind = bkClose). В оставшейся свободной части формы разместим компонент Panel2 (Align = alClient, Caption = ‘ ‘). На этой панели расположим компонент DBGrid1 (Align = alClient).
Командой File > Use Unit свяжем модуль fmIzdUnit с модулем данных dmSaleUnit. Сохраним все сделанные изменения. Для компонента DBGrid1 раскроем список свойств DataSource и выберем DM.SourceIzd. Сетка наполнится данными из НД Izdelie. Для компонента DBNavigator1 в списке свойств DataSource также выберем DM.SourceIzd.
Создадим объекты-столбцы для сетки DBGrid1 – дважды щелкнув мышью на сетке, вызовем редактор столбцов и в его контекстном меню выберем команду Add All Fields (Добавить все поля). Далее редактируем свойства каждого столбца в отдельности. Вид выравнивания значений в столбце зададим, обратившись к свойству Alignment, параметры заголовка зададим, раскрыв свойство Caption.
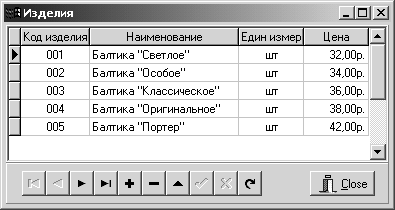
В ид
окна после всех сделанных изменений
показан на рис. 32.
ид
окна после всех сделанных изменений
показан на рис. 32.
Рис. 32. Рабочее окно «Изделия»
Внесем необходимые изменения в главную форму. Командой File > Use Unit добавим модуль fmIzdUnit в раздел implementation модуля fmMainUnit. Создадим обработчик события OnClick для кнопки Button1 главной формы.
procedure TFMain.Button1Click(Sender: TObject);
begin
FIzd.ShowModal;
end;

ВНИМАНИЕ! Метод ShowModal вызывает форму в модальном режиме.
Создадим новую рабочую форму «Заказчики» командой File > New > Form. Сохраним модуль этой формы под именем fmZakUnit и добавим его в проект Sale командой Project > Add to Project. Изменим некоторые свойства формы:
Caption = ‘Заказчики’ BorderStyle = bsDialog
Name = FZak BorderWidth = 2
Height = 210 Width = 395
Разместим на форме компонент Panel1 (Align = alBottom, Caption = ‘ ‘). Расположим на панели компонент DBNavigator1 и кнопку BitBtn1 (Kind = bkClose). В оставшейся свободной части формы разместим компонент Panel2 (Align = alClient, Caption = ‘ ‘). На этой панели расположим компонент DBGrid1 (Align = alClient).
Командой File > Use Unit свяжем модуль fmZakUnit с модулем данных dmSaleUnit. Сохраним все сделанные изменения. Для компонента DBGrid1 раскроем список свойств DataSource и выберем DM.SourceZak. Сетка наполнится данными из НД Zakazcik. Для компонента DBNavigator1 в списке свойств DataSource также выберем DM.SourceZak.
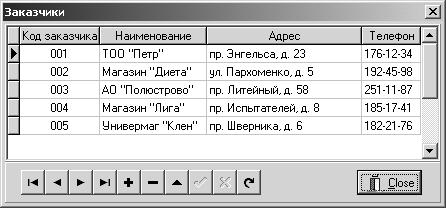
С оздадим
объекты-столбцы для сетки DBGrid1.
Вид окна после всех сделанных изменений
показан на рис. 33.
оздадим
объекты-столбцы для сетки DBGrid1.
Вид окна после всех сделанных изменений
показан на рис. 33.
Рис. 33. Рабочее окно «Заказчики»
Внесем необходимые изменения в главную форму. Командой File > Use Unit добавим модуль fmZakUnit в раздел implementation модуля fmMainUnit. Создадим обработчик события OnClick для кнопки Button2 главной формы.
procedure TFMain.Button2Click(Sender: TObject);
begin
FZak.ShowModal;
end;
Создадим рабочую форму «Обработка накладных» командой File > New > Form. Сохраним модуль этой формы под именем fmObrNakUnit и добавим его в проект Sale командой Project > Add to Project. Изменим некоторые свойства формы:
Caption = ‘Обработка накладных’ BorderStyle = bsDialog
Name = FObrNak BorderWidth = 2
Height = 375 Width = 520
Разместим на форме компонент Panel1 (Align = alBottom, Caption = ‘ ‘). Расположим на панели компонент DBNavigator1 и кнопку BitBtn1 (Kind = bkClose). В оставшейся свободной части формы разместим компонент Panel2 (Align = alBottom, Caption = ‘ ‘).
Чтобы пользователь мог во время работы менять высоту этой панели, поместим на пустую часть формы вешку разбивки Splitter1 (Align = alBottom, Beveled = True, Height = 5). На свободную часть формы выше панели Panel2 положим компонент Panel3 (Align = alClient, Caption = ‘ ‘). На панели Panel3 расположим компонент DBGrid1 (Align = alClient). На панели Panel2 расположим компонент DBGrid2 (Align = alClient).
Поскольку нам придется создавать для формы контекстное меню, разместим на ней компонент PopupMenu1. В свойстве PopupMenu формы FObrNak выберем PopupMenu1.
Командой File > Use Unit свяжем модуль fmObrNakUnit с модулем данных dmSaleUnit. Сохраним все сделанные изменения.
Для компонента DBGrid1 раскроем список свойств DataSource и выберем DM.SourceNak. Сетка наполнится данными из НД Naklad. Для компонента DBGrid2 раскроем список свойств DataSource и выберем DM.SourceSna. Сетка наполнится данными из НД Snakl. Для компонента DBNavigator1 в списке свойств DataSource выберем DM.SourceNak.
Создадим объекты-столбцы для сетки DBGrid1 – дважды щелкнув мышью на сетке, вызовем редактор столбцов и в его контекстном меню выберем команду Add (Добавить). В свойстве FieldName выберем NNom.
Последовательно добавим все остальные поля, кроме NZKod. Одновременно редактируем вид выравнивания значений и параметры заголовка для каждого столбца в отдельности.
Создадим объекты-столбцы для сетки DBGrid2 – дважды щелкнув мышью на сетке, вызовем редактор столбцов и в его контекстном меню выберем команду Add (Добавить). В свойстве FieldName выберем SnNNom. Последовательно добавим все остальные поля, кроме SnIKod. Одновременно редактируем вид выравнивания значений и параметры заголовка для каждого столбца в отдельности.
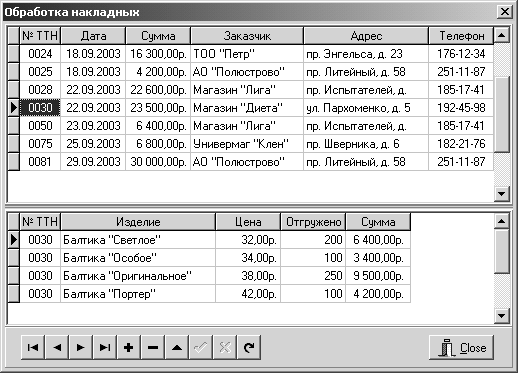
Вид окна после всех сделанных изменений показан на рис. 34.
Внесем необходимые изменения в главную форму. Командой File > Use Unit добавим модуль fmObrNakUnit в раздел implementation модуля fmMainUnit. Создадим обработчик события OnClick для кнопки Button3 главной формы.
procedure TFMain.Button3Click(Sender: TObject);
begin
FObrNak.ShowModal;
end;
Р ис.
34. Рабочее окно «Обработка накладных»
ис.
34. Рабочее окно «Обработка накладных»
Создадим новую рабочую форму «Обработка платежных требований» командой File > New > Form. Сохраним модуль этой формы под именем fmObrPlatUnit и добавим его в проект Sale командой Project > Add to Project. Изменим некоторые свойства формы:
Caption = ‘Обработка платежных требований’ BorderStyle = bsDialog
Name = FObrPlat BorderWidth = 2
Height = 375 Width = 562
Разместим на форме компонент Panel1 (Align = alBottom, Caption = ‘ ‘). Расположим на панели компонент DBNavigator1 и кнопку BitBtn1 (Kind = bkClose). В оставшейся свободной части формы разместим компонент Panel2 (Align = alBottom, Caption = ‘ ‘). Чтобы пользователь мог во время работы менять высоту этой панели, поместим на пустую часть формы вешку разбивки Splitter1 (Align = alBottom, Beveled = True, Height = 5). На свободную часть формы выше панели Panel2 положим компонент Panel3 (Align = alClient, Caption = ‘ ‘). На панели Panel3 расположим компонент DBGrid1 (Align = alClient). На панели Panel2 расположим компонент DBGrid2 (Align = alClient). Поскольку нам придется создавать для формы контекстное меню, разместим на ней компонент PopupMenu1. В свойстве PopupMenu формы FObrPlat выберем PopupMenu1.
Командой File > Use Unit свяжем модуль fmObrPlatUnit с модулем данных dmSaleUnit. Сохраним все сделанные изменения. Для компонента DBGrid1 раскроем список свойств DataSource и выберем DM.SourcePla. Сетка наполнится данными из НД Plateg. Для компонента DBGrid2 раскроем список свойств DataSource и выберем DM.SourceSpl. Сетка наполнится данными из НД Splatl. Для компонента DBNavigator1 в списке свойств DataSource выберем DM.SourcePla.
Создадим объекты-столбцы для сетки DBGrid1 – дважды щелкнув мышью на сетке, вызовем редактор столбцов и в его контекстном меню выберем команду Add (Добавить). В свойстве FieldName выберем PNom. Последовательно добавим все остальные поля, кроме PZKod. Одновременно редактируем вид выравнивания значений и параметры заголовка для каждого столбца в отдельности.
Создадим объекты-столбцы для сетки DBGrid2 – дважды щелкнув мышью на сетке, вызовем редактор столбцов и в его контекстном меню выберем команду Add (Добавить). В свойстве FieldName выберем SpPNom. Последовательно добавим все остальные поля, кроме SpIKod и SpZKod. Одновременно редактируем вид выравнивания значений и параметры заголовка для каждого столбца в отдельности.
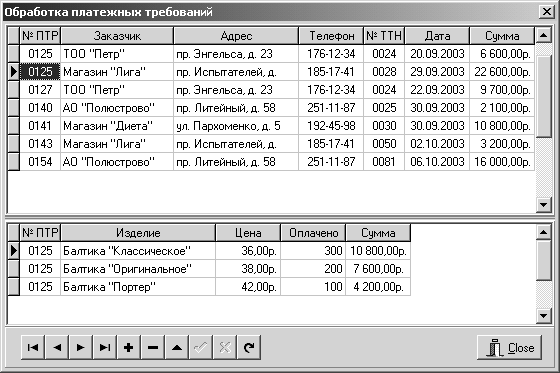
В ид
окна после всех сделанных изменений
показан на рис. 35.
ид
окна после всех сделанных изменений
показан на рис. 35.
Рис. 35. Рабочее окно «Обработка платежных требований»
Внесем необходимые изменения в главную форму. Командой File > Use Unit добавим модуль fmObrPlatUnit в раздел implementation модуля fmMainUnit. Создадим обработчик события OnClick для кнопки Button4 главной формы.
procedure TFMain.Button4Click(Sender: TObject);
begin
FObrPlat.ShowModal;
end;
Отдельно рассмотрим процесс закрытия главной формы. Чтобы все внесенные в таблицы изменения были сохранены в БД, эти таблицы по окончании работы необходимо закрыть. У каждого класса, описывающего НД в Delphi, имеется для этого метод Close. Создадим следующий обработчик события OnClick для кнопки BitBtn2:
procedure TFMain.BitBtn2Click(Sender: TObject);
begin
DM.Izdelie.Close; DM.Zakazcik.Close DM.Naklad.Close;
DM.Snakl.Close; DM.Plateg.Close; DM.Splat.Close;
end;
Если на этом этапе выполнить прогон программы, то можно заметить, что сетки DBGrid на рабочих формах «Обработка накладных» и «Обработка платежных требований» попарно связаны друг с другом. При перемещении указателя текущей записи в верхней сетке автоматически меняется содержимое нижней сетки.
