
- •Основы html
- •Инструментарий
- •Теги (дескрипторы) в html
- •Структура html-документа
- •Атрибуты
- •Создание Web-страниц
- •Определение цветов
- •Расположение рисунков на странице.
- •Лабораторная работа №1 Знакомство с таблицами
- •Формирование таблиц
- •Лабораторная работа №2 Форматирование текста в html-документах
- •Заголовки
- •Текстовые абзацы
- •Принудительный разрыв строки
- •Изменение шрифта
- •Начертания шрифтов
- •Нижние и верхние индексы
- •Горизонтальные линии на html – странице
- •Бегущая строка
- •Маркированные и нумерованные списки
- •Лабораторная работа №3 Организация гиперссылок
- •Элементы привязки
- •Адрес гиперссылки
- •Внутренние и внешние гиперссылки
- •Задание цвета гиперссылок
- •Лабораторная работа №4 Создание фреймовой структуры html-страниц
- •Что такое фрейм?
- •Организация фреймов
- •Лабораторная работа №5 Использование иерархических стилевых спецификаций (css)
- •Применение css
- •Внешняя стилевая спецификация
- •Внедренные стилевые таблицы
- •Внутренние стили
- •Классы в стилевых спецификациях
- •Определение стиля для специфического элемента
- •Работа со специальными элементами
- •Лабораторная работа №6 Организация форм
- •Создание формы
- •Описание элементов формы
- •Лабораторная работа №7 Создание клиентских сценариев
- •Размещение сценария
- •Выполнение сценария
- •Функции JavaScript
- •Пример проверки заполнения обязательных текстовых полей
- •Пример обработки кнопок с зависимой фиксацией (radio)
- •Пример для элементов select (option)
Начертания шрифтов
Тег <B>…</B> - позволяет отобразить текст полужирным шрифтом.
Тег <I>…</I> - позволяет отобразить текст в курсивном начертании.
Тег <U>…</U> - отображает подчеркнутый текст.
Подчеркнутый текст следует применять осторожно, чтобы не спутать его с гиперссылкой.
Задание 3
Откройте файл справочника “Sprav_html.doc” на компакт-диске. Найдите раздел «Форматирование текста». Ознакомьтесь с атрибутами тега <FONT>.
В предыдущих заданиях Вы оформили заголовок и задали параметры для двух абзацев страницы, изображенной на рис. 7 (файл “basset.htm”). Теперь задайте параметры шрифта для этих текстовых абзацев.
Для первого абзаца: имя шрифта «Comic Sans MS», цвет шрифта 7B68EE, размер шрифта – 5.
Для второго абзаца: имя шрифта «Arial», цвет шрифта «black», размер шрифта – 4.
Нижние и верхние индексы
Тег <SUB> и </SUB> позволяет опустить текст на полстроки ниже обычного текста. Текст, расположенный между этими тегами, будет изображаться шрифтом того же размера, что и обычный текст.
Тег <SUP> и </SUP> позволяет поднять текст на полстроки выше обычного текста. Текст, расположенный между этими тегами, будет изображаться шрифтом того же размера, что и обычный текст.
Задание 4
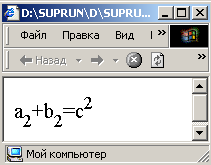
На рис. 8 представлен пример отображения броузером HTML-текста, в котором используются нижние и верхние индексы. Напишите HTML-код страницы, представленной на рис. 8.

Рис. 8. Пример отображения нижних и верхних индексов.
Горизонтальные линии на html – странице
С помощью тегов <P> и <BR> выделяются смысловые фрагменты в документе. Но иногда необходимо отчетливо показать границу между разделами, чтобы подчеркнуть жесткое разделение текста.
Горизонтальная линия организуется с помощью тега <HR>. Это непарный тег. Линия пересекает всю ширину страницы и отображается так, что создается иллюзия трехмерности.
Атрибуты тега <HR> определяют выравнивание линии по горизонтали, позволяют изобразить линии трехмерными или подавить иллюзию трехмерности, задать толщину и длину линии. Горизонтальные линии применяются для:
Разделения текстовых фрагментов. С помощью тонких линий можно несколько «разрыхлить» мелкий текст Web – страницы. После каждого тематического раздела вставляется линия, визуально разделяющая части текста. Этот же способ применяется для очень длинных Web – страниц с усыпляюще длинными последовательностями абзацев;
Выделения заголовков, сносок, ремарок автора;
Создания прямоугольников и квадратов. Путем подбора атрибутов SIZE и WIDTH горизонтальную линию можно превратить в прямоугольник или квадрат.
Пример:
<hr size=”4” width=”75%”>
Броузер изобразит трехмерную горизонтальную линию толщиной 4 пикселя и шириной, составляющей 75% от ширины экрана броузера.
Задание 5
Откройте раздел “Форматирование текста” в файле справочника “Sprav_html.doc” на компакт-диске. Ознакомьтесь с атрибутами тега <HR>. Сделайте конспект тех атрибутов, которые понадобятся Вам при оформлении домашней страницы. Будьте готовы ответить на вопросы по правилам задания значений этих атрибутов.
Откройте файл “basset.htm” и в соответствии с приведенным на рис. 7 примером отделите заголовок от последующих абзацев горизонтальной линией. Параметры горизонтальной линии: толщина – 4 пикселя, ширина – 50% ширины экрана, имя цвета – “dodgerblue”, иллюзия трехмерности подавлена. При задании цвета линии использовать его шестнадцатеричное RGB-значение.
