
- •Contents at a Glance
- •Contents
- •Foreword
- •About the Authors
- •About the Technical Reviewer
- •Acknowledgments
- •Introduction
- •Who This Book Is For
- •An Overview of This Book
- •Example Code and Companion Web Site
- •Contacting the Authors
- •Overview of HTML5
- •The Story So Far—The History of HTML5
- •The Myth of 2022 and Why It Doesn’t Matter
- •Who Is Developing HTML5?
- •A New Vision
- •Compatibility and Paving the Cow Paths
- •Utility and the Priority of Constituencies
- •Interoperability Simplification
- •Universal Access
- •A Plugin–Free Paradigm
- •What’s In and What’s Out?
- •What’s New in HTML5?
- •New DOCTYPE and Character Set
- •New and Deprecated Elements
- •Semantic Markup
- •Simplifying Selection Using the Selectors API
- •JavaScript Logging and Debugging
- •window.JSON
- •DOM Level 3
- •Monkeys, Squirrelfish, and Other Speedy Oddities
- •Summary
- •Using the Canvas API
- •Overview of HTML5 Canvas
- •History
- •What Is a Canvas?
- •Canvas Coordinates
- •When Not to Use Canvas
- •Fallback Content
- •CSS and Canvas
- •Browser Support for HTML5 Canvas
- •Using the HTML5 Canvas APIs
- •Checking for Browser Support
- •Adding a Canvas to a Page
- •Applying Transformations to Drawings
- •Working with Paths
- •Working with Stroke Styles
- •Working with Fill Styles
- •Filling Rectangular Content
- •Drawing Curves
- •Inserting Images into a Canvas
- •Using Gradients
- •Using Background Patterns
- •Scaling Canvas Objects
- •Using Canvas Transforms
- •Using Canvas Text
- •Applying Shadows
- •Working with Pixel Data
- •Implementing Canvas Security
- •Building an Application with HTML5 Canvas
- •Practical Extra: Full Page Glass Pane
- •Practical Extra: Timing Your Canvas Animation
- •Summary
- •Working with Scalable Vector Graphics
- •Overview of SVG
- •History
- •Understanding SVG
- •Scalable Graphics
- •Creating 2D Graphics with SVG
- •Adding SVG to a Page
- •Simple Shapes
- •Transforming SVG Elements
- •Reusing Content
- •Patterns and Gradients
- •SVG Paths
- •Using SVG Text
- •Putting the Scene Together
- •Building an Interactive Application with SVG
- •Adding Trees
- •Adding the updateTrees Function
- •Adding the removeTree Function
- •Adding the CSS Styles
- •The Final Code
- •Summary
- •Working with Audio and Video
- •Overview of Audio and Video
- •Video Containers
- •Audio and Video Codecs
- •Audio and Video Restrictions
- •Browser Support for Audio and Video
- •Using the Audio and Video API
- •Checking for Browser Support
- •Accessibility
- •Understanding Media Elements
- •Working with Audio
- •Working with Video
- •Practical Extras
- •Summary
- •Using the Geolocation API
- •About Location Information
- •Latitude and Longitude Coordinates
- •Where Does Location Information Come From?
- •IP Address Geolocation Data
- •GPS Geolocation Data
- •Wi-Fi Geolocation Data
- •Cell Phone Geolocation Data
- •User–Defined Geolocation Data
- •Browser Support for Geolocation
- •Privacy
- •Triggering the Privacy Protection Mechanism
- •Dealing with Location Information
- •Using the Geolocation API
- •Checking for Browser Support
- •Position Requests
- •Building an Application with Geolocation
- •Writing the HTML Display
- •Processing the Geolocation Data
- •The Final Code
- •Practical Extras
- •What’s My Status?
- •Show Me on a Google Map
- •Summary
- •Using the Communication APIs
- •Cross Document Messaging
- •Understanding Origin Security
- •Browser Support for Cross Document Messaging
- •Using the postMessage API
- •Building an Application Using the postMessage API
- •XMLHttpRequest Level 2
- •Cross-Origin XMLHttpRequest
- •Progress Events
- •Browser Support for HTML5 XMLHttpRequest Level 2
- •Using the XMLHttpRequest API
- •Building an Application Using XMLHttpRequest
- •Practical Extras
- •Structured Data
- •Framebusting
- •Summary
- •Using the WebSocket API
- •Overview of WebSocket
- •Real-Time and HTTP
- •Understanding WebSocket
- •Writing a Simple Echo WebSocket Server
- •Using the WebSocket API
- •Checking for Browser Support
- •Basic API Usage
- •Building a WebSocket Application
- •Coding the HTML File
- •Adding the WebSocket Code
- •Adding the Geolocation Code
- •Putting It All Together
- •The Final Code
- •Summary
- •Using the Forms API
- •Overview of HTML5 Forms
- •HTML Forms Versus XForms
- •Functional Forms
- •Browser Support for HTML5 Forms
- •An Input Catalog
- •Using the HTML5 Forms APIs
- •New Form Attributes and Functions
- •Checking Forms with Validation
- •Validation Feedback
- •Building an Application with HTML5 Forms
- •Practical Extras
- •Summary
- •Working with Drag-and-Drop
- •Web Drag-and-Drop: The Story So Far
- •Overview of HTML5 Drag-and-Drop
- •The Big Picture
- •Events to Remember
- •Drag Participation
- •Transfer and Control
- •Building an Application with Drag-and-Drop
- •Getting Into the dropzone
- •Handling Drag-and-Drop for Files
- •Practical Extras
- •Customizing the Drag Display
- •Summary
- •Using the Web Workers API
- •Browser Support for Web Workers
- •Using the Web Workers API
- •Checking for Browser Support
- •Creating Web Workers
- •Loading and Executing Additional JavaScript
- •Communicating with Web Workers
- •Coding the Main Page
- •Handling Errors
- •Stopping Web Workers
- •Using Web Workers within Web Workers
- •Using Timers
- •Example Code
- •Building an Application with Web Workers
- •Coding the blur.js Helper Script
- •Coding the blur.html Application Page
- •Coding the blurWorker.js Web Worker Script
- •Communicating with the Web Workers
- •The Application in Action
- •Example Code
- •Summary
- •Using the Storage APIs
- •Overview of Web Storage
- •Browser Support for Web Storage
- •Using the Web Storage API
- •Checking for Browser Support
- •Setting and Retrieving Values
- •Plugging Data Leaks
- •Local Versus Session Storage
- •Other Web Storage API Attributes and Functions
- •Communicating Web Storage Updates
- •Exploring Web Storage
- •Building an Application with Web Storage
- •The Future of Browser Database Storage
- •The Web SQL Database
- •The Indexed Database API
- •Practical Extras
- •JSON Object Storage
- •A Window into Sharing
- •Summary
- •Overview of HTML5 Offline Web Applications
- •Browser Support for HTML5 Offline Web Applications
- •Using the HTML5 Application Cache API
- •Checking for Browser Support
- •Creating a Simple Offline Application
- •Going Offline
- •Manifest Files
- •The ApplicationCache API
- •Application Cache in Action
- •Building an Application with HTML5 Offline Web Applications
- •Creating a Manifest File for the Application Resources
- •Creating the HTML Structure and CSS for the UI
- •Creating the Offline JavaScript
- •Check for ApplicationCache Support
- •Adding the Update Button Handler
- •Add Geolocation Tracking Code
- •Adding Storage Code
- •Adding Offline Event Handling
- •Summary
- •The Future of HTML5
- •Browser Support for HTML5
- •HTML Evolves
- •WebGL
- •Devices
- •Audio Data API
- •Touchscreen Device Events
- •Peer-to-Peer Networking
- •Ultimate Direction
- •Summary
- •Index

C H A P T E R 3
Working with Scalable Vector Graphics
In this chapter, we’ll explore what you can do with another graphics feature in HTML5: Scalable Vector Graphics. Scalable Vector Graphics, or SVG, is an expressive language for two dimensional graphics.
Overview of SVG
In this section we’ll look at the standard vector graphics support in HTML5 browsers, but first, let’s review a couple of graphics concepts: raster and vector graphics.
In raster graphics, an image is represented by a two dimensional grid of pixels. The HTML5 Canvas 2d API is an example of a raster graphics API. Drawing with the Canvas API updates the canvas’s pixels. PNG and JPEG are examples of raster image formats. The data in PNG and JPEG images also represents pixels.
Vector graphics are quite different. Vector graphics represent images with mathematical descriptions of geometry. A vector image contains all of the information needed to draw an image from high-level geometric objects such as lines and shapes. As you can tell by the name, SVG is an example of vector graphics. Like HTML, SVG is a file format that also has an API. SVG combined with the DOM APIs form a vector graphics API. It is possible to embed raster graphics such as PNG images inside of SVG, but SVG is primarily a vector format.
History
SVG has been around for a few years. SVG 1.0 was published as a W3C recommendation in 2001. SVG was originally available in browsers with the use of a plugin. Shortly afterward, browsers added native support for SVG images.
Inline SVG in HTML has a shorter history. A defining characteristic of SVG is that it is based on XML. HTML, of course, has a different syntax, and you cannot simply embed XML syntax inside of HTML documents. Instead, it has special rules for SVG. Prior to HTML5, it was possible to embed SVG as <img> elements inside an HTML page or link to self-contained .svg documents. HTML5 introduced inline SVG, in which SVG elements themselves can appear in HTML markup. Of course, in HTML, the syntax rules are more relaxed than in XML. You can have unquoted attributes, mixed capitalization, and so on. You will still need to use self-closing tags when appropriate. For example, you can embed a circle into your HTML document with just a little markup:
<svg height=100 width=100><circle cx=50 cy=50 r=50 /></svg>
63

CHAPTER 3 WORKING WITH SCALABLE VECTOR GRAPHICS
Understanding SVG
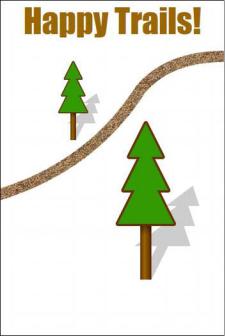
Figure 3-1 shows an HTML5 document with the Happy Trails! image we drew with the canvas API in Chapter 2. If you read the title of this chapter, you can probably guess that this version was drawn with SVG. SVG lets you do many of the same drawing operations as the canvas API. Much of the time, the results can be visually identical. There are some important invisible differences, however. For one thing, the text is selectable. You don’t get that with canvas! When you draw text onto a canvas element, the characters are frozen as pixels. They become part of the image and cannot change unless you redraw a region of the canvas. Because of that, text drawn onto a canvas is invisible to search engines. SVG, on the other hand, is searchable. Google, for instance, indexes the text in SVG content on the web.
Figure 3-1. SVG version of Happy Trails!
SVG is closely related to HTML. If you choose, you can define the content of an SVG document with markup. HTML is a declarative language for structuring pages. SVG is a complimentary language for creating visual structures. You can interact with both SVG and HTML using DOM APIs. SVG documents are live trees of elements that you can script and style, just like HTML. You can attach event handlers to SVG elements. For example, you can use click event handlers to make SVG buttons or shaped clickable regions. That is essential for building interactive applications that use mouse input.
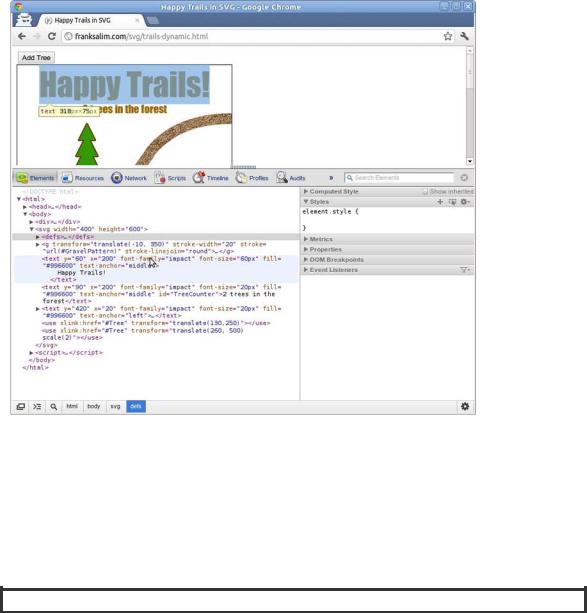
Additionally, you can view and edit the structure of the SVG in your browser’s development tool. As you can see in Figure 3-2, inline SVG embeds directly into the HTML DOM. It has a structure you can observe and change at runtime. You can dig into SVG and see its source, unlike an image that is just a grid of pixels.
64

CHAPTER 3 WORKING WITH SCALABLE VECTOR GRAPHICS
Figure 3-2.Looking at the SVG elements in ChromeWeb Inspector
In Figure 3-2, the highlighted text element contains the following code:
<text y="60" x="200" font-family="impact" font-size="60px" fill="#996600" text-anchor="middle">
Happy Trails </text>
In the development environment you can add, remove, and edit SVG elements. The changes take effect instantly in the active page. This is extremely convenient for debugging and experimenting.
RETAINED-MODE GRAPHICS
Frank says: “There are two schools of thought in graphics API design. Immediate-mode graphics like canvas provide a drawing interface. API calls cause a drawing action to occur immediately, hence the name. The counter style to immediate mode-graphics is called retained-mode. In retained-mode graphics, there is a model of the visual objects in the scene that is retained over time. There is an API to manipulate
65

CHAPTER 3 WORKING WITH SCALABLE VECTOR GRAPHICS
the scene graph, and the graphics engine redraws the scene when it changes. SVG is retained-mode graphics in which its scene graph is the document. The API to manipulate SVG is the W3C DOM API.
There are JavaScript libraries that build-retained mode APIs on top of canvas. Some also provide sprites, input handling, and layers. You may choose to use such a library, but remember that these features and more are native in SVG!”
Scalable Graphics
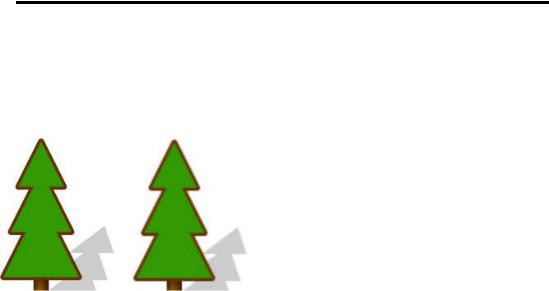
When you magnify, rotate, or otherwise transform SVG content, all of the lines making up the image are crisply redrawn. SVG scales without losing quality. The vector information that makes up an SVG document is preserved when it is rendered. Contrast that with pixel graphics. If you magnify a pixel graphic like a canvas or an image, it becomes blurry. That is because the image is composed of pixels that can only be resampled at a higher resolution. The underlying information—the paths and shapes that went into making the image—is lost after drawing (see Figure 3-3).
Figure 3-3. Closeups of SVG and canvas at 500% magnification
Creating 2D Graphics with SVG
Let’s look again at the Happy Trails! image from Figure 3-1.Every visible part of this SVG drawing has some corresponding markup. The complete SVG language is quite extensive, and all of its details and nuances will not fit in this chapter. However, to get a glimpse of the breadth of the SVG vocabulary, here are some of the features used to draw Happy Trails:
•Shapes
•Paths
•Transformations
•Patterns and Gradients
•Reusable Content
•Text
Let’s look at each of these in turn before we combine them into a complete scene. Before we can do that, though, we’ll need to see how to add SVG to a page.
66
