
- •Создание документов в формате html введение
- •Структура html-документа
- •Эти теги сообщают браузеру, что текст между ними следует интерпретировать как текст html.
- •Создание заголовков
- •Ввод текста и иной информации
- •Стилевое оформление текста
- •Отображение специальных символов
- •Управление цветом
- •Включение списков в web-документы
- •Создание таблиц
- •Создание гиперссылок
- •Включение изображений в html-документы
- •Желаю удачи! вопросы для самоконтроля
- •Литература
Включение списков в web-документы
Списки особенно хороши в трех случаях:
-
когда однородную информацию нужно каким-либо образом классифицировать;
-
когда у вас имеется большой объем данных, которые в формате обычного абзаца выглядели бы многословно и плохо читались;
-
когда вы описывает какой-либо пошаговый процесс.
Существует три основных типа списков: маркированные (ненумерованные), нумерованные и списки определений.
Последовательность действий при создании списка:
-
Введите теги открытия и закрытия списка
(<UL> и </UL>, <OL> и </OL>).
-
Перед текстом каждого пункта списка введите тег <LI>.
-
Введите заголовок списка между тегами <LH>.
Полезный совет:
-
Необходимо обратить внимание на пробелы между каждым тегом <LI> и первой буквой соответствующего элемента списка. Следите за тем, чтобы у вас или всегда был пробел после тега <LI>, или никогда не было. Иначе текст будет выглядеть неряшливо.
-
При вводе HTML-текста используйте знаки табуляции для удобства редактирования.
Маркированный (ненумерованный) список.
Каждый пункт такого списка начинается с миниатюрной пиктограммы.
Маркированный список задается тегами <UL> и </UL>, а пункты списка между этими тегами – с помощью тега <LI>. Количество пунктов в списке может быть сколь угодно большим, но старайтесь не переборщить. Список, в котором слишком много пунктов, так же непривлекателен и плохо читается, как и длинный абзац текста. В общем случае ограничьтесь восемью пунктами. Если у вас больше восьми пунктов, попробуйте разбить список на подсписки, которые легче просматривать. Или же используйте таблицу.
С помощью атрибутов маркированного списка можно выбрать тип маркера.
Таблица 7.
|
ТЕГ |
АТРИБУТЫ |
|
<UL> - тег маркированного списка. |
Compact Список будет представлен в более компактном виде. Type=метка - задается стиль меток для данного списка: disc (диск, по умолчанию), circle (кружок), square (квадрат). |
Пример: <UL Type= square >
<LH> Заголовок списка </LH>
<LI>
…
<LI>
</UL>
Нумерованный список.
Нумерованный список задается с помощью тегов <OL> и </OL>. Как и в маркированном списке, каждый пункт задается тегом <LI>. По умолчанию номера начинаются с 1.
При помощи атрибутов можно изменить стандартный тип нумерации.
Таблица 8.
|
ТЕГ |
АТРИБУТЫ |
|
<ОL> - тег нумерованного списка. |
Compact Список будет представлен в более компактном виде. Start=n Список будет пронумерован, начиная не с 1 (по умолчанию), а с n. Type=формат 1 (арабские цифры; по умолчанию) А (прописные буквы), а (строчные буквы), I (большие римские цифры), i (маленькие римские цифры). |
Пример: <OL Type= i >
<LH> Заголовок списка </LH>
<LI>
…
<LI>
</OL>
Задание 6.
Создайте в документе нумерованный и маркированный списки. Для этого необходимо набрать приведенный ниже текст. Сохраните его под именем списки.html в своей личной папке.
_________________________________________________
<HTML>
<HEAD>
<TITLE>Создание списков</TITLE>
</HEAD>
<BODY>
<H1> Списки</H1>
<H2> Маркированные и нумерованные списки </H2>
<UL>
<LH> <B> Животные в цирке Барни </B> </LH>
<LI>Слоны
<LI>Львы
<LI>Медведи
</UL>
<OL>
<LH><B> График моего путешествия по Европе </B></LH>
<LI> Прибытие самолетом в Париж
<LI> Ночной переезд в Берлин
<LI> Поезд в Вену
<LI> Самолет в РИМ
<LI> Возвращение в Париж, самолет домой
</OL>
<P> А можно пронумеровать римскими цифрами.
<OL TYPE=I>
<LH><B> График моего путешествия по Европе </B></LH>
<LI> Прибытие самолетом в Париж
<LI> Ночной переезд в Берлин
<LI> Поезд в Вену
<LI> Самолет в Рим
<LI> Возвращение в Париж, самолет домой
</OL>
</BODY>
</HTML>
_________________________________________________

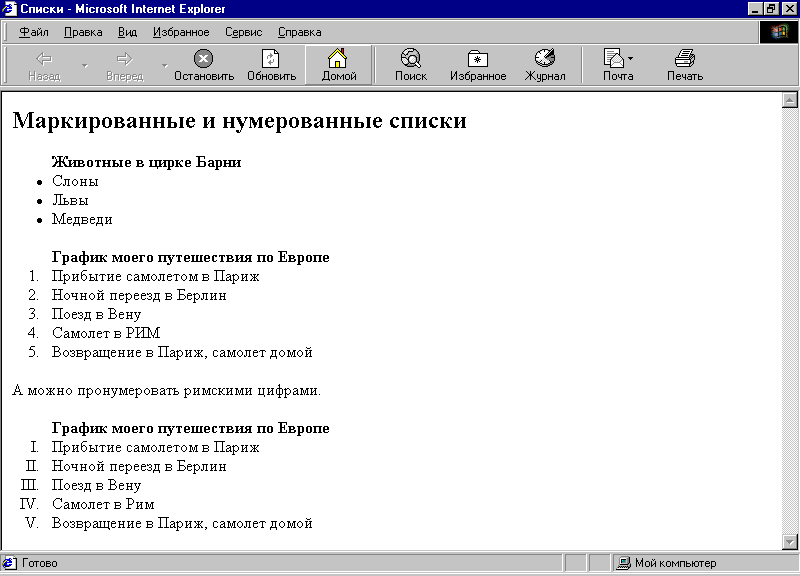
Рис. 5. Иллюстрация к заданию 6.
Списки определений.
Списки определений позволяют включать определения для каждого из элементов списка. Такие списки создаются с помощью тега <DL>, но форматирование списка производится двумя другими тегами. Это тег термина, <DT>, и тег определения, <DD>.
Идеальное использование списка определений – это словарь.
Задание 7.
Создайте список определений. Сохраните этот файл под именем определения.html в своей личной папке.
_________________________________________________
<HTML>
<HEAD>
<TITLE>Список определений</TITLE>
</HEAD>
<BODY>
<H1> Теги списков </H1>
<DL>
<DT> Тег UL </DT>
<DD> Создает маркированный список </DD>
<DT> Тег OL </DT>
<DD> Создает нумерованный список </DD>
<DT> Тег LI </DT>
<DD> Используется как в нумерованном, так и в маркированном списке для назначения элементов списка </DD>
<DT> Тег DL </DT>
<DD> Создает список словарного типа, или список определений </DD>
<DT> Тег DT </DT>
<DD> Задает термин списка </DD>
<DT> Тег DD </DT>
<DD> Задает определение термина списка </DD>
</DL>
</BODY>
</HTML>
_________________________________________________

Рис. 6. Иллюстрация к заданию 7.
Вложенные списки.
Вложенный список – это список внутри списка. Вложение списков в списки позволит вам создать несколько уровней организации информации. Вкладываемый список может принадлежать к другому типу списков, в отличие от основного.
Вкладывая списки в списки, используйте в вашем HTML-файле табуляции для сдвига каждого уровня.
Задание 8.
Создайте вложенный список. Сохраните его под именем вложенный.html.
_________________________________________________
<HTML>
<HEAD>
<TITLE>Вложенный список </TITLE>
</HEAD>
<BODY>
<H1> Вложенные списки </H1>
<OL>
<LH><B> Дополнительный график моего путешествия по Европе </B></LH>
<LI> Прибытие самолетом в Париж
<UL>
<LI> Подняться на Эйфелеву башню
<LI> Посетить Лувр
</UL>
<LI> Ночной переезд в Берлин
<UL>
<LI> Посетить знаменитую Берлинскую стену
<LI> Съесть колбасы и выпить пива
</UL>
<LI> Поезд в Вену
<LI> Самолет в РИМ
<LI> Возвращение в Париж, самолет домой
</OL>
</BODY>
</HTML>
_________________________________________________
Р ис.
7. Иллюстрация к заданию 8.
ис.
7. Иллюстрация к заданию 8.
