- •Язык сценариев JavaScript Диалоговое окно (prompt)
- •Окно с сообщением (alert)
- •Условный оператор
- •Оператор switch и его свойства
- •День недели
- •Оператор цикла арифметического типа
- •Массивы
- •Функция определения выходного/рабочего дня
- •События
- •Обработка значений из формы
- •Передача параметров по ссылке
- •Использование имени формы в качестве параметра функции
- •Иерархия объектов в JavaScript
- •Объект location
- •Определение выделенного элемента
- •Расположение текста и изображения в ячейке таблицы
- •Текстовая область
- •Свойства переключателя
- •Расписание занятий
- •Выбор характеристик издания
- •Использование флажков в анкете переводчика
- •Использование атрибута id
- •Раскрывающиеся списки
- •Использование списка в задаче оформления заказа на витражи
- •Использование списка в анкете переводчика
- •Обработка анкеты переводчика
- •Задание № 1
- •Задание № 2
- •Задание № 3
- •Число k должно вводится через диалоговое окно JavaScript и отображаться на экране перед таблицей.
- •Задание № 4
- •Задание № 5
Задание № 1
Создайте файл, в котором в заголовке окна браузера должны быть ваши фамилия и имя.
В файле создайте функцию greet(lang,color) с двумя аргументами.
Аргумент lang может принимать значение ru, en, fr, de, в зависимости от которого на экран выводится приветствие на соответствующем языке: ru — Здравствуйте! en — Hello! fr — Bonjour! de — Guten Tag!
Второй аргумент color определяет цвет выводимого текста — по его названию.
Используя оператор switch, отобразить на экране одно из приветствий, причем какое приветствие будет выведено и каким цветом — ввести с помощью диалоговых окон JavaScript.
Обязательно предусмотреть случай неверного ввода выбранного языка.
Задание № 2
Создайте файл, в котором:
-
В заголовке окна браузера должны быть ваши фамилия и имя.
-
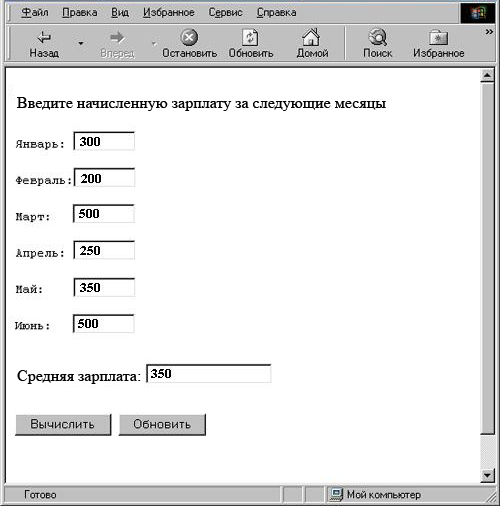
Необходимо создать html-форму с текстовыми полями для ввода начисленной зарплаты за первые 6 месяцев года.
-
Ниже разместить текстовое поле для вывода вычисленной средней зарплаты за эти месяцы.
-
Вычисление средней зарплаты выполняется после нажатия кнопки Вычислить. В функции обработки формы в качестве параметра использовать имя формы.
При создании формы установите значения по умолчанию как в образце:

Задание № 3
Создайте файл, в котором:
-
Создайте массив colors[ ], элементами которого являются цвета: белый (white), голубой (aqua), синий (blue), желтый (yellow), фиолетовый (purple), красный (red), лимонный (lime), бирюзовый (teal), светло-серый (silver).
-
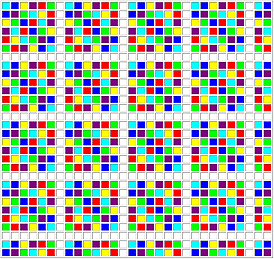
Отобразите на экране таблицу Пифагора 30×30. Для таблицы установите border=1, отступ содержимого ячеек от границы равен 0; средствами CSS установите ширину ячейки таблицы равной 14 пикселам, высоту ячейки — 15 пикселов, размер символов в ячейке 10 пикселов; в ячейки поставьте неразрывный пробел.
-
Фон ячеек определяется в зависимости от того, чему равен остаток от деления числа в ячейке на k (2≤ k ≤ 9) следующим образом: если остаток равен 0, то фон белый, если 1 — голубой, если 2 — синий, если 3 — желтый, если 4 — фиолетовый, если 5 — красный, если 6 — лимонный, если 7 — бирюзовый, если 8 — светло-серый, т.е. ячейки будут раскрашиваться в цвета из массива colors[ ].
-
Число k должно вводится через диалоговое окно JavaScript и отображаться на экране перед таблицей.
Например, для k=7 должно получиться следующее:

Задание № 4
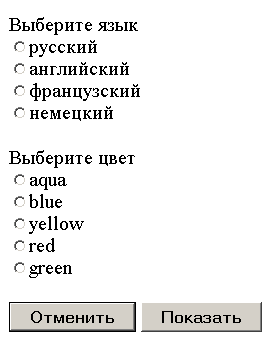
Создайте файл, в котором с помощью переключателей выбирается язык приветствия и цвет, которым будет отображено это приветствие:

После нажатия на кнопку Показать выводится приветствие выбранным цветом и на соответствующем языке: русский — Здравствуйте! английский — Hello! французский — Bonjour! немецкий — Guten Tag!
В качестве обработчика события onClick должна быть функция, аргументом которой является имя формы.
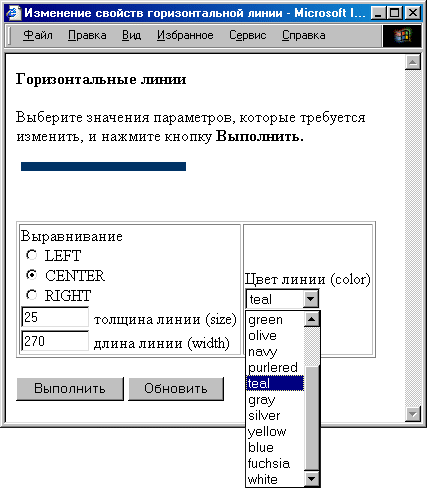
Задание № 5
Создайте файл, в котором можно продемонстрировать изменения размеров, положения на странице и цвета горизонтальной линии так, как показано на рисунке: