
МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ
НАЦІОНАЛЬНИЙ УНІВЕРСИТЕТ “ЛЬВІВСЬКА ПОЛІТЕХНІКА”
ПРЕДСТАВЛЕННЯ І ОБРОБКА СТАТИЧНИХ ЗОБРАЖЕНЬ. СТЕГАНОГРАФІЯ.
МЕТОДИЧНІ ВКАЗІВКИ
до лабораторної роботи з курсів
“Проблемно-орієнтовані методи та засоби інформаційних технологій”
для студентів базового напрямку 6.0305 “Філологія” та
“Методи та засоби комп’ютерних інформаційних технологій”
для студентів базового напрямку 6.0804 “Комп’ютерні науки”
Затверджено
на засіданні кафедр
“Системи автоматизації проектування”
Протокол № 1 від 31.09.2009 р.
Львів – 2009
Представлення і обробка статичних зображень. Стеганографія.: Методичні вказівки до лабораторної роботи з курсів “Проблемно-орієнтовані методи та засоби інформаційних технологій”для студентів базового напрямку 6.0305 “Філологія” та “Методи та засоби комп’ютерних інформаційних технологій” для студентів базового напрямку 6.0804 “Комп’ютерні науки”.
/ Укл.: В.В. Мазур – Львів: Видавництво Національного університету“ Львівська політехніка”, 2009. - 8 с.
Укладач Мазур В.В., канд. техн. наук, доц.
Відповідальний за випуск Ткаченко С.П., канд. техн. наук, доц.
Рецензент Тимощук п.В., докт. Техн. Наук., доц.
1. Мета роботи
Мета роботи – вивчити формати представлення статичних зображень і методи їх обробки, а також можливості використання графічних файлів для стеганографії.
Короткі теоретичні відомості
Статичні і динамічні зображення відтворюються на екрані дисплея сукупністю елементів – пікселів. Кожен піксел характеризується його координатами та кольором. Сукупність пікселів екрана дисплея утворює растр. Діаметр пікселя (точки) на екрані –0.3-0.4 мм. Максимальна кількість елементів зображення на екрані (кількість пікселів по горизонталі помножити на кількість пікселів по вертикалі) визначає розрізнюючу здатність дисплея, яка характеризує можливість відтворення максимальної кількості різних точок. Розрізнююча здатність дисплея визначає чіткість і детальність зображення. Збільшення розмірів екрана при незмінній розрізнюючій здатності (наприклад при використанні комп’ютерного проектора) обумовлене збільшенням розмірів пікселя і не підвищує деталізації зображення. В сучасних рідкокристалічних (LCD) дисплеях та у більшості дисплеїв на електронно-променевій трубці використовується растровий принцип формування зображення. Рідкокристалічні дисплеї мають фіксовану максимальну розрізнюючу здатність (в основному 1280*1024 для дисплеїв формату 4:3), яка визначається кількістю рідкокристалічних елементів. Використання цих дисплеїв в режимах з іншою розрізнюючою здатністю вимагає використання інтерполяції і може привести до погіршення зображення. Сучасні мультичастотні дисплеї на електронно-променевій трубці забезпечують високоякісне зображення при різних значенях розрізнюючої здатності (640*480 (VGA), 800*600 (SVGA), 1024*768 (SVGA), 1280*1024 (SVGA), 1600*1200 (SVGA)).
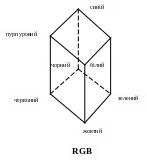
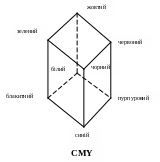
В комп’ютерній техніці найбільш широко використовуються дві системи кольороутворення: адитивна та субстактивна. Адитивна система (RGB – Red, Green, Blue) використовується в пристроях, які випромінюють світло різного кольору, зокрема в дисплеях, а субстрактивна (CMY – Cyan, Magenta, Yellow) – в пристроях, які базуються на відбитті і поглинанні певних кольорів освітленою поверхнею з нанесеним кольоровим зображенням (кольоровий друк на білому папері). Системи кольорів вказані на рис. 1.


блакитний
Рис. 1. Куби кольорів
На практиці замість системи CMY частіше використовують систему CMYK (Cyan, Magenta, Yellow, Black), яка забезпечує краще відтворення чорного кольору. Взаємодія чорного, білого та чистого кольору представлена на рис. 2.
Чистий колір
Розбіли

Відтінки
Білий
Чорний
Сірий
Рис. 2. Відтінки, розбіли і тони чистого кольору.
Перетворення кольорового зображення у відтінки сірого (інформація про яскравість для чорно-білих зображень) здійснюється по такій формулі
Y=0.299R+0.587G+0.114B
Кількість кольорів, які відображаються на екрані дисплея залежить від кількості бітів, які виділяються для опису кольору пікселя. В стандартних графічних режимах SVGA для опису кольору пікселя виділяють 4, 8, 15, 16, 24 і 32 біти.
Опис кольору пікселя може здійснюватись за допомогою палітри і безпосередньо (безпалітрова система). В безпалітровій системі кольорів RGB кожна складова описується певною кількістю бітів, які визначають діапазон її можливих значень. Для графічного режиму truecolor для опису кожної складової використовується один байт (три байти на піксель), що забезпечує діапазон можливих значень 0-255. Таким чином, загальна кількість кольорів для цього режиму становить 256*256*256=16777216. Для режиму hicolor для опису кольору одного пікселя використовується 15 чи 16 бітів. При 15-ти бітовому представленні кожна складова RGB описується 5-ма бітами (біти 0-4 - B, біти 5-9 – G, біти 10-14 – R, біт 15 не використовується. Цей режим забезпечує опис і відтворення 32 К кольорів. При 16-ти бітовому представленні для опису синьої компоненти використовується 5 бітів (0-4), для опису зеленої – 6 бітів (5-10), для опису червоної – 5 бітів (11-15). При цьому режимі кількість кольорів становить 64 К. Безпалітрові системи забезпечують точне відтворення великої кількості кольорів, однак потребують значних обсягів оперативної пам’яті для опису кольорового зображення. Так при розрізнюючій здатності 1280*1024 для графічного режиму truecolor необхідно 3.7 MB оперативної пам’яті, а для режиму hicolor – 2.5 MB.
Палітрова система використовується при обмеженій кількості кольорів зображення. При цьому кольори самої палітри описуються масивом байтів (по три байти RGB на кожен колір), а опис зображення представлений масивом індексів палітри. При палітрі на 256 кольорів кожен піксел зображення представлений одним байтом (8 бітів), а при палітрі на 16 кольорів – тетрадою (4 біти). Відповідно необхідні обсяги пам’яті для опису зображення при розрізнюючій здатності 1028*1024 становитимуть 1.3 MB для восьмибітного представлення пікселя і 768 KB – для чотирьохбітного. Крім того, 1024 (768) байтів потрібно для опису самої палітри на 256 кольорів і 64 (48) байтів – для опису палітри на 16 кольорів.
При зберіганні графічних файлів на зовнішніх пристроях для зменшення необхідного обсягу пам’яті використовуються різноманітні методи стиснення (JPEG, RLE, LZW). Вказані методи забезпечують стиснення без втрат (RLE, LZW) чи з втратами (JPEG). Стиснення без втрат забезпечує повну відповідність відновленого зображення оригіналу,що стискався. Для підвищення швидкості комп’ютерної обробки стиснені зображення конвертуються у растровий графічний формат BMP (Microsoft Windows Bitmap).
Структура BMP файла містить чотири розділи: заголовок файлу, заголовок растру, палітра кольорів, растрові дані. В безпалітровій системі кольорів розділ “Палітра кольорів” відсутній. Опис полів кожного розділу представлений у таблиці.
Заголовок файлу |
||
Назва поля |
Ім’я поля |
Розмір |
Тип файлу (для BMP-файлу – ‘BM’- 4D42h) |
FileType |
WORD |
Розмір файлу в байтах |
FileSize |
DWORD |
Зарезервоване (завжди 0) |
Reserved1 |
WORD |
Зарезервоване (завжди 0) |
Reserved2 |
WORD |
Початок даних зображення |
BitmapOffset |
DWORD |
Загаловок растру |
||
Назва поля |
Ім’я поля |
Розмір |
Розмір заголовку в байтах |
Size |
DWORD |
Ширина зображення у пікселях |
Width |
DWORD |
Висота зображення у пікселях |
Height |
DWORD |
Кількість площин кольору (для BMP файлів завжди 1) |
Planes |
WORD |
Кількість бітів на піксель (1, 4, 8, 24) |
BitPerPixel |
WORD |
Стиснення (0 – відсутнє, 1 – RLE (8 біт), 2 – RLE (4 біти) |
Compression |
DWORD |
Розмір растру в байтах |
SizeOfBitmap |
DWORD |
Розрізнююча здатність по горизонталі (пікселів/метр) |
HorzResolution |
DWORD |
Розрізнююча здатність по вертикалі (пікселів/метр) |
VertResolution |
DWORD |
Кількість кольорів в зображенні |
ColorUsed |
DWORD |
Мінімальна кількість ”важливих” кольорів |
ColorsImportant |
DWORD |
Палітра кольорів (при BitPerPixel 8 –відсутня) |
||
Назва поля |
Ім’я поля |
Розмір |
Синя складова |
Blue |
BYTE |
Зелена складова |
Green |
BYTE |
Червона складова |
Red |
BYTE |
Заповнювач (завжди 0) |
Reserved |
BYTE |
Растрові дані |
||
Назва поля |
Ім’я поля |
Розмір |
Червона складова кольору першого пікселя (при використанні палітри – восьмибітовий індекс кольору першого пікселя) |
Red |
BYTE |
Зелена складова кольору першого пікселя (при використанні палітри – восьмибітовий індекс кольору другого пікселя) |
Green |
BYTE |
Синя складова кольору першого пікселя (при використанні палітри – восьмибітовий індекс кольору третього пікселя) |
Blue |
BYTE |
Нестиснуті растрові дані представляють собою або індекси палітри кольорів, або реальні байтові RGB-значення. Пікселі впорядковуються по стрічках розгортки. Кожна стрічка повинна закінчуватися на границі подвійного слова, тому при потребі використовуються заповнювачі (1-3 нульові байти). При додатньому значенні параметра Height стрічки розгортки записуються знизу вверх, при від’ємному – зверху вниз.
Монохромні растри містять по 1 біту на піксель (опис 8 пікселів байтом – лівий піксель у старшому біті байта). При цьому палітра складається з двох елементів. Чотирьохбітові пікселі пакуються по два в байті (лівий піксель – у старшій тетраді). Восьмибітові пікселі описуються байтом.
