
- •Настройка результатов поиска
- •Язык поисковых запросов. Поиск по цитате
- •Поиск с учетом расстояний между словами
- •Поиск синонимов
- •Исключение слов
- •Поиск упоминаний сайта
- •Поиск по домену
- •Поиск по сайту
- •Поиск по заголовку
- •А сколько вообще разделов на сайте?
- •Сколько поддоменов?
- •Схожие названия сайтов
- •Поиск по определенному формату
- •Поиск по определенному языку
- •Punto Switcher
- •Поисковый колдунщик
- •Статистика запросов
- •Лекция 2
- •Что такое электронные деньги
- •Яндекс.Деньги - заводим электронный счет
- •Внесение денег с помощью системы Юнистрим
- •Пополнение счета с помощью карт предоплаты
- •Деньги от а до я
- •Другие способы пополнения
- •Платежи с Яндекс.Кошелька. Оплата мобильной связи
- •Интернет.Кошелек
- •Интернет кошелек - создание резервной копии
- •Перевод денег со счета на счет
- •Платежи с Интернет.Кошелька. Оплата мобильной связи
- •Работа с магазинами
- •Вывод денег
- •Лекция 3 Что нужно для того, чтобы сделать сайт?
- •Подготовка к созданию сайта
- •Создание сайта
- •Загрузка файлов через ftp
- •Увеличение места под сайт
- •Редактирование страниц
- •Применение Яндекс.Карт на сайте
- •Гостевая книга
- •Статистика посещений
- •Поиск по сайту
- •Когда нельзя или не получится использовать Яндекс.Народ
- •Лекция 4
- •Яндекс.Вебмастер
- •Добавить url
- •Удалить url
- •Проверить сайт
- •Мои сайты
- •Яндекс.Метрика
- •Лекция 5
- •Что такое контекстная реклама?
- •Размещение объявления
- •Услуга первой помощи
- •Отслеживание рекламной кампании
- •Прошла неделя, сколько мы потратили денег?
- •Размещение контекстной рекламы на своем сайте
Яндекс.Метрика
В предыдущей лекции, при создании сайта, мы просматривали его статистику посещений. Отчеты были довольно примитивны - мы могли всего лишь видеть, сколько было обращений к сайту и каково число посетителей.
Возможности веб-программирования позволяют получать куда более продвинутую статистику. Для каждого посетителявозможно определение его IP-адреса, названия страны, браузера, операционной системы, разрешения монитора, адреса, с которого пришел посетитель и даже названия провайдера и его контактные данные. Вопрос лишь в том, как реализовать такую функциональность в Вашем собственном сайте и сколько это будет стоить.
Яндекс.Метрика- это инструмент для получения весьма изощренной статистики сайта без разработки собственного функционала ( рис. 4.26):

увеличить изображениеРис. 4.26. Яндекс.Метрика
Для того чтобы начать получать статистику, нужно просто вставить определенный фрагмент HTML-кода на всех страницах1Конечно, для сайта, состоящего из сотен и даже тысяч страниц это предложение может показаться фантастическим. Но дело в том, что при генерации таких страниц используется вполне определенный набор шаблонов, число которых весьма ограничено. Достаточно вставить код Яндекс.Метрики в такие шаблоны, чтобы на всех конечных страницах он присутствовал. сайта. Мы будем рассматривать это на примере сайта, разработанного в предыдущей лекции. Но Яндекс.Метрика работает для всех сайтов, не только расположенных на "Народе". Авторизуемся на сервисе, вводим название своего сайта, указываем адрес электронной почты. Для сайта допускается определение десяти целей сбора статистики. В самом простом случае, укажем фиксирование просмотра хотя бы двух страниц сайта, дав соответствующий заголовок"Просмотр сайта"( рис. 4.27):

увеличить изображениеРис. 4.27. Добавление счетчика и указание цели
Сервис позволяетфиксировать не только просмотр страниц или определенной страницы, но и такие задачи, как скачивание прайс-листа, презентации компании, добавление комментария. После нажатия на кнопку"Добавить"на странице отображается форма с кодом метрики ( рис. 4.28):

увеличить изображениеРис. 4.28. Полученный код метрики
Здесь мы делаем паузу, открываем в браузере еще одну вкладку и переходим в Мастерскую для редактирования файлов своего сайта. Код метрики устанавливаем на всех страницах, размещая его сразу после тега body. Пример для страницы park_aviastroiteley.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html" />
<title>Парк Авиастроителей </title>
<meta name="keywords" content="Парк Авиастроителей, Воронеж, Фотографии парка Авиастроителей в Воронеже,
деревенные фигуры, деревянная скульптура." />
<meta name="description" content="Фотографии деревянных скульптур воронежского
парка Авиастроителей в высоком разрешении." />
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- Этот блок кода вставляется в тег <HEAD> (начало) -->
<script src="http://api-maps.yandex.ru/1.0/
?key=AJYdDUoBAAAAf5hmMAMA2PMJnPGzEq44-gA1uwd77mHo1zsAAAAAAAAAAAAmmT_ZT2pY0QPvuWRIUoVc05A-2g==&wizard=constructor"
type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
var map = new YMaps.Map(document.getElementById("YMapsID"));
map.setCenter(new YMaps.GeoPoint(39.234738,51.641178), 15, YMaps.MapType.SATELLITE);
map.addControl(new YMaps.Zoom());
map.addControl(new YMaps.ToolBar());
map.addControl(new YMaps.TypeControl());
var s = new YMaps.Style();
s.iconStyle = new YMaps.IconStyle();
s.iconStyle.offset = new YMaps.Point(-8,-27);
s.iconStyle.href = "http://api-maps.yandex.ru/i/0.2/placemarks/pmlbm.png";
s.iconStyle.size = new YMaps.Point(28,29);
YMaps.Styles.add("wizard#lbmPoint", s);
var placemark1 = new YMaps.Placemark(new YMaps.GeoPoint(39.241385,51.640591),
{style: "wizard#lbmPoint", balloonOptions: {maxWidth: 300}});
map.addOverlay(placemark1);
placemark1.setBalloonContent("Парк Авиастроителей");
}
</script>
<!-- Этот блок кода вставляется в тег <HEAD> (конец) -->
</head>
<body>
<!-- YaMetrics begin -->
<script type="text/javascript"><!--
var ya_cid=160780;
//--></script>
<script src="http://bs.yandex.ru/resource/watch.js" type="text/javascript"></script>
<noscript><div style="display: inline;"><img src="http://bs.yandex.ru/watch/160780" width="1" height="1" alt="" /></div></noscript>
<!-- YaMetrics end -->
<div class="content">
Парк Авиастроителей - небольшой и уютный парк, в котором понадобилось однажды спилить старые деревья.
Ничего необычного, стандартная задача.
<p><a href="images_full/park13.jpg"><img src="images/park13.jpg" width="806" height="1075" border="0px"/></a>
</p>
<p>Но как были спилены эти деревья! Теперь пеньки - немного доработанные скульпторами,
стали совершенно самостоятельными украшениями парка.</p>
<p><a href="images_full/park14.jpg"><img src="images/park14.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Их много и они разные. Сова и панда, который залез на дерево.</p>
<p><a href="images_full/muzey15.jpg"><img src="images/park15.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park10.jpg"><img src="images/park10.jpg" width="806" height="1075" border="0px"/></a></p>
<p>И панда, и дерево представляют собой один ствол.</p>
<p><a href="images_full/park11.JPG"><img src="images/park11.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park12.jpg"><img src="images/park12.jpg" width="806" height="1075" /></a></p>
<p>Небольшие пеньки.</p>
<p><a href="images_full/park16.JPG"><img src="images/park16.jpg" width="1075" height="806" border="0px"/></a></p>
<p>И большие.</p>
<p><a href="images_full/park17.jpg"><img src="images/park17.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Знакомые персонажи сказок.</p>
<p><a href="images_full/park18.jpg"><img src="images/park18.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park19.jpg"><img src="images/park19.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park.JPG"><img src="images/park.jpg" width="1075" height="806" /></a></p>
<p><a href="images_full/park3.JPG"><img src="images/park3.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park8.jpg"><img src="images/park8.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park7.jpg"><img src="images/park7.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park2.jpg"><img src="images/park2.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park4.JPG"><img src="images/park4.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park5.jpg"><img src="images/park5.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park6.JPG"><img src="images/park6.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park9.jpg"><img src="images/park9.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Более подробную информацию о парке Авиастроителей можно найти в Базе Знаний Черноземья <a
href="http://www.chernozemye.ru/index.php5/Парк_Авиастроителей">
http://www.chernozemye.ru/index.php5/Парк_Авиастроителей</a></p>
<!-- Этот блок кода нужно вставить в ту часть страницы, где вы хотите разместить карту (начало) -->
<div id="YMapsID" style="width:600px;height:450px"></div>
<div style="width:600px;text-align:right;font-family:Arial"><a href="http://api.yandex.ru/maps/tools/constructor/"
style="color:#1A3DC1">Создано с помощью инструментов Яндекс.Карт</a></div>
<!-- Этот блок кода нужно вставить в ту часть страницы, где вы хотите разместить карту (конец) -->
<p><a href="index.html">На главную</a></p>
</div>
</body>
</html>
Листинг .
Затем мы переключаемся на страницу с кодом счетчика и нажимаем на кнопку "Продолжить"( рис. 4.29):

увеличить изображениеРис. 4.29. Продолжение работы после установки кода счетчика на всех страницах сайта
Если мы все сделали правило, то статус счетчиков будет отображать сбор данных ( рис. 4.30):

увеличить изображениеРис. 4.30. Статус кода счетчиков
Статистика начинает работать и первые данные мы получим уже через несколько часов (иногда и раньше). Синяя, зеленая и красная кнопка предназначены для просмотра отчетов, редактирования счетчика (в том числе и для добавления новых целей) и удаления счетчика. В последнем случае нужно быть предельно внимательным, особенно когда статистика собирается уже достаточно давно. Однако, в случае ошибочного удаления техподдержкаЯндекс.Метрики поможет восстановить счетчик.
Спустя несколько дней, в течении которых посетители сайта накапливали статистику, мы заходим снова на страницу Яндекс.Метрики и переходим к отчетам ( рис. 4.31):

увеличить изображениеРис. 4.31. Яндекс.Метрика, переход к отчетам по сайту
Все данные собраны по 8 группам, собранным по аналогу обычного меню. Значения доступны за сегодня, неделю, месяц, квартал и год. Первая группа - "Трафик"позволяет отслеживать посещаемость ресурса ( рис. 4.32):

увеличить изображениеРис. 4.32. Группа "Трафик", посещаемость сайта
Точное число посетителей отображается во всплывающей подсказке на графике и в виде таблицы ( рис. 4.33):

увеличить изображениеРис. 4.33. Данные статистики
Таблица содержит довольно много столбцов, для которых принята определенная терминология:
Просмотры- число просмотров страниц на сайте за отчетный период, исключая мгновенные обновления страниц ("рефреш", когда повторный просмотр той же страницы произошел в течении 15 секунд после первого), при этом возвраты на уже посещенные страницы также засчитываются за просмотр.
Визиты(они же "сессии") - число сеансов взаимодействия посетителей с сайтом, включающих один или более просмотров страницы. Визит прекращается спустя 30 минут отсутствия активности от пользователя.
Посетители- число уникальных пользователей, посетивших сайт (имевших хотя бы один визит) в отчетном периоде.
Новые посетители- число уникальных пользователей, посетивших сайт в отчетном периоде, активность которых включала их самый первый за всю историю накопления данных визит на сайт.
Отказы- доля визитов, в рамках которых состоялся лишь один просмотр страницы (то есть пользователь покинул сайт сразу после захода на него).
Глубина просмотра- среднее число страниц, просмотренных в рамках визитов посетителей сайта. Является частным от деления просмотров на визиты.
Время на сайте- среднее время (в формате "ЧЧ:ММ:СС"), проведенное на сайте посетителями. Рассчитывается как разница между временем последнего и первого зарегистрированного просмотра страницы посетителем в рамках одного визита.
Определение каждого из этих терминов появляется во всплывающей подсказке при наведении курсора ( рис. 4.34):

Рис. 4.34. Всплывающая подсказка с определением столбца
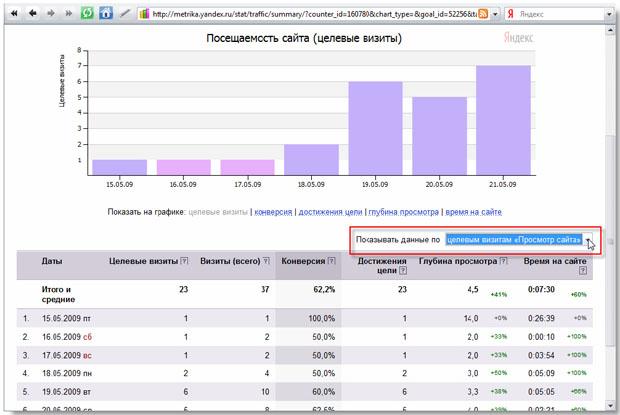
Но это все общая статистика. В самом начале установки счетчика мы наметили цель - отслеживание посещения сайта, при котором посетители просматривают 2 страницы. Выбираем соответствующее значение выпадающего списка "Показывать данные по"- и видим требуемую статистику ( рис. 4.35):

увеличить изображениеРис. 4.35. Статистика целевых визитов
Появляются два новых поля - "Целевые визиты"и"Конверсия":
Целевые визиты- число визитов, в рамках которых была достигнута цель.
Конверсия- доля целевых визитов в общем числе визитов.
Кроме посещаемости, группа "Трафик"содержит отчеты по распределению визитов по времени суток, а также так называемого "Вовлечения". Под этим термином понимается информация о количестве просмотренных страниц и о времени, проведенном посетителем на сайте.
В рамках нашего небольшого сайта эта информация вряд ли будет интересной. Мы переходим к группе "Источники". Общая сводка дает представление о том, откуда посетители приходят на наш сайт ( рис. 4.36):

увеличить изображениеРис. 4.36. Группа "Источники" - как посетители узнают о нашем сайте
Подразделы "сайты"и"поисковые системы"содержат сведения о том, с каких сайтов и поисковых систем осуществляют пользователи переходы на наш сайт. Очень интересен подраздел"поисковые фразы". Например, Центр компьютерного обучения "Специалист" при МГТУ им. Н.Э.Баумана, на своем сайтеприводят названия, которые им дают слушатели. Кроме того, они замечают, что пользователи в поиске вводят "Обучение специалистов", "Сертификация freebsd специалиста" и так далее. Так вот, мы теперь тоже можем видеть все поисковые фразы с самого начала работы нашего сайта ( рис. 4.37):

увеличить изображениеРис. 4.37. Группа "Источники" - по каким поисковым фразам нас находят посетители
В сочетании со статистикой ключевых слов, на которую мы обращали внимание в первой лекции, эти данные позволяют понять, какие ключевые слова должны быть на нашем сайте для лучшего поиска.
Добавляют ли нас пользователи в "Избранное"браузеров, чтобы возвращаться по несколько раз в день, поможет установить группа"Возвраты"( рис. 4.38):

увеличить изображениеРис. 4.38. Группа "Возвраты"
Конечно, сервис фиксирует повторные визиты, совершаемые любым образом. На графиках мы видим, что большая часть посетителей совершает всего один визит. Это означает, что нужно чаще обновлять сайт и выкладывать на нем больше информации.
Группа "Содержание"помогает понять, какие страницы и разделы сайта популярны, а какие - нет. Подраздел"страницы выхода"отображает диаграмму страниц, после которых посетитель не захотел продолжать знакомство с нашим сайтом и покинул его ( рис. 4.39):

увеличить изображениеРис. 4.39. Группа "Содержание" - с каких страниц уходят наши посетители
Группа "География"- содержит самые зрелищные и интересные данные. Из каких стран мира заходят на наш сайт? На v-rn.narod.ru - пока из трех ( рис. 4.40):

увеличить изображениеРис. 4.40. Группа "География", распределение по странам мира
Читатели, знакомые с системой Tor, на этом самом месте, могут ее запустить и начать экспериментировать - сможет ли Яндекс.Метрика распознать ежеминутные смены IP-адресов и не включать их в общую статистику? Мои эксперименты статистика распознала и выкинула недостоверные данные из общей картины.
Подраздел географии по России позволит узнать предпочтения жителей областей, которые заходят на наш сайт ( рис. 4.41):

увеличить изображениеРис. 4.41. Группа "Содержание", диаграмма распределения посетителей по областям России
Переключившись на режим отображения карты вспоминаем границы областей и их расположение друг относительно друга ( рис. 4.42):

увеличить изображениеРис. 4.42. Группа "Содержание", карта посетителей
Группа "Демография"кажется самой загадочной - формируемый отчет содержит пол и возраст посетителей ( рис. 4.43):

увеличить изображениеРис. 4.43. Группа "Демография", загадочный отчет о посетителях
Но на самом деле, ничего сверхъестественного здесь нет - данные представляются на основании лишь той части трафика, для которой существуют точные сведения о поле и возрасте. А они берутся из регистрационных данных сервисов Яндекса. Например, в "Моем круге" мы рассказываем о себе достаточно подробно, а главное - достоверно.
Поэтому внизу таблицы, в каждом случае указывается процентное соотношение этого трафика. В данном случае это выглядит так:
Отчет представлен только по той части трафика (56,8% визитов за отчетный период), для которой существуют данные по демографии.
В нашем случае данные о демографии известны для чуть более половины посетителей, в случае других сайтов этот процент может быть совершенно различным.
Подраздел "Половозрастная структура"представляет эти же данные еще более наглядно, на совмещенном графике.
Группа "Карта путей"представляет самый извилистый отчет - как посетители бродят по нашему сайту ( рис. 4.44):

увеличить изображениеРис. 4.44. Группа "Карта путей"
Здесь мы снова видим сайты (источники), с которых вообще пришли посетители. А затем куда они направились с главной страницы. Изображение содержит инструменты масштабирование - его можно таскать и изменять масштаб, как на обычных Яндекс.Картах. Формируемый отчет позволит увидеть самые незаметные уголки нашего сайта и при необходимости, улучшить удобство пользования или навигационные ссылки.
В те времена, когда браузеры Internet Explorer и Netscape Navigator воевали между собой, наиболее популярным разрешением для мониторов было 800*600. Сейчас, конечно, все изменилось, а группа "Компьютеры посетителей"позволит увидеть количественную оценку этих изменений ( рис. 4.45):

увеличить изображениеРис. 4.45. Группа "Компьютеры пользователей", данные о браузерах
Глядя на эту статистику, мы убеждаемся в том, что сейчас нужно верстать страницы, которые одинаково хорошо выглядят как минимум в браузерах Opera, Mozilla Firefox и Microsoft Internet Explorer. Если ранеемы наблюдали эти данные, собранные кем-то там, весьма отвлеченно, то теперь наш сайт является тестовой площадкой.
Под какое разрешение монитора допустимо сверстать наш сайт, чтобы это было удобно всем? Ответ на этот вопрос заключается в подразделе "разрешение дисплеев"( рис. 4.46):

увеличить изображениеРис. 4.46. Группа "Компьютеры пользователей", разрешение дисплеев. Каких только мониторов на свете нет…
Конечно, глядя на эти цифры, следует учитывать интересы всех пользователей, а также стараться анализировать данные за достаточно большой период времени.
Статистика по операционным системам, наличия библиотек .NET, Java и Flash может показаться не самой необходимой информацией. Но если рано или поздно она понадобиться, то эти данные будут под рукой.
Яндекс.Метрика, позволяет получать статистические данные в такой форме, что процесс администрирования сайта превращается в увлекательное занятие, которое начинает содержать элементы спортивного интереса. Общий объем получаемой статистики, который получается банальным размещением HTML-кода на страницах сайта, вполне может конкурировать с самыми продвинутыми системами управления сайтов, содержащими свои статистические модули.
Мы рассмотрели наиболее интересные, на момент написания курса, инструменты Яндекса для вебмастеров. Они постоянно развиваются и пополняются. Полный перечень всех предложений вебмастерам от Яндекса доступен здесь.
