
- •Міністерство освіти і науки україни
- •Методические указания
- •Порядок выполнения работ
- •Содержание отчёта
- •Контрольные вопросы
- •Лабораторная работа №2 Списки и таблицы в html.
- •2. Методические указания
- •3. Порядок выполнения работ
- •Атрибуты table:
- •Атрибуты td, th:
- •Содержание отчёта
- •Контрольные вопросы
- •Лабораторная работа № 3 Создание html-страницы с резюме.
- •2. Краткие теоретические сведения – правила составления резюме
- •Образец (пример) составления (написания) резюме
- •3. Методические указания
- •Лабораторная работа №4 Каскадные таблицы стилей (css).
- •2. Методические указания
- •3. Порядок выполнения работ
- •4. Порядок выполнения работы
- •5. Содержание отчёта
- •6. Контрольные вопросы
- •Лабораторная работа №5 html Формы.
- •2. Методические указания
- •3. Теоретические сведения
- •4. Практическое задание
- •5. Содержание отчёта
- •6. Контрольные вопросы
- •Лабораторная работа №6 Резка и верстка веб-страниц.
- •Методические указания
- •Порядок выполнения работ
- •Содержание отчёта
- •Контрольные вопросы
- •Лабораторная работа №7 Обработка событий в html.
- •2. Методические указания
- •3. Теоретические сведения
- •4. Практическое задание
- •5. Содержание отчёта
- •6. Контрольные вопросы
- •Лабораторная работа №8 Основы синтаксиса JavaScript
- •2. Методические указания
- •4. Теоретические сведения
- •5. Содержание отчёта
- •6. Контрольные вопросы
- •Лабораторная работа №9 Математические функции JavaScript. Объект Math.
- •2. Методические указания
- •3. Теоретические сведения
- •4. Содержание отчёта
- •5. Контрольные вопросы
- •Лабораторная работа №10 Объект JavaScript – document.
- •2. Методические указания
- •3. Теоретические сведения
- •Лабораторная работа №11 Объект JavaScript – Date.
- •Методические указания
- •Теоретические сведения
- •Содержание отчёта
- •Контрольные вопросы
- •Лабораторная работа №12 Объект JavaScript – Image.
- •Методические указания
- •Теоретические сведения
- •Содержание отчёта
- •Контрольные вопросы
- •Лабораторная работа №12 Объект JavaScript – window.
- •Методические указания
- •Теоретические сведения
- •4. Задания:
- •5. Содержание отчёта
- •6. Контрольные вопросы
- •Лабораторная работа №14
- •2. Методические указания
- •3. Теоретические сведения
- •4. Задания:
- •5. Содержание отчёта
- •6. Контрольные вопросы:
4. Задания:
1. Написать функцию, которая открыла бы окно с зеленым фоном и приветствием: «Привет, имя пользователя, вот твое окно!» Создайте кнопку которая закроет это окно
5. Содержание отчёта
Отчёт должен содержать название и цель. Ход работы все свойства, методы.
Написать программу, которая при выборе гиперссылки открывает документ в
новом окне с предыдущей лабораторной работой, окно, должно иметь размер
отличный от главной страницы и иметь кнопку закрытия. Также кнопка
закрытия окна должна содержаться на главной странице. Сделать вывод.
6. Контрольные вопросы
1. Для чего нужен объект window.
2. Какие вы знаете свойства объект window.
3. Какие вы знаете параметры метода open().
4. Как изменять атрибуты открываемого окна.
5. Для чего нужен метод confirm.
6. Для чего нужен метод prompt.
Лабораторная работа №14
Основы Dynamic HTML. Работа со слоями
1. Цель изучить основы Dynamic HTML, научиться работе со слоями иуметь применять их на
практике.
2. Методические указания
1. При изучении конструкций языка HTML можно использовать любой
текстовый редактор. Для получения HTML файла, сохраняйте свои
изменения как текстовые, для файла используйте расширение *.htm или
*.html.
2. Более опытные пользователи могут воспользоваться любым
специализированным редактором HTML страниц (Macromedia
Dreamweaver, HomeSite, FrontPage, AceHTML, Web Development Studio)
3. Создаваемые файлы необходимо тестировать в основных браузерах Internet
Explorer, Mazilla Firefox, Opera.
4. Отлаженные файлы необходимо сохранять в отдельном каталоге.
5. По окончанию работы сохраните все созданные файлы на своих носителях.
3. Теоретические сведения
Как известно, наибольшими возможностями по оформлению внешнего вида документов HTML обладают каскадные таблицы стилей (CSS). Через каскадные таблицы стилей доступно управление как всеми основными оформительскими параметрами стандартного HTML, так и многими дополнительными параметрами.
Каскадные таблицы стилей (CSS) дают возможность работы со слоями: фрагментами HTML, которые можно размещать на веб-странице путем наложения их друг на друга с точностью до пиксела. Каждый из слоев имеет признак видимости, который позволяет делать слои скрытыми (не отображаемыми на экране).
Из сценария JavaScript имеется возможность динамического управления всеми стилевыми свойствами объектов документа HTML (в том числе и слоев), что позволяет получить на странице самые разнообразные эффекты, такие, как меняющиеся под курсором мыши цвета и шрифты, скроллинг текста и графики, выпадающие меню, перемещение объектов и так далее.
Такое взаимодействие документов HTML, каскадных таблиц стилей и сценариев JavaScript называтеся динамическим HTML (DHTML). При помощи DHTML разработчики могут писать сценарии, меняющие расположение и содержание Web-страниц без необходимости генерации новых страниц или их загрузки с сервера.
Для создания слоев следует использовать тег <DIV> или <SPAN>. Эти теги взаимозаменяемы и различаются лишь внешним видом в браузере. Если требуются отступы до и после текста, следует использовать элемент <DIV>. При размещении текста внутри параграфа применяется тег <SPAN>.
Ниже приведен фрагмент html-кода, использующий слои для создания эффекта наложения одного текстового фрагмента на другой:
<html> <body> Слой 1 наверху <div style="position:relative; font-size:50px; z-index:2; color: navy">Слой 1</div> <div style="position:relative; top:-55; left:5; color:orange; font-size:80px; z-index:1">Слой 2</div> Слой 2 наверху <div style="position:relative; font-size:50px; z-index:3; color: navy">Слой 1</div> <div style="position:relative; top:-55; left:5; color:orange; font-size:80px; z-index:4">Слой 2</div> </body> </html> Тип позиционирования слоя определяется параметром position, положение элемента - двумя координатами top и left, а порядок слоя значением z-index.
Позиционирование слоя
Свойство position может принимать одно из трех значений: static (статическое), absolute (абсолютное) и relative (относительное). Параметр static по умолчанию не оказывает никакого влияния на расположение слоев.
При абсолютном позиционировании слой размещается относительно левого верхнего угла окна документа. В случае размещения слоя внутри другого, абсолютные координаты считаются от левого верхнего угла родительского слоя.
Кроме тегов <DIV> и <SPAN> абсолютное позиционирование поддерживают следующие элементы: <APPLET>, <INPUT>, <BUTTON>, <OBJECT>, <SELECT>, <FIELDSET>, <IFRAME>, <TABLE>, <IMG>, <TEXTAREA>.
Параметр position: relative используется для смещения слоя относительно родительского элемента. Установка этого значения не изменяет размещение элемента, но если установлены значения свойств top или left, то слой смещается от своего нормального положения в документе.
Положение слоя
В то время как свойство position указывает тип системы координат, параметры top и left определяют точную позицию слоя. Значения этих параметров могут определяться в процентном отношении или пикселах, принимать положительные и отрицательные величины. Это дает возможность размещать контент выше или ниже на странице независимо от физической позиции кода HTML. То есть, в верхней части страницы можно поместить слой, который описан внизу HTML-документа.
Свойство z-index
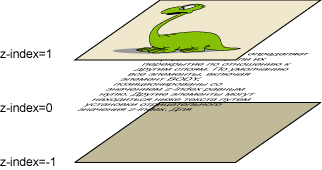
Свойство z-index определяет порядок слоев, или их перекрытие по отношению к другим слоям. По умолчанию все слои позиционированы со значением z-index равным нулю. Другие слои могут размещаться ниже путем установки отрицательного значения z-index (рис. 1). Для слоев, у которых z-index не установлен, это значение назначается неявно в соответствии с их положением в документе. Поэтому слой, который помещен в документ позже, размещается выше остальных элементов, позиционированных ранее.

Рис. 1. Расположение слоев
Свойство visibility
Для отображения или скрытия слоя используется параметр visibility. Он может принимать значения visible, установленное по умолчанию, для показа слоя, и hidden, которое его прячет.
Например, скрытый блок текста можно оформить следующим образом:
<div style="visibility: hidden">Спрятанный слой</div>
Динамическое управление слоями
Сценарии JavaScript позволяют динамически управлять параметрами установленных слоев. Это позволяет получить такие эффекты, как скрытие и отображение слоя, изменение порядка отображения, перемещение слоя в окне браузера. Все эти эффекты достигаются с помощью изменения соответствующих стилевых параметров установленных слоев.
Для обращения к слоям из сценариев JavaScript, удобнее всего каждому слою дать собственное имя при помощи параметра id. Например:
<div id="div1"> ... </div> Для того, чтобы скрыть отображение слоя div1, можно использовать следующую команду:
div1.style.visibility='hidden'; Для повторного обображения слоя следует выполнить следующее присвоение:
div1.style.visibility='visible'; Ниже приведен пример документа, использующий динамическую смену слоев для изменения текста на странице html. В данном примере для отображения некоторого слоя следует нажать на соответствующую ссылку. Эту идею можно применить и для организации выпадающих меню.
<HTML> <HEAD> <STYLE type="text/css"> div { position: absolute; top: 20; left: 160; visibility: hidden; } </STYLE>
<SCRIPT LANGUAGE="JavaScript"> <!-- function show_d(d) { div1.style.visibility='hidden'; div2.style.visibility='hidden'; div3.style.visibility='hidden'; div4.style.visibility='hidden'; div5.style.visibility='hidden';
d.style.visibility='visible'; } //--> </SCRIPT> </HEAD>
<BODY> <a href="javascript:void(0)" onClick="show_d(div1);">показать слой 1</a><br> <a href="javascript:void(0)" onClick="show_d(div2);">показать слой 2</a><br> <a href="javascript:void(0)" onClick="show_d(div3);">показать слой 3</a><br> <a href="javascript:void(0)" onClick="show_d(div4);">показать слой 4</a><br> <a href="javascript:void(0)" onClick="show_d(div5);">показать слой 5</a><br> <div id="div1"> <h3>Слой номер один</h3> Некоторый текст, на слое расположенный. Его можно скрыть и показать. Текст может содержать несколько строк. </div> <div id="div2"> <h3>Слой номер два</h3> Содержит свой текст. Если показывается, то текст на других слоях не виден. </div> <div id="div3"> <h3>Слой номер три</h3> Тоже текст. При работе со слоями надо следить, чтобы текст одного слоя не "выглядывал" из-под другого слоя при самых различных размерах окна браузера и используемых шрифтах. </div> <div id="div4"> <h3>Слой номер четыре</h3> Здесь нет текста. </div> <div id="div5"> <h3>Слой номер пять</h3> И тут тем более нет. </div> </BODY> </HTML>
Задание:
Организовать выпадающее меню на основе последнего примера
