
Классификация тэгов
Теги абзацев и заголовков. Предопределено шесть стилей заголовков от H1 до Н6, отличающихся по высоте шрифта (H1 - самый крупный).
Для выделения из сплошного текста отдельных строк и абзацев используются тэги <BR>, <P>, <HR>.
<BR> - разбиение строки без разделения на абзацы. Это непарный тэг. Для его применения достаточно в конце строки записать один тэг <BR> и продолжение текста начнется со следующей строки. При этом будет сохранен действующий в абзаце межстрочный интервал.
<Р> - выделение абзаца. Текст внутри тэгов <Р></Р> группируется в отдельный абзац и отделяется от другой части текста увеличенным межстрочным интервалом. Следует отметить, что тег можно рассматривать как непарный, поскольку открытие нового тега автоматически прекращает действие предыдущего.
<HR> - вставляет горизонтальную разделительную линию, проходящую через всю страницу. Также является непарным тэгом.
Форматирование текста
Тэг <FONT> наиболее часто используется для комплексного форматирования текста на HTML-странице благодаря тому, что обладает набором свойств, с помощью которых можно изменять вид (атрибут face), размер (атрибут size) и цвет (атрибут color) шрифта, которым отображается текст.
Кроме тэга <FONT>, для форматирования текста обычно используются тэги, которые устанавливают следующие варианты отображения текста:
<B> - полужирное написание;
<I>-курсивное написание;
<U> - текст подчеркнутый;
<S> - текст зачеркнутый;
<SUB> - нижний индекс;
<SUP> - верхний индекс;
<BIG> - увеличение шрифта текста на один размер;
<SMALL> - уменьшение шрифта текста на один размер;
<CENTER> - центрирование HTML -элементов относительно страницы;
<BLOCKQUOTE> - добавление отступа в тексте;
<OL>, <UL> - преобразует строки текста, помеченные тэгами <LI> - соответственно в нумерованный и маркированный списки.
Задания к практическому занятию
Ознакомиться с содержанием теоретической части работы.
Запустить на исполнение текстовый редактор.
Создать HTML-страницу, включающую заголовок и тело. Используя тэг <TITLE>, указать в заголовке страницы название «Разработка WEB-сайта». В теле страницы набрать текст (с учетом форматирования и разделения на абзацы) согласно рисунку 1.

Рисунок 1
Сохранить страницу командой «Файл - Сохранить как». Указать тип файла «Все файлы» и название файла «index.html».
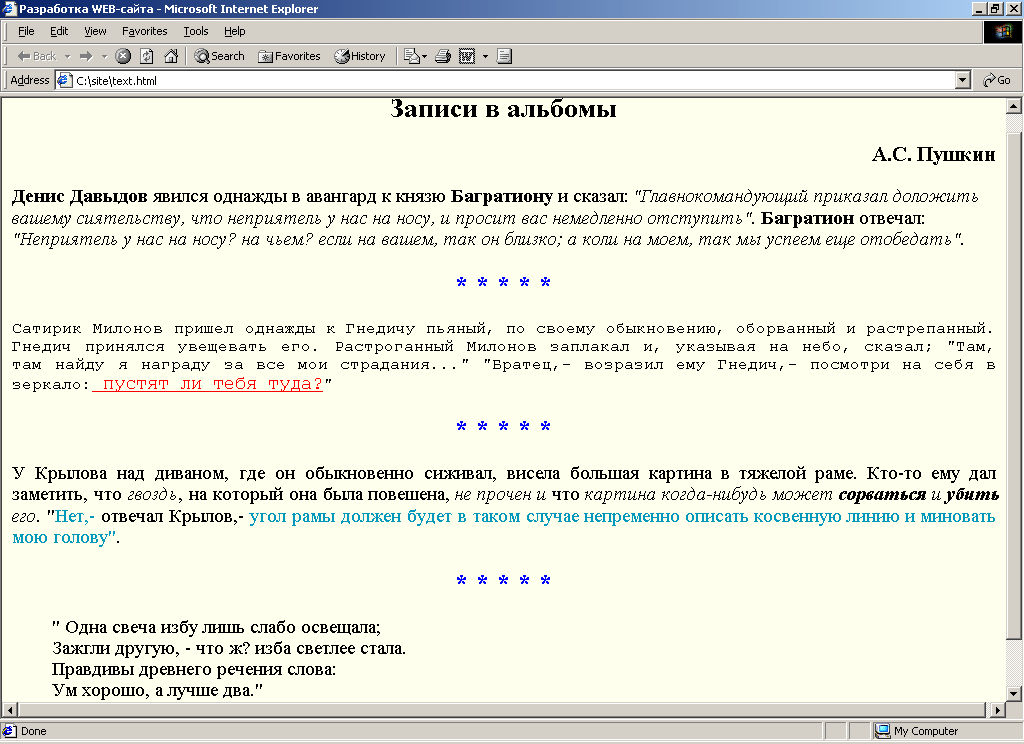
Создать файл text.html , в котором разместить записи А.С. Пушкина, приведенные в текстовом файле bank.html, и отформатировать согласно следующим предписаниям.

Рисунок 2
В первом абзаце все собственные имена выполнить полужирным шрифтом, а прямую речь – курсивом. Абзац должен быть отформатирован по правой границе окна.
Второй абзац выполнить моношрифтом, отформатировать по ширине окна, а слова «пустят ли тебя туда» выделить стандартным красным цветом и увеличенным на один размер шрифтом.
Третий абзац выровнять по левому краю, слова «гвоздь не прочен» и «картина может когда-нибудь сорваться и убить» выделить курсивом, а слова «сорваться» и «убить» выделить полужирным шрифтом. Слова господина Крылова выделить любым, отличным от основного, цветом, например, стальным.
Текст четвертого абзаца выполнить в виде цитаты и четверостишья.
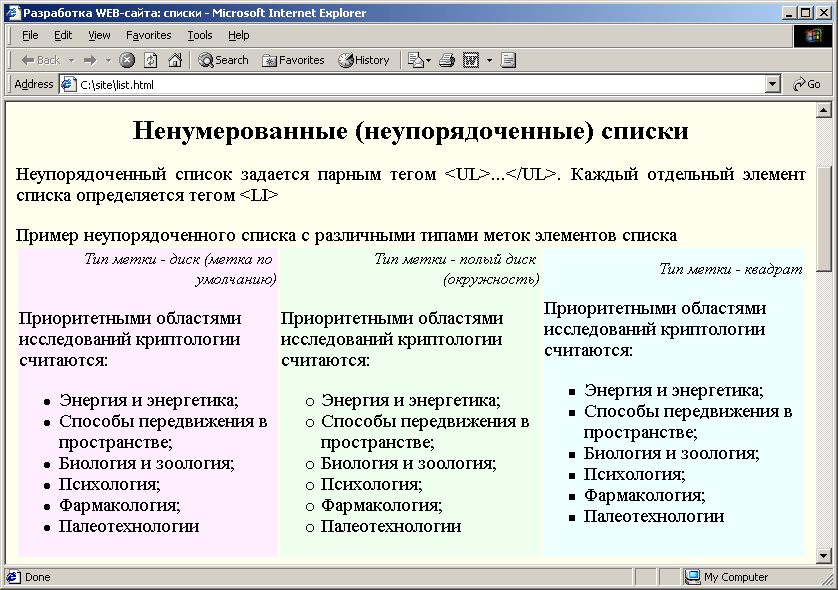
Создать файл list.html , в котором выполнить формирование различных списков: неупорядоченных, упорядоченных, каскадных. Текст списков можно взять из файла bank.txt.
При формировании списков показать возможность использования всевозможных маркеров элементов списка. Например так, как показано на рисунке 3.

Рисунок 3
Замечание. На рисунке 3 списки размещены в простой таблице, состоящей из одной строки и трех столбцов. На данном этапе выполнения практической работы таблицы можно не использовать.
ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ ОТЧЕТА
Отчет должен содержать три файла : файл index.html, содержащий информацию титульной страницы отчета, файл text.html, содержащий отформатированный с использованием тегов HTML текст и файл list.html – все виды списков (неупорядоченный, с маркерами disk, circle, square; нумерованный, с использованием римских, арабских цифр и символов латинского алфавита; каскадный список и список определений).
