
Методические указания
к практическому занятию «Разработка WEB-сайта»
Тема: Таблицы
Цель - приобретение навыков работы с таблицами при создании HTML – страниц
ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ
Следующие тэги определяют возможности построения таблицы:
<TABLE> - выделяет часть страницы под построение таблицы;
<CAPTION> - задает текст заголовка;
<TR> - определяет строку таблицы, <TD> - определяет ячейку таблицы;
<ТН> - задает строку заголовка, которая будет отцентрована и начертана полужирным шрифтом.
Помимо общих свойств тегов при формировании таблиц дополнительно могут быть использованы атрибуты, которые изменяют размеры ячеек, задавая их высоту или ширину, изменяют цвет фона и т.п.
Элемент <TABLE> может иметь атрибуты
HEIGHT = n (%) – высота таблицы в пикселях (процентах относительно окна);
WIDTH = m (%) - ширина таблицы в пикселях (процентах относительно окна);
BORDER = n - размер линий сетки (n-натуральное число);
CELLSPACING = n - расстояние между ячейками (n-натуральное число);
CELLPADDING = n - расстояние содержимого ячейки от ее границ (n-натуральное число);
BGCOLOR = color - устанавливает цвет заливки таблицы;
BORDERCOLOR=color - устанавливает цвет рамки таблицы.
Теги строк <TR> и столбцов <TD> можно использовать в сочетании со следующими атрибутами:
ALIGN выравнивание содержимого ячеек (строк) по горизонтали;
=LEFT
=RIGHT
=CENTER
VALIGN выравнивание содержимого ячеек
=TOP - по вертикали
=MIDDLE -по верху
=BOTTOM - по низу
BGCOLOR=color – заливка цветом;
COLSPAN=n – сделать ячейку шириной в n столбцов;
ROWSPAN=m - сделать ячейку высотой в m строк.
ЗАДАНИЯ К ВЫПОЛНЕНИЮ РАБОТЫ
Ознакомиться с содержанием теоретической части работы и соответствующей лекции.
Создать текстовый файл table.html.
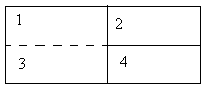
Создать таблицу размером 90% ширины и 80% высоты окна браузера, содержащую две строки и два столбца равной ширины. Причем ячейки 1 и 3 должны быть объединены в одну согласно схеме на рисунке 4.

Рисунок 4
Каждую ячейку новообразованной таблицы выделить различными оттенками цвета.
В ячейку, получившуюся после объединения ячеек 1 и 3, поместить текст из текстового файла bank_tab.txt, отформатированный соответствующим образом (рис. 5).
В ячейку 2 помесить простую таблицу, выделив каждую строку этой таблицы соответствующим цветом. Текст для таблицы взять из файла bank_tab.txt.
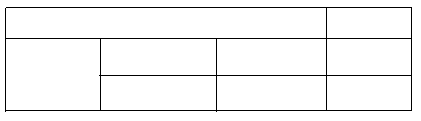
В ячейку 4 поместить сложносоставную таблицу согласно рисунку 5. Заполнить содержимым, согласно рис.6.

Рисунок 5
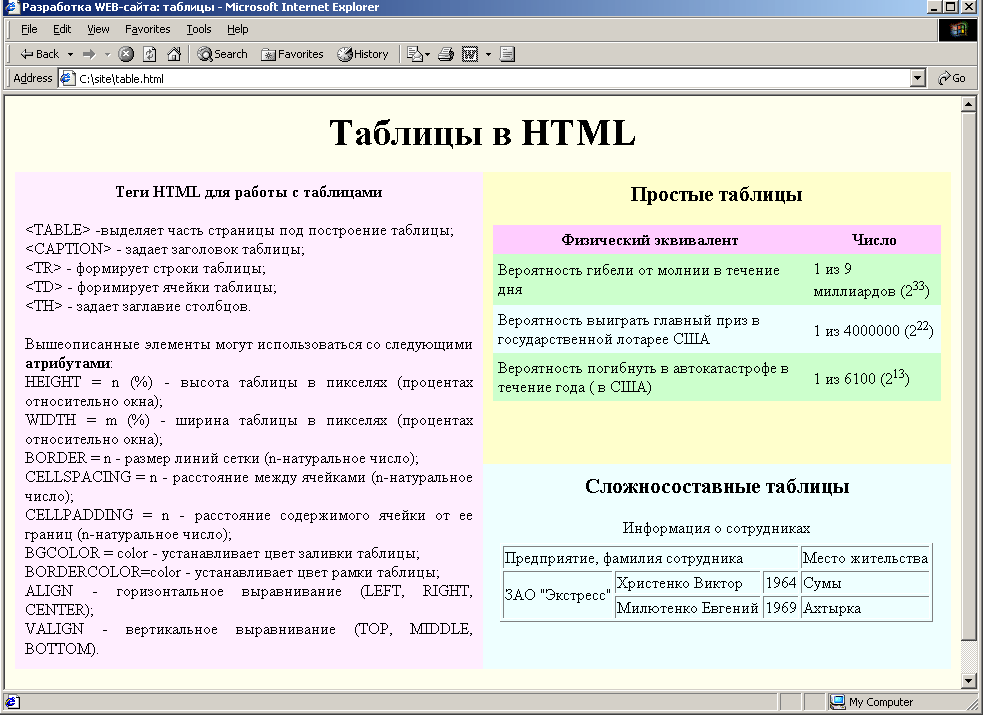
Выполнить форматирование всех таблиц (указав дополнительные атрибуты) так, чтобы в результате получилась страница, показанная на рис. 6.
Замечание. Подбор цвета фона может не соответствовать показанному на рисунке.

Рисунок 6
Открыть файл list.html на редактирование.
Разместить все однотипные списки в простые таблицы. Например, таблица с неупорядоченными списками может состоять из 1 строки и 3 столбцов, в которых размещены списки с различными видами маркеров элементов списка (рис. 3 практической работы 6), аналогичным образом может быть построена таблица с упорядоченными списками.
ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ ОТЧЕТА
Отчет о выполнении практической работы должен содержать два файла: файл table.html, содержащий различные таблицы и отредактированный файл list.html со списками, размещенными в таблицах.
