
- •Анна ивановна таранухина основы web-дизайна
- •Оглавление
- •Введение
- •Модуль 1
- •Содержание модуля 1
- •1. Теория html
- •1.1 Основные понятия
- •1.2 Ссылки
- •1.3 Списки
- •1.4 Таблицы
- •1.5 Графика
- •1.6 Фреймы
- •Проектное задание
- •Содержание модуля 2
- •2. Теория css
- •2.1 Встраивание таблиц стилей в документ
- •2.2 Блоковые элементы
- •2.3 Визуальное форматирование
- •2.4 Визуальные эффекты
- •Visibility
- •2.5 Автоматическая нумерация и списки
- •2.6 Цвет и фон
- •2.7 Шрифты
- •2.8 Представление текста
- •Vertical-align
- •2.9 Таблицы
- •Проектное задание
- •Приложение 2 Специальные символы
- •Приложение 3
- •Основная литература
- •Дополнительная литература
1.4 Таблицы
Документ может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга. Каждая таблица должна начинаться тэгом <TABLE> и завершаться тэгом </TABLE>. Внутри этой пары тэгов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в каждой из которых задаются данные для отдельных ячеек.
Каждая строка начинается тэгом <TR> (Table Row) и завершается тэгом </TR>. Отдельная ячейка в строке обрамляется парой тэгов <TD> и </TD> (Table Data) или <TH> и (</TH> Table Header). Тэг <TH> используется обычно для ячеек-заголовков таблицы, а <TD> — для ячеек-данных. Различие в использовании заключается в типе шрифта, используемого по умолчанию для отображения содержимого ячеек, а также расположению данных внутри ячейки. Содержимое ячеек <TH> отображается полужирным шрифтом и располагается по центру (align=center, valign=middle). Ячейки, определенные тэгом <TD> по умолчанию отображают данные, выровненные влево (align=left) и посередине (valign=middle) в вертикальном направлении.
Тэги <TD> и <TH> не могут появляться вне описания строки таблицы <TR>. Завершающие коды </TR>, </TD> и </TH> могут быть опущены. В этом случае концом описания строки или ячейки является начало следующей строки или ячейки, или конец таблицы. Завершающий тэг таблицы </TABLE> обязательный.
Количество строк в таблице определяется числом открывающих тэгов <TR>, а количество столбцов — максимальным количеством <TD> или <TH> среди всех строк. Часть ячеек могут не содержать никаких данных, такие ячейки описываются парой следующих подряд тэгов — <TD>, </TD>. Если одна или несколько ячеек, располагающихся в конце какой-либо строки, не содержат данных, то их описание может быть опущено, а браузер автоматически добавит требуемое количество пустых ячеек. Отсюда следует, что построение таблиц, в которых в разных строчках располагается различное количество столбцов одного и того же размера, не разрешается.
Заголовок таблицы можно сформировать с помощью тэга-контейнера <CAPTION>, располагаемом в любом месте внутри тэгов <TABLE> и </TABLE>. По умолчанию текст заголовка таблицы располагается над ней (align=top) и центрируется в горизонтальном направлении.
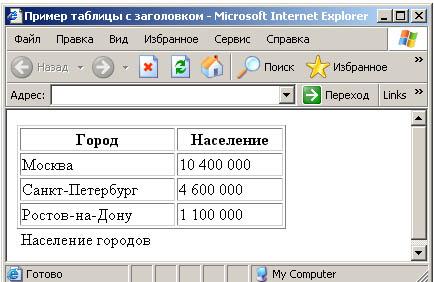
Параметр align может принимать значения bottom, left, center и right. Для возможности одновременного выравнивания по горизонтали и вертикали введен параметр valign, принимающий значения top и bottom. Например (рис. 1.4.1):
<HTML>
<HEAD>
<TITLE>Пример таблицы с заголовком</TITLE>
</HEAD>
<BODY>
<TABLE border="1" width="70%">
<CAPTION align="left" valign="bottom">Население городов</CAPTION>
<TR><TH>Город</TH><TH>Население</TH></TR>
<TR><TD>Москва</TD><TD>10 400 000</TD></TR>
<TR><TD>Санкт-Петербург</TD><TD>4 600 000</TD></TR>
<TR><TD>Ростов-на-Дону</TD><TD>1 100 000</TD></TR>
</TABLE>
</BODY>
</HTML>

Рис. 1.4.1. Горизонтальное
и вертикальное выравнивание
заголовка таблицы
Тэг <TABLE> имеет следующие параметры:
1) border – определяет ширину рамки вокруг таблицы в пикселях. Наличие этого параметра задает рамки вокруг каждой ячейки таблицы. По умолчанию рамки ячеек отсутствуют;
2) cellspacing – указывает расстояние между смежными рамками ячеек в пикселях. По умолчанию значение данного параметра равно 2;
3) cellpadding – определяет интервал между рамкой и данными ячейки в пикселя. По умолчанию значение параметра равно 1;
4) width – указывает ширину таблицы в пикселях или процентах от размера окна. По умолчанию ширина таблицы автоматически вычисляется браузером;
5) height – определяет высоту таблицы в пикселях или процентах от размера окна. По умолчанию высота таблицы автоматически вычисляется браузером;
6) align – задает горизонтальное расположение таблицы в окне браузера. Значение параметра left определяет выравнивание таблицы по левому краю окна, величина right – по правому краю, center – по центру окна. По умолчанию таблица выровнена по левому краю окна;
7) summary – предоставляет краткую информацию о назначении и структуре таблицы;
8) bgcolor – устанавливает цвет фона ячеек таблицы;
9) frame – показывает, какая часть внешней рамки будет видимой. Параметр имеет допустимые значения: box или border — рамка рисуется со всех четырех сторон, above — только с верхней стороны, below — только с нижней стороны, hsides — рисуется нижняя и верхняя сторона, vsides — рисуется левая и правая сторона, lhs — только с левой стороны, rhs — только с правой стороны, void — таблица без внешних рамок;
10) rules управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения: all — рисуются все внутренние линии, groups — рисуются только линии, разделяющие группы, rows — рисуются линии, разделяющие строки, cols — рисуются линии, разделяющие столбцы, none — внутренние линии не рисуются.
Тэг <TR> имеет следующие параметры:
1) align – задает горизонтальное расположение данных в строке таблицы. Значение параметра left определяет выравнивание данных по левому краю ячеек, величина right – по правому краю, center – по центру, justify – по обоим краям;
2) valign – указывает вертикальное расположение данных в строке таблицы. Значение параметра top определяет выравнивание данных по верхнему краю ячеек, величина bottom – по нижнему краю, middle – по вертикальному центру, baseline – по базовой линии. По умолчанию данные выровнены по вертикальному центру;
3) nowrap – отключает возможность автоматического разбиения текста на строки в ячейках;
4) bgcolor – устанавливает цвет фона ячеек строки таблицы.
Тэги <TH> и <TD> имеют следующие параметры:
1) align – задает горизонтальное расположение данных ячейки таблицы. Значение параметра left определяет выравнивание данных по левому краю ячейки, величина right – по правому краю, center – по центру, justify – по обоим краям. По умолчанию содержимое ячейки выровнено по левому краю;
2) valign – указывает вертикальное расположение данных ячейки таблицы. Значение параметра top определяет выравнивание данных по верхнему краю ячейки, величина bottom – по нижнему краю, middle – по вертикальному центру, baseline – по базовой линии. По умолчанию содержимое ячейки выровнено по вертикальному центру;
3) nowrap – отключает возможность автоматического разбиения текста на строки в ячейке;
4) bgcolor – устанавливает цвет фона ячейки таблицы;
5) width – указывает рекомендуемую ширину ячейки таблицы в пикселях;
6) height – определяет рекомендуемую высоту ячейки таблицы в пикселях;
7) colspan – указывает число столбцов, на которые нужно расширить ячейку;
8) rowspan – определяет число строк, на которые необходимо расширить ячейку;
9) headers – указывает список ячеек заголовков, предоставляющих заголовочную информацию для текущей ячейки;
10) scope – определяет набор ячеек данных, для которых заголовочная информация задается текущим заголовком. Значения: row – текущая ячейка содержит заголовок, предоставляемый следующим ячейкам в строке, col – текущая ячейка содержит заголовок, предоставляемый следующим ячейкам в столбце, rowgroup – текущая ячейка содержит заголовок, предоставляемый следующим ячейкам в группе строк, colgroup – текущая ячейка содержит заголовок, предоставляемый следующим ячейкам в группе столбцов;
11) abbr – указывает сокращенную форму содержимого ячейки.
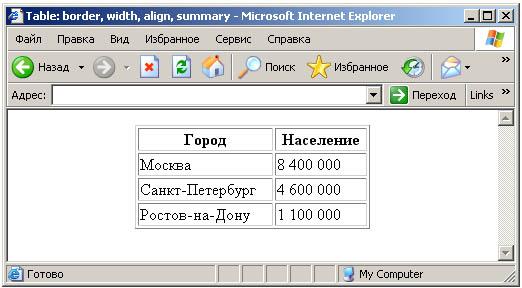
Пример использования параметров border, width, align, summary тэга <TABLE> (рис. 1.4.2):
HEAD>
<TITLE>Table: border, width, align, summary</TITLE>
</HEAD>
<BODY>
<TABLE border="1" width="50%" align="center"
summary="This table contains information about people population in cities.">
<TR><TH>Город</TH><TH>Население</TH></TR>
<TR><TD>Москва</TD><TD>8 400 000</TD></TR>
<TR><TD>Санкт-Петербург</TD><TD>4 600.000</TD></TR>
<TR><TD>Ростов-на-Дону</TD><TD>4 600.000</TD></TR>
</TABLE>
</BODY>
</HTML>

Рис. 1.4.2. Внешний вид
таблицы
Пример изменения цвета фона таблицы, строк и ячеек с помощью параметра bgcolor (рис. 1.4.3):
<HTML>
<HEAD><TITLE>Table: bgcolor</TITLE></HEAD>
<BODY>
<TABLE bgcolor="#EEEEEE" border="1">
<TR bgcolor="blue"> <TH><FONT color="white">City</FONT ></TH>
<TH><FONT color="white">Population</FONT ></TH>
</TR>
<TR bgcolor="green"><TD>Москва</TD><TD>8 400 000</TD></TR>
<TR>
<TD>Санкт-Петербург</TD><TD bgcolor="yellow">4 600 000</TD></TR>
<TR><TD bgcolor="red">Ростов-на-Дону</TD><TD>1 100 000</TD></TR>
</TABLE>
</BODY>
</HTML>

Рис. 1.4.3. Использование параметра
bgcolor
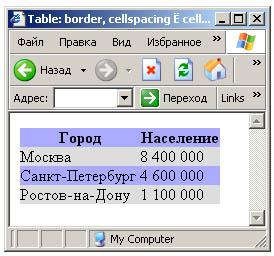
Пример таблицы без сетки (рис. 1.4.4):
<HTML>
<HEAD><TITLE>Table: border, cellspacing Ё cellpadding</TITLE></HEAD>
<BODY>
<TABLE border="0" cellspacing="0" cellpadding="0" width="200">
<TR bgcolor="#AAAAFF"><TH>Город</TH><TH>Население</TH>
<TR bgcolor="#DDDDDD"><TD>Москва</TD><TD>8 400 000</TD>
<TR bgcolor="#AAAAFF"><TD>Санкт-Петербург</TD><TD>4 600 000</TD>
<TR bgcolor="#DDDDDD"><TD>Ростов-на-Дону</TD><TD>1 100 000</TD>
</TABLE>
</BODY>
</HTML>

Рис. 1.4.4. Таблица без сетки
с чередующимся цветом фона для строк
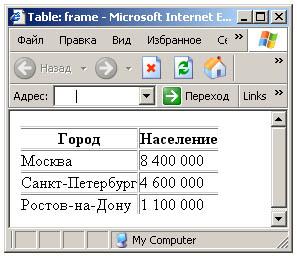
Пример использования параметра frame (рис. 1.4.5):
<HTML>
<HEAD><TITLE>Table: frame</TITLE></HEAD>
<BODY>
<TABLE border="1" cellspacing="1" cellpadding="0" frame="above">
<TR><TH>Город</TH><TH>Население</TH></TR>
<TR><TD>Москва</TD><TD>8 400 000</TD></TR>
<TR><TD>Санкт-Петербург</TD><TD>4 600 000</TD></TR>
<TR><TD>Ростов-на-Дону</TD><TD>1 100 000</TD></TR>
</TABLE>
</BODY>
</HTML>

Рис.1.4.5. Таблица со значением параметра
frame равным above
Пример использования параметров rowspan и colspan (рис. 1.4.6):
<HTML>
<HEAD><TITLE>Table: colspan and rowspan</TITLE></HEAD>
<BODY>
<TABLE border="1" width="70%">
<TR><TH>Город</TH><TH>Население</TH>
<TH> Всего </TH></TR>
<TR><TD>Москва</TD><TD>8 400.000</TD><TD rowspan="3">14 100 000</TD></TR>
<TR><TD>Санкт-Петербург</TD><TD>4 600 000</TD></TR>
<TR><TD>Ростов-на-Дону</TD><TD>1 100 000</TD></TR>
<TR><TD colspan="2" align="right"> Всего 14 100 000</TD></TR>
</TABLE>
</BODY>
</HTML>

Рис.1.4.6. Использование
rowspan и colspan для
объединения ячеек
Тэги структурирования таблицы <THEAD>, <TBODY>,<TFOOT>
Тэги <THEAD>, <TBODY> и <TFOOT > более строго задают структуру описания таблицы, выделяя ячейки заголовка таблицы, основное содержимое таблицы и итоговую строку. Эти тэги могут встречаться только в описании таблиц внутри пары тэгов <TABLE> и </TABLE>.
Тэги <THEAD> и <TFOOT> используются для описания верхнего и нижнего колонтитулов таблицы. Эти тэги могут встречаться в таблице не более одного раза. Завершающий тэг для них можно опускать. Использование данных тэгов удобно при создании больших таблиц, выходящих за пределы одной страницы.
Тэг <TBODY> может встречаться многократно в описании таблицы, при этом требуется использование завершающего тэга </TBODY>. Этот тэг выполняет логическое группирование данных так же, как и тэг <COLGROUP>, выполняющий группирование смежных столбцов.
Тэги <THEAD>, <TBODY> и <TFOOT> имеют одинаковый набор параметров:
1) align – задает горизонтальное расположение данных в ячейках. Значение атрибута left определяет выравнивание данных по левому краю ячеек, величина right – по правому краю, center – по центру, justify – по обоим краям;
2) valign – указывает вертикальное расположение данных в ячейках. Значение атрибута top определяет выравнивание данных по верхнему краю ячеек, величина bottom – по нижнему краю, middle – по вертикальному центру, baseline – по базовой линии. По умолчанию данные выровнены по вертикальному центру;
3) bgcolor – цвет фона строк и ячеек таблицы, помещенных в эти тэги.
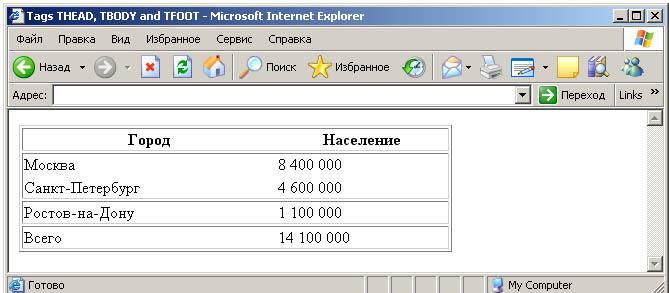
Пример использования тэгов <THEAD>, <TBODY> и <TFOOT> (рис. 1.4.7):
<HTML>
<HEAD><TITLE>Tags THEAD, TBODY and TFOOT</TITLE></HEAD>
<BODY>
<TABLE border="1" width="70%" rules="groups">
<THEAD>
<TR><TH>Город<TH>Население
<TFOOT>
<TR><TD>Всего<TD>14 100 000
<TBODY>
<TR><TD>Москва<TD>8 400 000
<TR><TD>Санкт-Петербург<TD>4 600 000
<TBODY>
<TR><TD>Ростов-на-Дону<TD>1 100 000
</TABLE>
</BODY>
</HTML>

Рис. 1.4.7. Результат использования тэгов <THEAD>, <TBODY> и <TFOOT>
Выравнивание данных в столбцах таблицы
Характерной проблемой при создании таблиц является задание параметров выравнивания для отдельных строк или столбцов. Для выравнивания содержимого всех ячеек текущей строки достаточно задать требуемые параметры в коде <TR>. Однако чаще необходимо обеспечить одинаковое выравнивание для всех элементов одного столбца, так как в большинстве случаев в столбце располагаются однородные данные. Для этого предусмотрены специальные тэги <COL> и <COLGROUP>, которые должны располагаться сразу же за описанием <TABLE> перед первым появлением тэга <TR>.
Параметрами тэгов <COL> и <COLGROUP> могут быть span, определяющий количество смежных колонок, на которые распространяется действие значений параметров, и align, определяющий горизонтальное выравнивание данных во всех ячейках соответствующего столбца (или столбцов). Допустимыми значениями параметра align являются left, right и center. для параметра span значение по умолчанию равно единице.
Тэг <COLGROUP> дополнительно позволяет задавать параметр valign, определяющий вертикальное выравнивание данных в ячейках. Допустимыми значениями параметра valign являются middle, top и bottom.
Различие между тэгами <COLGROUP> и <COL> заключается в том, что первый из них, помимо задания параметров выравнивания данных для столбцов, выполняет также условное объединение нескольких столбцов в группу. Эффект такого объединения проявляется при использовании параметра rules, который описывается ниже. По умолчанию все столбцы таблицы считаются одной группой. Тэг <COL> должен использоваться только для определения выравнивания данных в отдельных столбцах в группе.
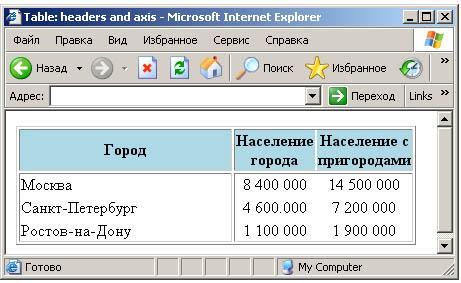
Пример использования тэгов <COLGROUP> и <COL> (рис. 1.4.8.):
<HTML>
<HEAD>
<TITLE>Table: headers and axis</TITLE>
</HEAD>
<BODY>
<TABLE border="1" width="400" rules="groups">
<COLGROUP width="130">
<COL width="100%">
<COLGROUP span="3" width="*">
<COL width="*" align="center">
<COL width="*" align="center">
<THEAD>
<TR bgcolor="lightblue">
<TH>Город<TH> Население города<TH>Население с пригородами
<TBODY>
<TR>
<TD id="city1">Москва<TD headers="city1 popCity">8 400 000
<TD headers="city1 popWithSub">14 500 000
<TR>
<TD id="city2">Санкт-Петербург<TD headers="city2 popCity">4 600.000<TD headers="city2 popWithSub">7 200 000
<TR>
<TD id="city3"> Ростов-на-Дону<TD headers="city3 popCity">1 100 000<TD headers="city3 popWithSub">1 900 000
</TABLE>
</BODY>
</HTML>

Рис. 1.4.8. Результат использования тэгов <COLGROUP> и <COL>
